Axure教程:登录·高保真设计(下)
继上次解析登录部分的高保真设计,本次将讲解《登录·高保真设计》下部分,注册账号、重置密码的部分。因注册账号和重置密码的操作基本一致,本次将一并说完。

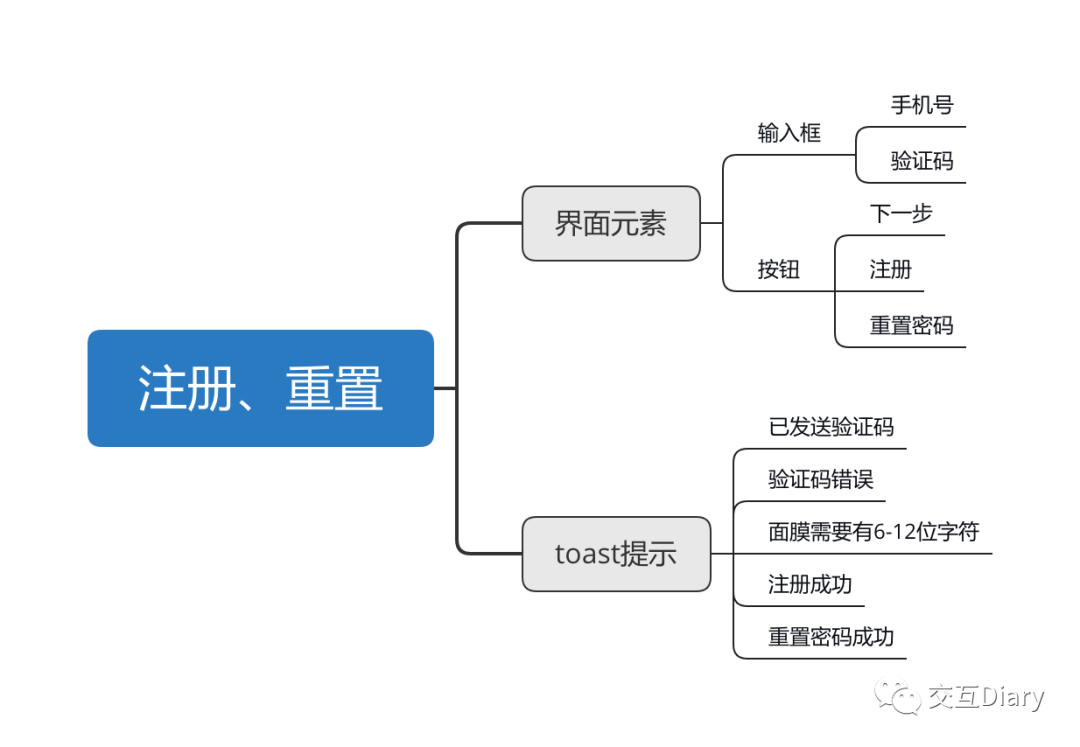
登录界面结构

需要准备哪些东西
矩形、文本、输入框、账号/密码/验证码icon。
学完将学会什么
本次文章的重点是:输入手机号后、点击获取验证码、验证码自动填充的操作。
除此之外,还可以了解注册账号、重置密码的基础布局以及各种元素,用户操作时需要有哪些反馈,怎么做体验较好。
前面有人说内容有些偏基础没有做条件判断,所有本次在各类操作中将加入一些交互的判断。其中toast提示消息提示模块,只列举较为基础的,有不完善的地方需要自行补充,以下学完相信你会做出更好的交互原型。
下面开始剖解制作步骤。
制作方式
步骤一:画出所有界面、Toast提示
前面已经讲解怎么画原型,现在只要从原来的基础上,把注册账号、重置密码的界面画出来即可。

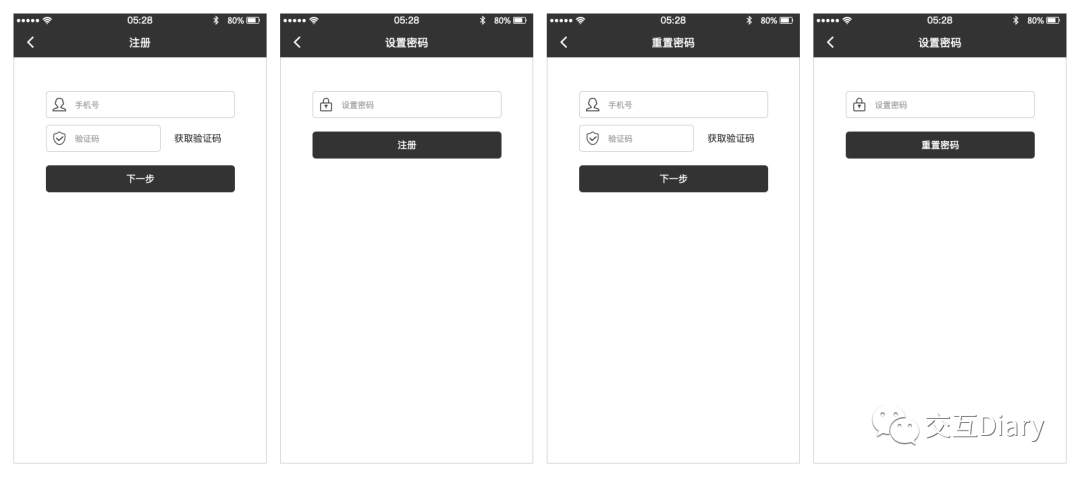
从上面可以看出,注册账号(1、2)和重置密码(3、4)的界面除了标题,其他基本一致了。里面的输入框、样式、以上一篇的照旧,若没看过的可以先去看“登录”篇。
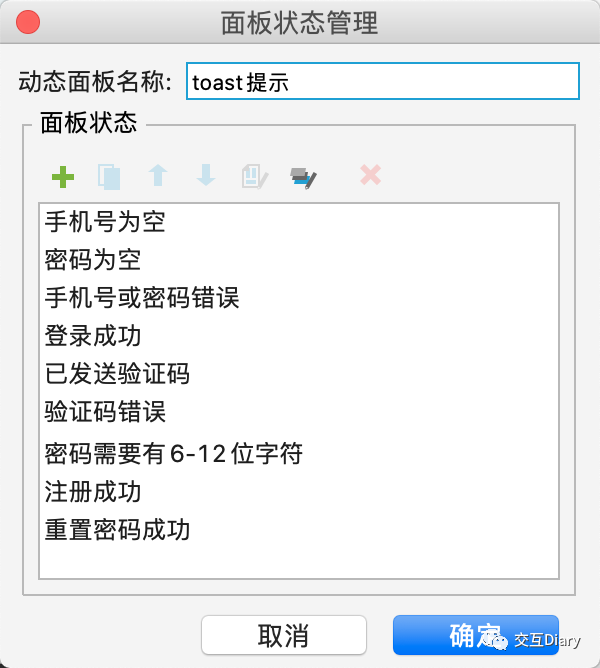
把所有toast提示,均放入一个专门收集toast的动态面板里面,命名为toast提示。设置多个面板状态,默认隐藏,备用。

步骤二:设置交互样式
此处也不过多讲解,还是引用“登录”篇的做法,做好的同学们甚至可以直接复制过来使用。
步骤三:场景设置
到了本篇文章的重点了,本次课程主要讲解用户在输入手机号后,获取验证码的高保真效果。
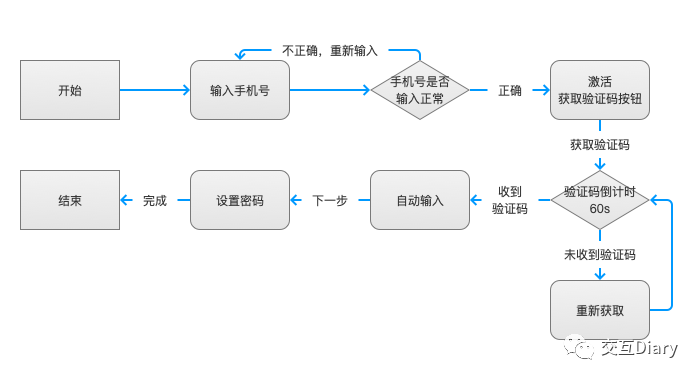
为了方便理解,我们先来列一下整个的流程图:

第一步:画出注册的第一个页面,之前登陆界面原型有做好的话,可以直接拿过来用。界面如下:

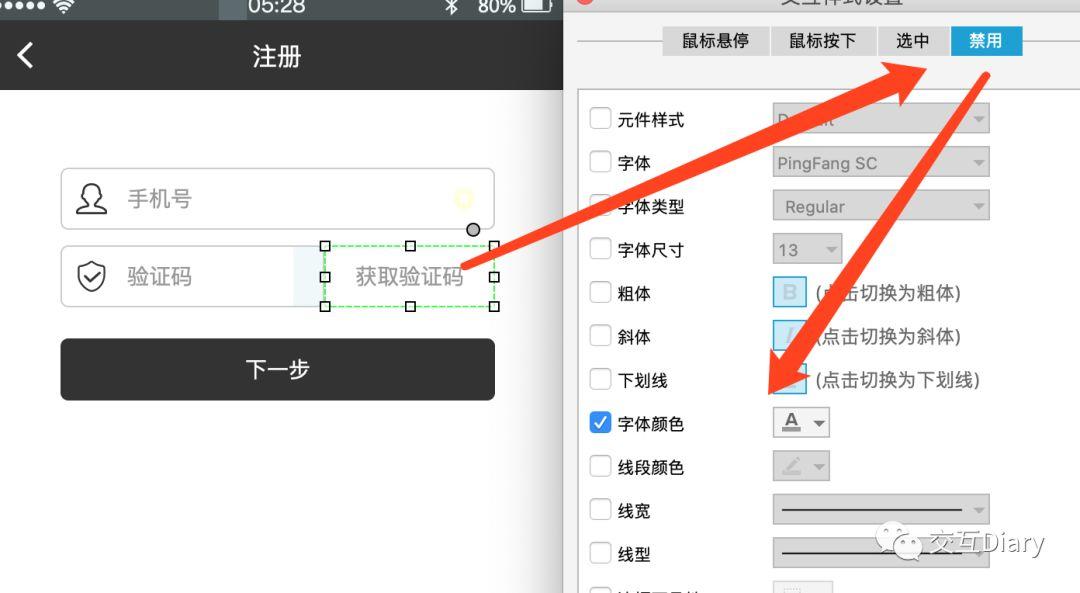
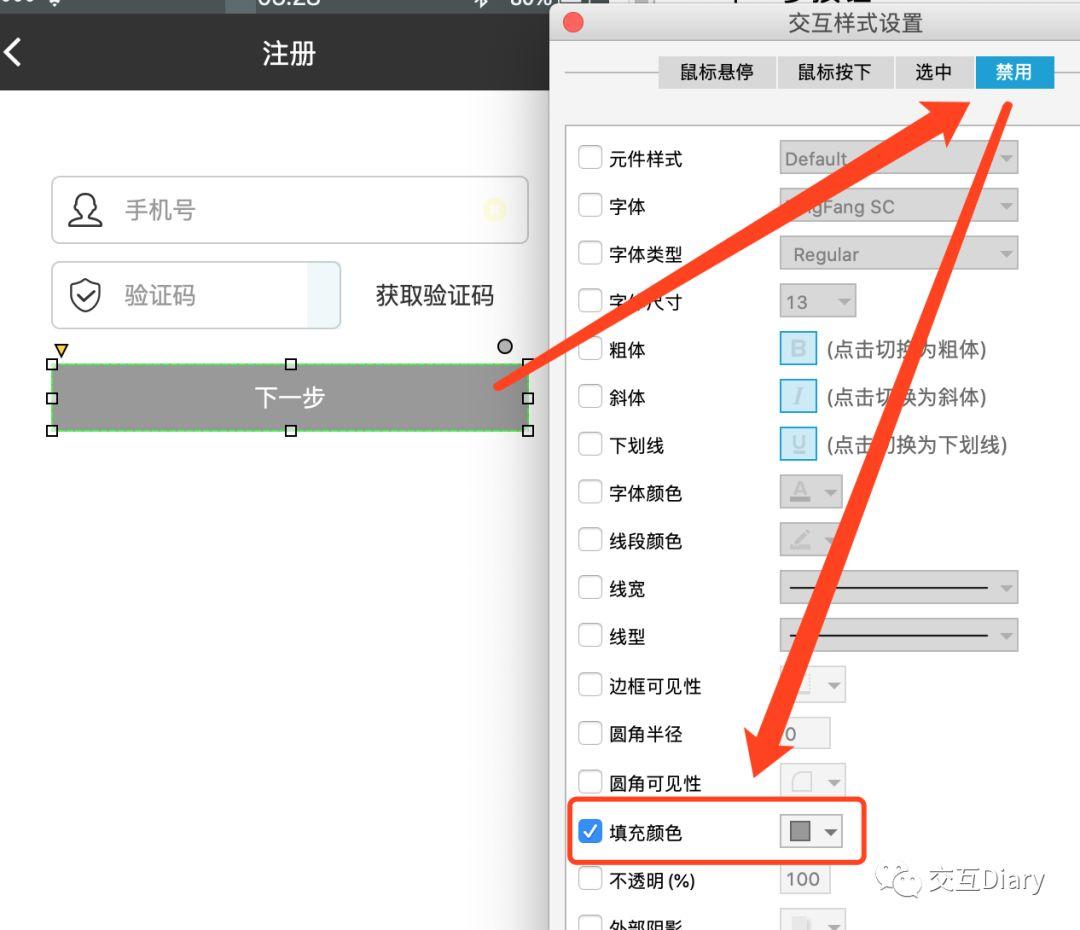
第二步:设置好“获取验证码”、“下一步”按钮的交互样式,用禁用状态,然后默认禁用它(点击元件右键可见),如下:


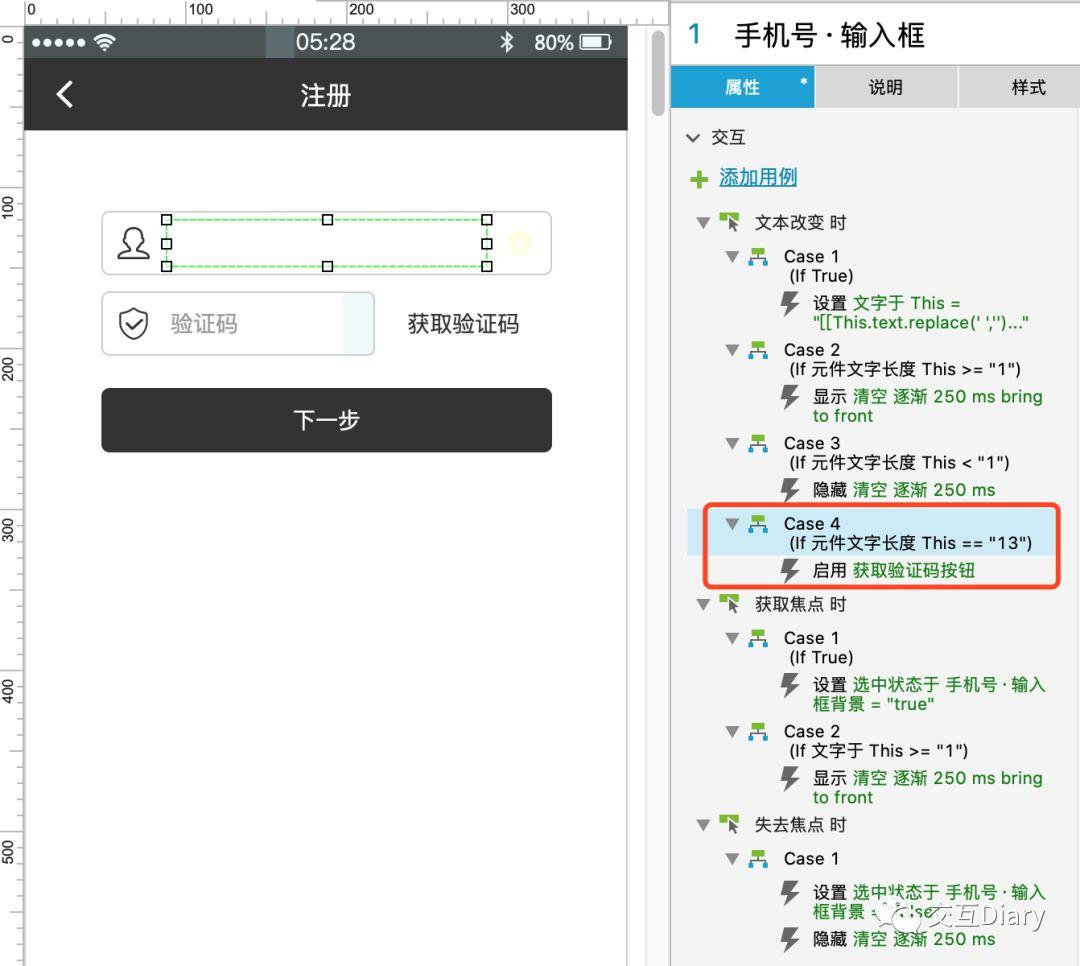
第三步:在输入手机号的输入框中,设置第四个用例(红框中的那个)。设置输入框的元件文字长度判断,当输入超过13位字符时,自动启用“获取验证码”。
这里需要注意一下,由之前设置的用例因为函数设置的缘故,手机号会展示为“334”的模式,中间先出现两个空格,所以需要13位字符;若没有之前的用例,只需设置为11位字符即可(国内手机号均为11位数)。

第四步:
- 做一个动态面板控制大小随意,需要设置两个面板状态用于循环用,随意命名;
- 点击“获取验证码”按钮,设置用例点击时,禁用This;
- 设置前面做的动态面板用于循环,间隔为1000毫秒;
- 显示toast提示且设置toast的状态为“已发送验证码”,然后两秒后隐藏它。

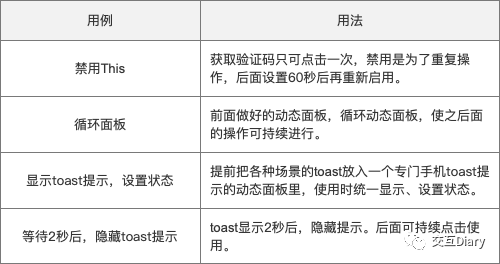
用例讲解:

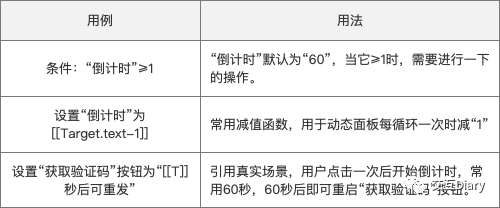
第五步:设置一个文本,输入为“60”,字体样式随意,命名为“倒计时”。随意选择一个地方放置(可以学我放在动态面板里面,这样不怕丢)。

条件一
- 点击动态面板,设置用例状态改变时,设置“倒计时”的条件,数值≥1时,设置“倒计时”为“[[Target.text-1]]”;
- 设置文字“获取验证码”为“[[Time]]秒后可重发”,“Time”为“倒计时”的局部变量,可用“T”代替。
用例讲解:

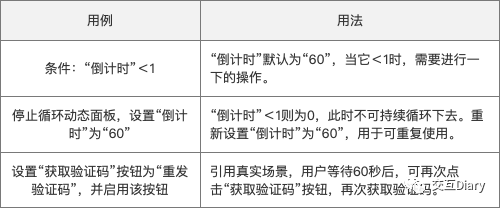
条件二
- 点击动态面板,设置用例状态改变时,设置“倒计时”的条件,数值<1时,设置循环动态面板为“停止循环”;
- 设置“倒计时”为“60”,且文字“获取验证码”的按钮为“重发验证码”;
- 启用“获取验证码”按钮。
用例讲解:

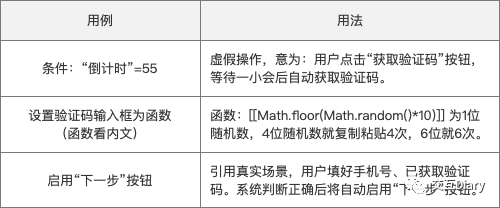
条件三
- 点击动态面板,设置用例状态改变时,设置“倒计时”的条件,数值=5时,为验证码输入框填充随机验证码(函数和使用方法在下);
- 启用“下一步”按钮。
使用函数:[[Math.floor(Math.random()*10)]]
用例讲解:

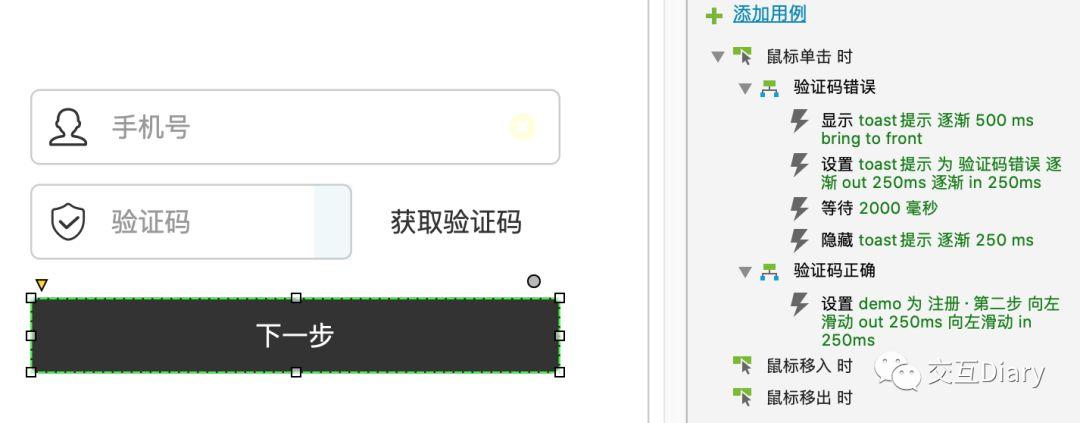
第六步:
- 设置“下一步”按钮的条件判断,为:“验证码错误”、“验证码正确”,toast提示依旧放在toast动态面板以内,操作跟上面操作一致:显示——选择状态——2秒后隐藏;
- 验证码错误时,toast提示。验证码正确时,跳转至“设置密码”页面。
提示:条件判断只做场景展示,真实场景不止以上两种。

第七步:设置注册第二个页面,该页面只需设置登录密码。
该页面有两个做法:一是只做一个密码输入框,默认密码为显示状态,右侧“眼睛”按钮可点击显示隐藏;二是做两个密码输入框,一个叫输入密码,另一个叫确定密码。(本文为简单讲解将选择第一种,你们可以自由选择做法)。
设置“注册”按钮的条件判断为:“密码需要有6-12位字符”、“注册成功”,toast提示依旧放在toast动态面板以内,操作跟上面操作一致:显示——选择状态——2秒后隐藏。
密码少于6-12位字符时,toast提示“密码需要有6-12位字符”。“注册成功”时,toast提示“注册成功”,然后跳转至“登录”页面。
以上就是注册的制作步骤的全部解析,重置密码的步骤与注册完全一致,只需要把“注册”改为“重置密码”即可。
接下来,就是页面跳转的做法了。
步骤四:进阶
做完以上步骤(注册、重置密码的页面)的同学,可以开始一下操作了,我们需要把所有页面都合起来,形成一个包含登录、注册、重置密码的高保真demo。
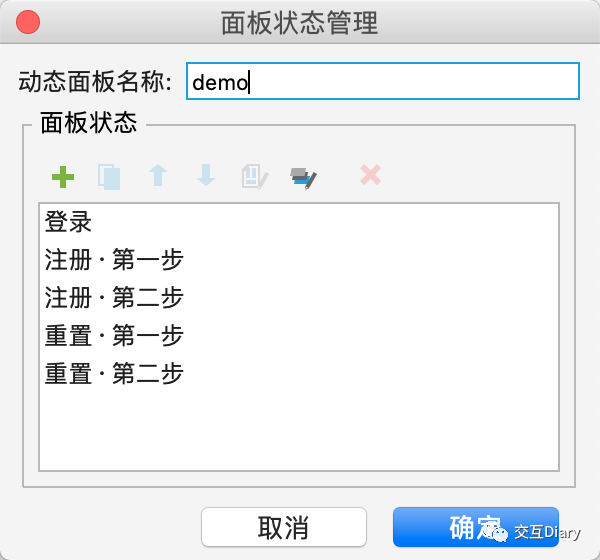
我们在demo里面,直接把之前做好的登录全选后,右键转为动态面板,命名为demo。然后新建几个面板状态,把注册第一、二步,重置密码第一、二步都放入这个动态面板里面。
然后在各个返回按钮(即左上角的按钮)或“下一步”(有两个,需要注意跳转页面)、“注册”、“重置密码”的按钮都需要设置跳转。

讲解也就到此结束,以上就是这么登录高保真下篇的全部了。有些没细讲、没讲全的。可以私下找我沟通。
#相关阅读#
#专栏作家#
Donny,微信公众号:UE_diary,人人都是产品经理专栏作家。工作两年多的产品交互设计师,不定分享一些产品交互细节。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








案例预览链接:https://mxamrw.axshare.com