Axure教程:规格的实现
笔者在本文中介绍了如何用Axure实现规格效果的操作步骤,以及实现过程中的一些心得体会,与大家分享。

这篇文章是继《Axure教程:数量加减的实现》之后的下一篇拆解《Axure教程:实现商品规格选择功能》的文章《Axure教程:规格的实现》。主要讲解规格的选择时的操作。
原型预览
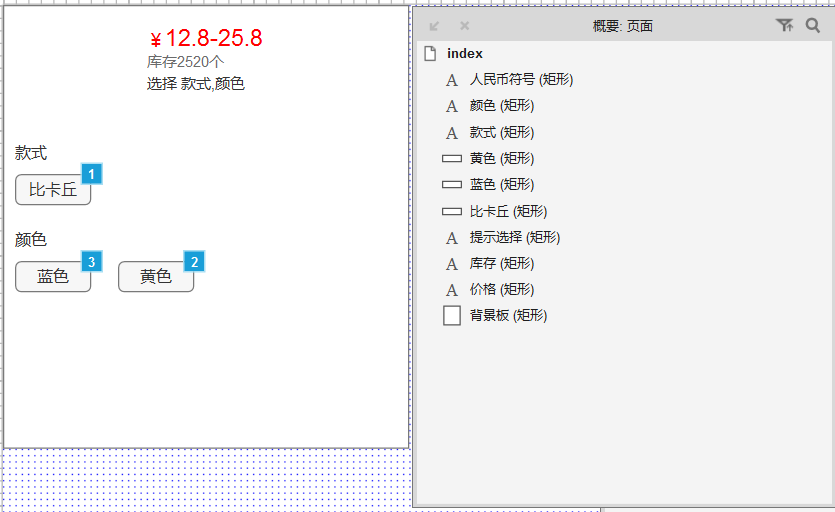
尚未选择规格时的显示:

选择“比卡丘”后的显示:

选择“蓝色”后的显示:

选择“比卡丘”“蓝色”后的显示:

取消选择“比卡丘”后的显示:

原型预览地址:https://mwb2of.axshare.com
所需元件

所需元件就10个(但还是要命好名),其中6个是纯文本,需要设置交互的元件就只有三个:(黄色)矩形、(蓝色)矩形、(比卡丘)矩形。
操作步骤
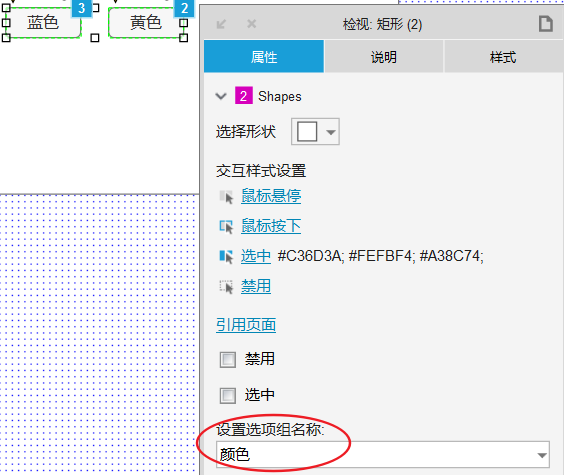
(1)将(黄色)矩形、(蓝色)矩形放在一个选项组“颜色”。

将两个元件放在设置选项组的作用是它们之间只有一个选中状态为true。
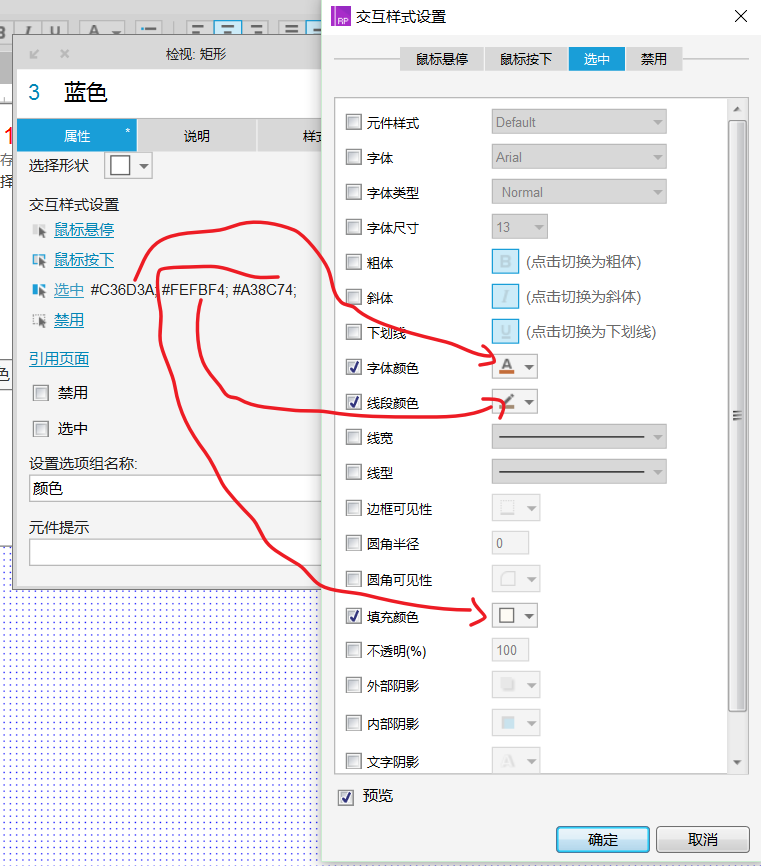
(2)设置三个矩形的交互样式——选中

这里的交互样式我参考的是某宝的交互样式。
(3)设置三个矩形的交互——鼠标单击时
1)这个原型的难点在于要将三个设置了交互的矩形的条件考虑周到,所以我使用了Excel表格将所有情况都列了出来。

将所有情况都列好了之后我们就开始根据表格一个一个去对应地增加交互和交互的条件。
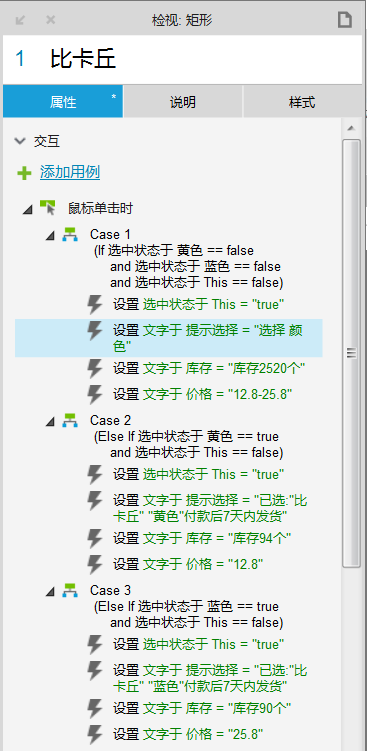
2)“比卡丘”矩形的前3个Case。

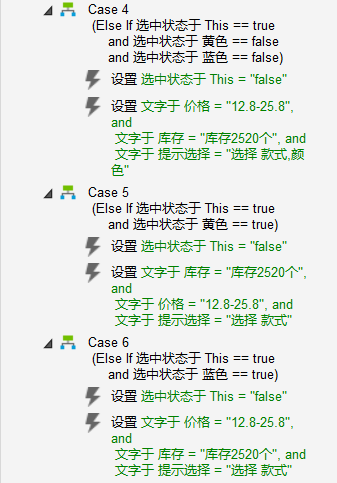
3)“比卡丘”矩形的后3个Case。

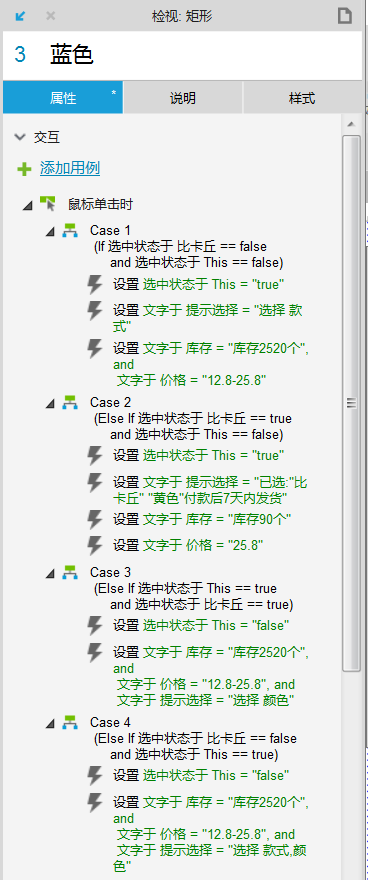
4)“蓝色”矩形的4个Case。

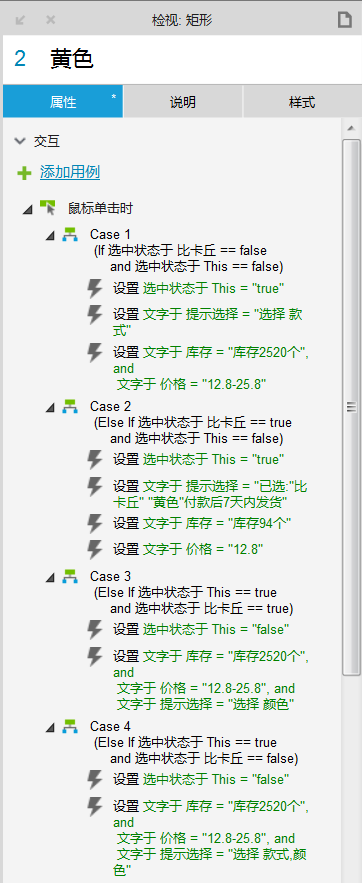
5)“黄色”矩形的4个Case。

这里可以看到“蓝色”矩形的交互和“黄色”矩形的交互基本相同,所以我们设置好“蓝色”矩形的交互后可以直接把“蓝色”矩形的交互粘贴到“黄色”矩形的交互,然后再修改一些小细节,这样就可以省下很多时间了。
(4)第三步都搞定后就可以按F5预览原型看看效果了。
小记
- 这个原型案例里最复杂、有难度的地方就是第三步了,如果不先使用一个Excel表格来将所有情况列清楚,而是边做边想的话很容易就漏这漏那,所以这原型还考验到了我们的逻辑性。
- 这个原型案例是我做过的Case、条件最多的案例了。这里我的规格选项里我涂方便就使用了三个,如果放到真实案例里,可能会有6,7个,这样的话条件、Case也就更多了。当然这是在追求高保真的前提下,一般实际制作原型我们只需要做到这里让开发去看也就够了。
- 当然你也可以考验下自己,如果款式有3个,颜色有3个的时候会有多少种情况,将他们在Excel表格里清晰地列出来,锻炼自己的逻辑能力。
- 案例里的价格(12.8、25.8)、库存(2520、94、98)都是我随便设的。
- 可能我实现这个案例的方法不是最佳的,希望有大佬可以站出来指点一下。
本文由 @Nilz 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







