Axure 教程:不可见滚动条的页面滚动效果
在设计产品原型的过程中,经常会遇到这样的一种场景——所要展示的内容,超出了当前可视页面范围。遇到这种情况,通常使用Axure动态面板的滚动条设置来解决。

产品原型设计是产品经理每日或周期性必须经历的事情。经过长期的产品沉淀,每位产品经理多少都会有完美主义精神。产品原型的领域,就是其完美主义精神发挥的场所之一。
在设计产品原型的过程中,经常会遇到这样的一种场景——所要展示的内容,超出了当前可视页面范围。遇到这种情况,通常使用Axure动态面板的滚动条设置来解决。
有滚动条效果
首先,创建动态面板(Panel)
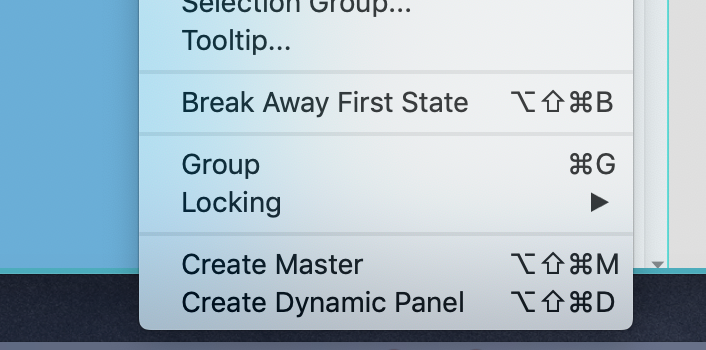
选中当前需要添加滚动条范围内部件,右键选中“创建动态面板(Create Dynamic Panel)”。

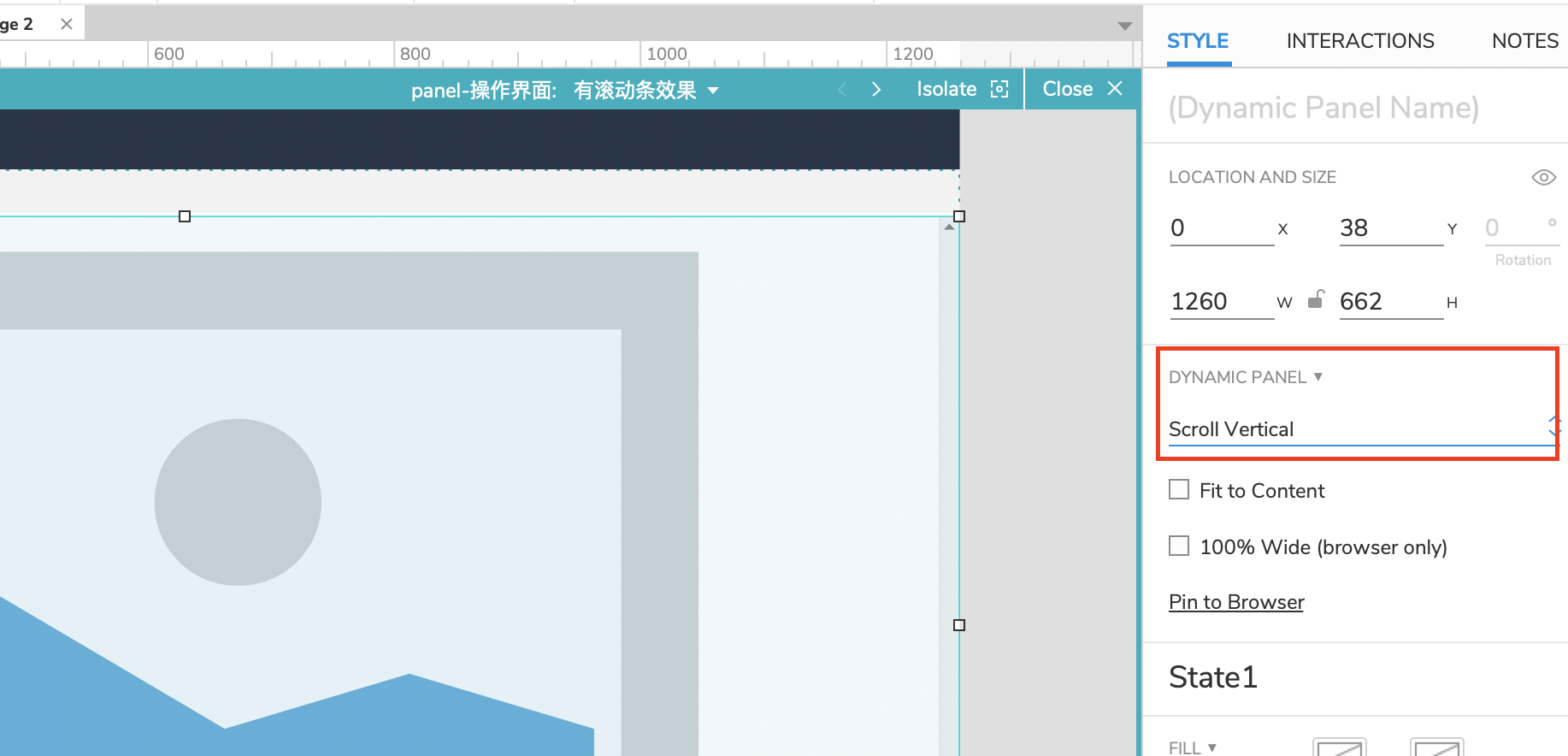
其次,设置动态面板滚动条效果为“纵向滚动条”
设置为“纵向滚动条”后,具体如下图所示:

展示内容超过当前页面的时候,会自动生成滚动条效果。
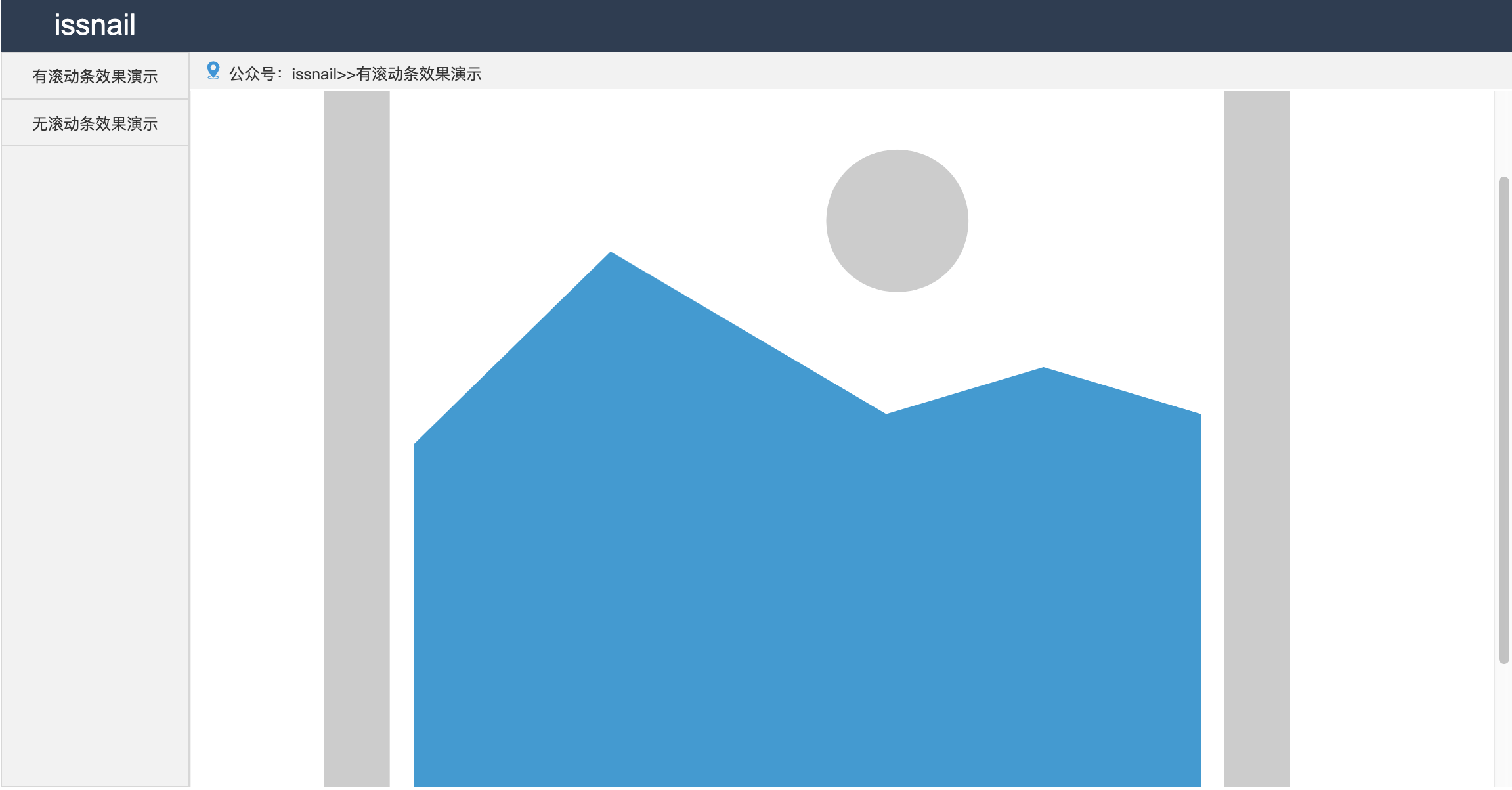
第三,生成Axure原型,查看有滚动条效果界面
具体如下:

无滚动条效果
首先,基于“有滚动条效果”,制作无滚动条效果
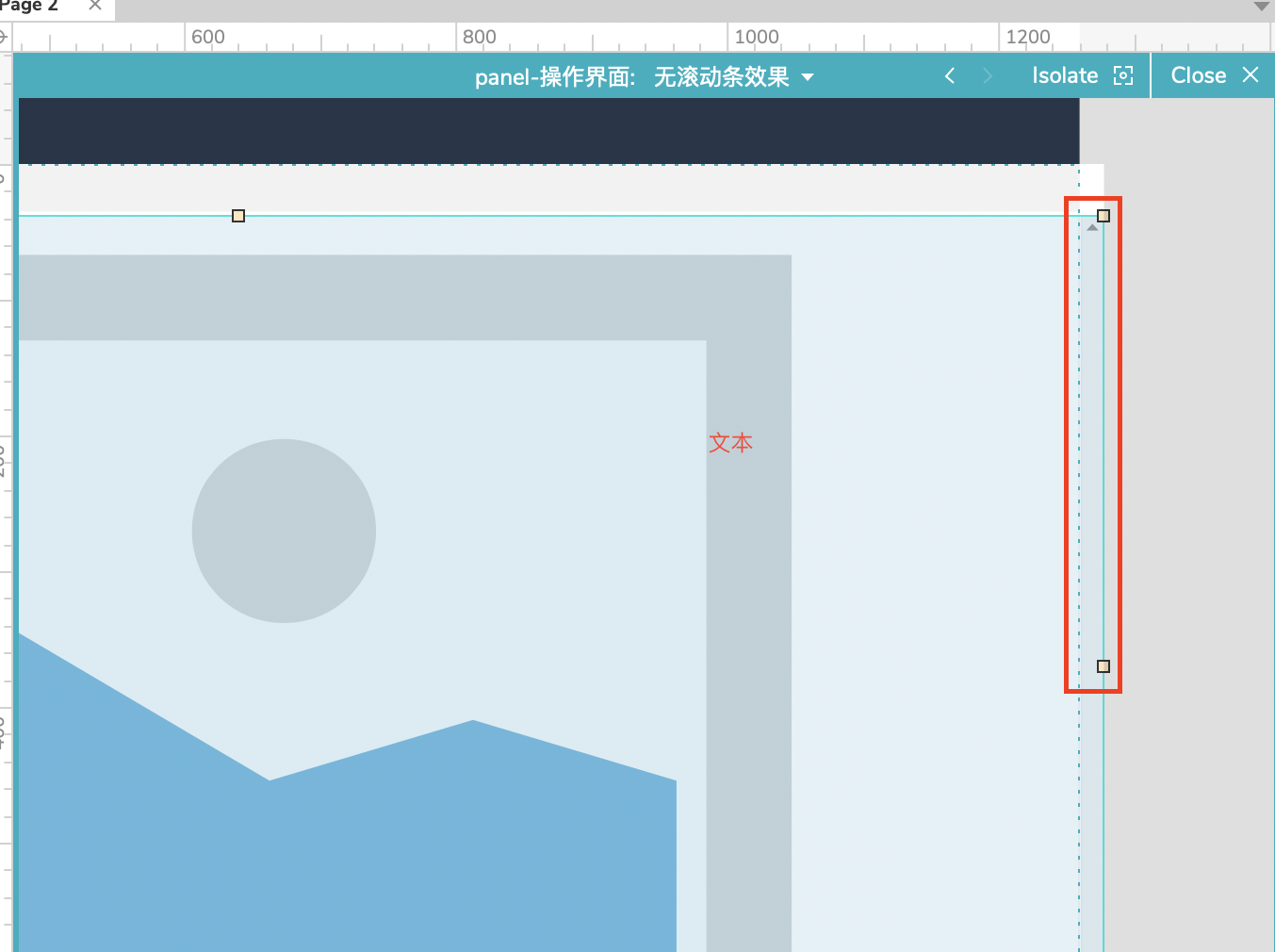
基于“有滚动条效果”中第二步骤,在原有的动态面板基础上再创建一层动态面板。点击最外层动态面板,进入操作界面。将内层的动态面板,设置滚动条效果。将看到的滚动条,移出外层动态面板框定的区域范围外。
具体如下图所示:

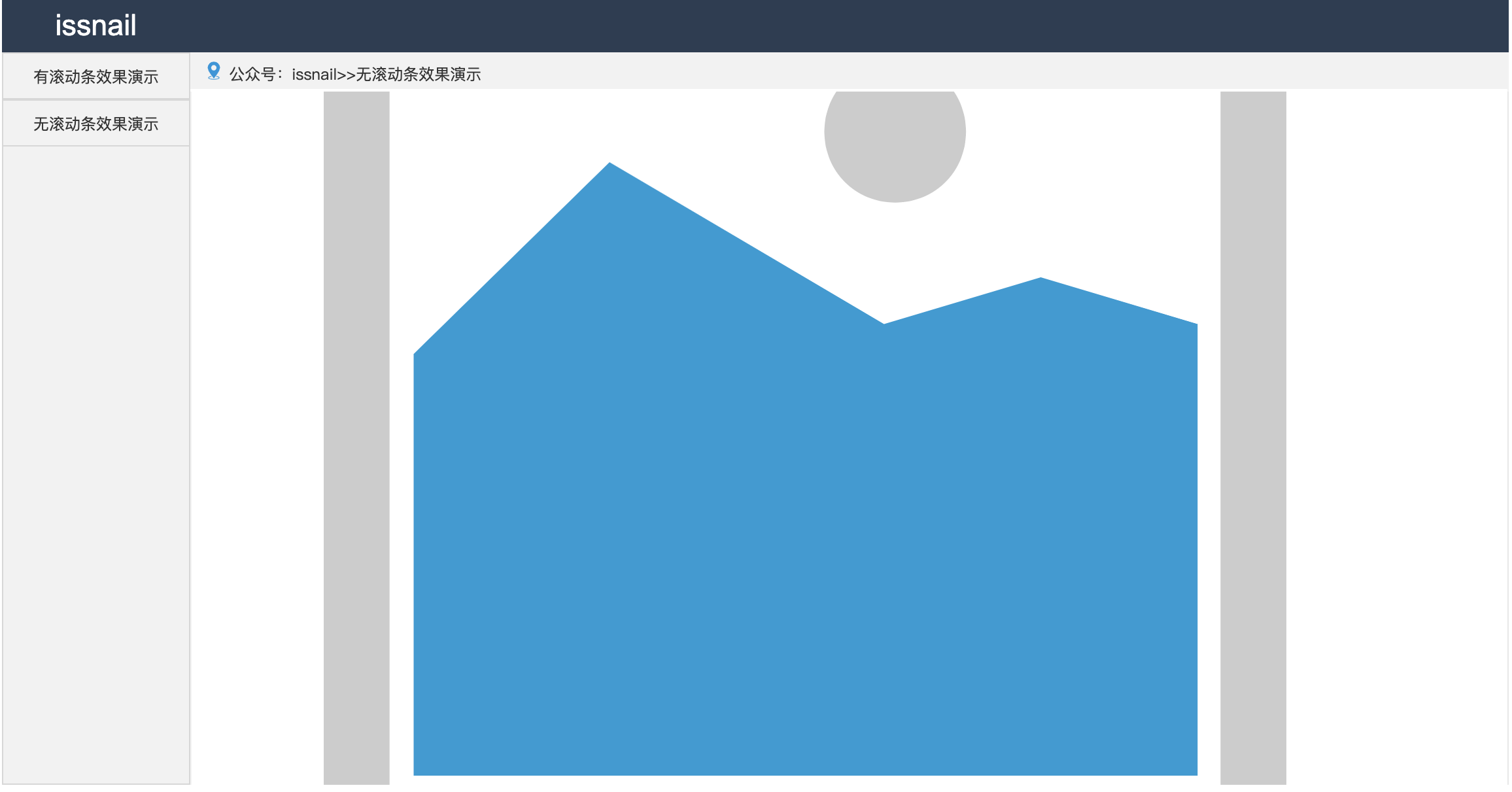
其次,生成Axure原型,查看无滚动条效果界面。
具体如下:

有滚动条和无滚动条,本质上都能够实现页面滚动查看完整信息效果。
什么样的场景应用无滚动条的界面效果?
当页面右侧滚动条数量>=2时,建议使用无滚动条界面的效果,提升用户体验。
作者:鱼日,公众号:issnail
本文由 @鱼日 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













