Axure 教程:使用动态面板实现密码可见性切换
本文教大家如何使用动态面板实现密码可见性切换,一起来看看~

使用到的元件
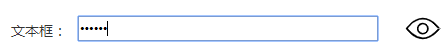
一个文本框:

一个睁眼Icon:
![]()
一个闭眼Icon:
![]()
PS:许多需要用到的Icon都可以在阿里巴巴矢量图标库里面搜索到然后进行下载(全部免费)或者直接复制svg然后粘贴到Axure里面即可。
操作步骤
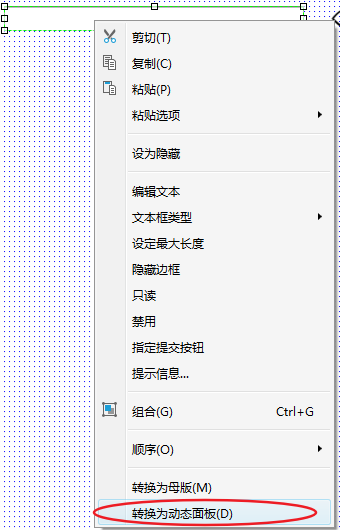
(1)将文本框转换为动态面板

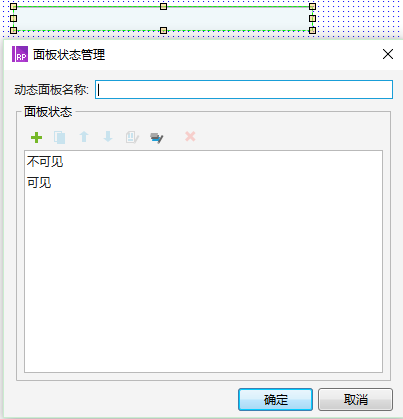
(2)设置两个面板,一个面板命名为“不可见”,另一个命名为“可见”

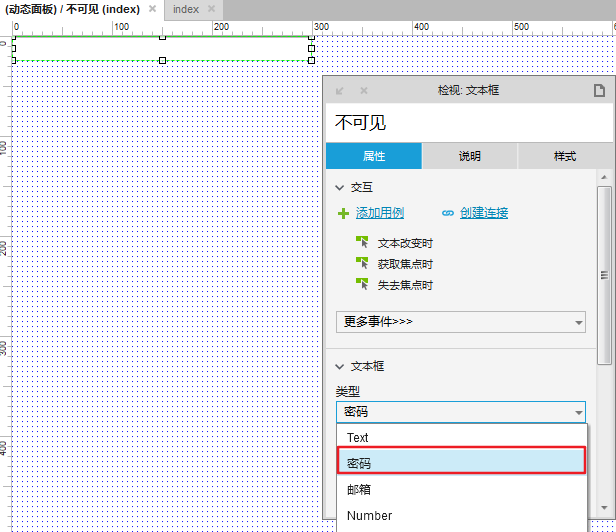
(3)编辑“不可见”面板,设置文本框类型为“密码”

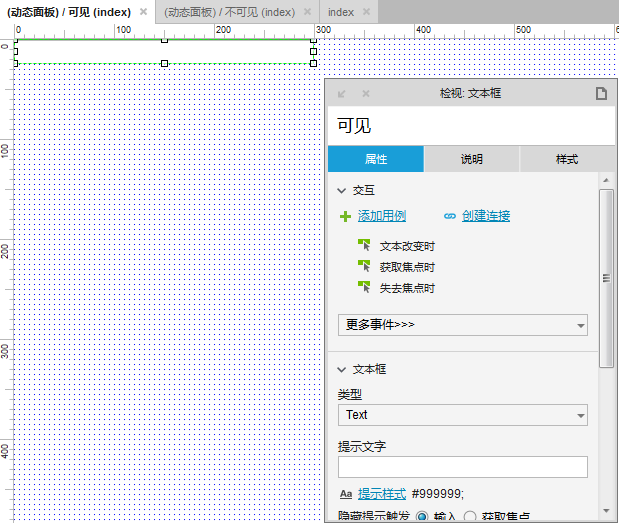
(4)编辑“可见”面板,拉入一个文本框,类型为“Text”

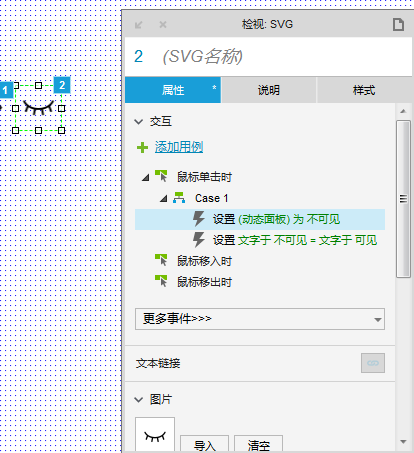
(5)设置“睁眼”Icon的两个交互动作
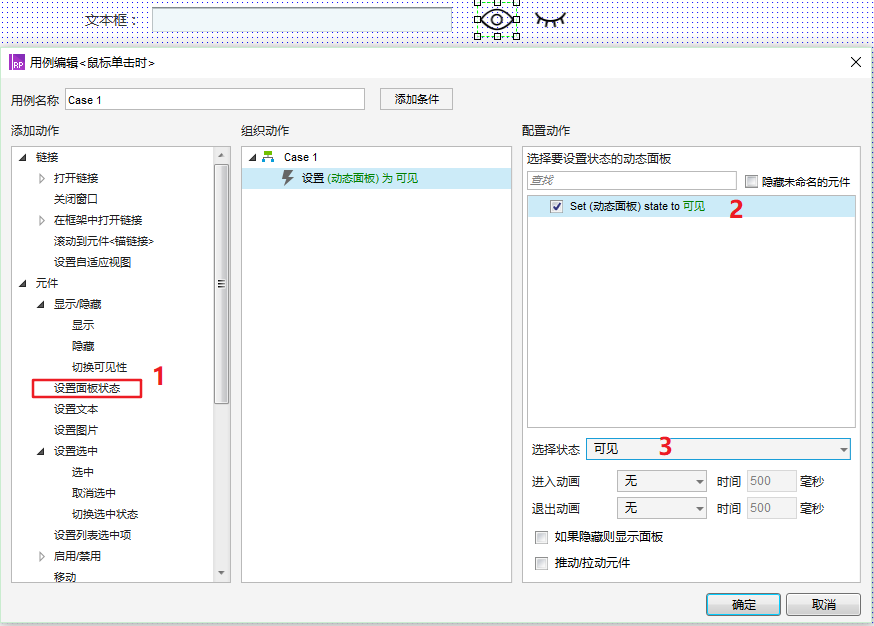
1)第一个交互动作,切换面板状态

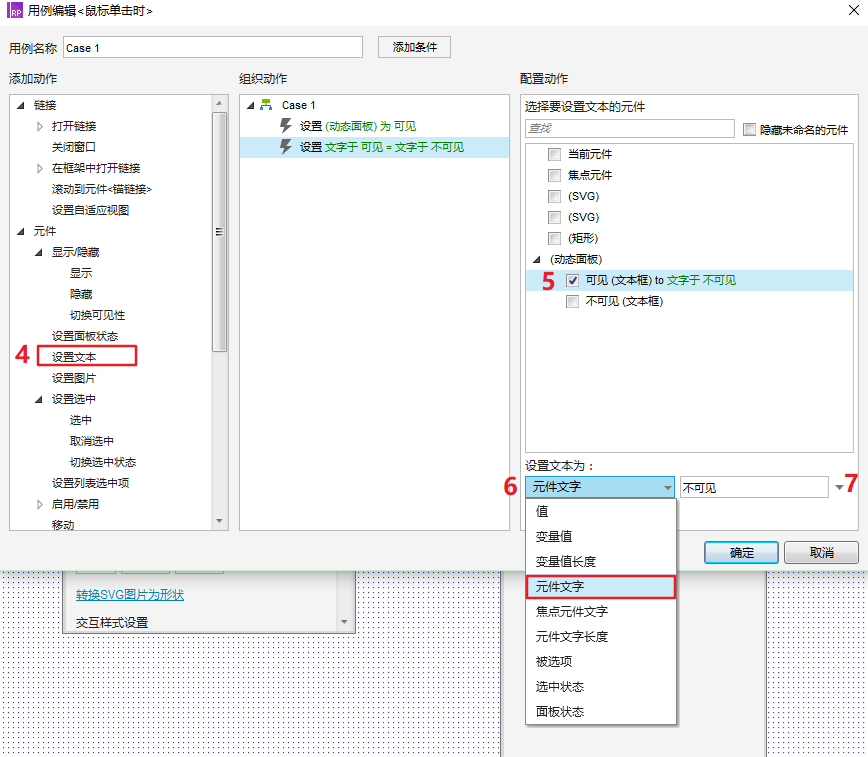
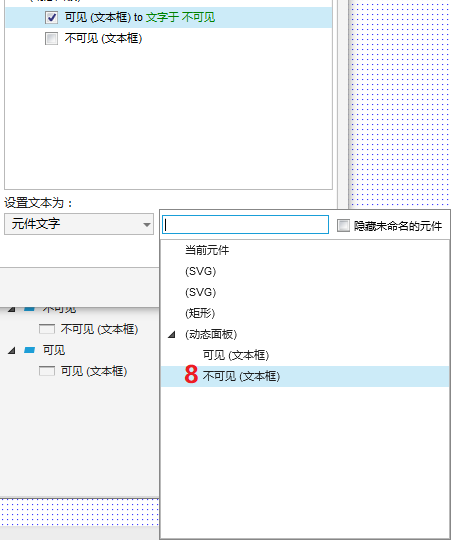
2)第二个交互动作,将文本框“不可见”的文字赋予“可见”文本框


(6)确定之后就可以“预览”看效果了
1)点击睁眼前,输入“123123”

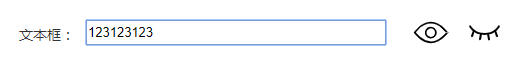
2)点击睁眼后
![]()
(7)同理我们设置一下“闭眼”的交互动作

(8)再看看效果
1)闭眼前,再输入“123”

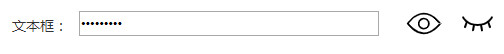
2)点击闭眼后

本文由 @Nilz 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








大佬,你的界面框跟我的相差很不一样 ➡