Axure教程:拖动滑块解锁效果
本文给大家讲解一下如何在Axure中制作拖动滑块解锁的效果,一起来看看~

今天跟小伙伴们分享一个Axure很有趣的玩法,这个玩法可能比前面的稍微复杂一些。
我们在各大网站注册新用户的时候,可能会遇到需要输入验证码或者拖动滑块解锁才能进入到下一步操作的场景。那么,今天我们就来一起看一下拖动滑块解锁的新技能在Axure中是如何实现的。
话不多说,还是按照我们以往的套路来讲解。
下文将从3个方面来展开。
01 需求分析
首先先来看一下这个具体的需求是什么?
需求比较简单:滑块可以自左向右水平滑动,滑动过的地方显示为绿色条块;当滑动到最右端的时候显示验证通过,并启用下一步的操作按钮可以继续进行下一步操作。
从上面的描述,我们看到有2个关键点:一个是滑块可以在一定范围内滑动;二是滑块到达终点时会触发文字显示,按钮启用。当然,这里最关键也最难实现的点是第一点。
那这个需求跟Axure怎么关联起来呢?
没错,仍然是动态面板。小伙伴们可能会说发现Axure动态面板还是很强大的呀!确实如此。
02 Axure关键点分析
这里的动态面板有2个,一个是滑块,另一个是滑块滑动范围
1)先说滑块滑动范围用到的动态面板
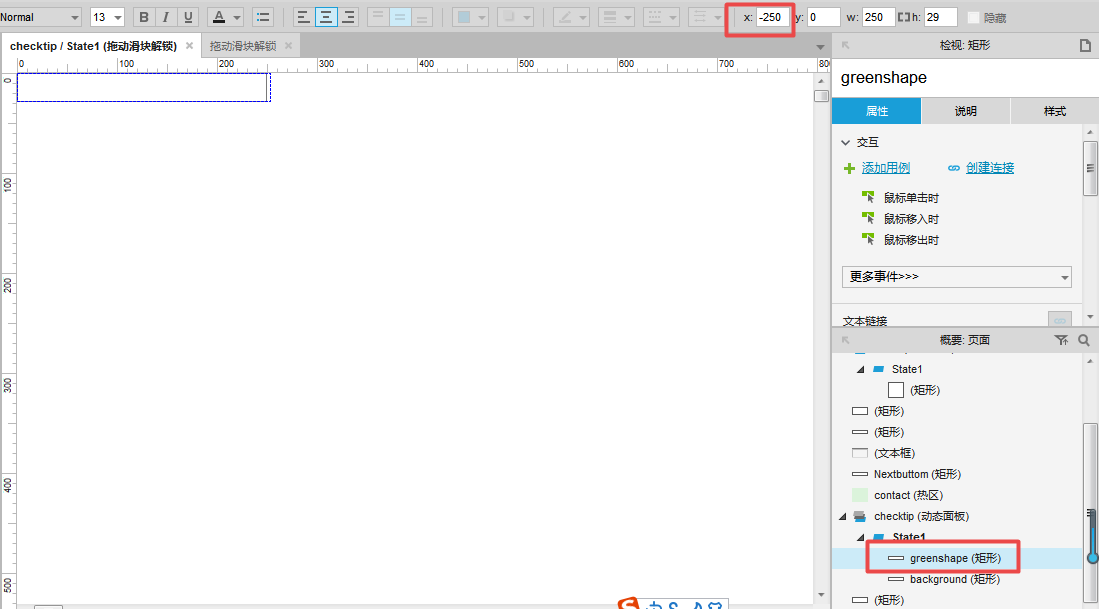
因为滑块滑动过的地方显示为绿色,故需要设置2种动态面板来表示两种颜色
这里需要特别注意,绿色状态的x轴坐标轴为负数,表示默认是看不到

2)接着说滑块动态面板
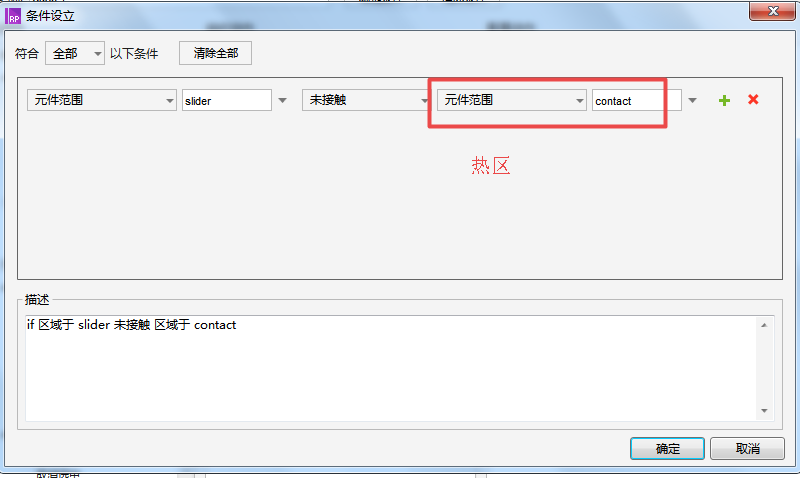
滑块是有移动范围限制的并且只能水平移动,其中范围为上面1)动态面板范围之内,最右侧的地方我们可以通过用热区来表示
滑块范围

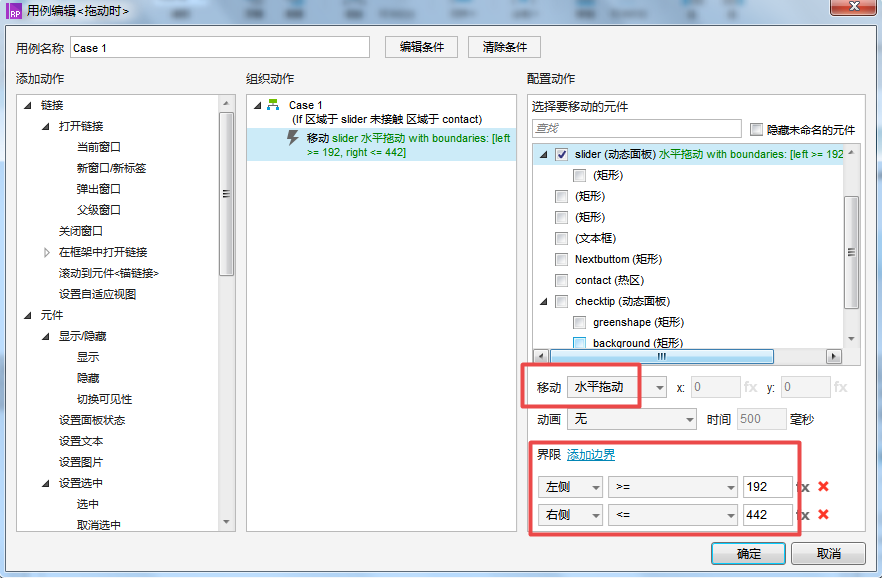
交互条件为鼠标拖动时,范围为小于等于热区的x轴坐标轴,滑块也随着移动

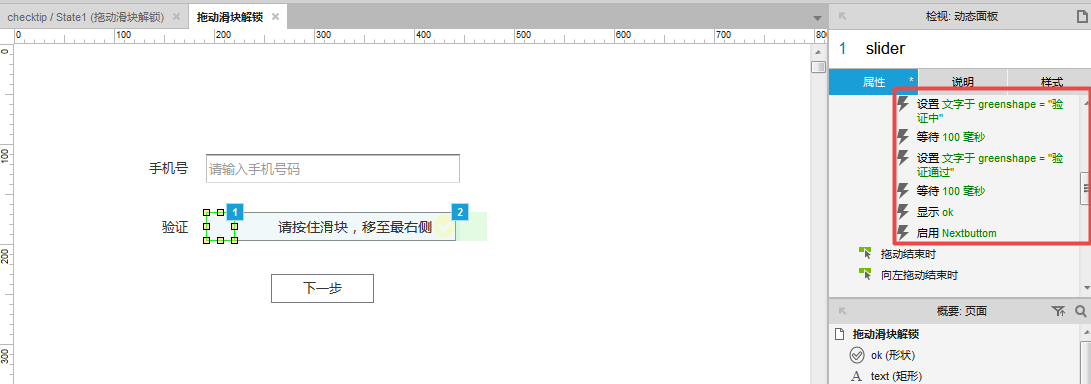
当滑块移至热区的x轴坐标轴时,则显示验证通过字样,并且启用下一步操作按钮

03 效果展示
最后,我们来看一下最终效果,网址为:https://1x2nvx.axshare.com
本文由 @翠baby 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益







能分享一下原型吗?
看不懂啊