Axure教程:实现商品规格选择功能
这篇文章分别使用到了我先前的四篇文章:《Axure教程:实现商品分享功能》、《Axure教程:数量加减的实现》、《Axure教程:规格的实现》、《Axure教程:使用动态面板实现收藏→已收藏》。参考第一篇文章的一部分功能;照搬第二、三、四篇文章的功能就完工啦!

预览图
点击“规格”后:

点击“比卡丘”“黄色”,点3下“+”后:

再次点击“比卡丘”,点3下“-”后:

预览地址:https://5j0xci.axshare.com
所需元件
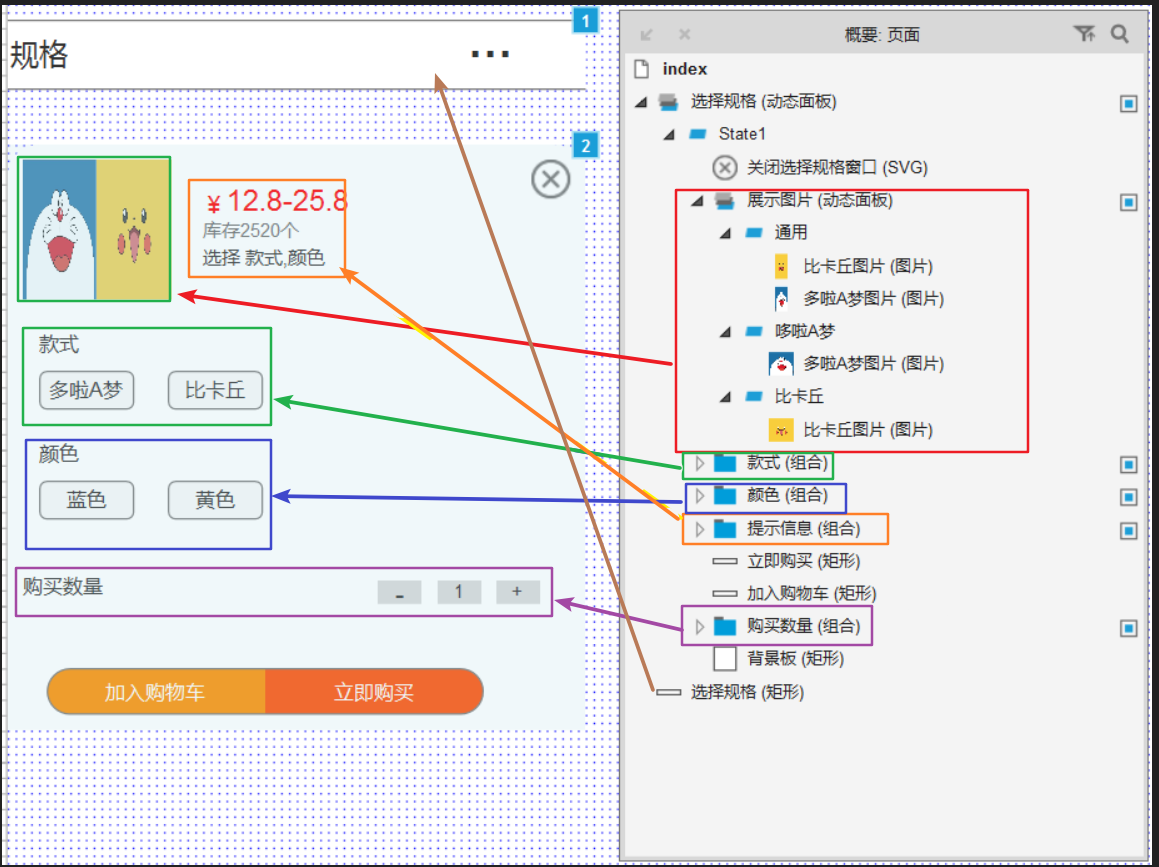
这里不对元件进行详细描述,就放一张展示全体元件的图片以及(展示图片)动态面板的三个面板下的内容。
全体元件图:

(展示图片)动态面板下的“通用”面板:

(展示图片)动态面板下的“哆啦A梦”面板:

(展示图片)动态面板下的“比卡丘”面板:

操作步骤
(1)参照《 Axure教程:实现商品分享功能》中操作步骤的(1)和(2)去实现点击“选择规格”矩形后显示“选择规格”面板功能。
(2)在“选择规格”动态面板下摆放好元件的位置。
(3)参照《Axure教程:数量加减的实现》实现购买数量的加减功能。
(4)参照《Axure教程:规格的实现》、《Axure教程:使用动态面板实现收藏→已收藏》分别实现规格选择时的提示信息的改变,展示图片的改变。
(5)完工,按F5预览原型操作看看。
小记
1.这篇文章是拆分成了前面几篇文章后,再将它们组合起来后完成。之所以有这种想法是因为我在完成文章《Axure教程:实现商品分享功能》时,我将所有的功能集中在了一篇文章里讲解,这样导致的结果就是篇幅过长(也是我写过最长的一篇文章),让很多人望而却步,就连我自己写完后也没有去看它多几眼。所以这篇文章在写之前我先将它拆分成几个文章来写,这样子更加清晰易懂些。
2.在制作这个原型案例的时候我也不是先将整个都制作出来了再去将它拆开成几个原型来讲解而是跟文章顺序一样先完成加减功能再完成规格选择功能最后再集合起来完成,就跟建楼一样。所以在制作一个大的原型的大体思路是:确定总体框架->细分框架->实现每一个小原型->拼装小原型->产出大原型。

本文由 @Nilz 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







