Axure教程:进阶版倒计时
这个原型是作者根据上一篇文章《Axure教程:获取验证码倒计时的实现》,发散思维想到去做的一个原型案例,在这里分享出来,希望可以帮助到一样刚起步的产品小白。

如果该教程较难,建议先观看我做的第一个倒计时(简单版),操作步骤更为详细:http://www.woshipm.com/rp/3133460.html。
开门见山,我们先来看看效果↓
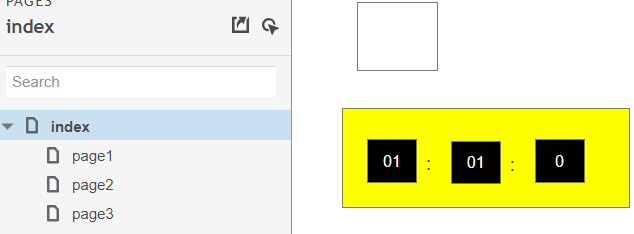
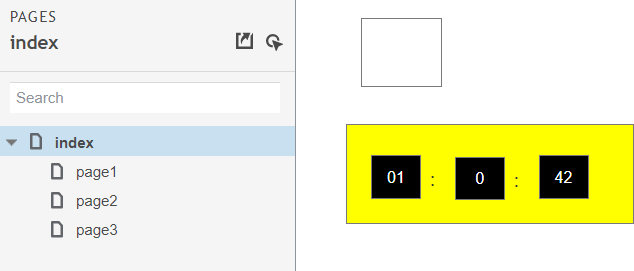
预览图:


预览网址:https://jxvo3f.axshare.com
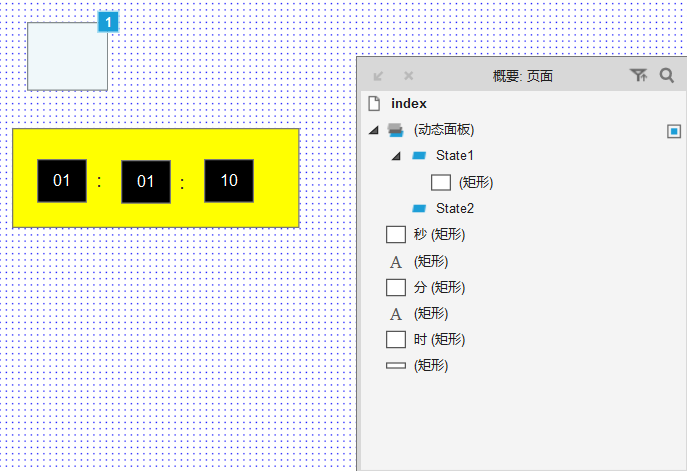
所需元件

一个命名为“触发器”的动态面板(两个面板状态)、一个命名为“秒”的矩形,并填入文字“10”、一个命名为“分”的矩形,并填入文字“01”、一个命名为“时”的矩形,并填入文字“01”、两个“:”矩形、一个填充色为黄色的背景矩形。
操作步骤
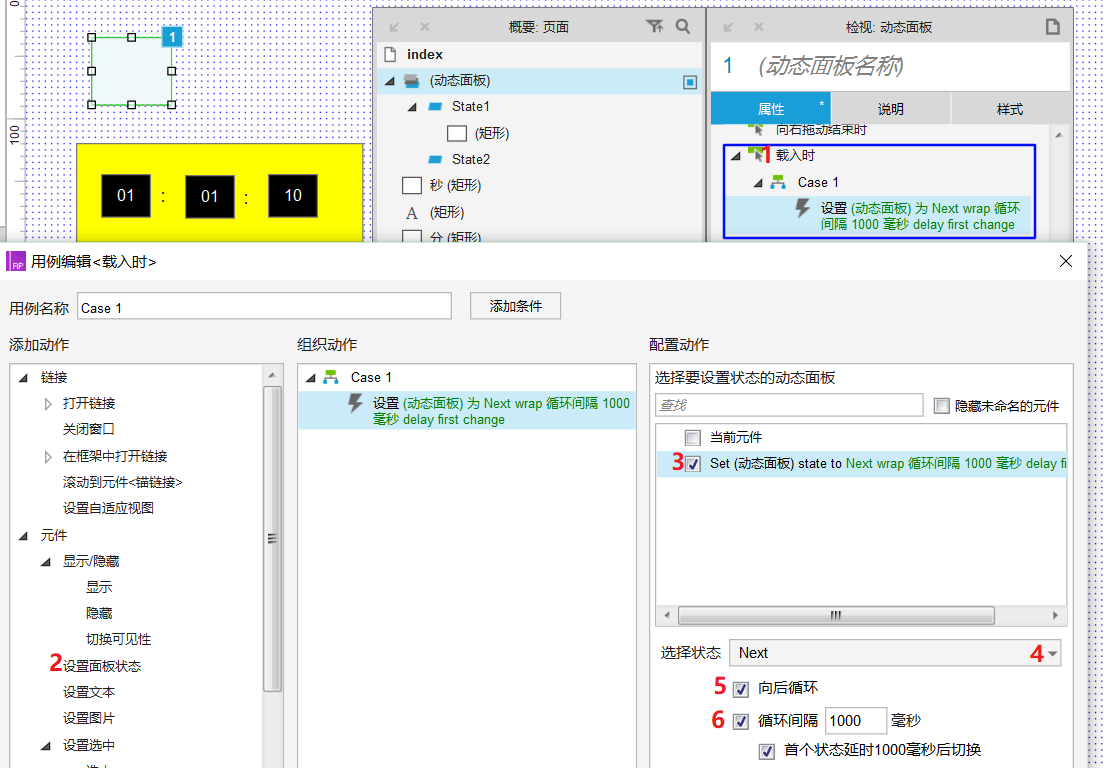
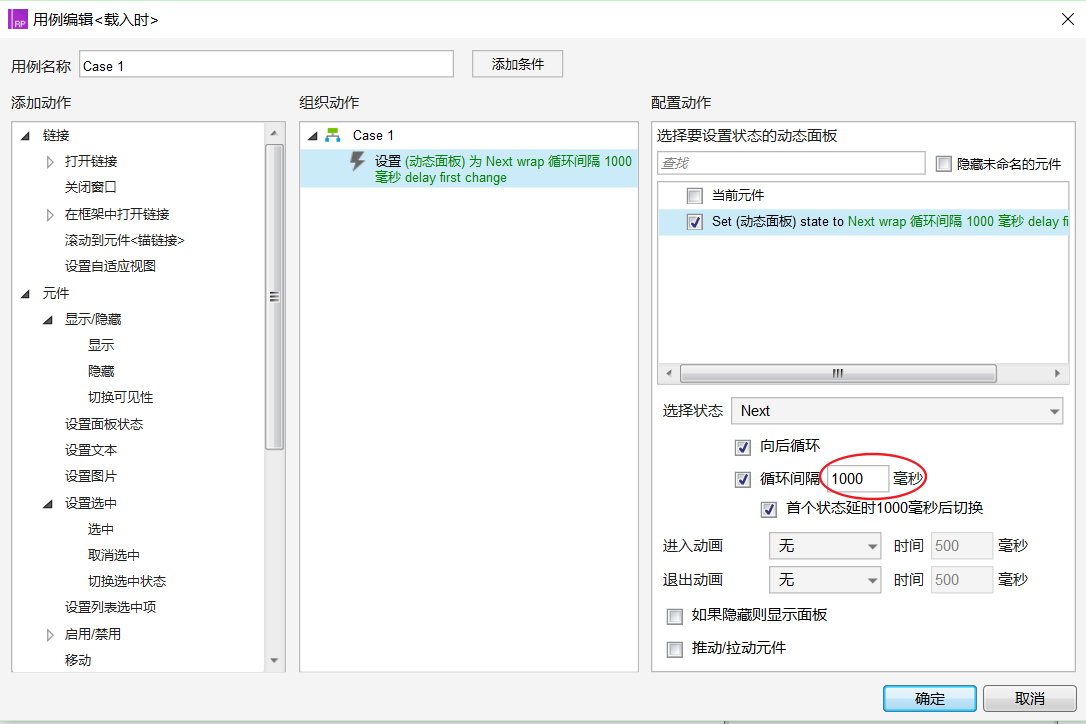
(1)设置动态面板交互——载入时

这个交互的作用是一直触发动态面板的下一个交互——状态改变时。
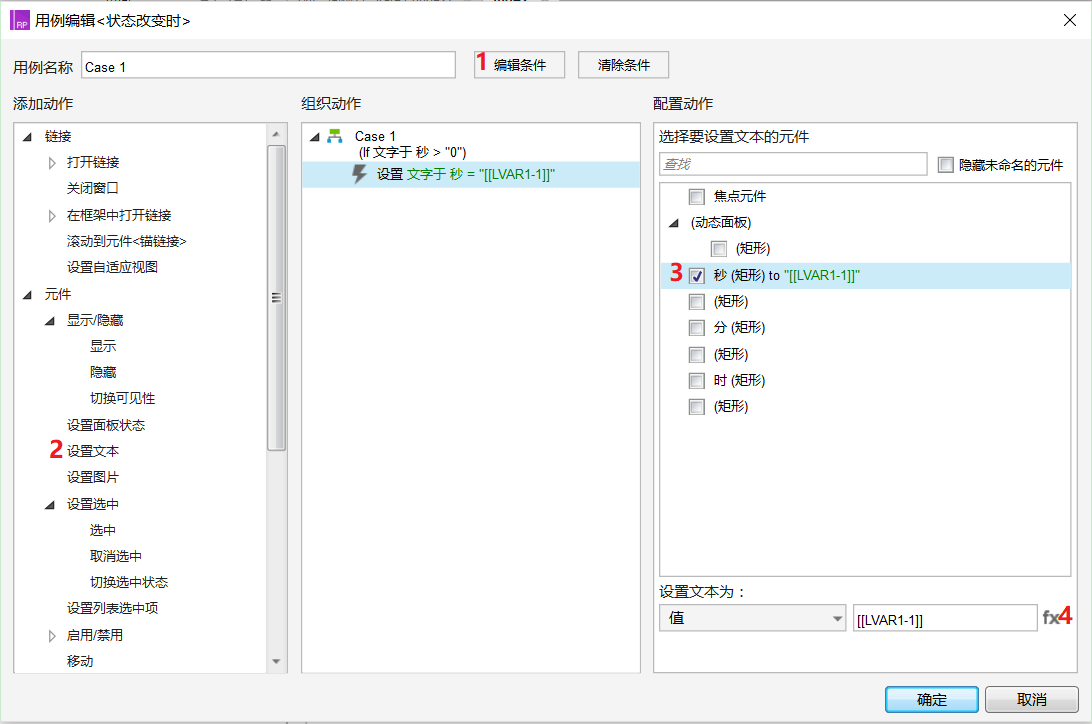
(2)设置动态面板第二个交互——状态改变时(Case 1)

这里就不列举详细操作步骤了,较为详细的步骤就在我的开头的文章里面有介绍。
Case1的作用是:“当“秒”矩形内的数值大于0时则自减1”。
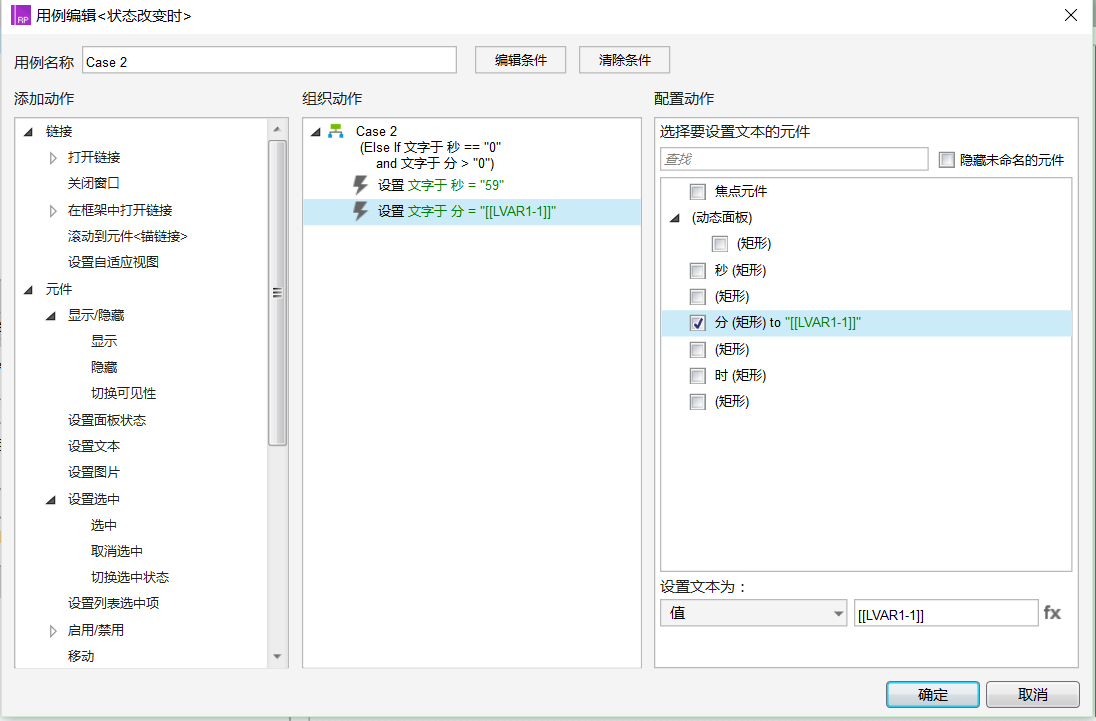
(3)设置动态面板第三个交互——状态改变时(Case 2)

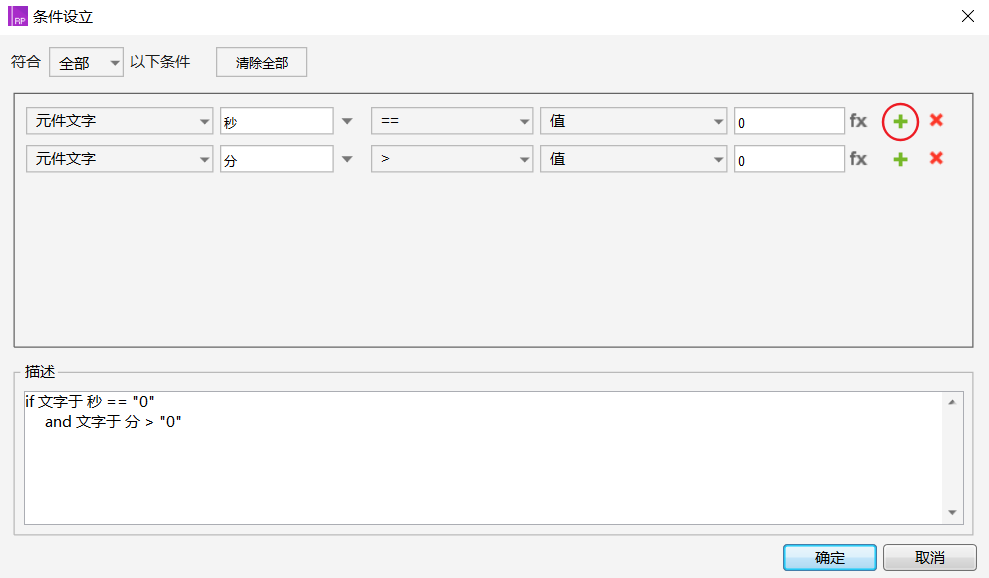
Case2里多了一个条件,那么Axure如何设置多个条件呢?只需要在“编辑条件”里面再点击一下红圈里面的加号即可添加多一个条件了。
Case2的作用是:“当“秒”矩形内数值为0时,“分”矩形内数值减1,“秒”矩形内数值设为59”。

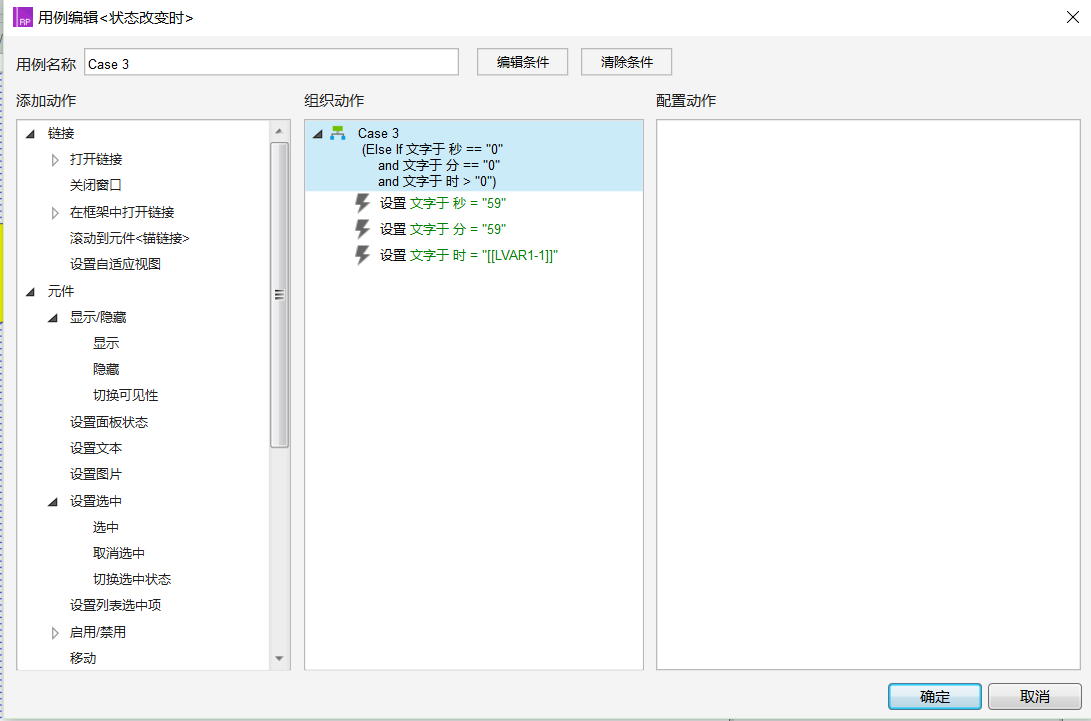
(4)设置动态面板第四个交互——状态改变时(Case 3)

Case3的作用是:“当“秒”矩形内数值为0且“分”矩形内数值也为0时,则“时”矩形内数值减1,且“分”矩形数值设为59,“秒”矩形数值设为59”
(5)大功告成,按F5预览看看效果
小记
(1)如果预览时觉得看数值变化太慢了,可以把动态面板的交互——载入时的循环间隔时间设置为1ms。

(2)这个原型有一个缺陷,就是当倒计时倒数到个位数时,无法显示为“09、08、07”这样子,在个位数前面补0,当然简单的替换方案就是在“时”“分”“秒”矩形前面加一个隐藏的0,并设置显示时的条件为:“当“时”“分”“秒”矩形内的数值低于10时显示并在大于10时隐藏即可”。但是如何通过函数实现,期望有大佬可以来讲解一下。
(3)该原型的适用场景有很多,比如说现在许多商城的限时抢购都会用到时分秒的倒计时。学会了就可以应用在这些场景里面了(๑•̀ㅂ•́)و✧
(4)正式使用时,记得要将仅仅用来实现倒计时功能的动态面板隐藏掉。这里我为了展示效果所以没有隐藏。
(5)这个原型是根据我的上一篇文章《Axure教程:获取验证码倒计时的实现》,发散思维想到去做的一个原型案例,在这里分享出来,希望可以帮助到和我一样刚起步的产品小白。
本文由 @Nilz 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








照着步骤倒是做出来了,与你不同的是,计时器部分在闪烁,并非state1中的矩形
为何你的计时器会闪烁