Axure教程:鼠标移入时切换抽屉风格菜单
在上一篇文章里《Axure教程:抽屉风格的菜单实现》,我介绍了抽屉风格的菜单,并让大家试下实现鼠标移入时切换抽屉风格菜单,这里也将实现方法介绍给大家。其实现方法与《Axure教程:鼠标移入时切换菜单》一样。

预览图
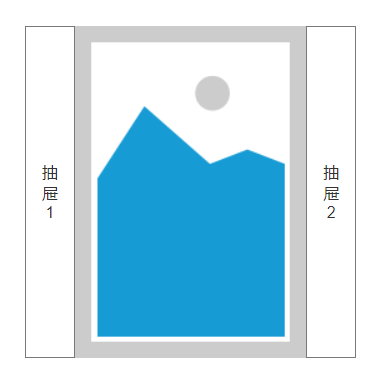
初始状态:

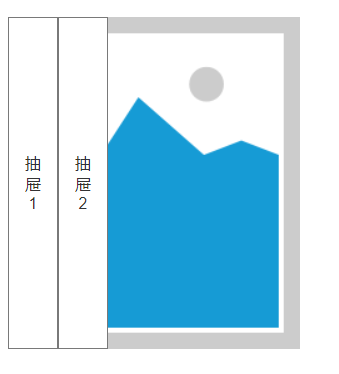
鼠标移入“抽屉2”后:

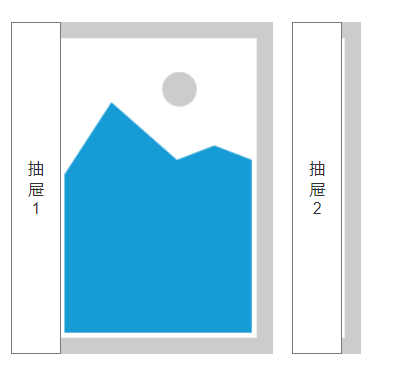
鼠标移入“抽屉1”后:

预览地址:https://xasg0y.axshare.com
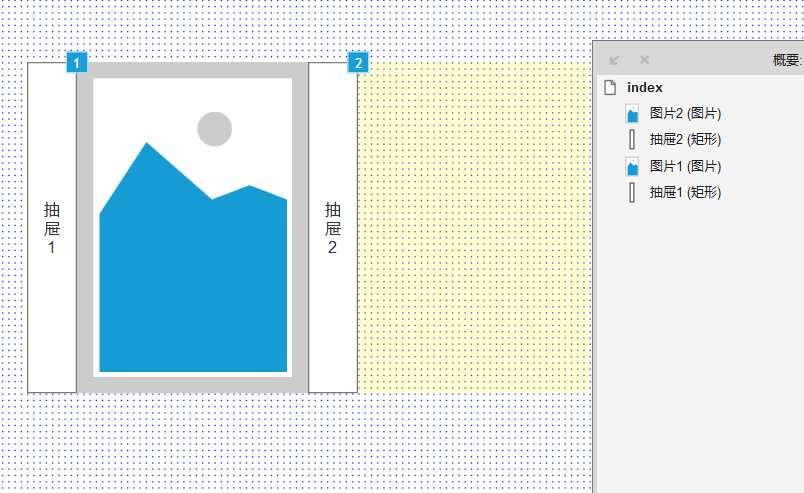
所需元件:两个矩形、两张图片

操作步骤
- 隐藏图片2
- 参照《Axure教程:鼠标移入时切换菜单》里的操作步骤(1)——(4),记得要对应的修改方向,显示时的向下滑动变成向右滑动;隐藏时的向上滑动变成向左滑动;推动元件的向下变成向右。
- 按F5预览原型看看效果
小结
学会了参照文章里的案例后做这个就非常简单,当需要做多个“抽屉”时,对应地添加多几个“抽屉”就好了。
#相关阅读#
本文由 @Nilz 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







