Axure 教程:知识竞赛/答题app、小程序原型
今天教大家用中继器做一个知识竞赛/答题app的原型,该原型使用方便简单,制作完成后,所有交互都已经设定好,您只需要在中继器中导入问题、答案、每题的分数即可完成!

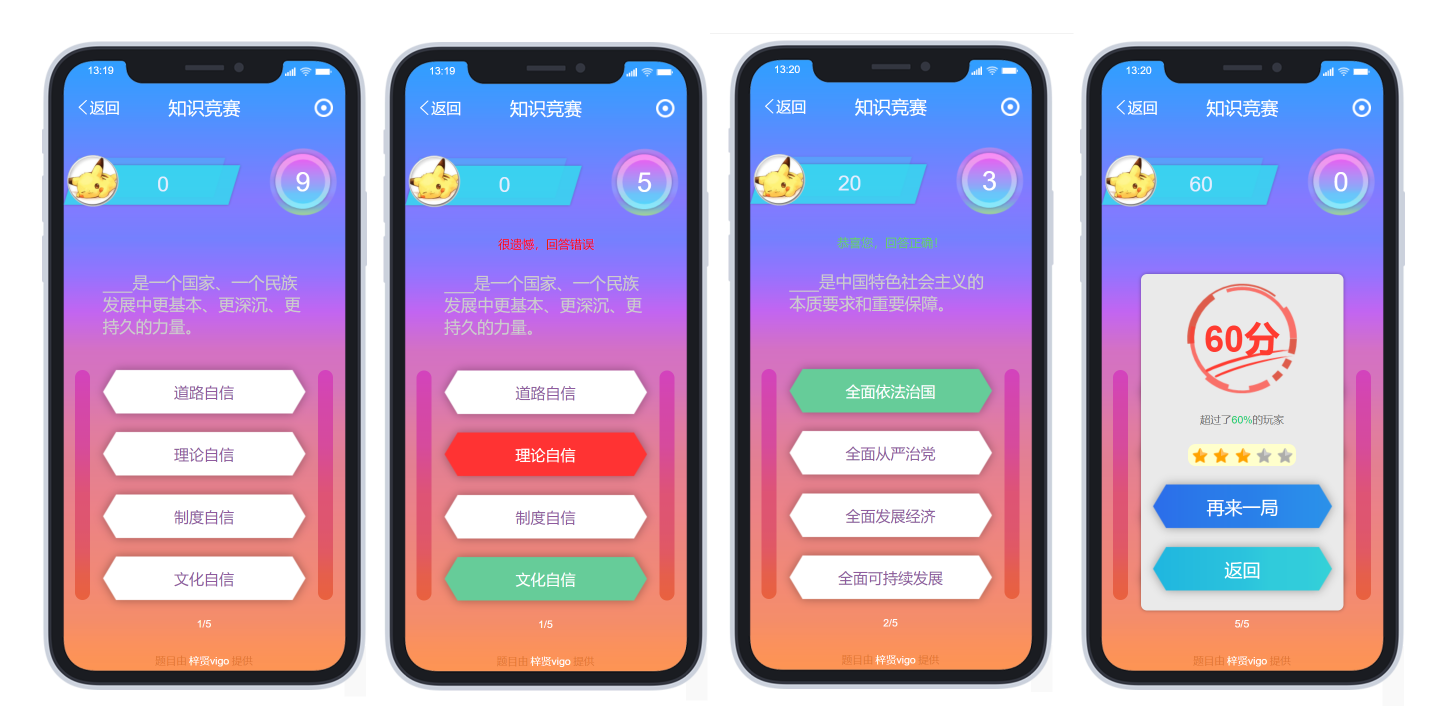
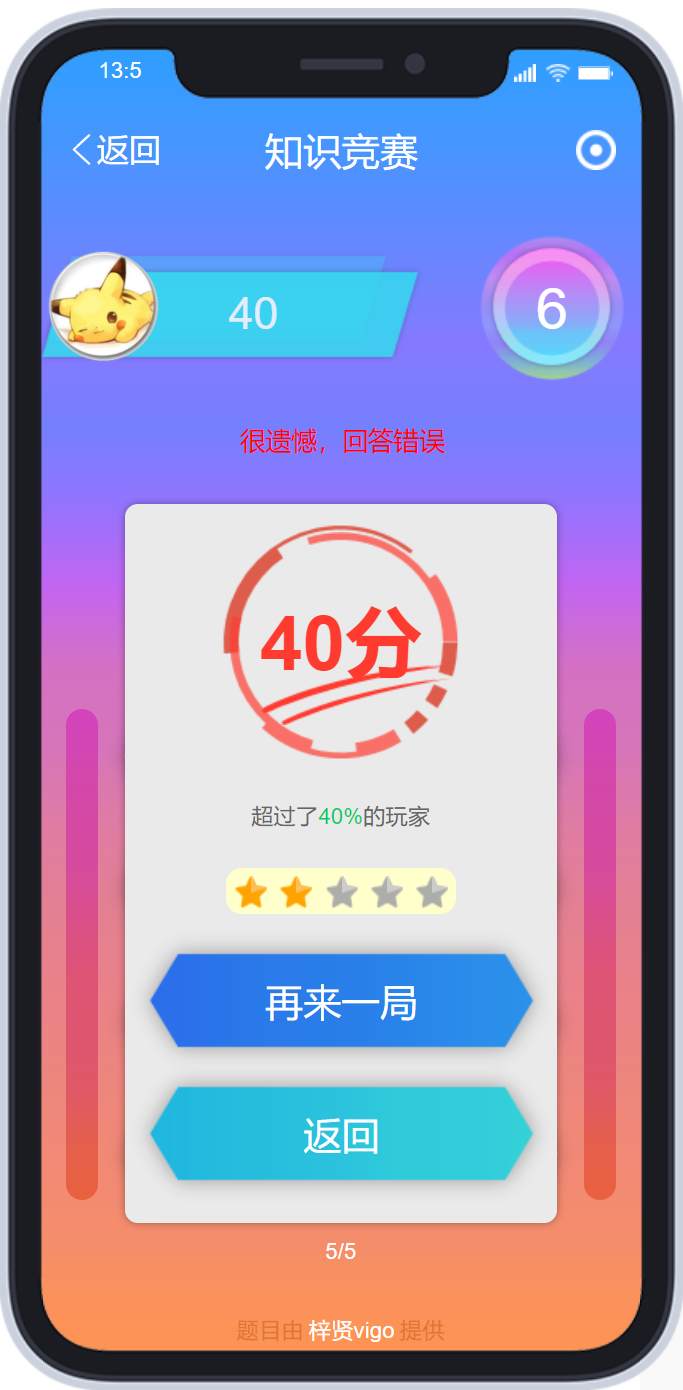
1. 效果展示

在线演示地址:http://cloud.axureshop.com/l2jd3n/#g=1&p=%E7%9F%A5%E8%AF%86%E7%AB%9E%E8%B5%9B
2. 功能介绍
(1)回答正确:回答正确时,显示答案显示绿色,自动得分

(2)回答错误:回答错误时,选择答案显示红色,然后在显示正确的绿色答案,不得分

(3)超时:右上角有倒计时,超时没作答,自动显示对和错误的答案,本题不得分

(4)自动记分:记录每一题的得分,每一题分数可以在中继器内设置
(5)自动评星:满分5星,80-99%4星,60-79%三星,40-59%二星,20-39%一星,0-19%没星。上面分数指的是百分比分数,即得分/总分

(6)再来一局:可刷新重新完成
(7)返回:关闭该页面
使用方法:
在内容中继器内,填写问题、答案和每一题的得分即可!其他效果预览时自动实现
question:填写问题
answerA-D:填写ABCD的答案
right-answer:填写哪一个是正确答案(ABCD)
goal:该题的得分

3. 制作方法
3.1 制作手机外框
可以在网上手机外框的素材,如下图所示:

3.2 中继器内制作
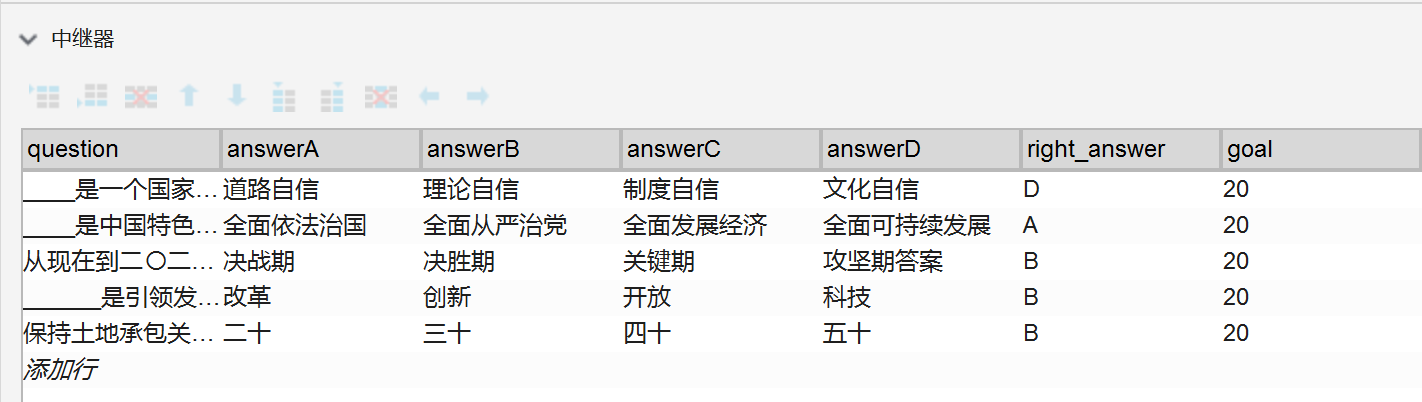
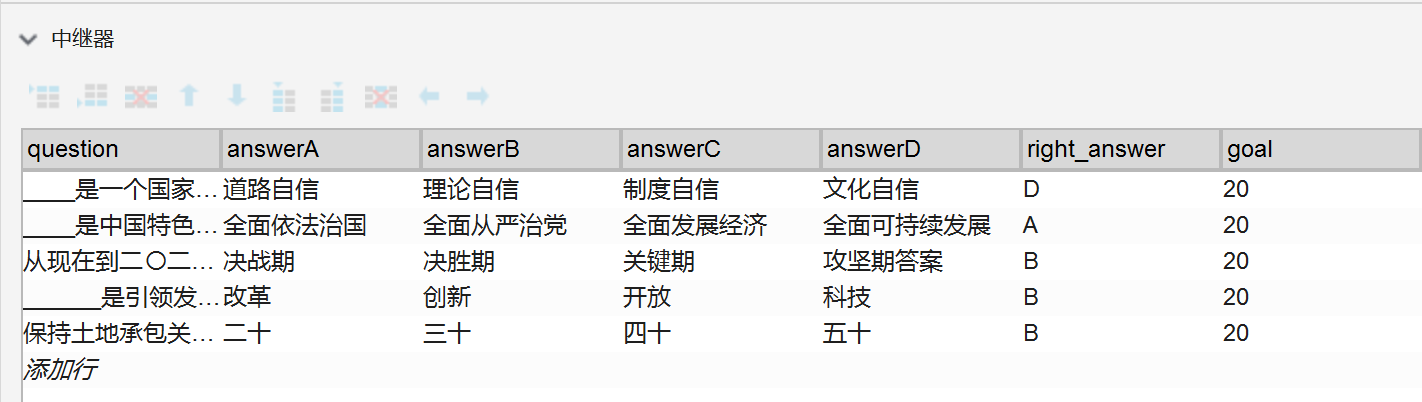
3.2.1 中继器表格制作
如下图所示,总共7列:
question:问题
answerA-D:ABCD的答案
right-answer:哪一个是正确答案,填写ABCD
gaol:如果答对了,每题得分多少

3.2.2 中继器内原件
一个题目文本框、4个答案的按钮,如下图所示拜访即可。

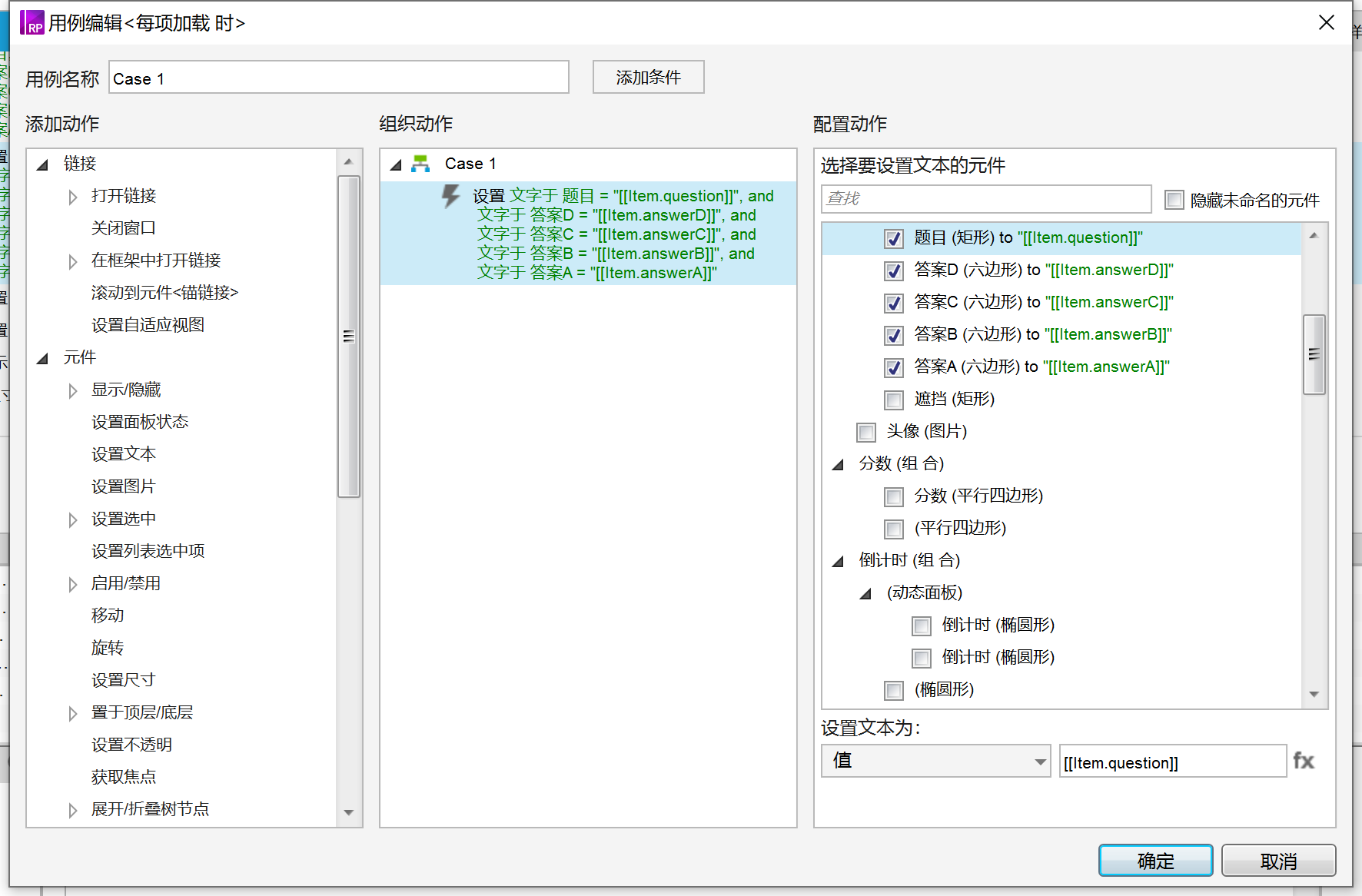
3.2.3 中继器交互设计
中继器每项加载的时候,设置题目文本框的文本=question.text,answerA-D:ABCD的文本=answerA-D.text。
中继器内多页显示,每页显示一条。

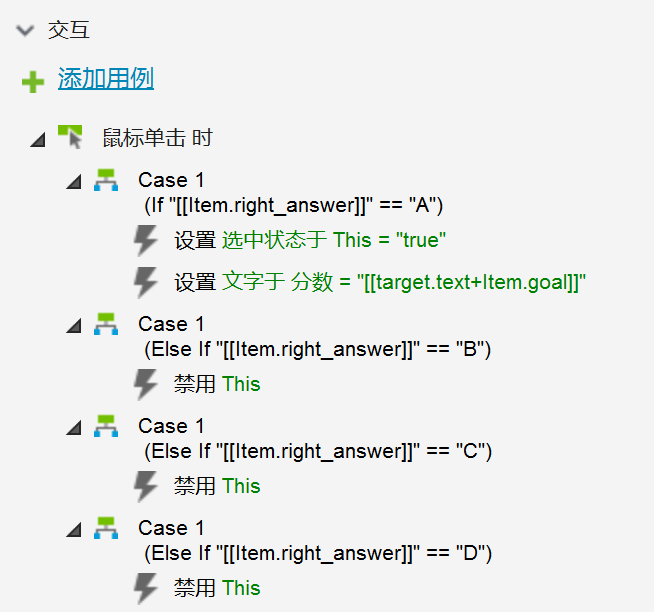
3.2.4 答案按钮交互
4个答案的按钮可以根据自己的喜好制作。交互样式中设置选中显示绿色,禁用显示红色。
鼠标单击时:做判断,如果正确答案和点击的答案一致,选中该答案按钮,如果不一致,禁用该答案按钮。

3.3 评分制作
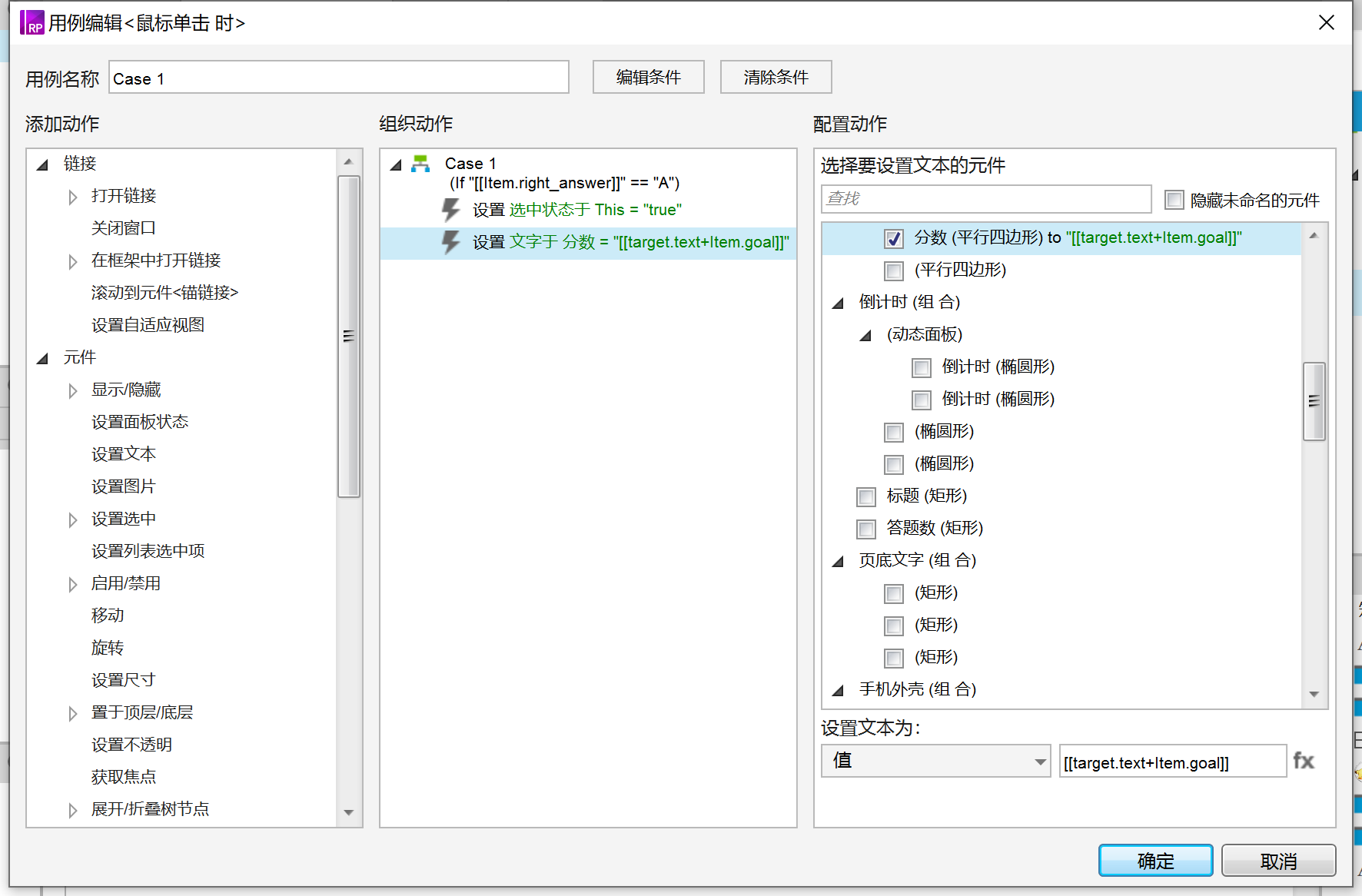
在手机做一个文本框,用来记录分数,默认为0,在上面答案按钮鼠标单击时,如果答案正确,设置该文本框的分数的值=该文本框的分数的值+goal的值。

3.4 弹窗
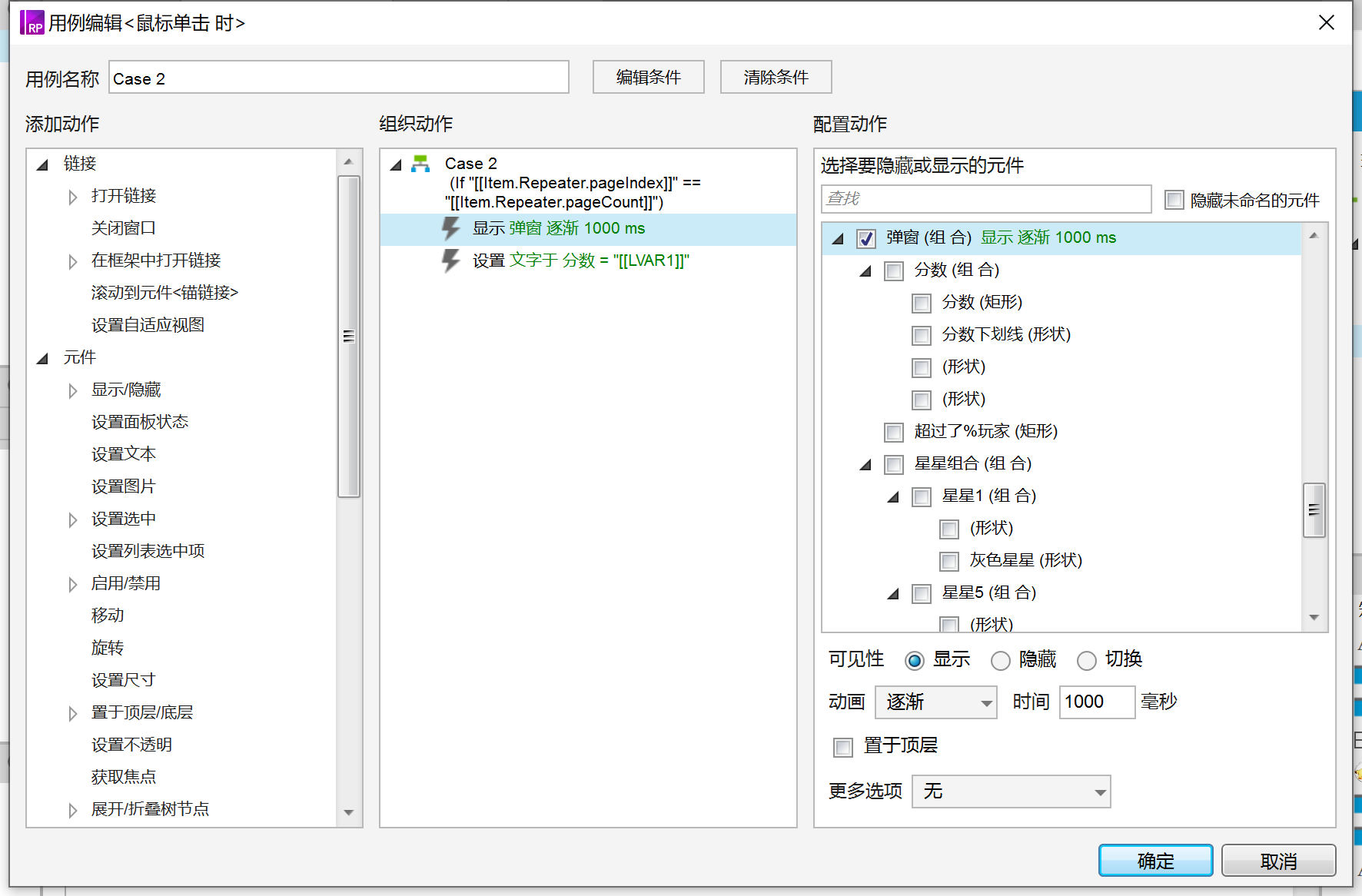
按自己喜好做一个弹窗,然后在上面答案按钮鼠标单击时加一个事件,如果该行时中继器最后一行,显示弹窗,并且让弹窗里的分数=上面记录分数的文本。

这样就制作完成了,以后使用,仅需简单填写中继器的内容,即可自动生成,所以强烈推荐给各位使用。
本文由 @梓贤Vigo 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








我就在做这样的软件,也已经有一定的用户群体。
是不是只适合只有单选题的情况
您好,很牛!原文件可以分享学习一下吗?
感谢老铁分享
3.2.4 答案按钮交互 这一步具体怎么操作的?能指导下吗?你的Axure 是什么版本的呢?我实在没有找到
原型预览及下载地址:
https://axhub.im/pro/9783b97025114924