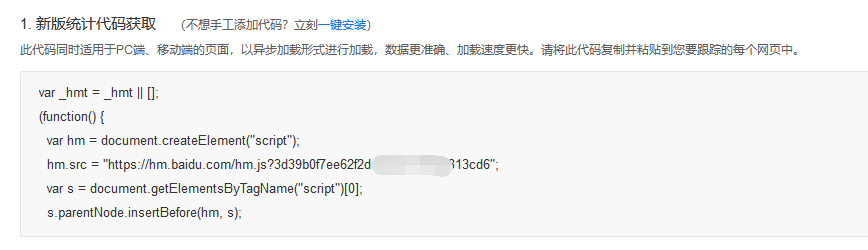
Axure生成预览地址如何能查看到被浏览次数
Axure生成预览地址如何能查看到被浏览次数呢?来文章里看看,这里有一个小方法也许你想知道~

在看教程之前,请行了解一下,什么时javascirpt,JavaScript入门教程自行百度。
JavaScript介绍:
JavaScript是一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
为什么会想在Axure上加载第三方脚本!
其实原因有很多,主要原因就是想突破自的能力,想在原型制作上更上一层。加上一些动态效果需求是无法通过Axure实现的。
废话不多说进入正题:
需求:产品汪想知道,自己发布的原型作品被多少人查看点击,并想知道查看者地区分布情况。
需求分析:产品汪都知道这个需求如果想实现通过Axure是不可能的,Axure不带这个功能。
解决方案:加载第三方统计工具(目前使用比较多的是百度统计和51拉统计,下面例子以百度统计为例)。
准备工作:创建百度统计,即站点统计。这边不做太多描述做产品的应该都懂,这步的目前是获取统计代码。

实施:
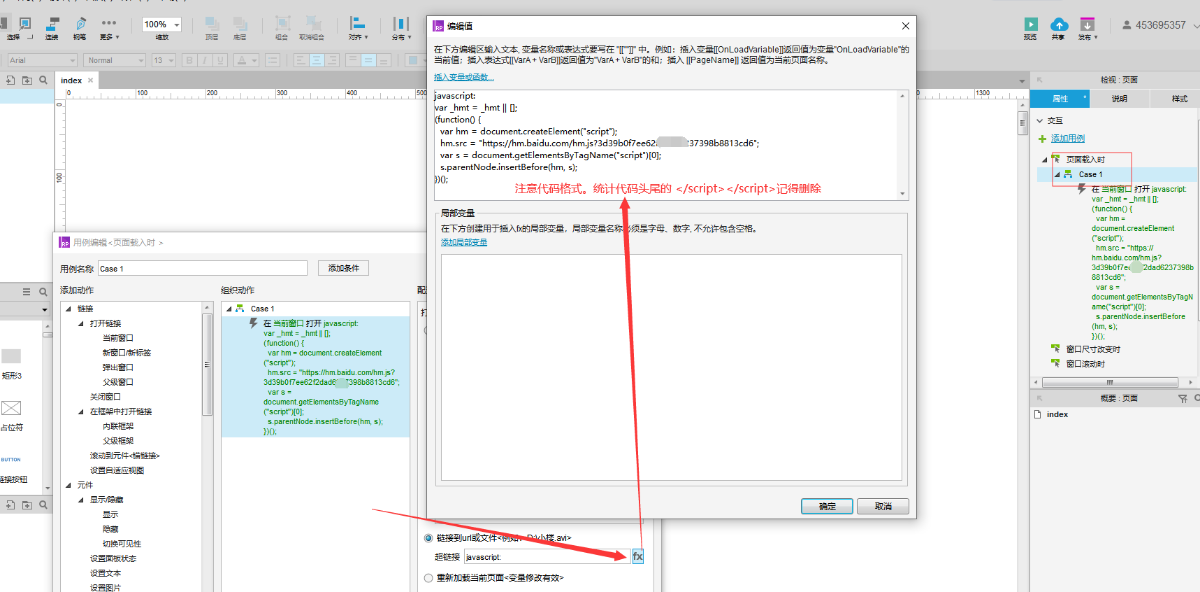
步骤一:打开Axure在需要添加统计埋点的页面,设置页面载入时交互,打开-当前链接-fx。
步骤二:填写统计代码。
格式为:
javascript:(应该有很多人不知道,Axure是支持这种行内js引入的,大大提搞了原件的扩展)
复制你百度统计代码在这,javascript不能删除,百度统计代码中的头尾<script></script>记得删除。

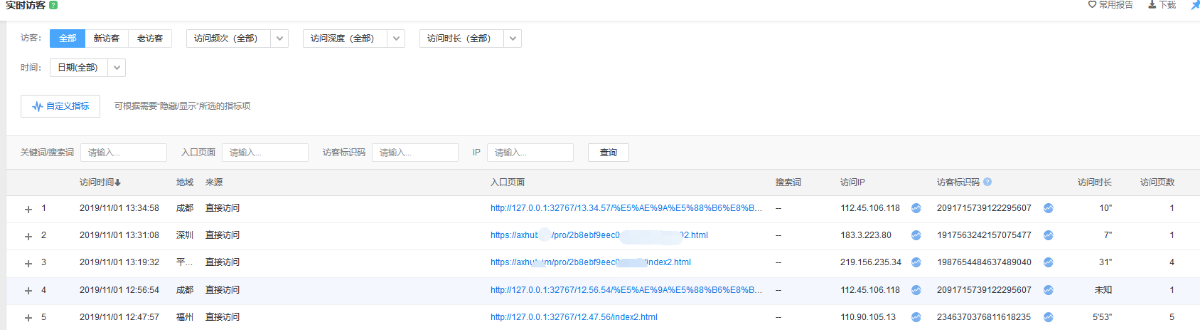
验证:预览刷新原型后,进入百度统计后台查看数据,是不是很神奇。

作者:符号,目前从事互联网电子商务项目,岗位产品负责人一枚
本文由 @符号 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








没搞定,在Axure9里打开链接,没有编辑值的地方呀?!
找到地方,可惜添加js后,页面预览后就报错了。
作者原文地址 https://www.pmyes.com/thread-35156.htm#newpost