Axure RP 9教程:banner轮播最简单的实现方法
图片轮播是各大网站常常见到的形式,文章带我们学习了如何用Axure实现图片轮播功能,一起来看看~

最近开始做产品的原型设计,从RP8到RP9的过渡,对于RP9的很对设置还比较陌生,很多东西还在摸索中。
看了很多教程,主要都是RP8的教程,对于RP9里面如何设置自动的轮播图很少,结合RP8的经验,今天就在这里简单的分享一下RP9里面轮播图的自动翻滚的效果。
首先了解轮播图的机制
简单来说,就是一套图片以一定时间间隔自动循环播放,同时用户也可以选择图片实现点播的效果。
过程讲解
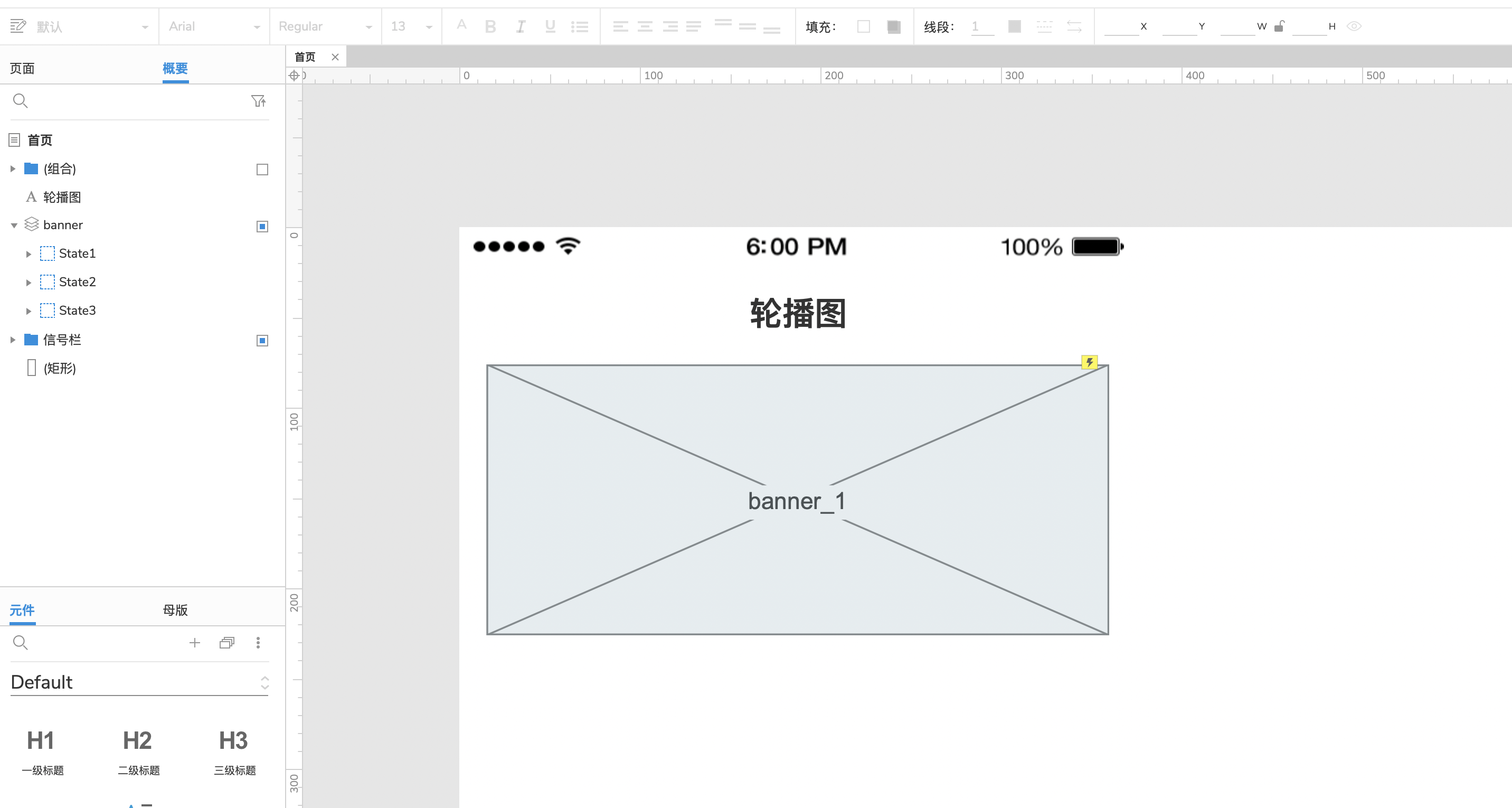
首先我们要知道轮播图一定是在动态面板里面实现的,动态面版是Axure里面一个非常重要的工具,在很多地方都会用到,他会帮助你实现很多你想要的动效。

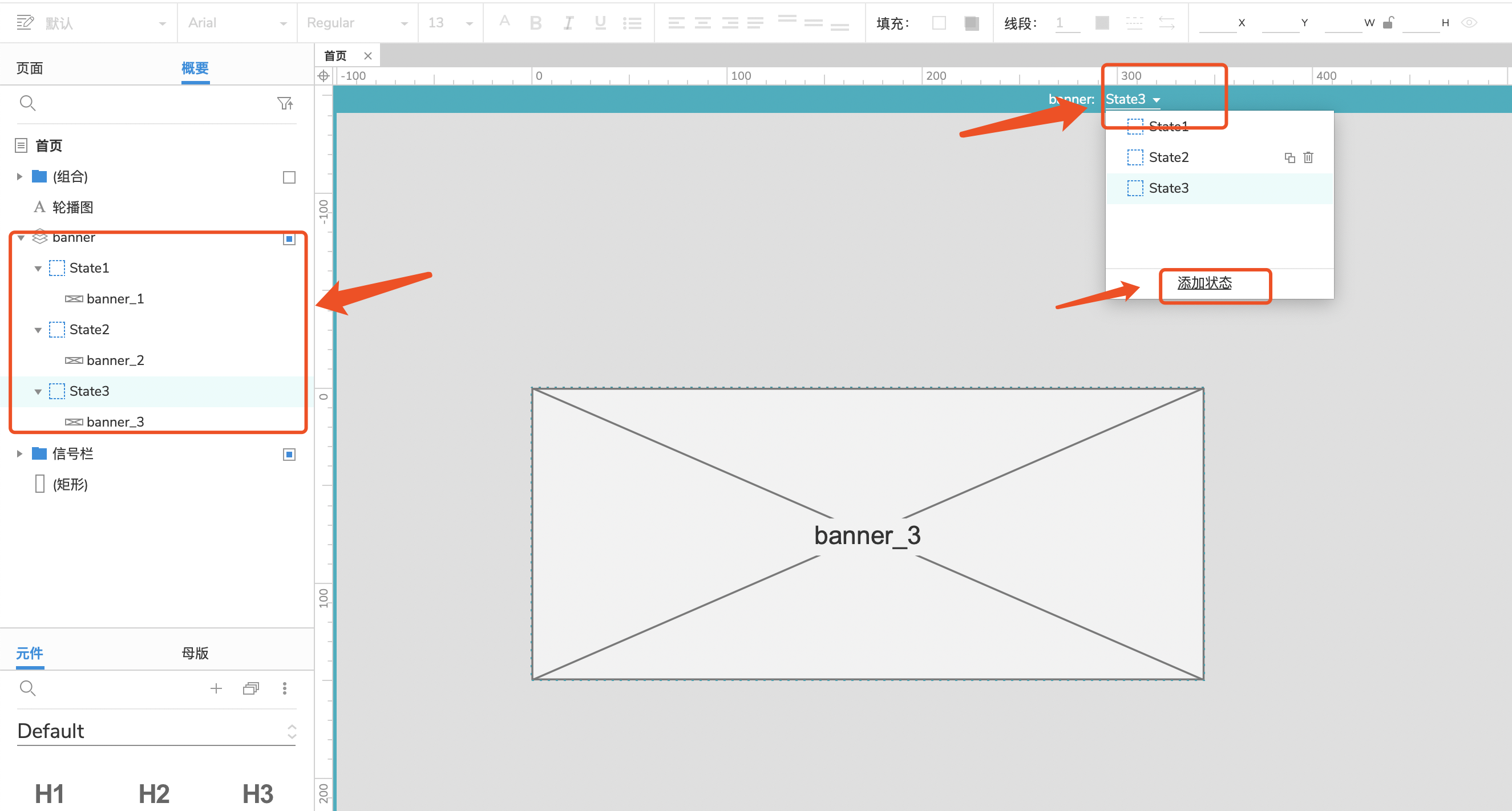
接下来,在动态面板里面设置你需要的轮播的数量。

就以简单的banner_1,banner_2,banner_3为例,基本设置就这些。
下面开始制作交互
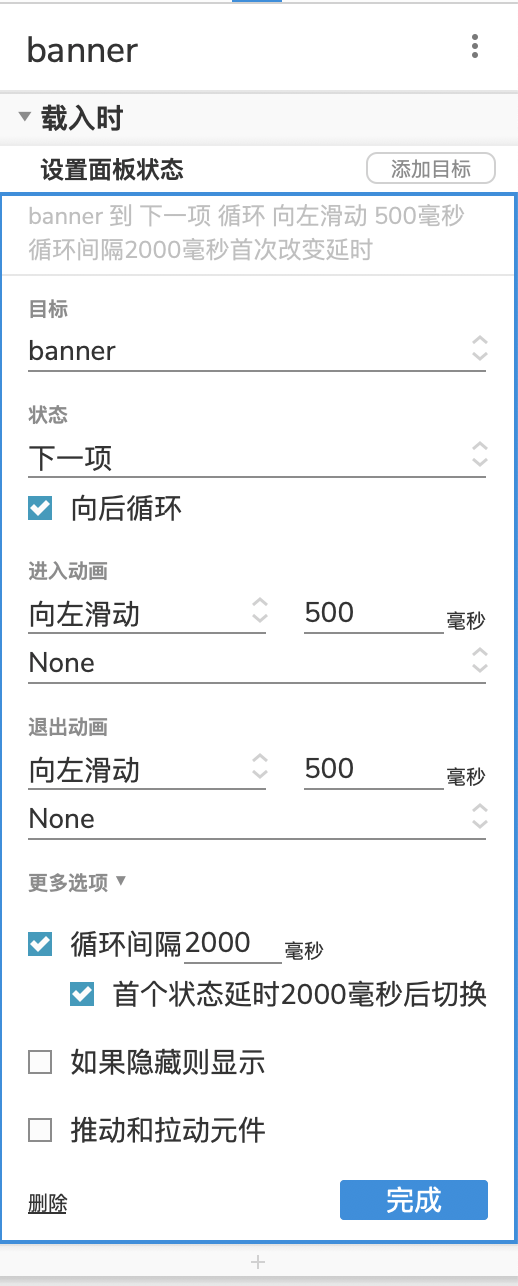
选择动态面板,开始制作banner的滚动效果,交互设置如下:

到这里,所有的交互就已经设置完成了,小伙伴们就可以在浏览器中预览banner的滚动效果了。
是不是很简单,哈哈,后续有跟好的学习经验,欢迎多多交流,共同进步。
本文由 @糊涂先生 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







