五分钟教你快速上手Axure交互设计

本教程适用于对Axure有一定了解但没有交互制作经验的新手们,不涉及动态面板。文中提到的部分概念均为作者总结而来,若有不妥之处敬请谅解,愿大家看完后有所收获。
第一分钟:理解交互样式
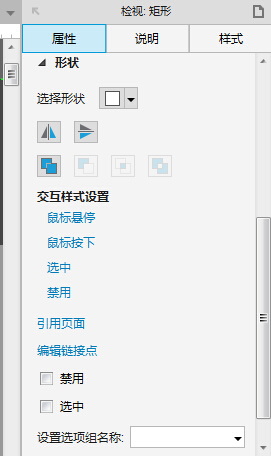
交互样式:在触发特定的事件时,用来控制元件部分样式的改变。在Axure 8.0中的面板如下:

实例一:鼠标悬停时改变文字颜色和背景颜色
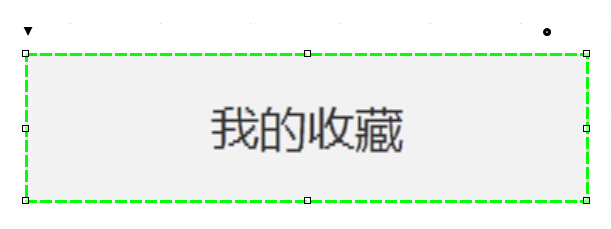
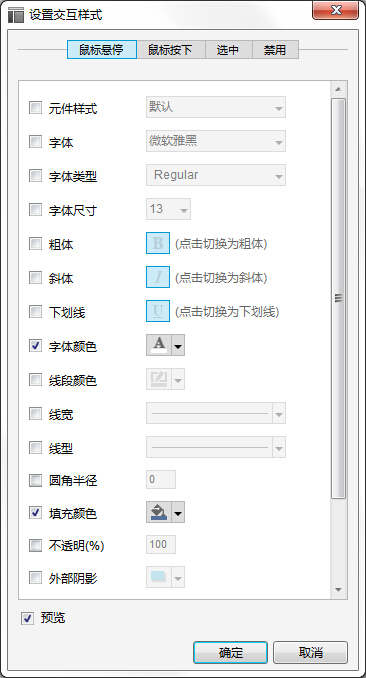
1. 选中带文本的矩形如图,点击交互样式面板中的“鼠标悬停”,弹出“设置交互样式”对话框;

2. 选中“字体颜色”和“颜色填充”,随便选两种颜色,点击确定;

3. 点击预览,效果如下:

总结:交互样式触发的事件类型只有四个,控制的元件属性也比较少,知道它能在哪些情况下改变哪些样式就够了。
第二分钟:理解交互
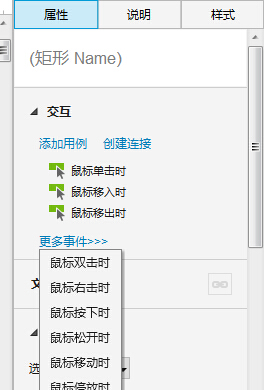
交互:在由触发一个或多个事件而产生的某一场景内做出相应动作产生相应效果的过程。相当于广义化的交互样式,但不能代替交互样式,因为部分功能“如改变组件内文字的颜色等”只能通过交互样式来实现。在Axure 8.0中的面板如下:

实例二:鼠标悬停时改变文字内容(该效果无法通过上述交互样式实现)
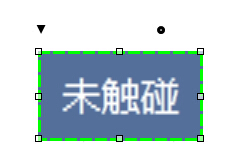
1. 选中文本标签如图,双击交互面板中的“鼠标移入时”,弹出“设置交互样式”对话框;

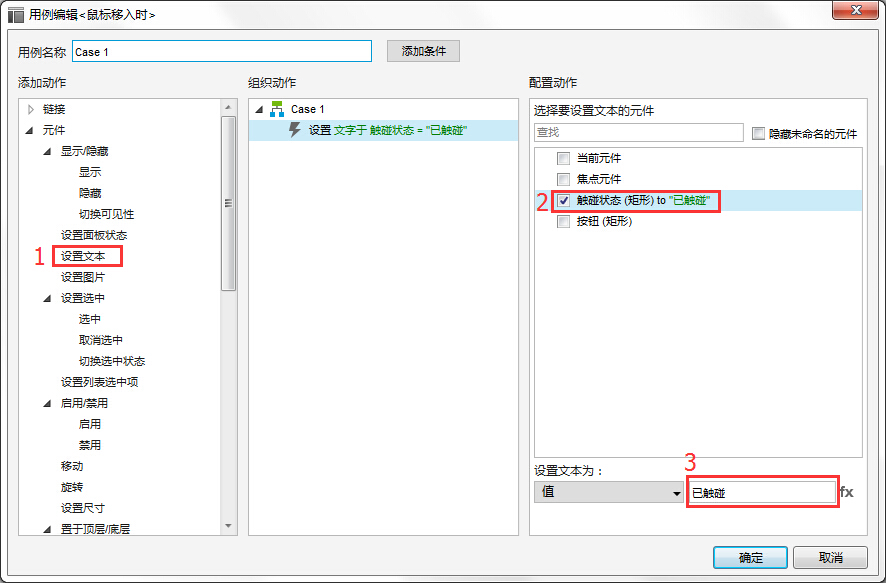
2. 依次点击“设置文本”,选择要设置文本的元件,编辑文本为“已触碰”,并点击确认,如图:

3. 回到工作窗口中,双击交互面板中的“鼠标移出时”,与步骤2一样依次点击“设置文本”,选择要设置文本的元件,编辑文本为“未触碰”,并点击确认;
4. 点击预览,效果如下:

总结:交互的触发事件和动作效果比较繁杂,其中涉及不少与变量相关的问题,这个也视项目的复杂程度而定。交互很多情况下是在控制其他元件的变化,这是与交互样式最大的不同之处。
第三分钟:掌握交互联动(1)
交互样式与交互样式联动:两个元件中,在一个元件的交互样式产生效果的同时另一个元件的交互样式也随之产生效果
实例三:在实例1的基础上完成有断层的悬停效果
1. 在实例一中的矩形上叠加一个灰色带状的矩形如图:

2. 我们想要实现当鼠标悬停在大矩形的同时小矩形的填充色由灰色变成白色,这需要用到交互样式,所以我们按照实例一的方法设置好交互样式后,效果如下,可以看到当大矩形变蓝后小矩形还是灰色的:

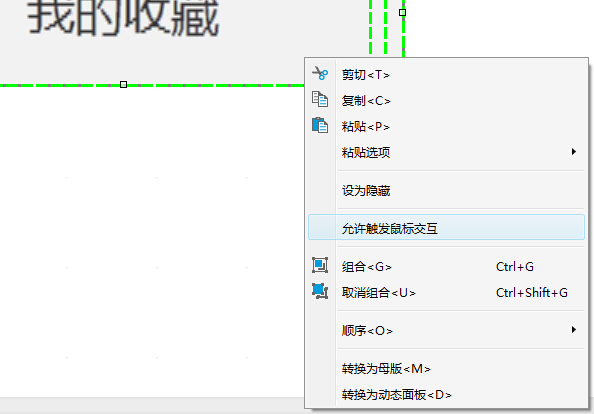
3. 这时我们需要在两个矩形之间建立交互样式联动,那么我们将二者组合起来,并在组合上右键,点击“允许触发鼠标交互”;

4. 点击预览,效果如下,可以看到二者已完美同步:

总结:交互样式与交互样式联动的关键只有两部:1.组合;2.允许触发鼠标交互。
第四分钟:掌握交互联动(2)
交互与交互联动:两个元件中,在一个元件的交互产生效果的同时另一个元件的交互也随之产生效果
实例四:在实例2的基础上完成不触碰文字就可改变文字内容的效果
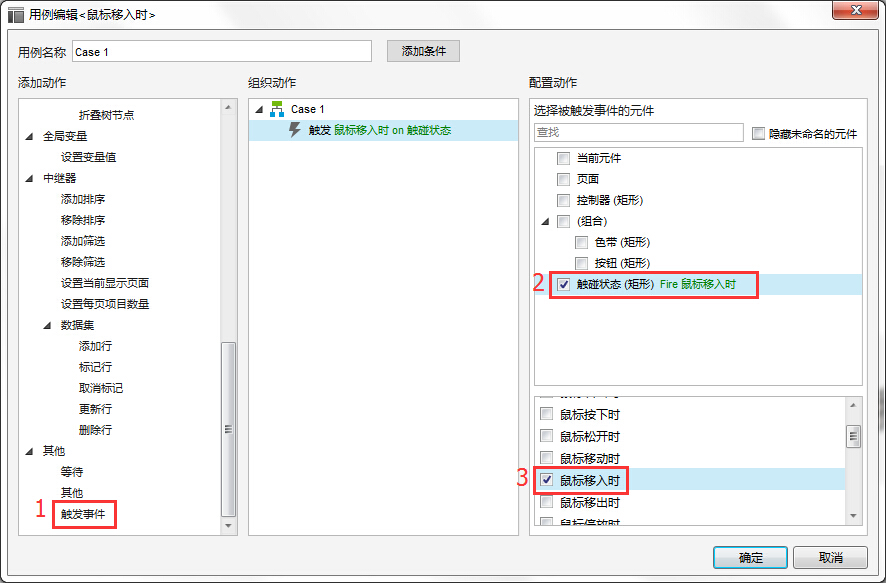
1. 在实例二的基础上新增一个矩形如图,双击交互面板中的“鼠标移入时”,弹出“设置交互样式”对话框;

2. 依次点击“触发时间”,选择案例二中的矩形,选中“鼠标移入时”,并点击确认,使当前新矩形的“鼠标移入时”动作可以触发老矩形的“鼠标移入时”动作,如图:

3. 回到工作窗口中,双击交互面板中的“鼠标移出时”,与步骤2一样依次点击“触发时间”,选择案例二中的矩形,选中“鼠标移出时”,并点击确认。
4. 点击预览,效果如下:

总结:交互与交互联动的关键只有一个动作:“触发事件”。
第五分钟:掌握交互联动(3)
交互与交互样式联动:两个元件中,在一个元件的交互样式产生效果的同时另一个元件的交互也随之产生效果(这种情况其实没有最优解,它相当于情景一和情景二的结合体)
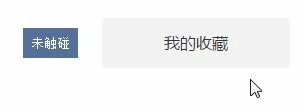
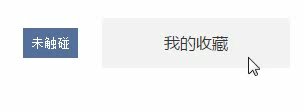
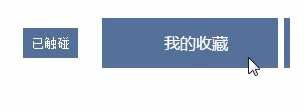
案例五:在案例四和案例五的基础上,实现当鼠标悬停于“我的收藏”矩形上时,改变背景颜色和文字颜色的同时也改变“触碰状态”矩形里的文字
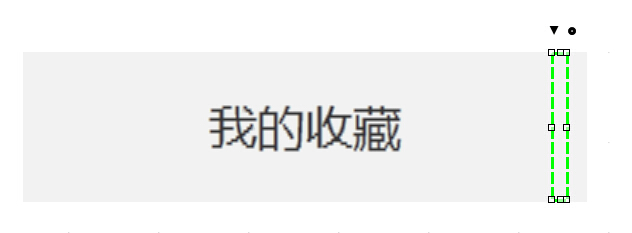
1. 将案例四中对绿色矩形所做的全部操作应用到“我的收藏”矩形中;
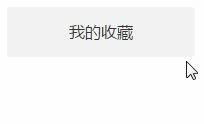
2. 点击预览,效果如下:

总结:这个没什么要总结的,但是在最后要强调一点:做交互时一定要养成修改元件名称的好习惯!
作者:Milov(微信:milov_wy),做过安卓开发,正在学习产品,有丰富的平面设计经验。
本文由 @Milov 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








怎么做axure动图啊?gif格式的,求解答
没有触发事件按钮咋整
还有就是我在预览的时候一直会出现case1和case2要选择其中一个以后才会触发交互,这要怎么设置
如果贴主还在的话,我想问一下,如果是做APP软件的交互,点击按钮切换到另一个界面的怎么做呢?
第三个例子,我要1.组合2.转为动态面板才有那个“允许触发鼠标交互”的选项 😮 有哪步错了吗
😥 亲为啥案例二鼠标移出事件不生效呢?鼠标移出时文字不会变成未触碰。。。
要设置两次交互,一次移入一次移出
谢谢亲爱的,我找到原因啦,原来只有按钮才会生效,标签文本不生效呢
文本标签是有效的,你可能哪一步有问题
🙁 这样啊,那我还得再找找问题
简单有效,收了
不错
谢谢支持
新人小白挨着做,发现8.0不止一个功能7.0木有。。。。心塞
哈哈
有mac中文版的吗
不太清楚
这个8.0之前用过,好像还是试用版。。不知道能不能用啊,之前被坑过一次。
现在有正式版了~
请问你是8.0的吗???
是的
组合之后,右键,木有2.“允许触发鼠标交互”这个选项。。。。。
你用的应该是7.0版本吧。
那么,你说的是8.0的功能哇?噢噢噢。。看到了。你写的真的是8.0的 ➡ ➡ ➡ ➡ ➡
哈哈快去更新吧
公司大部分人用的是7.0,怕更新了别个用不起…..我还是忍了吧
正是我想要的~
😀