Axure 9 教程:Axure 9 实现轮播图效果
轮播图在日常的原型设计中是最常见的了,今天和大家分享如何制作自动轮播+手工点击切换。

思路:
- 面载入时,图片会自动轮播;
- 点击下方对应的图片,会跳转到图标对应的界面;
- 点击左右按钮,既可朝左朝右有顺序的翻动界面。
下面正式开始:
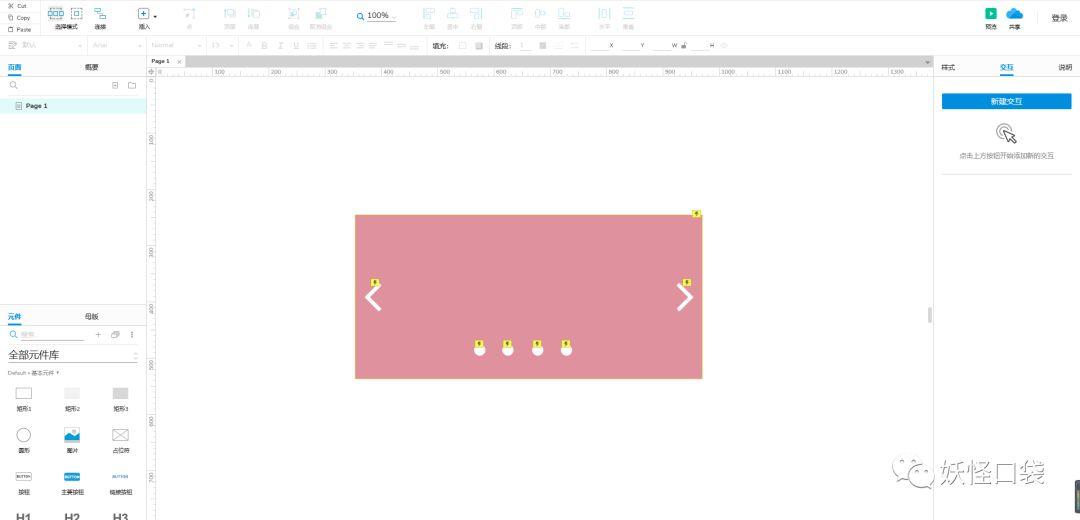
1. 所需组件,自己想做啥就做啥,不过有几个界面就有几个按钮,不要多也不要少。

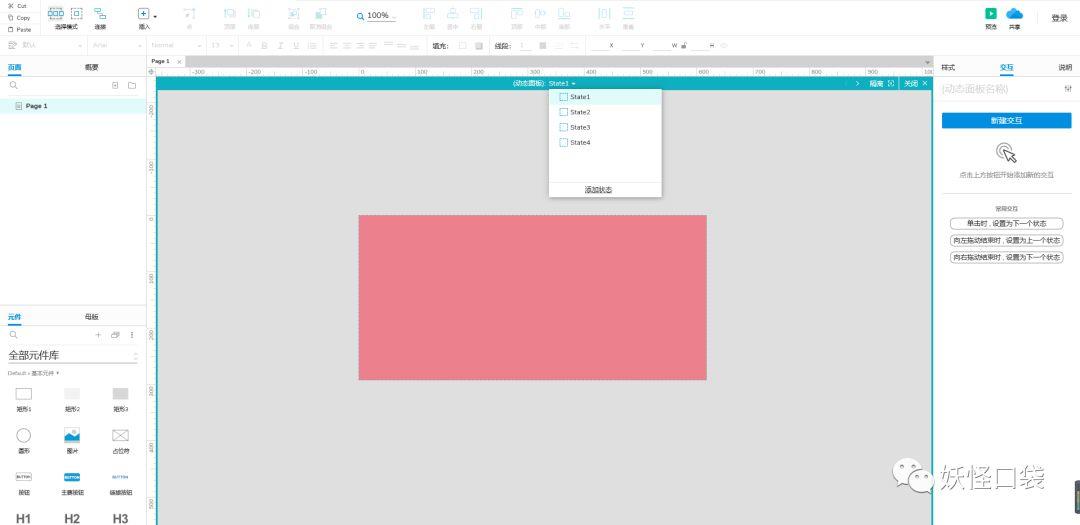
2. 主界面矩形设置为动态面板,点击动态面板添加4个状态,每种状态可由颜色区分开来,或者做成你所要设置的样子。

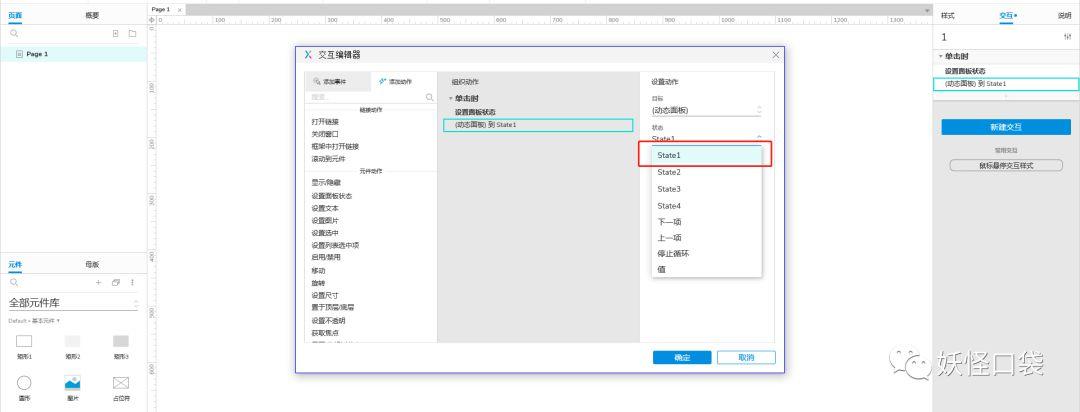
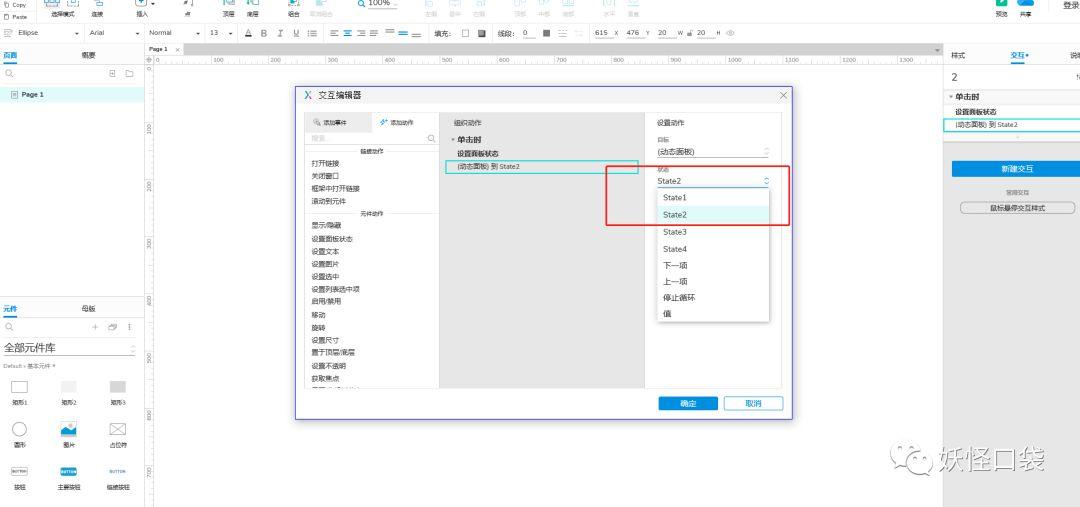
3. 设置完成后,要让每个圆形图标对应到我们所设动态面板的每个状态,每个圆形对应一个状态(1-4圆形都这样设置)。


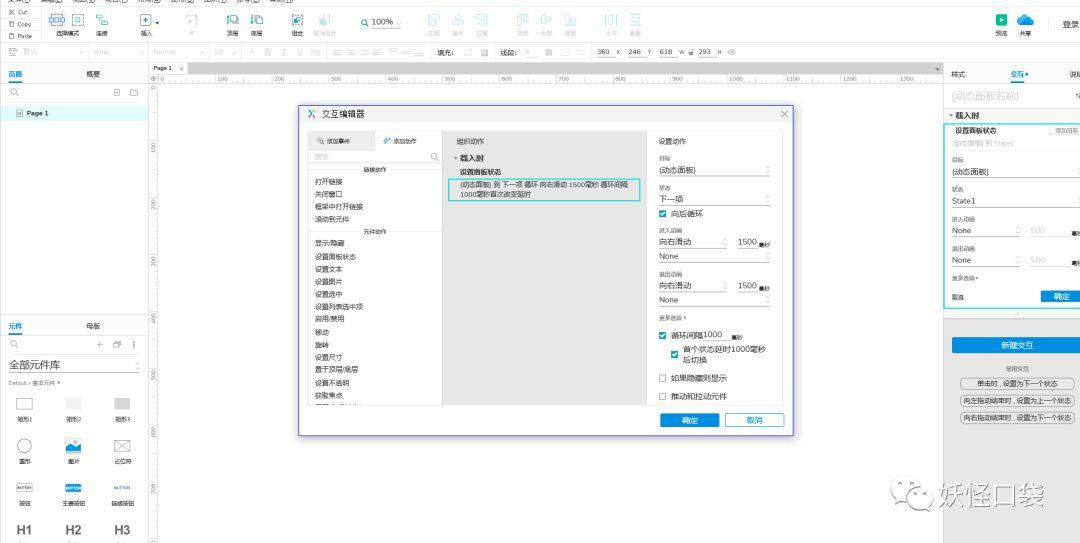
4. 设置主界面(动态面板)载入时进行轮播,这里的转动时间和交互动画随自己的喜好来慢慢调整既可。

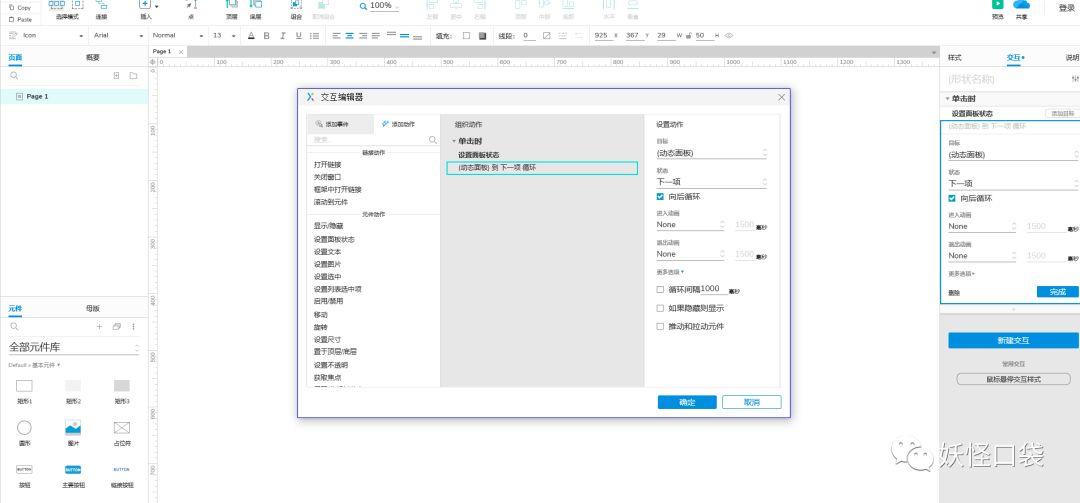
5. 设置左右手工翻动轮播图,点击“>”,朝右翻动图片,朝左,同理。

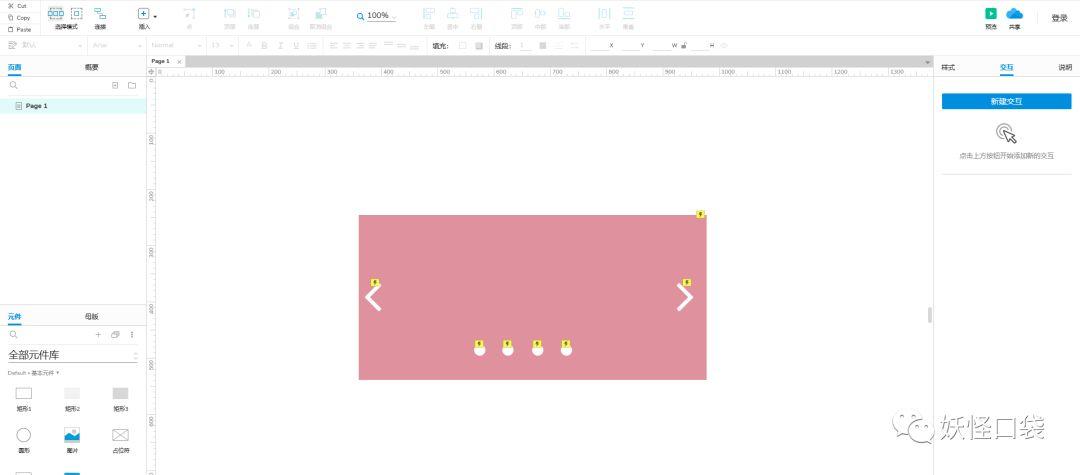
6. 全设置完后,会是这样

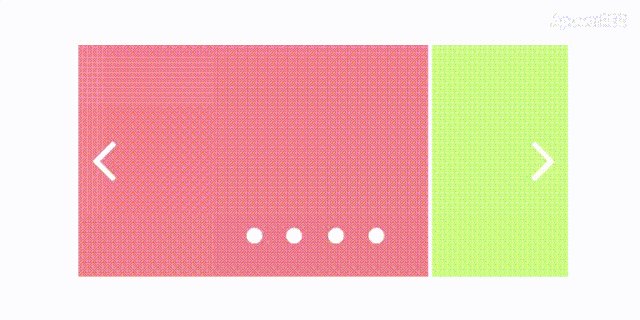
7. 点击预览,轮播图效果就完成啦!

作者:妖怪口袋,微信公众号“妖怪口袋”
本文由 @妖怪口袋 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








想请问一下,如果是处于中间的内容,如何制作出从它的左侧按钮点击会实现“向左侧滑动”的进入动画,而从它的右侧按钮点击会实现“向右侧滑动”的进入动画呢?如淘宝网的首页轮播图
类似于动态面板,左右点击可以滚动,加条件和面板
好的!我自己再试试 谢谢!
这里有2020年Axure 9 8 产品经理全集视频 【蓝光1920P】http://163.lu/rXsyh4
您好呀~如果想实现非一张图的单次显示,而是多行数据在同一个板块依次轮播显示,就是动态面板中有几行数据,下面还有需要向上滚动的内容,要如何实现?
还可以
谢谢老板支持