Axure教程:页面滚动时导航菜单始终可见
如何让页面的导航菜单在滚动时也可见呢?笔者以此为需求,讲解了如何用Axure实现这个需求。

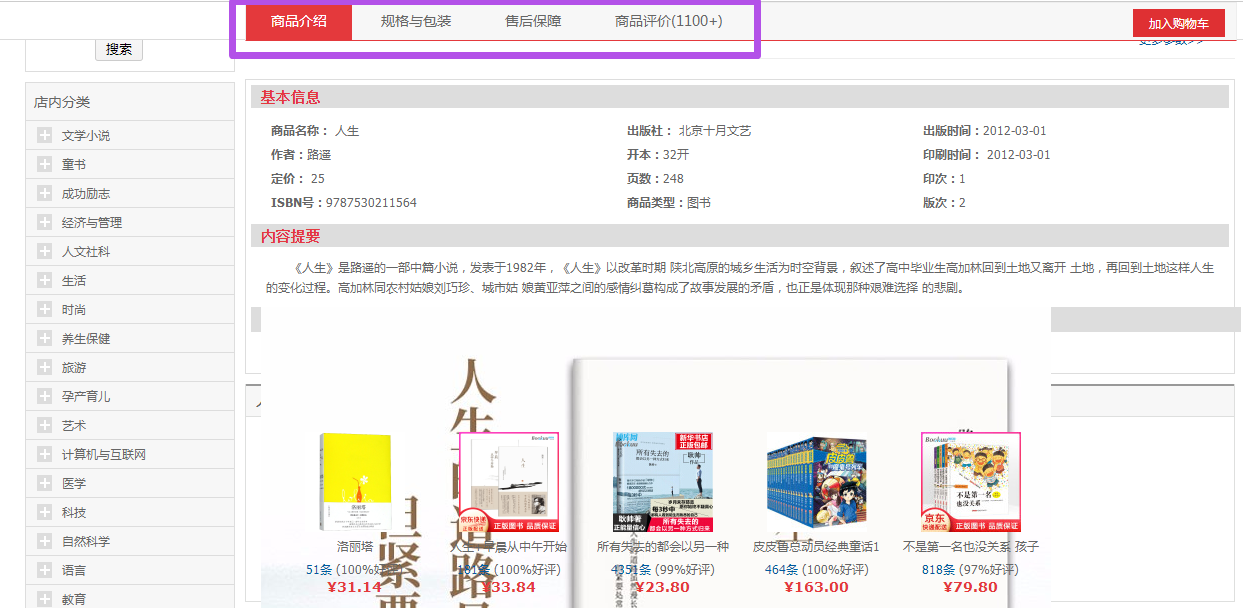
不知大家在某东官网买书浏览网页的时候,有没有发现这样一种很有趣的现象:在书籍详细页面,页面最上面一般是展示图书相关图片以及价格等信息,再往下就是图书更详细的信息。通常会有这4部分内容分别以Tab页签的形式展示,如商品介绍,规格包装,售后保障以及商品评价。
每类的详细信息都比较多,当我们想要了解更多信息的时候,我们就会向下滚动鼠标,正常来说滚动的距离超过页签原本高度的时候,这4个Tab页签就会消失不见的。但是我们会发现:这4个Tab页签始终可见并且始终的页面的最上面。
来来来,我们先看一下效果:

大家想不想知道用Axure来怎么实现这种效果呢?下面就跟大家分享一下~
下面将从3个方面展开:
需求分析
通过上面的描述,相信大家比较了解需求了。话不多说,我们再来梳理一下需求,深入分析需求。
这个需求可以浓缩简化为以下:页面某些中菜单栏,在鼠标滚动的距离超过其原本高度的时候仍在界面显示,并且显示在页面的最上面。
浓缩为Axure语言就是:鼠标滚动的距离超过某元件原本高度的时候仍在界面显示,并且显示在页面的最上面。
看到这里,大家是不是会想到Axure中的动态面板呢?
对,没错,实现核心就是用到动态面板及函数。
Axure关键点分析
下面为Axure中的关键点分析:
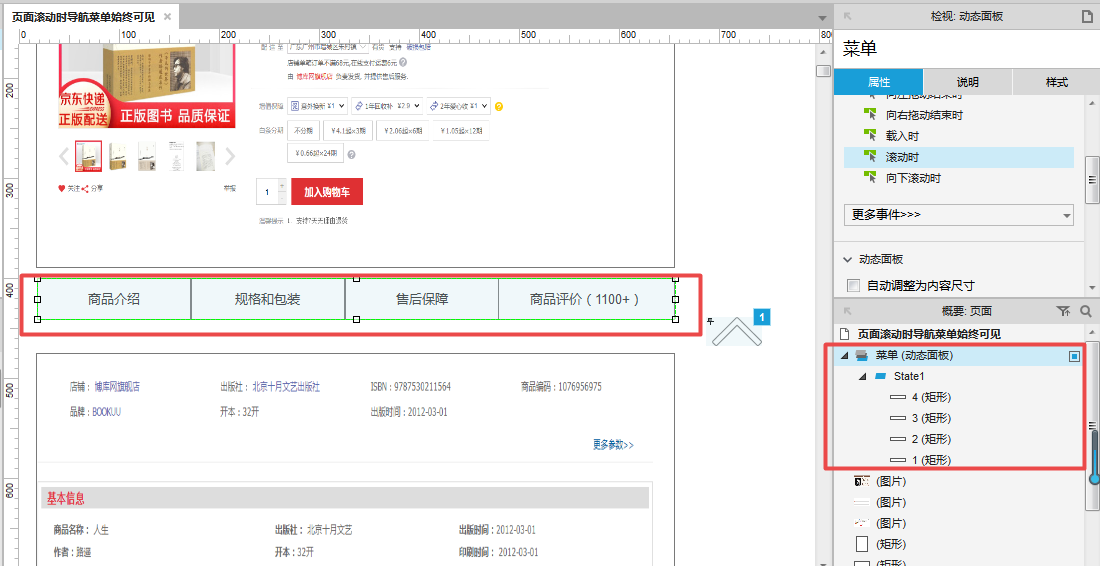
4个Tab标签用到的动态面板

页面滚动的距离
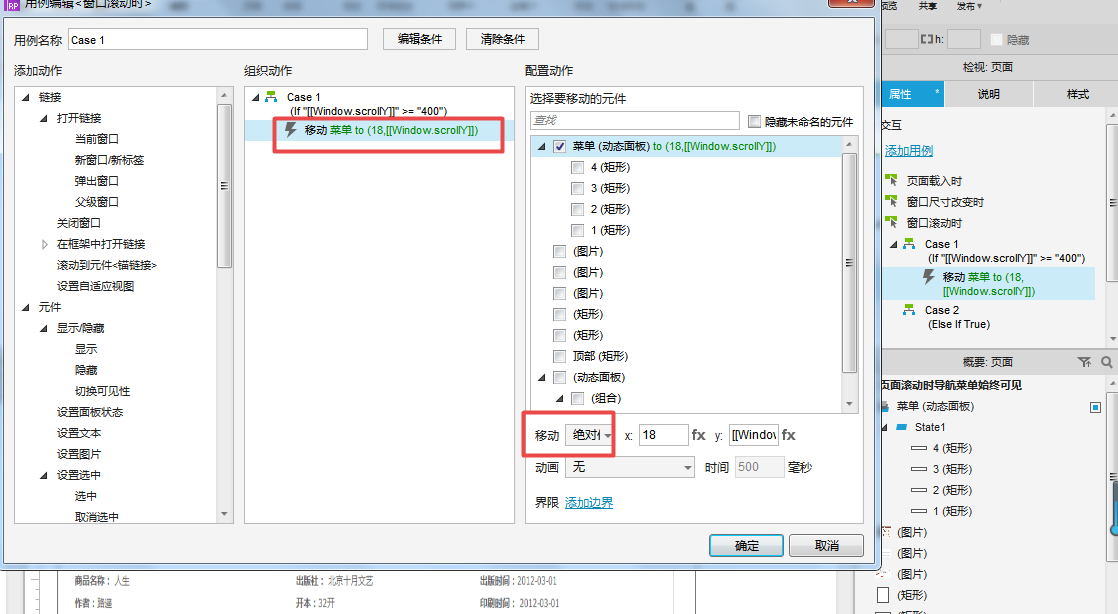
这个案例中涉及页面的滚动,页面滚动时仍需要判断页面滚动的距离,当页面滚动的距离大于等于动态面板的原本高度时,则将其移至页面最上面即当前的页高度,这里是绝对距离;否则不移动。
判断页面的高度,需要用到窗口高度函数, [[Window.scrollY]];4个标签动态面板的y坐标轴为400。

满足这个条件,则将动态面板移至当前页面高度的地方,注意是绝对距离。

效果展示
最后,我们来看看最终的效果,网址为 https://3djl4z.axshare.com 。
感谢小伙伴们的阅读~
本文由 @翠baby 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








问个问题,在作者提供的示例当中,那个菜单假设有3个元素(1/2/3),有一个色块在菜单中,页面滚动到元素1对应的模块,色块移动至1;页面滚动到元素2对应的模块,色块移动至2,依次类推。这个效果怎么做。我用了锚点,但是无法实现呀,求解。