Axure教程:首页图片轮播
图片轮播是各大网站常常见到的形式,文章带我们学习了如何用Axure实现图片轮播功能,一起来看看~

双11刚过没多久,大家是否都参加了2000+亿的大项目呀?剁手的时候,有没有被各大电商平台的首页图片轮播吸引住了呢?是不是原本不想剁手,结果只因一个对眼就无法自拔了呢?
图片轮播是各大电商平台常见的套路,轮播中的每个图片都相当有吸引力的呀。下面呢,我们就来说说首页图片轮播用Axure怎么实现?
还是跟以往的套路一样,下面从3个方面来展开。
01 需求分析
我们本次的需求是图片轮播,什么是图片轮播呢?简单来说,就是一套图片以一定时间间隔自动循环播放,同时用户也可以选择图片实现点播的效果。
其实再深入一点,我们会发现一张图片的显示与否也是有条件的。从这个角度来看,我们会想到Axure中的动态面板。
没错,今天的主角还是它。
02 Axure关键点分析
这个案例的关键点主要有3个:
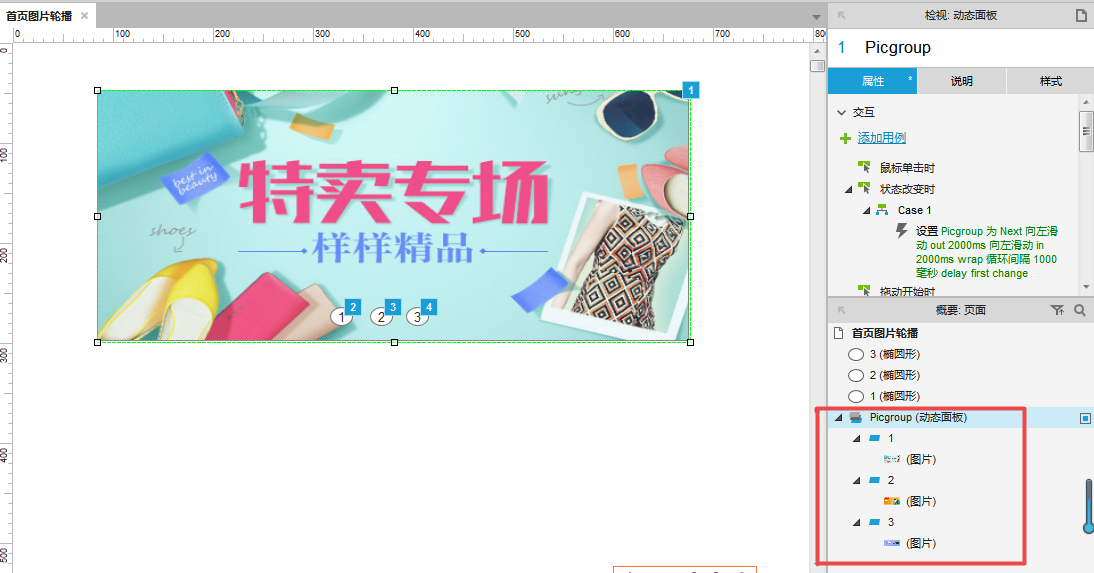
1)动态面板的不同状态及对应的图片设置,这个相对比较容易

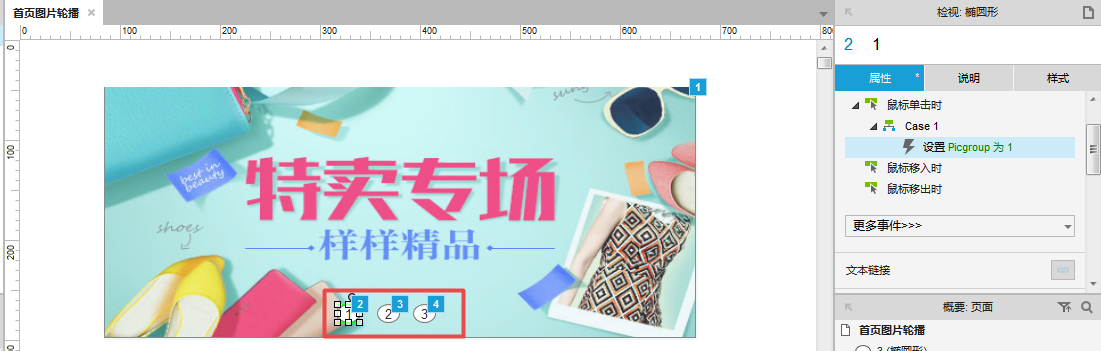
2)设置小圆点,实现点击小圆点跳转至对应的图片
所有小圆点需要设置为只能单个选中,这个通过设置选项组名称实现

设置点击小圆点的交互,如点击第一个小圆点则显示第一张图片,以此类推。

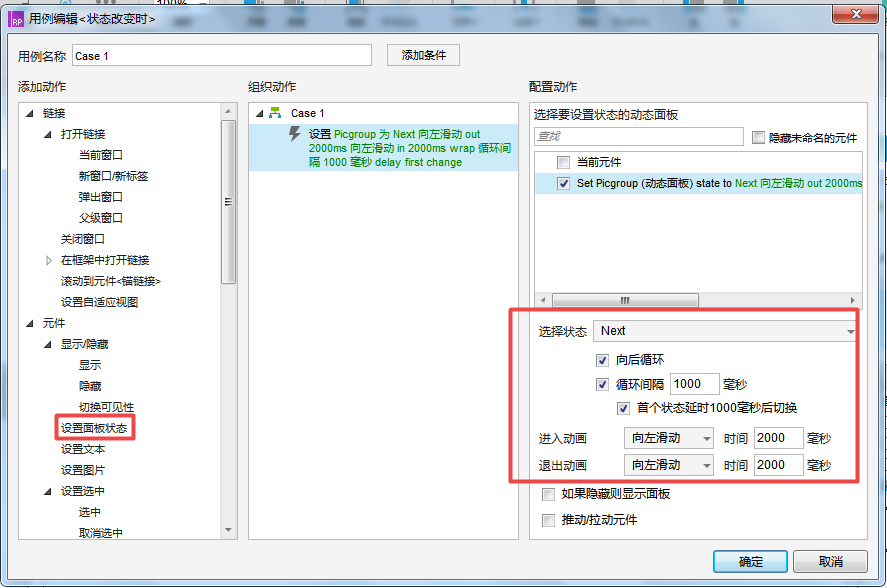
3)设置动态面板的交互效果
交互时间点为状态改变时,“向后循环”需要勾选上,还可以根据实际设置间隔时间以及图片切换的方向等

03 效果展示
我们来看一下最终效果吧,网址为:https://wxnac1.axshare.com/
本文由 @翠baby 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








在点击圆点之后再加一次next动画,滑动同理
动态面板不应该在状态改变时 添加用例啊 (否则第一次进入 ,不会轮播)
应该在动态面板载入时 添加用例吧
交互设置了2种,一种是载入时,另一个是状态改变时。
之所以加状态改变时,是因为发现当用鼠标点击小圆点之后,图片就停止轮播了,所以就加了这个交互。
但是也没有完全解决上面那个问题,比如当前展示的是图片1,然后点击了小圆点1,这种情况下还是会停止轮播。如有更好的方法,欢迎一起探讨~~