Axure基础教程02——文本框

上次给大家介绍过矩形,这次说一下文本框。
顺便要说一下的是,这个系列教程里面,有些部件比如占位符之类就不再赘述了,因为比较简单而且没有什么需要特别设置的功能。
文本框其实也是个挺简单的部件,本身能变化的不多,一些比较复杂的功能,比如本来有“请输入XX”字样点击后就消失的,需要用到条件判断等,这些我们以后讲实际例子的时候再专门讲怎么做。
一、文本框基础功能:
文本框的部件属性设置就不多说了,这一块希望大家都学会自己看看,比较是很基础的东西,会用word的基本上也就会了。
不知道大家开始习惯在各个部件上点击右键看看编辑菜单没,这次主要说的就是编辑菜单里面的东西:
1、限定输入字数:
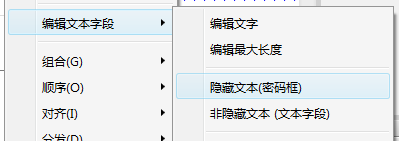
文本框是可以限制里面输入的字数的,效果就是当输入的文字超过字数后,就无法输入了。在文本框上点右键——编辑文本字段——编辑最大长度,就会出来个输入框要求我们输入限制的字数。
2、隐藏文本/非隐藏文本:
还是点右键——编辑文本字段(后面就不提这个操作了,这次说的功能全部在这里),选择”隐藏文本“的话,就会变成我们常见的密码框的样式,不管输入什么文字都会用一个黑色圆点代替,如下图所示:
如果要取消隐藏,就选择”非隐藏文本“就可以了,文本框默认是”非隐藏文本“模式。
3、显示/隐藏边框:
输入框默认是显示边框的,我们可以选择隐藏掉,如下图所示。当隐藏之后看起来就有点像一个普通的文本,但是生成页面原型后是可以进行文字输入的。
4、设置只读/非只读:
axure对于文本框还有个很奇怪的设置,就是可以把文本框设置为只读状态,这样就无法编辑里面的文字了(文本框为啥不让编辑啊….),具体效果请看例子。
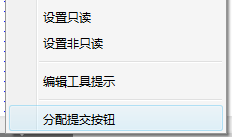
5、分配提交按钮:
这个功能光看上面的字眼可能比较难理解,但是实际作用其实我们经常遇到,比如我们经常在各种登录界面时,在输入框输入完直接按回车,就会直接登录,相当于点击”登录“按钮。
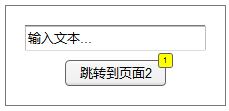
这个”分配提交按钮“的功能就是如此,当我们设置这个选项时,会让我们选择某个按钮(或是矩形),当在对应的输入框里面点击回车时,就相当于点击了之前选择好的那个按钮。在作者的例子里面,是有个”跳转到页面2“的按钮(下图中的那个),已经设置好交互。在上面的输入框里面输入回车键,就相当于点击了按钮,读者尝试一下就能理解了。
二、文本框的交互功能:
文本框的交互设置有四个,点击时、键盘输入时、获取焦点时以及失去焦点时,暂时没发现有特别要注意的地方,作者平时练习的时候会常常忽略”获取焦点“这一项,因为当我们点击输入框的时候,就已经是”获取焦点“状态了,所以…..
好了这次就先介绍到这里,下次继续介绍其他部件,敬请期待。
前面提到的功能设置例子:点击下载
作者微博求粉:@少爷熙的一些事一些情,欢迎关注哦,有问题也可以直接私信询问


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求


















不错,学习了
此限制文字方法只适用于单行文本框
不错的实用教程,推荐
http://www.baidu.com
是