Axure教程:省市级联
本文作者带大家一起来看一下Axure中如何实现省市级联的效果,enjoy~

喜欢网购的小伙伴们可能会发现这样一种现象:当需要添加新的邮寄地址的时候,我们首先是会先选择省份,然后再选择城市。有趣的就在于,我们选择不同的省份,那么后面城市的可选择范围是不一样的,这样是不是很方便呢?
今天呢,我就带大家一起来看一下Axure中如何实现省市级联的效果。
话不多说,还是按照我们以往的套路来讲解。
下文将从3个方面来展开:
1. 需求分析
首先先来看一下这个具体的需求是什么?
需求比较简单:会先选择省份,然后再选择城市,并且城市的可选择范围是根据前面选择的省份动态显示的。
从上面的描述,我们看到关键词“动态显示”,脑瓜子里是不是会联想到Axure中的动态面板呢?
没错,今天的主角还是它,动态面板。
2. Axure关键点分析
这里用到动态面板的是“市”字段,它是根据省份的选择来动态显示相应的值
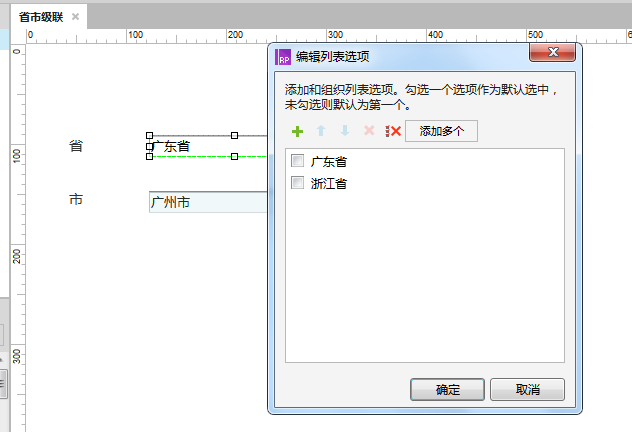
2.1 “省”字段下拉列表
这个相对比较简单:

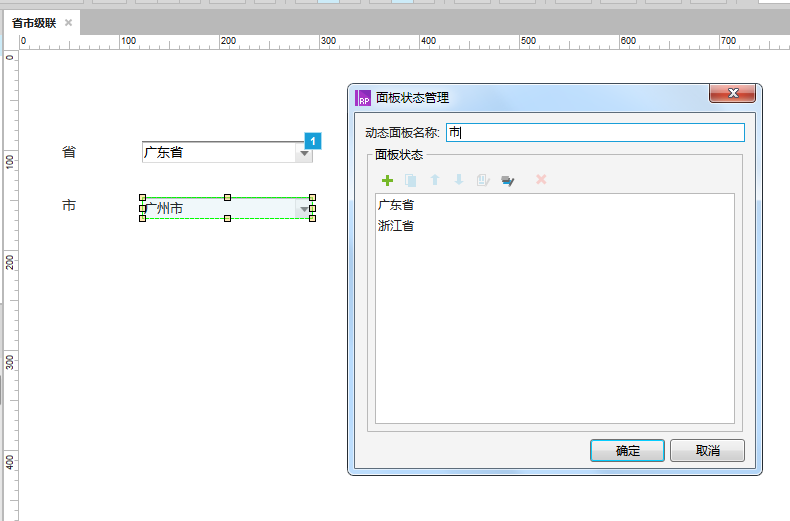
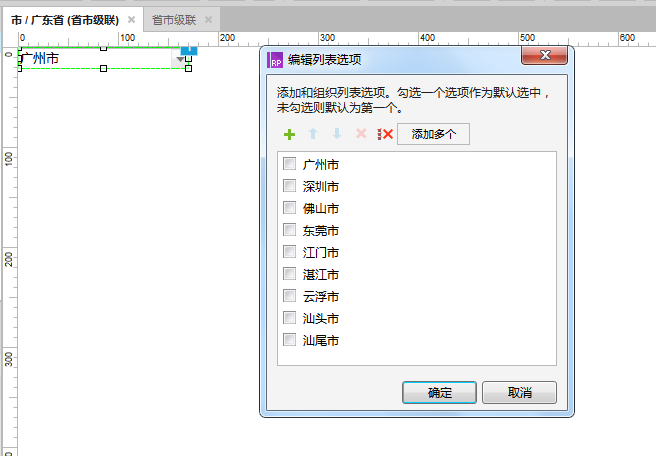
2.2 “市”字段下拉列表
设置2种状态与上面的“省”字段相对应

并设置每种状态的列表值

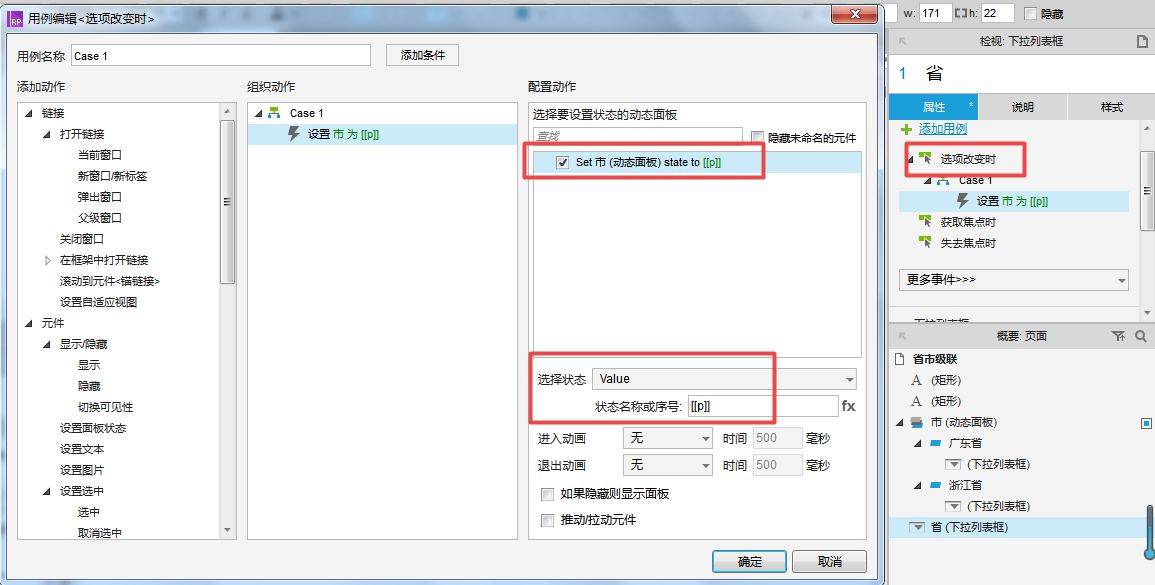
2.3 设置“省”字段交互效果
交互时点为选项改变时,设置“市字段对应的动态面板状态”

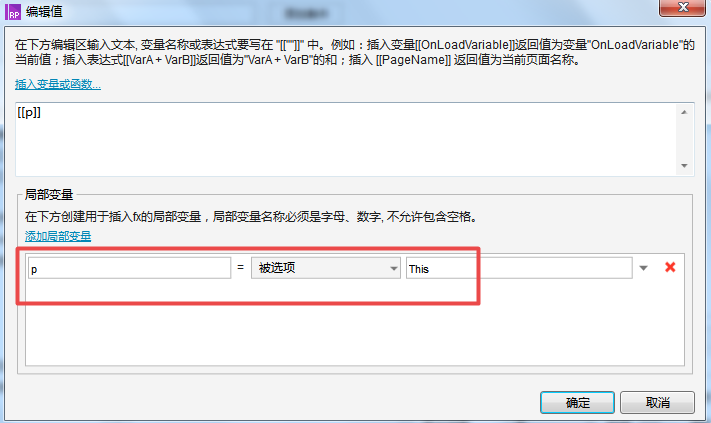
其中,这里用到局部变量p,来代表选中的省份值

3. 效果展示
最后,我们来看一下最终效果,网址为:https://jcfi1s.axshare.com
本文由 @翠baby 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







