Axure教程:高保真数据可视化原型
本文将介绍如何制作Axure高保真数据可视化原型,供大家参考和学习。

高保真数据可视化原型设计,称得上是Axure高阶水平。
数据可视化在原型设计中是一个重要的分支,但是对于Axure使用者具有一定要求。清晰的数据可视化原型可以减少与需求方和研发工程师等的沟通成本,且可具象。
Axure本身具有高级交互的能力,结合数据可视化的方式,以低成本的方式,达到预期的演示的效果,本文介绍如何制作Axure高保真数据可视化原型。
第1步:拖入内联框架(Inline Frame)
在Axure操作界面中,拖入一个Inline Frame(中文:内联框架)。

第2步:选择带有实例图的HTML页面
Axure本身可生成HTML页面,本质上而言,只要带有实例图的为HTML文件,并可正常访问即可。至于HTML是以何种方式制作生成,不做限制。
第3步:修改实例图样式,编辑HTML页面代码
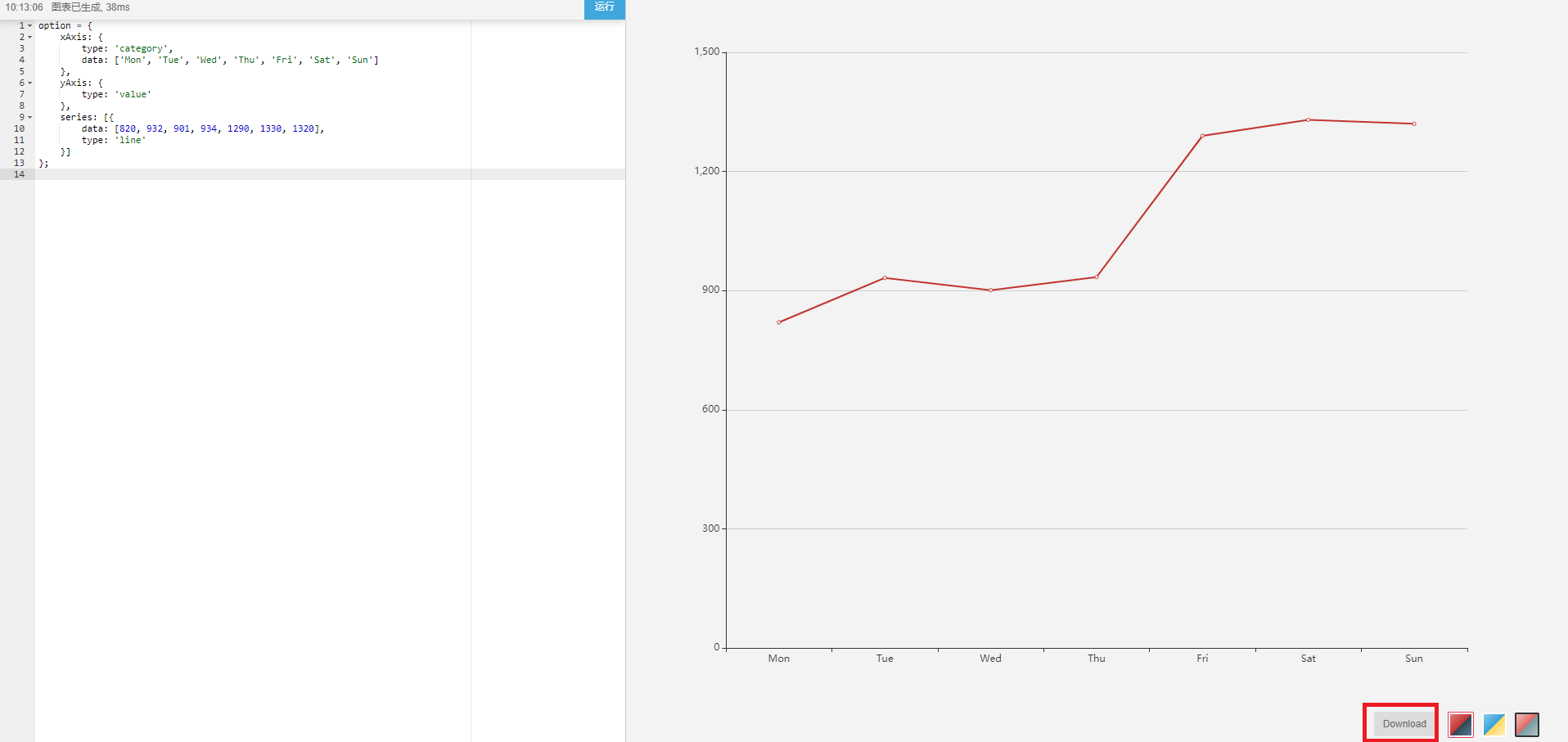
点击进入图后,所示页面如下图。左侧为折线图效果对应的代码,右侧是折线图的效果。可以在左侧修改代码,运行后可在右侧查看修改后的效果(此处不做赘述)。

点击页面右下角的“Download”按钮,下载折线图的HTML页面。

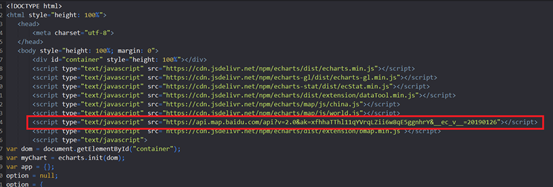
使用任意一种代码编辑器(笔者喜欢用komodo),打开html页面,修改html页面代码中自带的api。如果发现运行后html报错api过期时,需要自行创建api,将其进行替换。

第4步:创建一个新的文件夹
创建一个新的文件夹(本文命名其为:axure and excharts),文件夹的位置没有要求。将下载的HTML页面,放置在文件夹中。

第5步:使用Axure内联框架链接文件夹中HTML页面
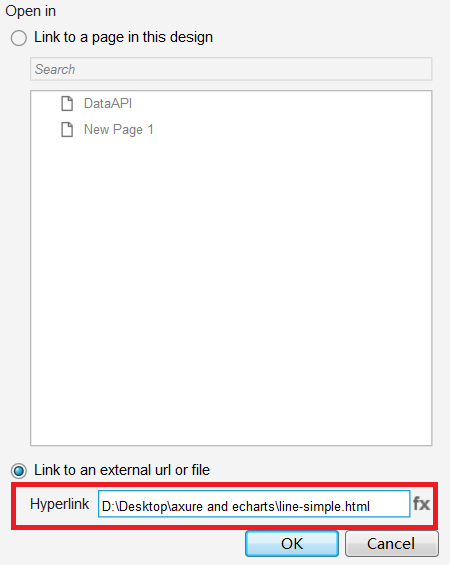
双击拖入Axure操作界面的内联框架(Inline Frame),选择“link to an external url or file”(选择一个外部的urd或文件),输入HTML页面所在的位置及名称(如本文:D:\Desktop\axure and echarts\line-simple.html),如下图所示:

第6步:Axure界面中操作生成html文件
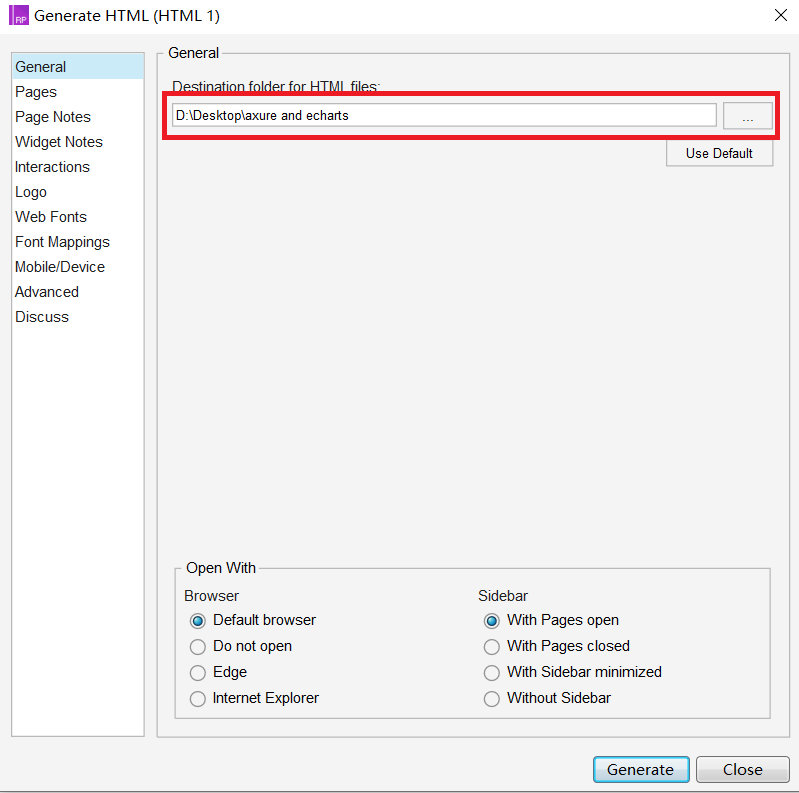
点击生成html页面按钮:

将生成html文件的目录,更改为上文创建的文件夹。如下图:

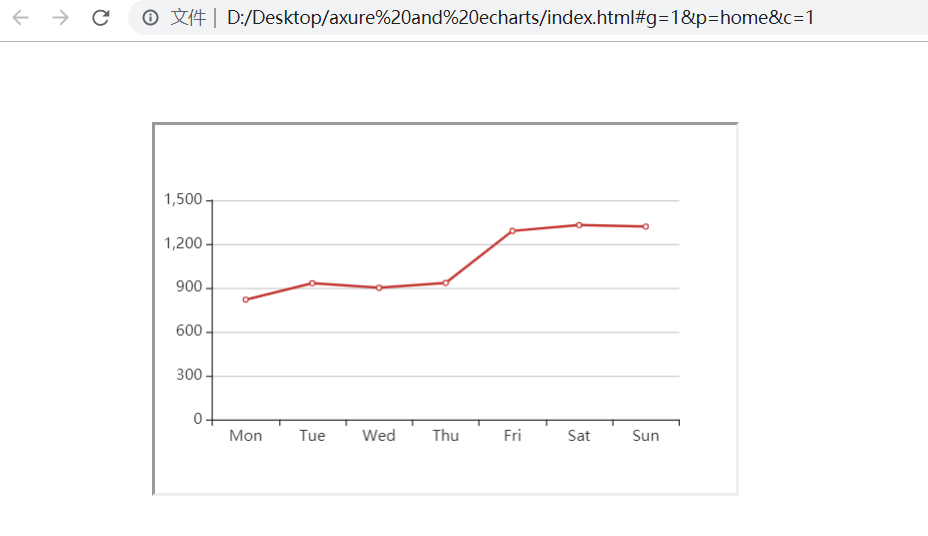
点击确认后,“axure and echarts”文件夹中会存在axure生成的html页面和html页面。同时,会自动打开一个html页面,可查看效果,如下图:

这样,我们就通过一个简单的例子,在Axure中实现了数据可视化效果。
笔者在本文中分享的是实现的方法,但是实际应用过程中,通过一款数据可视化产品的视角去实操,会让你有意想不到的效果,特别是在Axure颜色、布局、交互等能力的加持下。
作者:鱼日,公众号:issnail
本文由 @鱼日 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
















有用
有个问题请教一下,这样操作只能生成html文件才能查看效果,我预览时是查看不了效果,是空白的。有方法可以解决吗?因为要上传蓝湖,蓝湖展示的就是预览时的空白效果。
api怎么替换
太赞了!