Axure教程:倒计时效果的实现
在新注册账号或者等待验证码的过程中,我们常常会见到需要等待几十秒的情况。这种自动倒计时的效果时如何实现的呢?文章讲解了如何用Axure实现倒计时效果,一起来看看~

我们在使用互联网来充实我们生活的时候,或多或少都会遇到这样的情况:比如网站注册新用户时,为了方便和安全起见,现用户名可能就是用手机号来注册;又或者用手机注册新用户后,长时间不登录网站结果发现之前设置的密码忘记了等等。
这些时候不管是注册还是重新找回密码,比较方便的一种方式就是通过获取手机验证码来验证我们的身份。这个也是很多网站常用的一种方式。
获取手机验证码的时候,我们又会发现,我们不能太频繁地获取密码,通常需要等待几十秒甚至更多时间才能再次获取手机验证码。
今天呢,我就带大家一起来看一下Axure中如何实现这种效果。
话不多说,还是按照我们以往的套路来讲解。
下文将从3个方面来展开。
01 需求分析
首先先来看一下这个具体的需求是什么?
需求比较简单:点击获取验证码,后台会自动计时并显示;60秒后才能再次点击按钮获取验证码。
从上面的描述,我们看到关键词“自动计时”。仔细想想,我们前面讲到图片轮播的时候,是不是讲到可以设置间隔多长时间切换图片呢?这里就是突破口。
没错,还是我么熟悉的它,动态面板。
02 Axure关键点分析
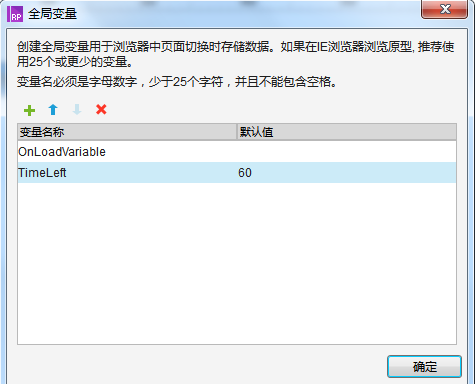
1. 全局变量
这里需要把剩余的时间显示出来,这个需要用到全局变量来实现
设置全局变量TimeLeft,默认值为60。

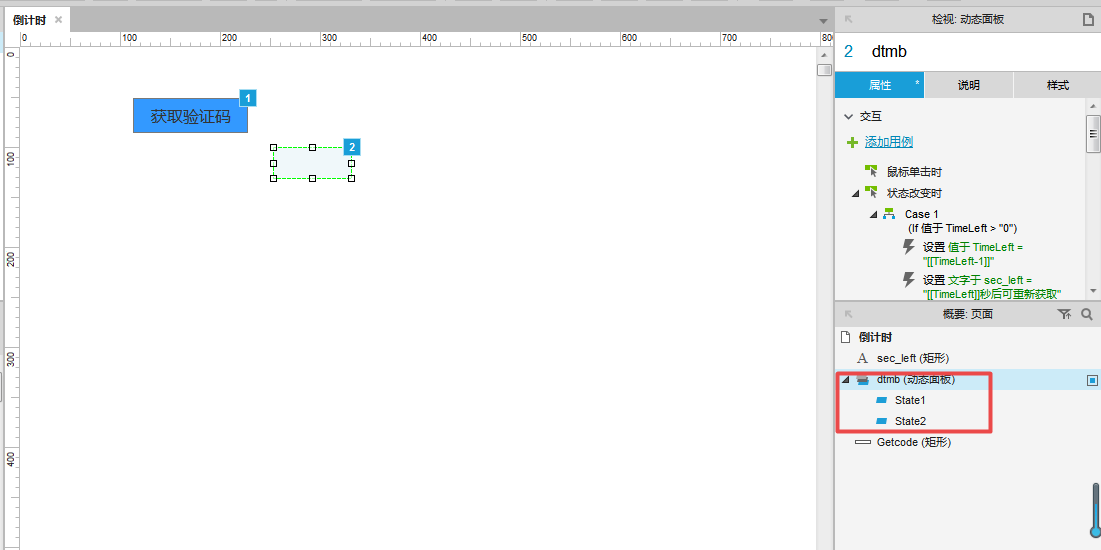
2. 设置动态面板
需要注意的是,动态面板至少需要2个值才能实现切换
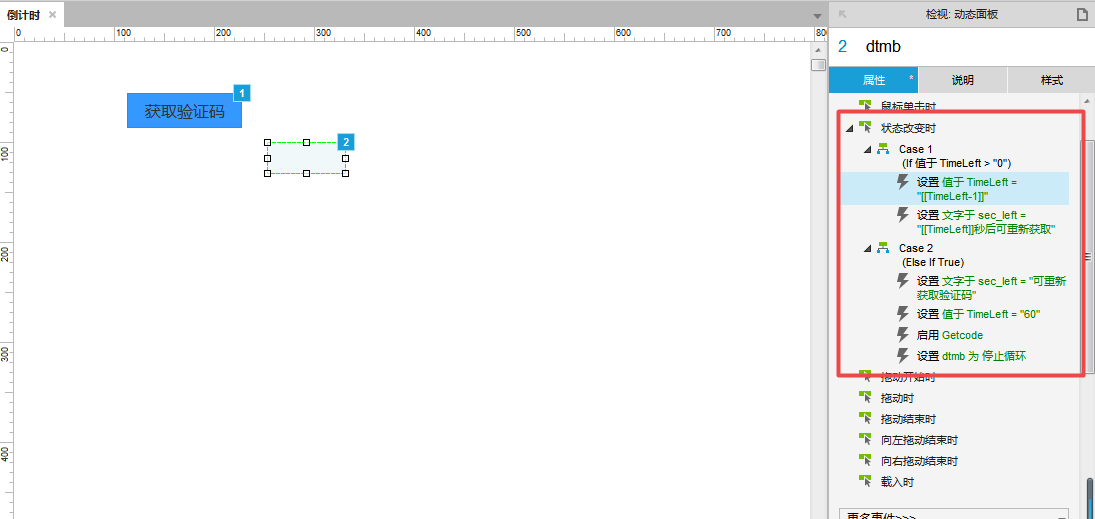
每切换一次,时间减少1s,同时显示剩余秒数,这里就用到上面的全局变量(每次切换频率为1s,下面3)中会讲到)

当剩余秒数等于0时,则可以再次点击获取验证码;重置全局变量并停止动态面板切换

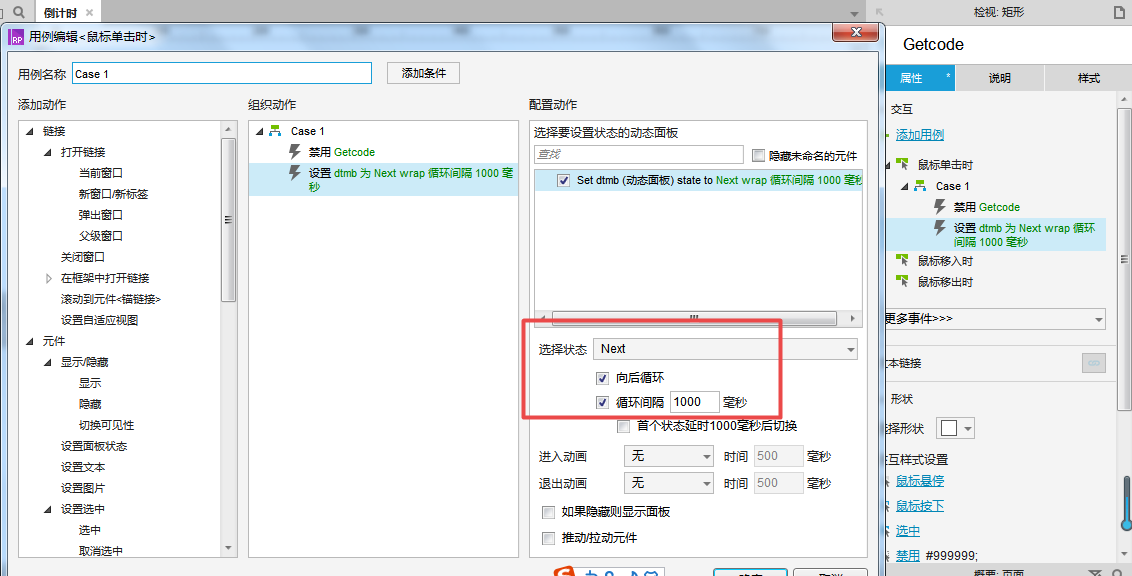
3. 设置获取验证码按钮的交互效果
禁用该按钮,并且设置动态面板间隔1s切换。

03 效果展示
最后,我们来看一下最终效果,网址为:https://sg5ppu.axshare.com
本文由 @翠baby 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








你好,可以问下,怎么做到点进预览,在预览打开的时候自动进入倒计时呢?