Axure RP 9教程:制作漂亮的bootstrap 4进度条
作者给大家分享了如何使用Axure rp9制作bootstrap 4进度条,一起来看看~

今天跟大家分享的是制作漂亮的bootstrap 4进度条,老规矩能动手的不花钱买,不会的先学,会的可以巩固一下或者下载相关的组件成品直接使用。
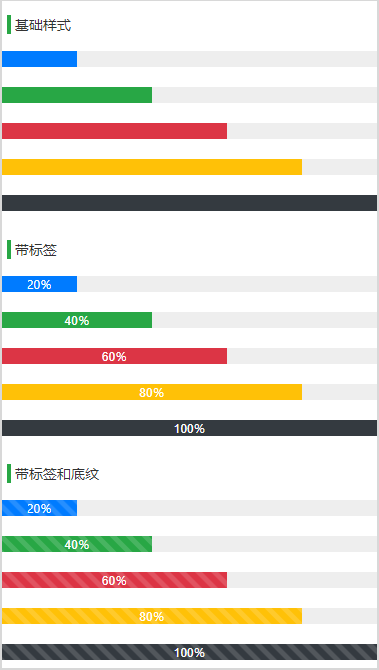
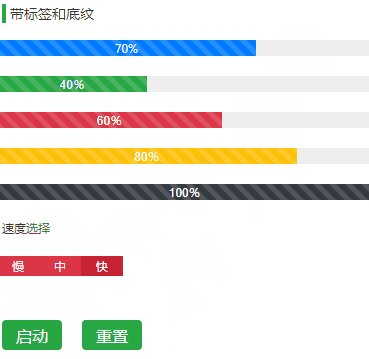
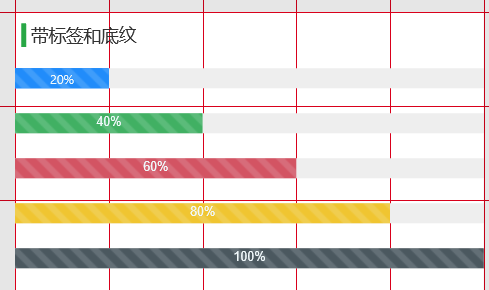
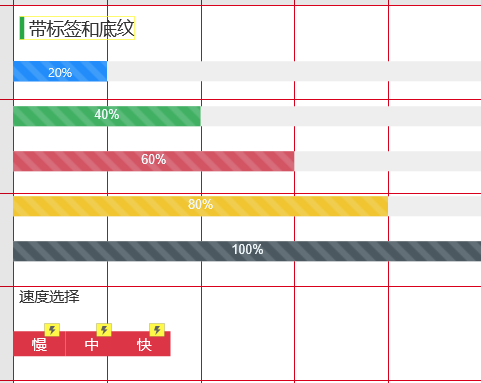
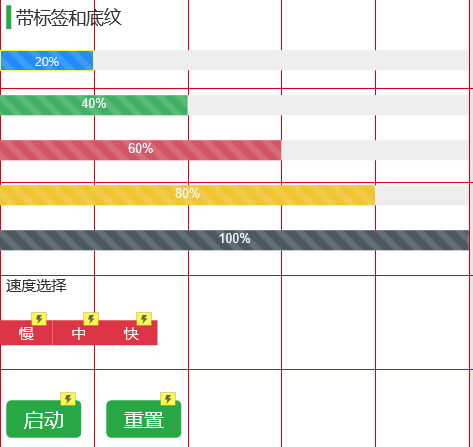
先来看下效果图,好看再继续看,嘎嘎^_^

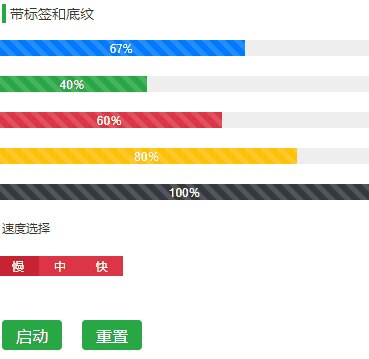
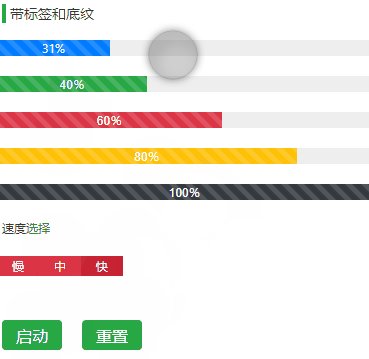
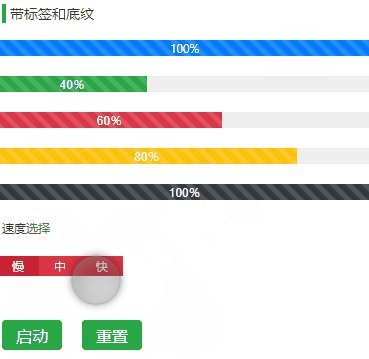
动态效果,速度可调节:

制作准备
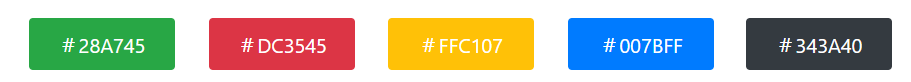
1)需要用的bootstrap 4主题色系如下

2)需要用到的元件
文本标签、图片、矩形、全局变量
3)用到的技巧
- 全局变量判断加载速度
- 选项组的妙用
- 使用触发事件技巧替代动态面板的循环功能
- 使用网格视图均分元件宽度
步骤
STEP 1:新建一个画布,这里使用了系统预设的iphone8,也可以自定义或使用iphone11预设【注:iphone11预设需更新axure版本为9.0.0.3675及以上(beta版)】

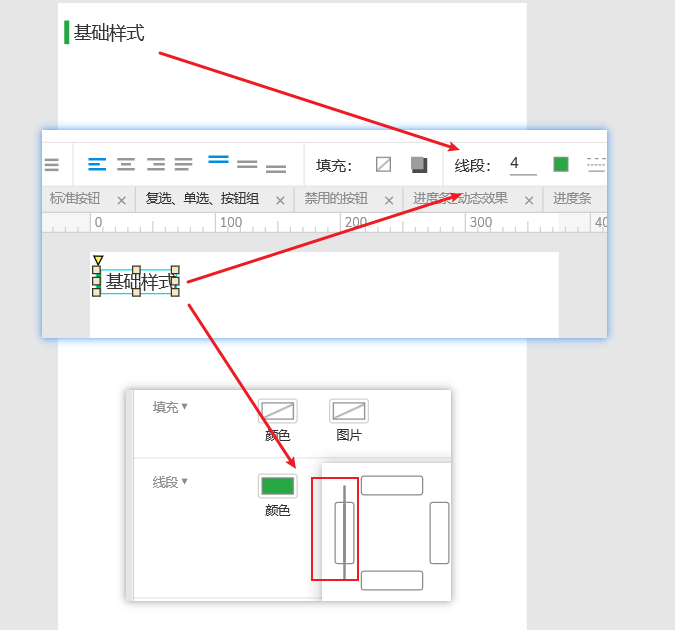
STEP 2:画一个标题样式,使用只显示左边框的方式

STEP 3:画一个进度条背景大小为375*16,颜色为#EEEEEE

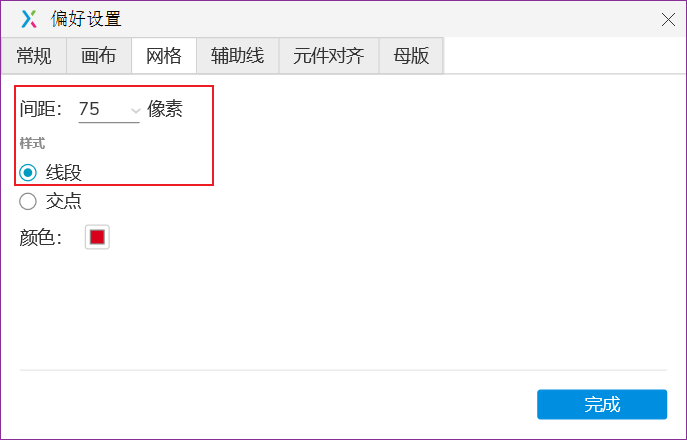
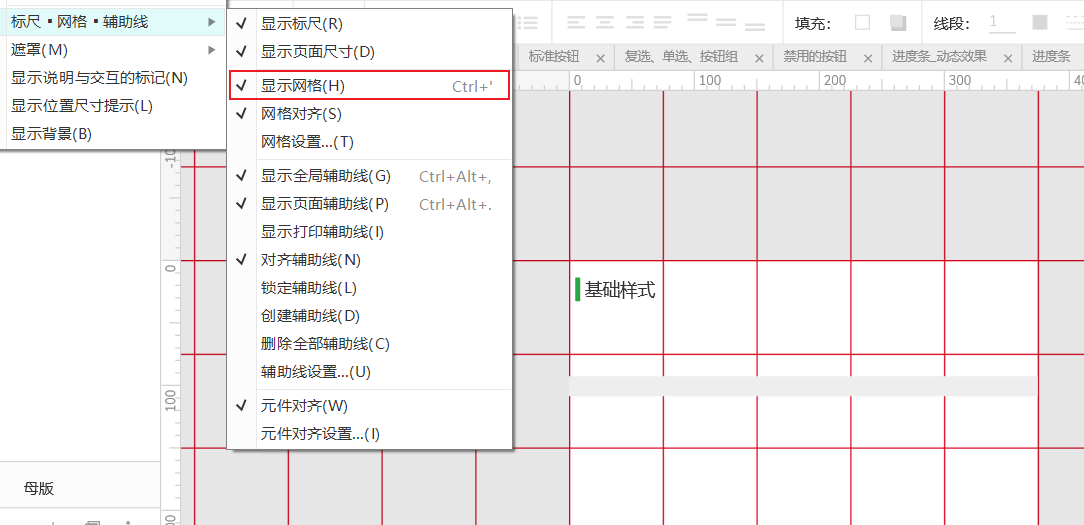
STEP 4:使用网格视图设置用于均分进度条,快捷键F9

完成确认以后,如下图所示:

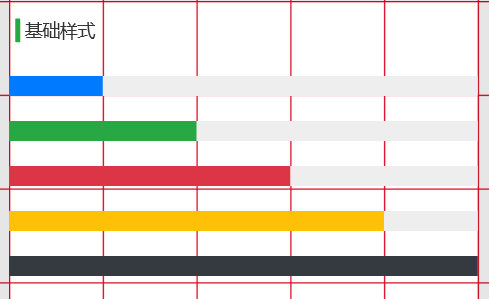
STEP 5:使用STEP 3的方法以及提供的颜色,画出不同颜色的进度条

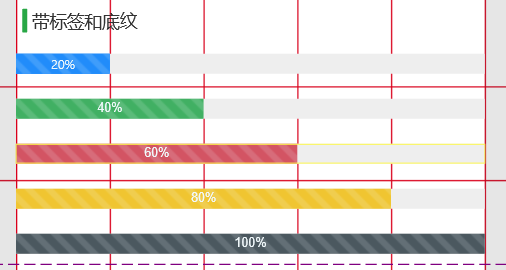
STEP 6:同样的方法复制一组,加上标签

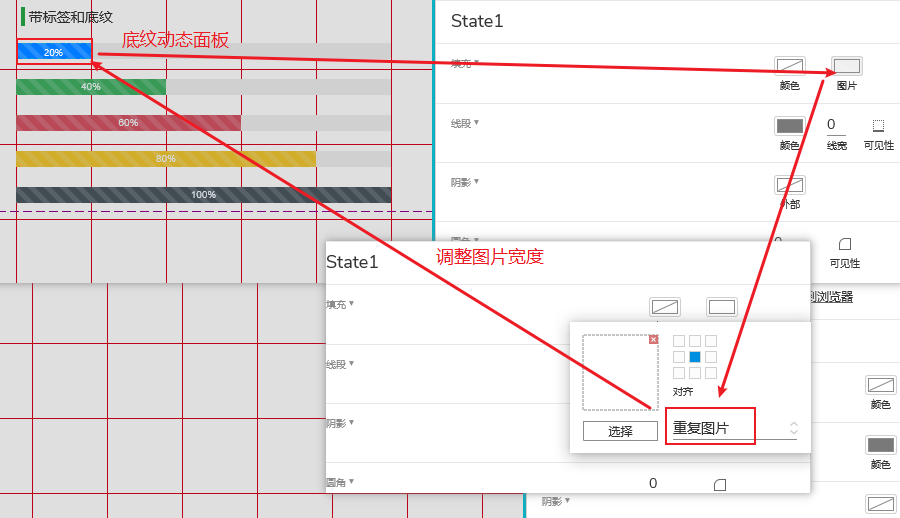
STEP 7:同样的方法复制一组,带图片叠加效果(图片需要转换为动态面板并设置为平铺)

底纹图片在引号内,右键可另存为:“ ”,操作如下图所示
”,操作如下图所示

STEP 8:动起来,我们复制一个页面来实验这部分内容
在页面面板中选种当前的页面,按ctrl+d快速复制一个,如下图所示

删除一部分,只保留如下内容

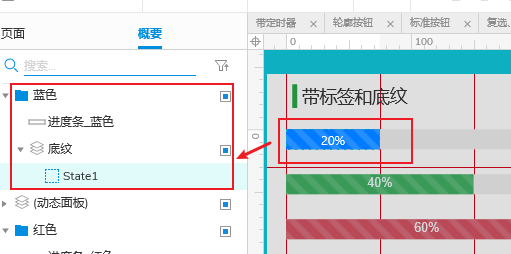
命名和分组元件,以蓝色的为例,分别命名为“进度条_蓝色”、“底纹”,组合这个两元件命名为“蓝色”,如下图所示

接下来我们矩形工具添加一个按钮用于切换进度条的速度,命名为“慢”,值也为慢,背景色为#DC3545
大小42*20(参考)
![]()
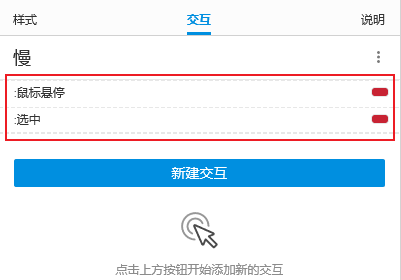
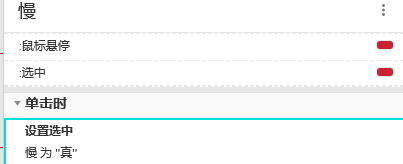
接着为按钮添加交互样式,鼠标悬停背景色和选种的背景色为#C82333,如下图所示

为按钮添加一个单击交互事件,目标“慢”,动作“设置选种”,这样就达到鼠标点击选种的效果啦

同样的方法复制两个按钮,分别命名和设置值为“中”、“快”

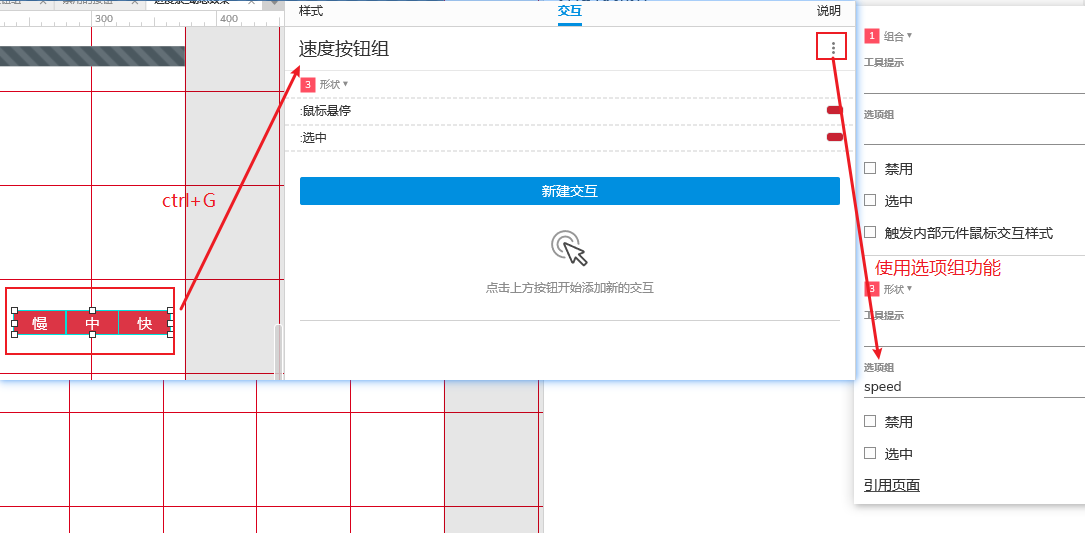
我们选种“慢”、“中”、“快”三个按钮使用快捷键组合,组合名称为“速度按钮组”,并使用选项组功能统一分配到speed,方便每次单击选种只能选种一种,如慢被选种,则中和快取消选种
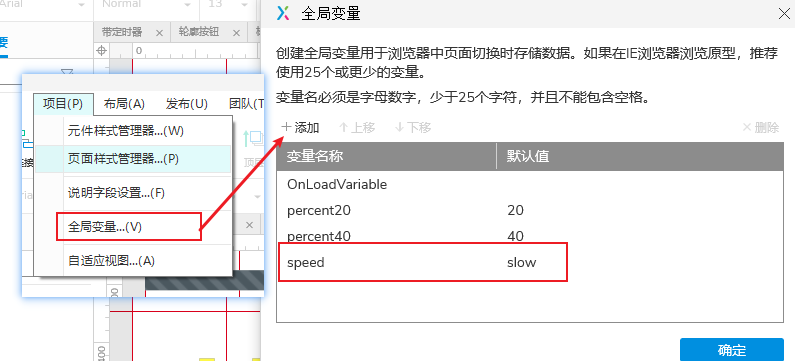
接着我们需要定义一个全局变量,用于存放速度的状态,变量名称speed,默认值slow表示慢,middle表示中,fast表示快

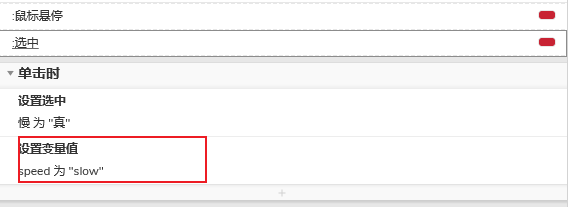
接着我们为按钮的单击事件继续还有加目标和行为,主要是单击时更改全局变量的值,如慢点击的时候把slow的值给speed,中的时候把middle的时候给speed。

同样的方法为“中”,“快”按钮添加设置变量值分别为 middle 和fast
调整下按钮组的位置,并添加一个文本速度选择,看看效果

接下来,继续添加一个矩形按钮,同样的方法设置背景色、鼠标悬停的颜色这里我用的是分别是
#28A745和#218838,名字和值为“启动”,圆角为4px

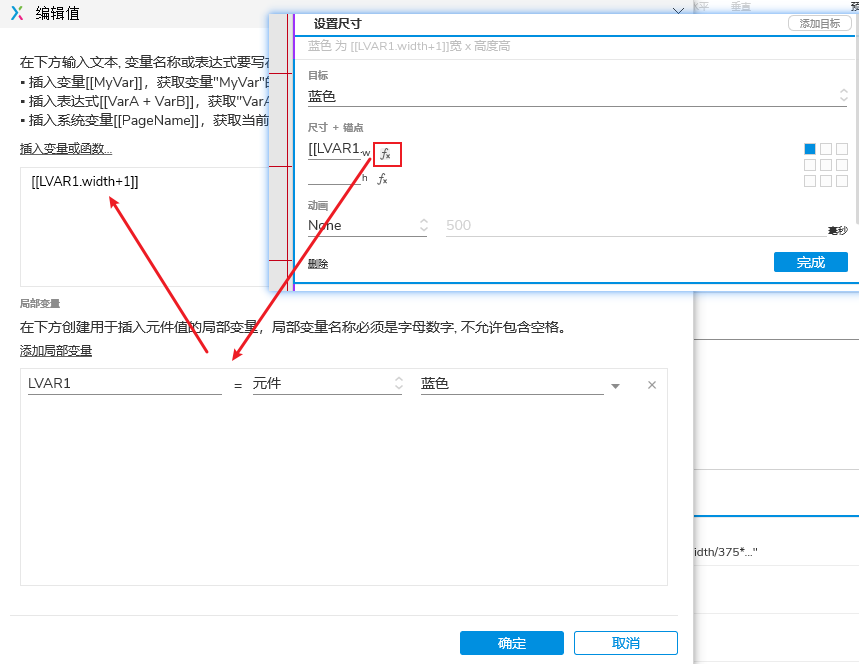
为“启动”按钮添加交互事件,我们要让上面说到的“蓝色”分组动起来,动起来就是设置元件尺寸
目标“蓝色”(*记住这个一个分组包括矩形和动态面板图片的),尺寸是调整宽度,高度不变
使用局部变量的宽度属性来完成自增长

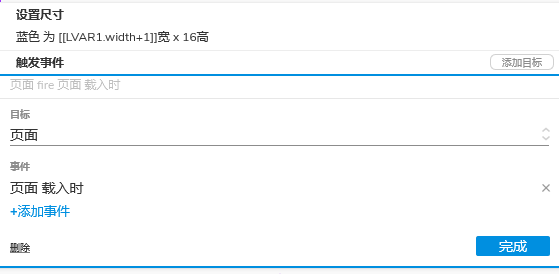
如果是这样手动点击,从75px到,iphone 8的宽度375px,每次加1,细心的你会发手都会点酸,而且还需要加上情形控制,大于375px则完成100%的进度了,不在再增加。接下来我们一步步的完善它,先来一个自动点击的【触发事件的秒用】,在页面载入的时候我们就让系统自动点击“启动”按钮

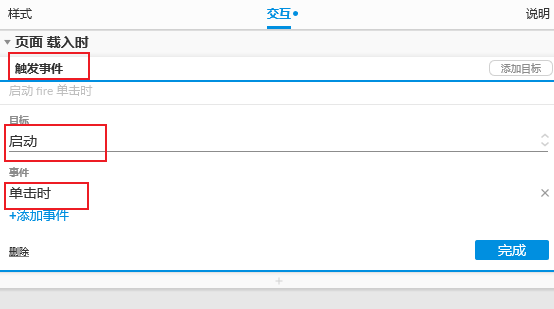
这样还不够,还需要在启动按钮被点击时触发页面载入时,这样就循环利用起来了,好比高手打乒乓球一样,你一个我一个中间不间断,为启动按钮添加触发事件

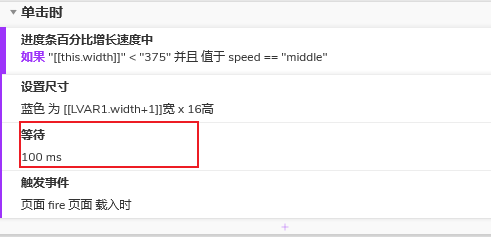
这里进度条会一直走,速度也没有感觉,太快了!加一个等待事件观看效果,这里为100ms,值越小越快,1000ms=1s

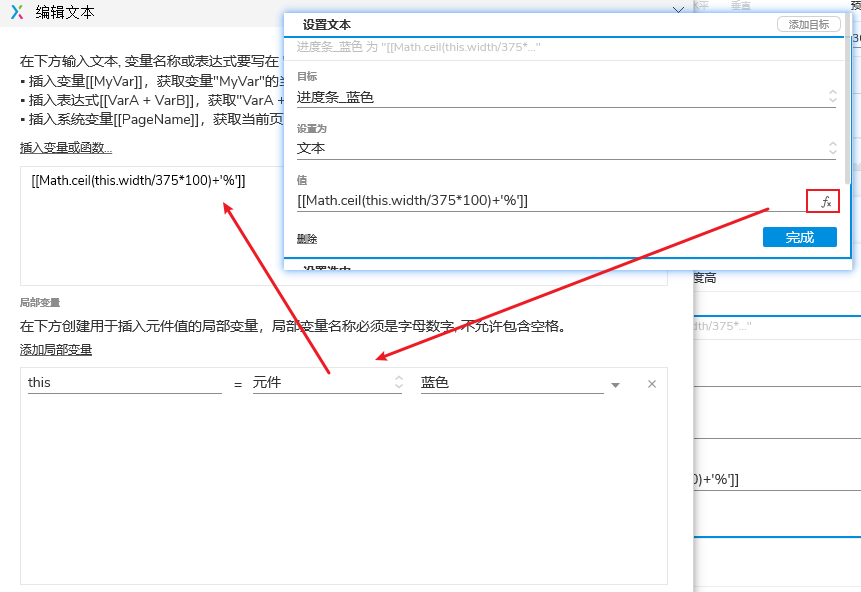
让进度条的进度值动起来,设置为文本,当前宽度除以375表示占比,iphone 8的屏幕宽度375px并使用ceil函数向上取整最后加上一个%号,75/375=20%

此时启动按钮的事件如下
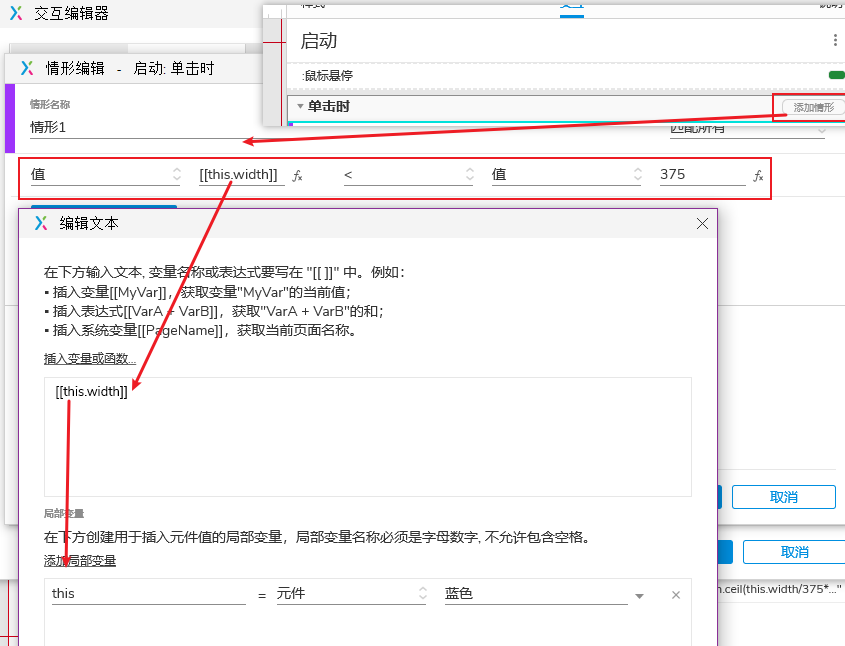
 接着完善,加入情形判断,防止进度条超出屏幕宽度
接着完善,加入情形判断,防止进度条超出屏幕宽度

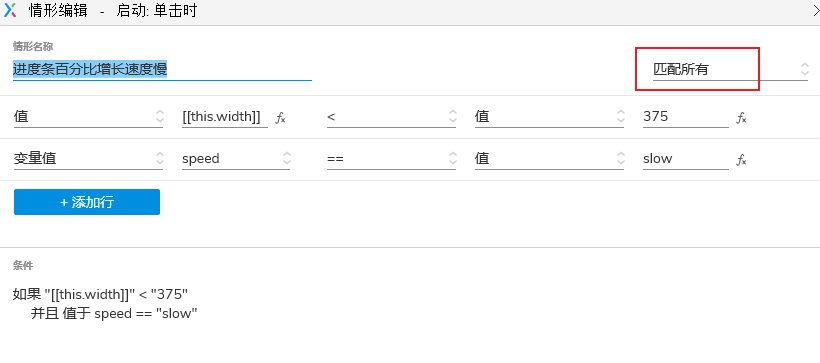
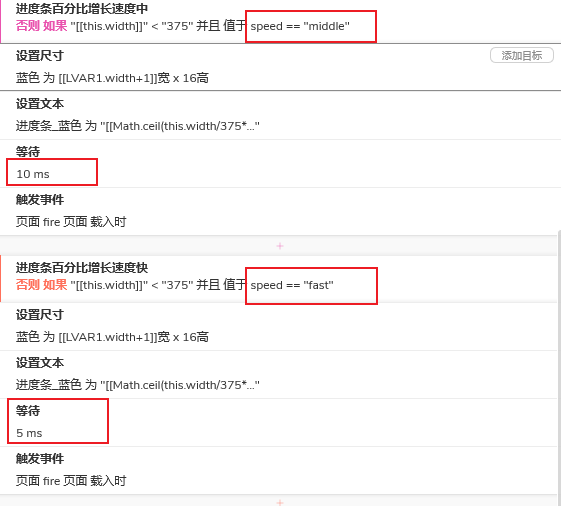
继续加入速度的判断,并将情形1重命名为“进度条百分比增长速度慢”,匹配所有条件

同样的方法复制两个情形,方别为“进度条百分比增长速度中”、“进度条百分比增长速度快”
变量值speed分别为middle、fast,等待时分别为10ms、5ms(也可以根据需要调整时间大小哦)

上面的方法中还漏了一项哟,就是每次判断情形的时候还需要将不同的按钮选种哦,表明这是当前选择的速度。分别为3种情形添加设置选种事件
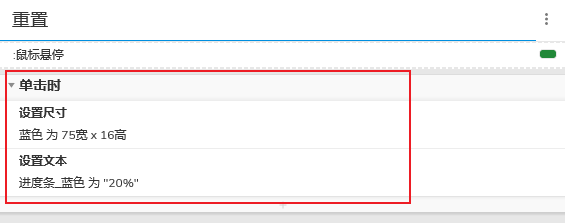
最后我们在搞一个“重置”按钮,方法和启动差不多,事件不同,重置是当进度条为100%以后恢复之前的进度,文本值也要恢复如100%恢复到20%,使用设置尺寸和设置文本事件就okay

看下整体情况

运行看效果吧
好了,若遇到问题的欢迎留言哦,么么哒!~
本文由 @Evan 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








如果能提供源文件供参考就更好了~
实在没看懂。你这最后交互的设置也太简单了吧,前面那么认真。结果我前面画好了,后面进行不下去了……真是哀伤,感觉在浪费时间。。。。。。。。。。。。。。。。
我在改下,因为着急下班,最后有点赶时间,我马上优化下