Axure教程:数据分页显示
上一个教程中,我们讲到了中继器。今天呢,我们继续讲跟中继器有关的。

中继器可以显示数据列表,但是当数据列表数据条数较多,如上百上千上万的时候,一个页面显示可能会过于冗长。在这种情况下,通常的做法就是分页显示,每页显示固定条数的数据,可以进行上页下页进行查看数据,当然也可以指定页码直接跳转。
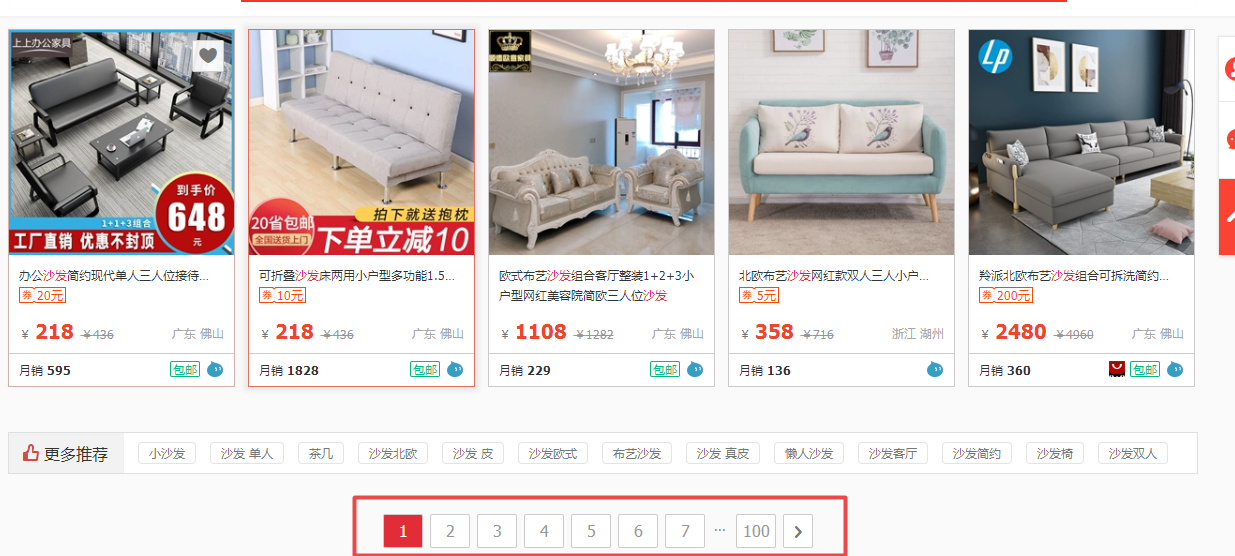
我们先来个直观的瞅瞅:

下面呢,我就带大家一起来看一下Axure中如何实现这种效果。
话不多说,还是按照我们以往的套路来讲解。
下文将从3个方面来展开。
1. 需求分析
首先先来看一下这个具体的需求是什么?
需求比较简单:数据列表数据过多时,需要分页展示,并且可以上下页进行查看,还可以指定页码跳转至指定页面。
从上面的描述,我们看到关键词“分页显示”。其实这里用到的就是是中继器中分页功能。
2. Axure关键点分析
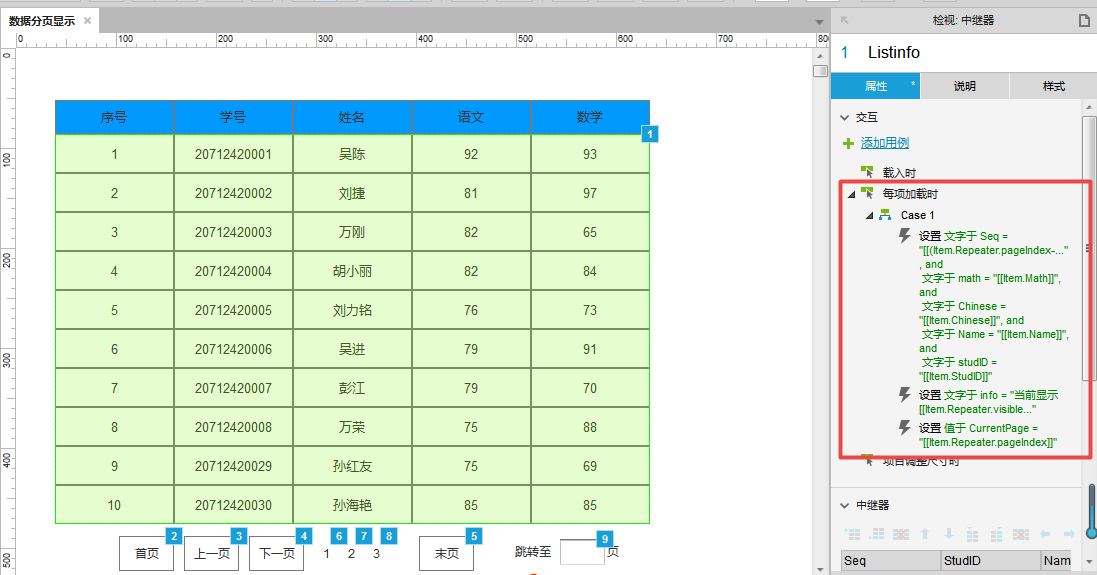
2.1 中继器,设置数据列表

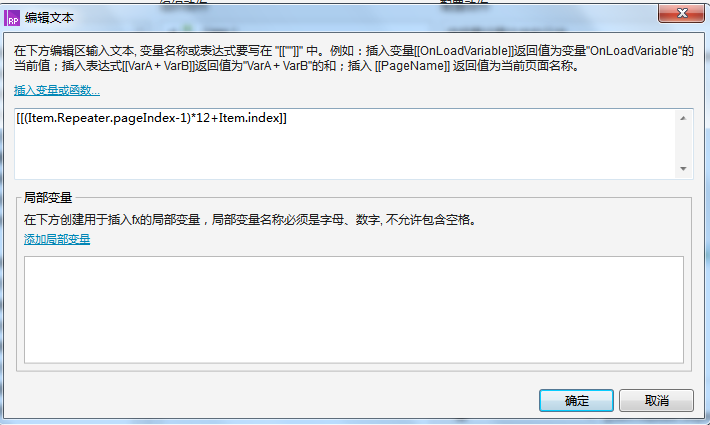
中继器的设置上一章已经讲过了,不在赘述。这里着重讲一下序号字段的逻辑,这里用到的函数为[[(Item.Repeater.pageIndex-1)*12+Item.index]]。
这个案例里,每页设置为显示12条数据。函数Item.Repeater.pageIndex是用来标识中继器当前显示的页数,函数Item.index是用来标识当前页面的第几条数据。
解释之后,相信小伙伴们都能理解上面公式的含义了。若理解不了,再仔细琢磨琢磨 :)
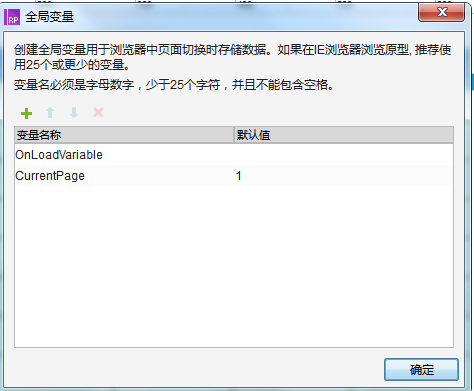
2.2 设置全局变量CurrentPage
默认值为1,用来记录当前所处的页面。

2.3 上一页和下一页跳转
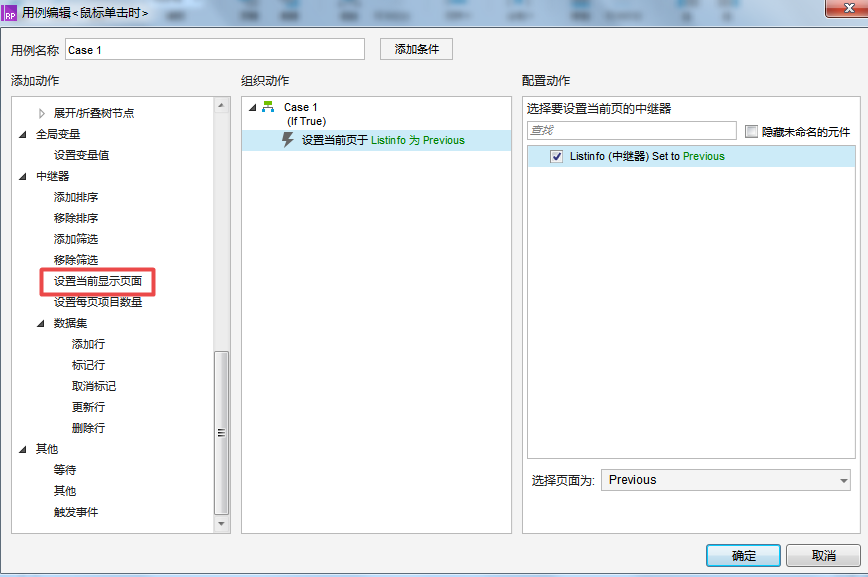
这个实际上运用的是中继器的“设置当前显示页面”,上一页为Previous,下一页为Next。
2.4 跳转指定页面
设置页码,点击对应页码后跳转至响应的页面。运用的是实际上还是中继器的“设置当前显示页面”。

3. 效果展示
最后,我们来看一下最终效果,网址为:https://bm3rdb.axshare.com
本文由 @翠baby 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








RP文件可以分享下嘛,229772741@qq.com,谢谢老铁
讲的很模糊啊~