Axure7.0实现动态“极验”效果(滑动验证)

其实我写这个文章的目的第一是为了强化自己的刚刚学习的技能,另一方面也是希望能得到大神们的指教(又一句废话)。
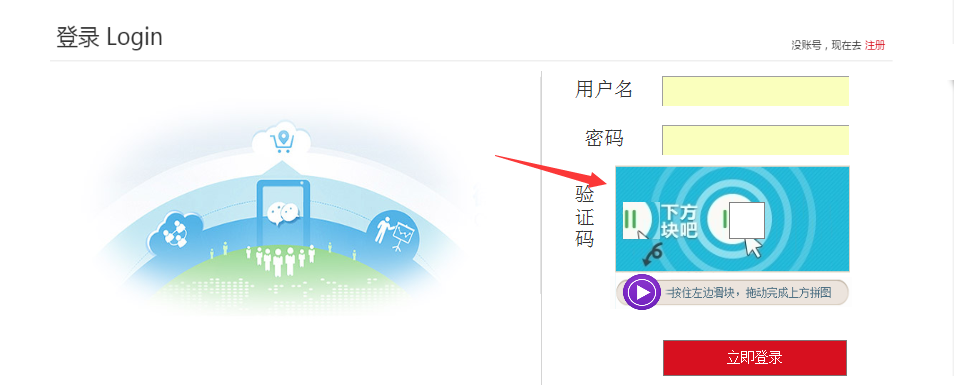
“验证码”是一种很常见的东西,在很多网站的登录、注册、下单等业务操作时都会用到验证码。当然,验证码的形式也随着互联网、信息化的发展而变得多样起来,从最初的输入图中的文字到运算图中的数字再到最近坑的很火的123XX看图找物,样式层出不穷的验证码已经成为一个网站别样的“风景”,当然对于某一类的验证码大家的评价也是褒贬不一。
我今天要跟大家分享的这一类验证码是本人认为见过的最好的一种,这个东东叫“极验”老实说我第一次看到这个效果是在哪里实在记不得了,但是印象最深的一次是在“人人都是产品经理”网站的注册页面(我不是网站的托),刚开始只是觉得这个效果不错就去网上查了一下才知道这种验证码叫“极验”,简单的说就是通过拼凑一张美图的某一块来完成验证,说的高大上一点叫动态行为验证。

我个人喜欢它的一条很重要的原因就是他的安全性很高(问过我们开发的高手),而且在网站趋近与扁平化效果的年代,“极验”的验证方式很好的融入了扁平化的风格,简单的操作完成复杂的安全验证业务,符合大众化操作风格,提高用户的体验度。当然有好处就一定也有弊端,这样的控件想必会存在兼容性的问题,当然在加载页面的时候也会影响一定的效率,对于登录区域设计偏小的网站这样的验证方式会占据一定的空间。
现在我就跟大家说一下如何用Axure实现这种“极验”的效果,首先跟大家说一下本人是用Axure7.0版本实现的效果,对于实现这种“极验”的效果本人认为有三大难点需要攻破。
第一,实现下面按钮和上面拼图的联动;

第二,实现拼图到对应位置的验证事件;

第三,保证拼图和按钮移动的范围不能超出可移动区域。

在介绍的过程之中我会跟大家说明本人是如何克服这三个难点的。
首先要做的就是准备素材,说白了就是盗图,你需要准备三张半图片,第一张是下面滑动的按钮;第二张是按钮的滑动区域;第三张是拼图的完整图片;当然另外的半张就是你从第三张图截下来那一部分的拼图了。

素材准备完毕后,先来实现拼图和按钮在水平方向联动的效果,将按钮和拼图块放到指定的位置上,并且将其设置成两个动态面板(为啥不设置一个,因为最终要拖动的只是下面的按钮,如果设置成一个动态面板那么最终能拖动的区域就不止按钮一个区域了!)

为了保证两个面板的联动效果好一些,在创建面板时尽量保证两个面板的宽度是一致的。
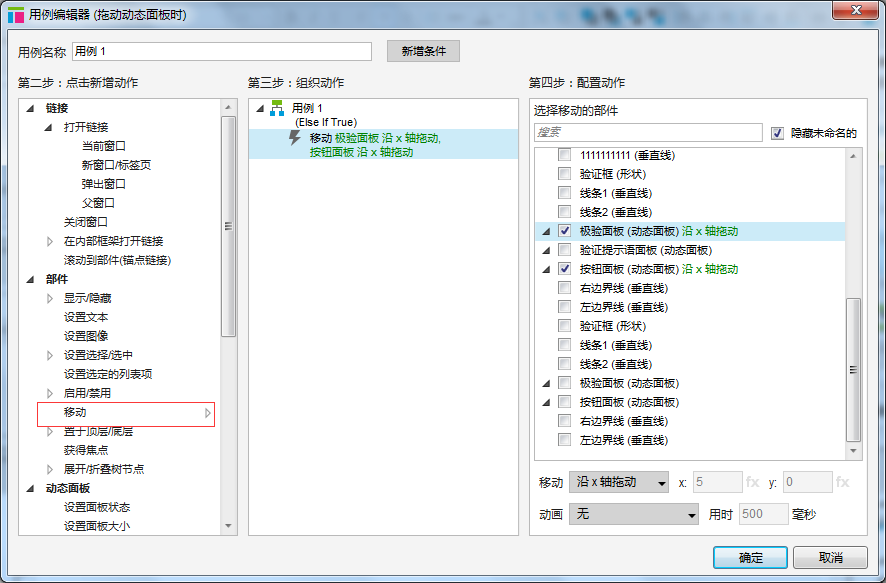
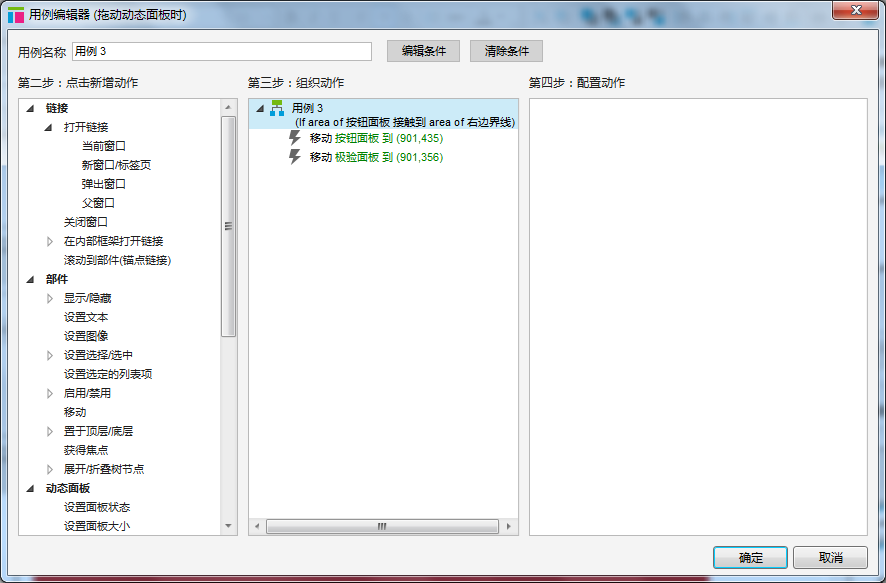
创建完两个面板之后现在需要做的是设置“联动事件”,选“按钮面板”选中“拖动动态面板时”这个事件(感觉axure7.0里面的事件增加了很多)并且在新增动作里选择“移动”这个动作,在移动这个动作里选择“拼图面板”和“按钮面板”,并且在配置动作中选择“沿X轴移动”(因为是平移拼图的效果),这样就把两个面板联动的效果设置完成了。

联动效果设置完成之后接下来是要设置实现区域验证效果的事件。
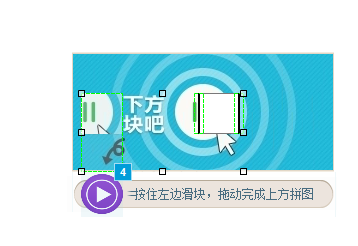
由于Axure这个软件并没有通过控件坐标来判断触发的条件,因此我通过给自己定一个“边界”的方法来实现验证,其实就是在拼图的“验证区域”左右各加了一条线作为边界,再通过动态面板与两条线接触作为判断条件来实现“校验”的效果,最后再把边界线的颜色设置成与背景同色即可。
这个方法需要注意的一点就是一定要保证“拼图面板”的宽度一定要等于两条“边界线”间的距离或者略微大一点也可以,因为要保证在拖动结束的时候面板能同时接触到两条“边界线”。

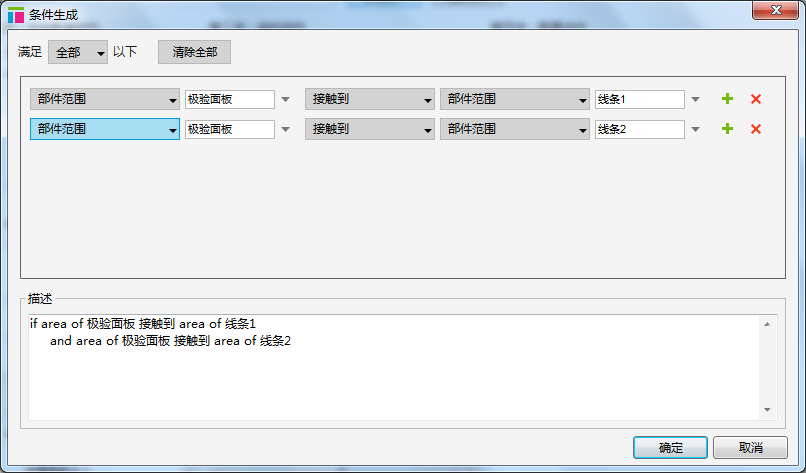
具体的操作步骤是先回到外面再次选中“按钮面板”这次是要选中“结束拖动动态面板时”这个事件选择添加用例,在添加用例时增加判断条件,条件里设置“验证面板”同时接触到(验证事件叫部件范围)两条边界线(控件)。

最后为了保证“验证”效果正确,我增加了一个提示语面板(包括初始、验证通过、验证不通过是哪个状态)用于显示我的验证效果。具体的效果就是在拖动结束时当我的“验证”面板同时接触到了两条“边界”线则显示提示语面板的状态为通过,否则为不通过。

就这样我的验证效果实现完成了。
最后,由于我的滑动效果是水平滑动,因此会导致我的面板会超出图片区域的效果,看着效果极其差,因此我需要在我的面板上设置一个边界来控制一下

刚刚我提到由于Axure没有通过坐标验证的事件,因此我再次选择“曲线救国”的方式实现“控制边界”的效果,原理就是在按钮面板滑动区域的左右两边再画两条线作为边界

这次选择“按钮面板”选择“拖动动态面板时”添加用例并设置用例的条件,当“按钮面板”接触到右边界线时,设置动作“移动”动态面板“按钮面板”和“验证面板”绝对位置为面板紧挨右边界时的坐标偏左一个像素(太难描述了,举个“栗子”吧,如果按钮面板紧挨右边界时的坐标为(901,435)则绝对坐标应设为(900,435),同理左侧边界的坐标就应该是(902,435))

这里提醒大家一下设置左右边界的用例一定要分开设置(两个用例)。基本的思路就是这样的,最终调试完成后即可出现“极验”的效果。

本人技术比较糙,欢迎各位大神前来指教!最后强调一点就是这是本人发布的第一篇文章,拜托管理员大人高抬贵手(审批通过),重要的事情说两遍!如果您是开发的大神想找“极验”控件可以到http://www.geetest.com/这个网站上去找!(请不要叫我雷锋,我只是勤劳的搬运工)
作者:吾小夜(QQ:277300604),半年经验的入门产品经理!
本文由 @吾小夜 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。










想请教一下,为什么移动到两端后就不能移动了,不能回来了。
哈哈
效果链接如下
http://f3btz6.axshare.com
这里不是反黄、反赌、反广告的吗!
你好,你还有这个的原型么?能发我邮箱一份么?992889661@qq.com我试着做了一下,就是在结束拖动动态面板验证边界那个地方,试了很多种方式都不行。我想看看你的原型方法可以么?
牛逼
6666666666666
有必要用axure实现这个效果吗,,真的不懂,,,求解答
很多情况下产品经理做原型可能都是给开发看,因此原型的粒度做到有跳转和基本的交互就可以了,但是有的时候需要给客户看高保真的原型,这就要求原型的仿真程度90%以上是与真实系统一致的,老实说大多数情况下做这个效果没什么实质上的意义,但是特殊情况下为了保证原型的质量与完整性,这个验证还是很有必要实现一下的,比如你在跟某个用户宣讲介绍的时候利用这个验证效果既可以提高用户的体验,又可以借此阐述你们产品的安全性高。当然不同环境还是要具体情况具体分析。