Axure教程:获取验证码倒计时的实现
本文介绍了如何用Axure获取验证码倒计时的实现的操作步骤,希望对你有所帮助。

预览效果
(1)获取验证码:

(2)倒计时:

(3)重新获取:

所需元件
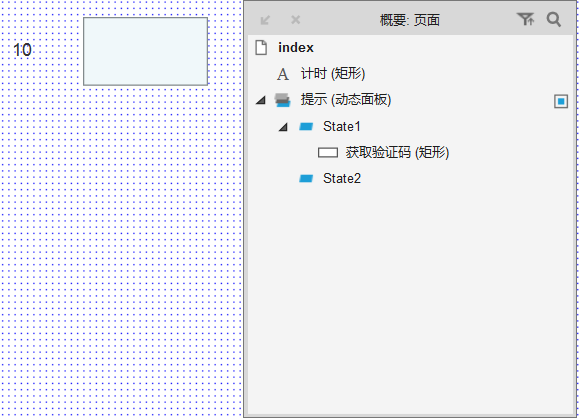
一个文本标签并将文字改为“10”,一个矩形转换为动态面板并增加多一个面板。

操作步骤
(1)将“计时”矩形放在“提示”动态面板下面

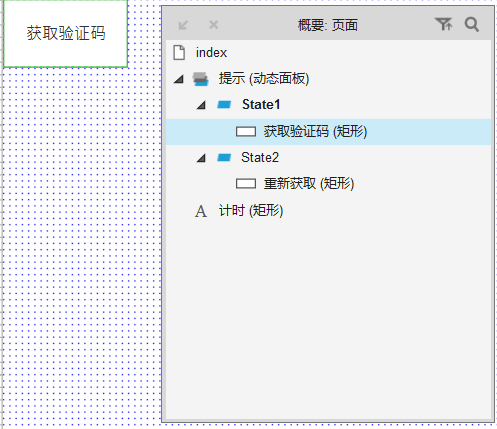
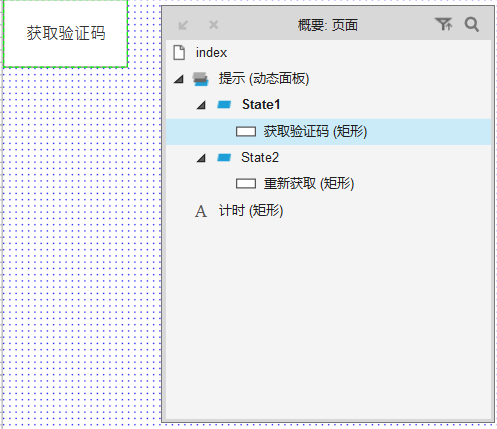
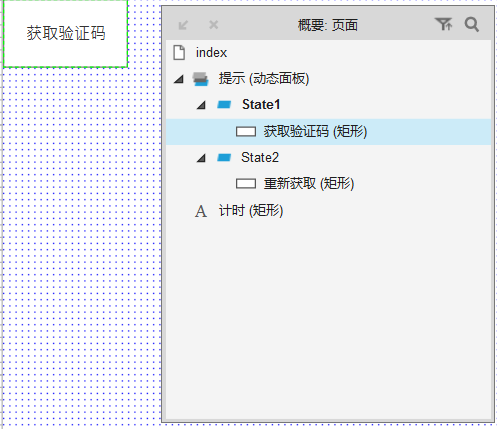
(2)设置面板1内的矩形文字为“获取验证码”

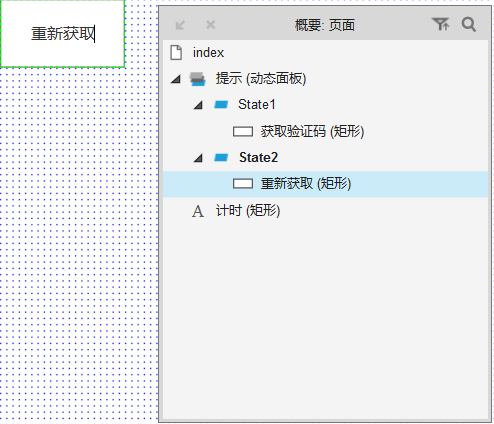
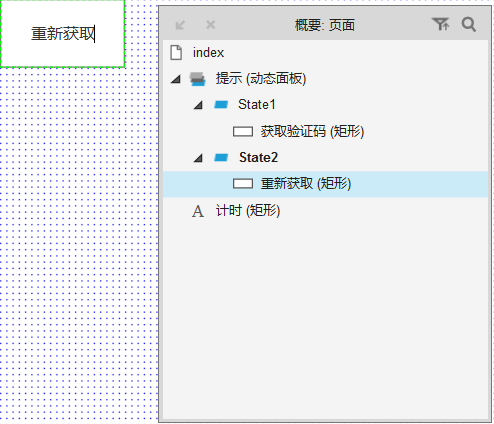
(3)在面板2内放置一块相同大小的矩形,并设置矩形内文字为“重新获取”

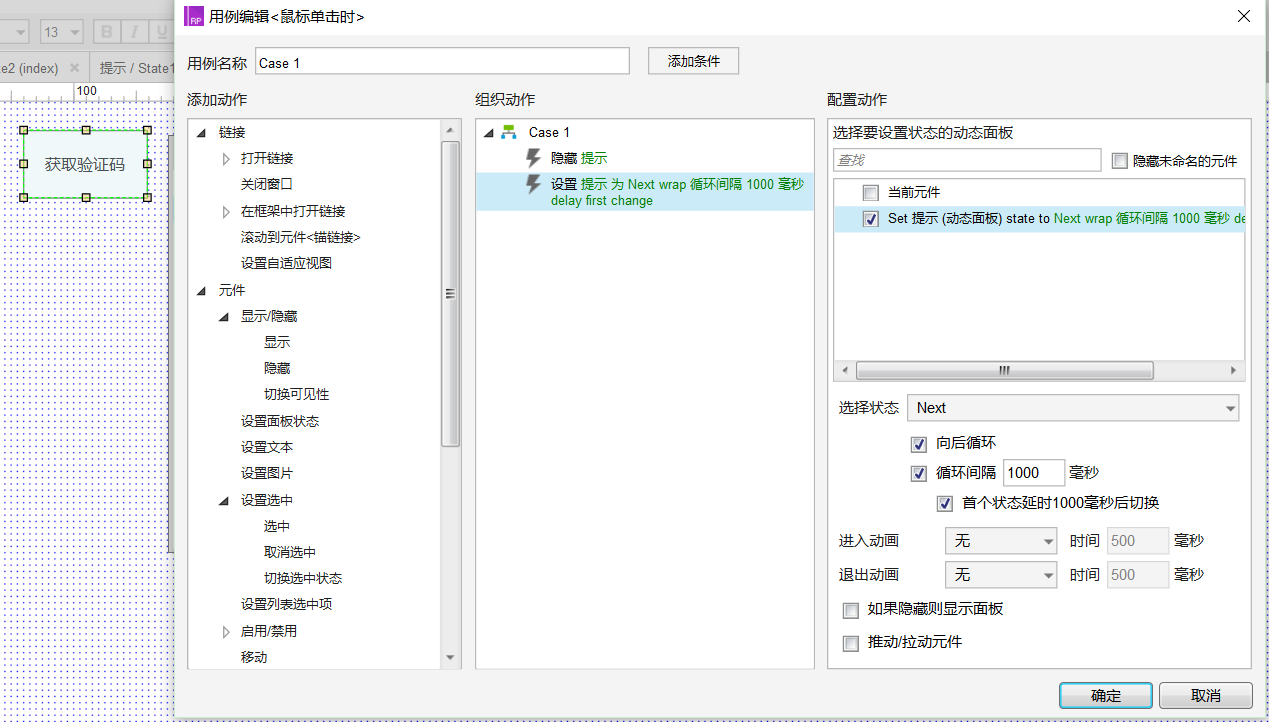
(4)设置动态面板第一个交互——鼠标单击时

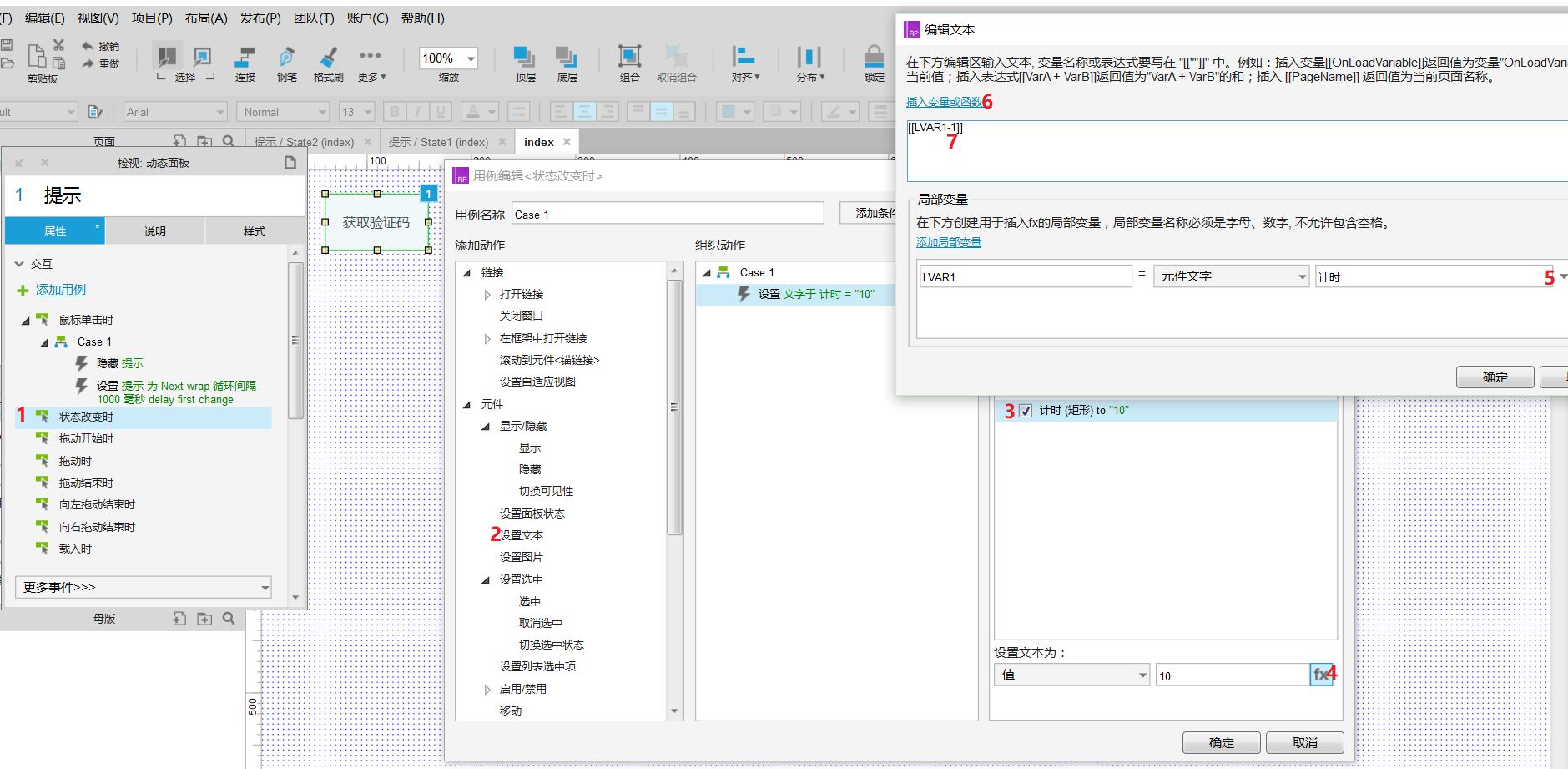
(5)设置动态面板第二个交互——状态改变时(Case1)

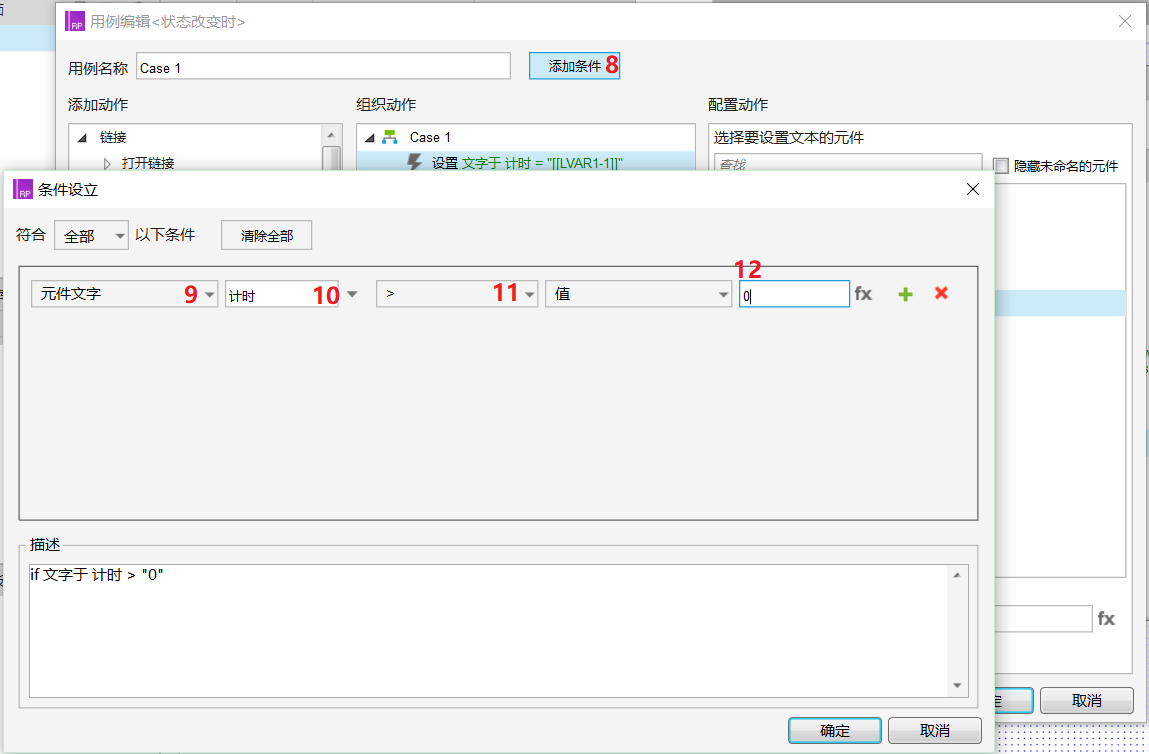
(6)为该交互添加条件

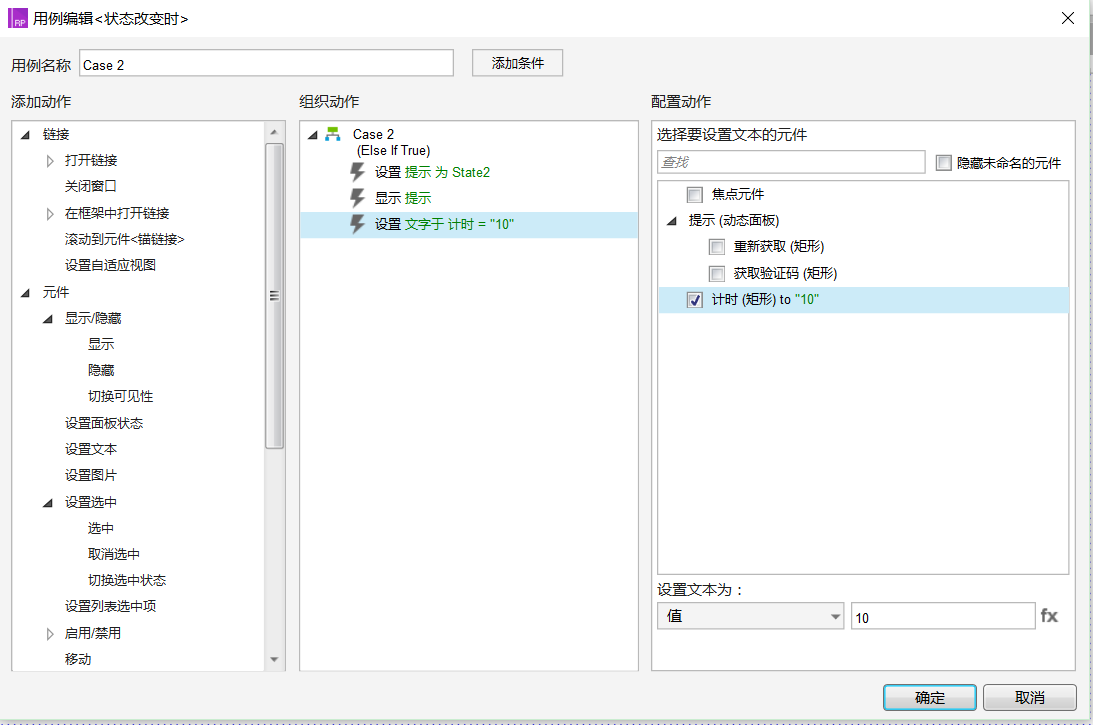
(7)设置动态面板第三个交互——状态改变时(Case2)

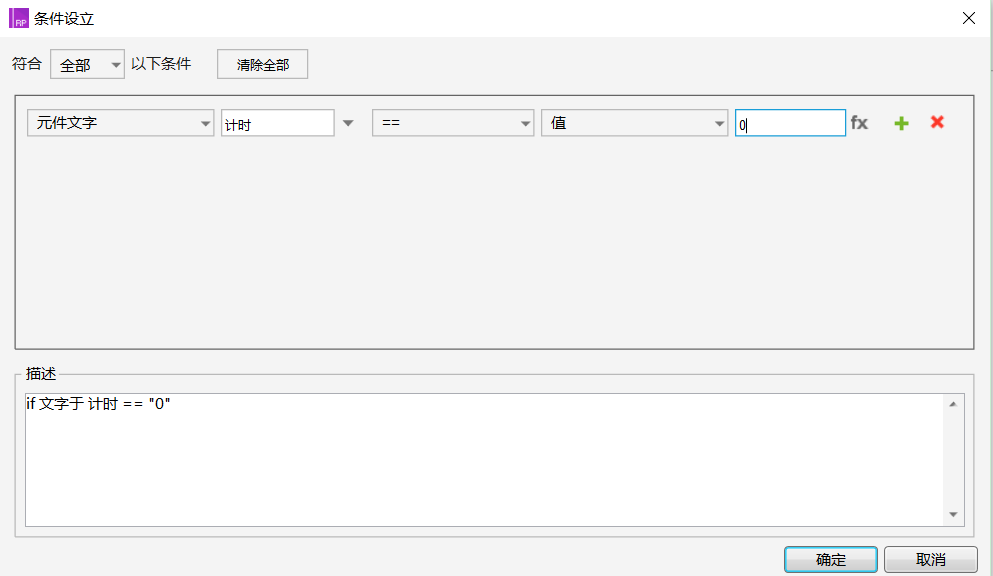
(8)并为该交互添加条件

(9)大功告成,接下来按F5预览原型即可。
小记
1.这里解释一下为什么设置动态面板的第一个交互——鼠标单击时,隐藏了动态面板后要让动态面板每过1S循环切换State1->State2->State1。这个操作的目的是为了触发第二、三个交互——状态改变时,因为动态面板切换了,所以状态改变了,那么系统在判断到“计时”仍>“0”时就会自动减1,从10变成9,过1S又从9变8…以此类推,直到为0时,下一秒就显示动态面板并显示为State2,“重新获取”矩形的所在面板。
2.以上就是许多网站和APP都会用到的关于用手机收取验证码时的倒计时的原型制作啦,学会这个原型,那么将来在你自己需要设计网站或APP原型时大概率都会用上。(๑•̀ㅂ•́)و✧太棒了!



本文由 @Nilz 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








真棒!