用Axure制作Material Design的APP原型(附元件库下载)

做Material Design风格的原型,首先是你对它的设计风格喜欢并且热爱,这里就不解释什么是Material Design了。如果对设计规范不了解,也可以先看一下Material Design的设计规范中文版。熟读,最好是烂熟于心。
原型目的,也可以说要解决的问题:
- 降低与设计方面沟通成本。
- 需求阶段能让开发预知技术难度。
- 提高原型可读性和可操作性。
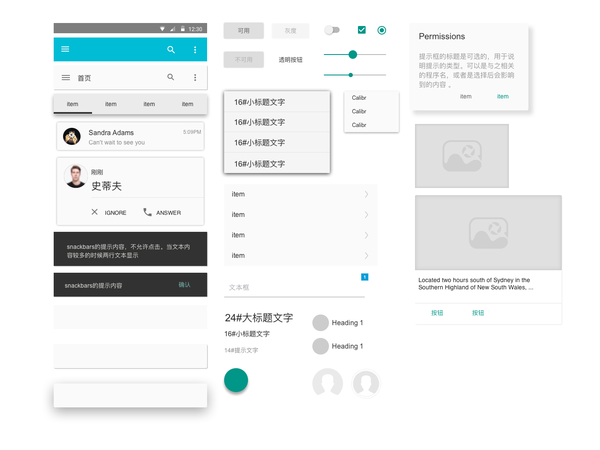
元件库
好的元件库能让原型制作的效率事半功倍,最好用的元件库是自己做的元件库。当然,如果懒得做也可以用我的(文末有下载)。

图里展示的是一些常用的元件。样式、尺寸和交互效果已经设置好了属于那种改改文字就可以用的傻瓜式元件库,即使完全不了解Material Design的设计规范也能比划个差不多。
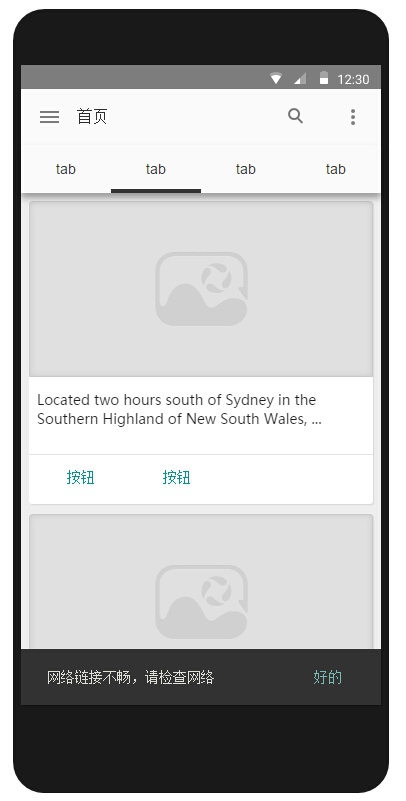
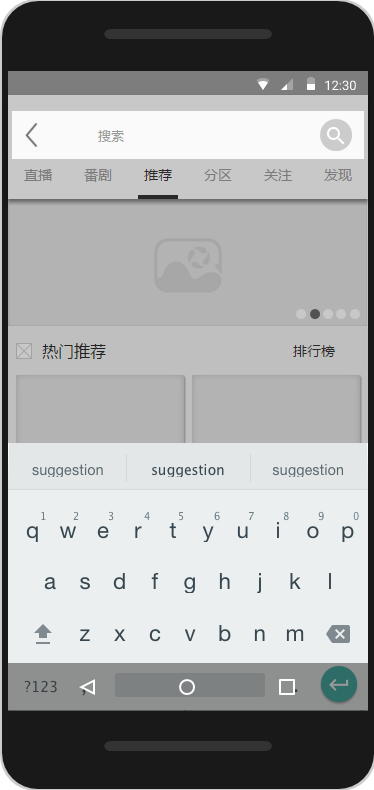
举个栗子,从这里随手拉出来几个元件就能拼成一个页面。


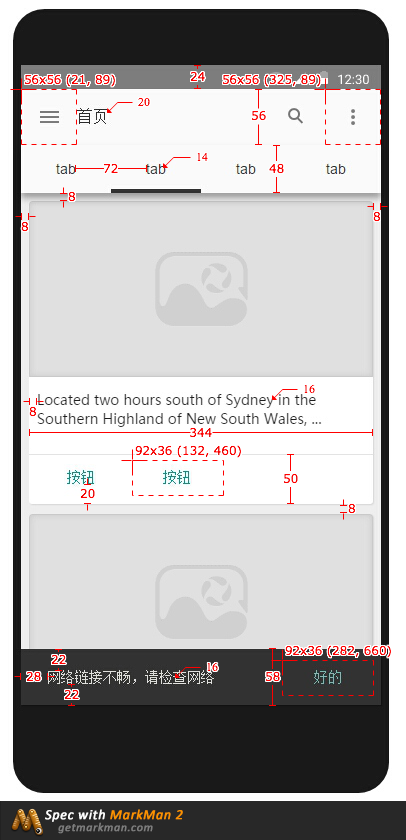
经过Markman标注之后,对照设计规范来看更清晰。

我自己手里的项目也是用这个元件库来画的,这里就不展示了。
制作技巧
1. 网格设置中,把间距设定为8px。Material Design中,8px是比较常见的距离和尺寸单位。这样在拖动或放大元件时,方便控制元件的间距和尺寸。
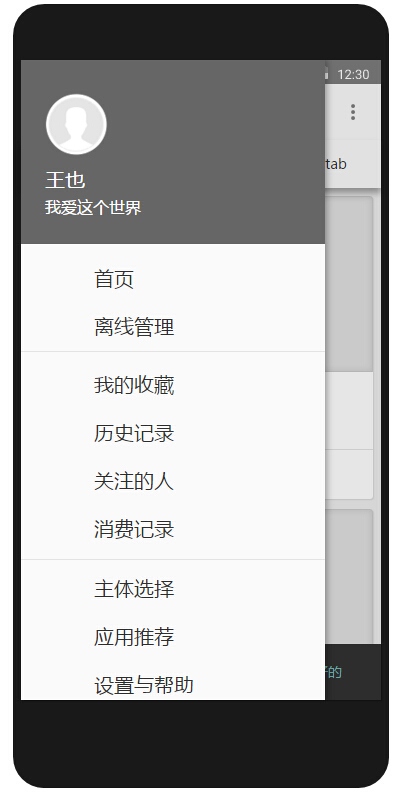
2. 母版的运用:可以将一些全局功能,比如搜索、抽屉栏、设置按钮、做成母版。哪个页面需要就直接把做好的母版拖进去。比如这个搜索:

[点击前]

[点击后]
这个搜索的母版范围是整个页面。这样的话,原型制作完毕,哪个页面需要搜索,直接把搜索母版拖进去。再更新原型文档时,注意设置好面板层级顺序。当然也有其他方法,比如点击了搜索按钮直接进入全新的搜索页面,这需要由产品的交互来确定。
3. 有意识的控制一个页面中动态面板的是用数量。一个页面中的动态面板不要太多,过多的动态面板会使原型制作效率降低,对原型的更新和再次维护的难度也在增加。
4. 统一交互的动效时间。在我的原型中,有两个固定动效时间300ms和500ms。300ms作为短动效时间,如列表的展开收起,snackbars的显示/隐藏等。500ms作为长动效,用在提示框的显示/隐藏等。合理的动效能让原型更完整,合理的动效时间能让原型更优雅。这是加分项,没有也无所谓。
这篇就先这样,之后如果想到什么再补充。
对了,我不是交互设计师,如果有不足之处欢迎批评指正。
元件库:http://www.pmdaniu.com/rplib/detail/849
更新:在 GitHub 上也提交了,感兴趣咱们可以一起更新呀
https://github.com/wangye1989/Material_Design_Axure_Library
本文由 @王也 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益














你的原型比例有问题
为啥我的一直提示”Axure is having trouble with….”,而且元件库完全没有更新。。。。。。产品小白求指导。
你好,能麻烦再发一份吗
多谢你的分享 正好画作品集的原型
不错,收藏了
楼主并没有熟读MD规范吧。好多地方都有问题。
求指导
居然还标注了尺寸,UI看到不打你么
标注尺寸只是为了说明这套元件库是按照规范尺寸来做的。给UI的原型是没有尺寸的,都是灰模原型
谢谢分享,帮助很大
你居然也做产品了,不错哦
这是个坑 你运营做的好好的不是 哎


Material Design的精髓在于动画
赞同,除了静态下的阴影,只有动画可以清晰地反映出MD中层与层的关系
基本动画效果肯定是要做的,而且也不难。像一些比如waves、ripple这种效果,用axure实现成本太高,而且也不显示。这种动画效果用keynote会更适合
怪兽是你吗?哈哈
还有谁!
哈哈,这回这头像才想你嘛
我只是电脑里面没有头像而已,哈哈!
pm需要把原型做到这种程度吗?
看个人和项目环境吧。团队配置比较完善的应该不需要
感谢分享,很好
感谢楼主整理分享,帮助很大~
谢谢,希望可以帮到你