产品人必会的Axure RP 9 实践技能
产品新人可能会被原型制作给难住,作为产品人的必备技能,可以先从几个方面开始实践,本文作者介绍了一些必要的案例。

入职产品经理,或转行产品经理岗位时,遇到的第一个难点便是原型制作。
原型制作工具有很多,但用得最普遍的还是Axure ,从Axure RP8到Axure RP9页面操作改动比较大。本文选用Axure RP9版本,梳理总结了作者在日常工作中最常用到的Axure功能点,仅作为作者日常工作总结,可供需要的小伙伴进行参考。
一、Axure元件库
1.1 基础元件库
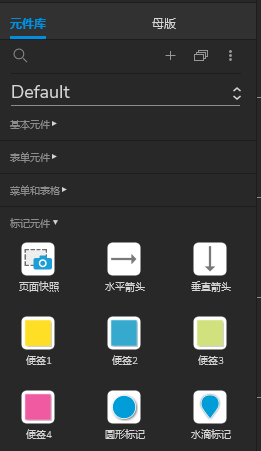
基础元件库分为四类,如图所示,包括基本元件、表单元件、带单和表格、表及元件,除了动态面板、中继器使用稍微复杂点外,其他大部分的元件使用相对来说都比较简单。

1.2 自定义元件库
在画原型的时候,很多同学可能会碰到基础元件库找不到合适的元件。这种情况下,一般会通过别的渠道找到合适的元件,以便于画出我们想要的原型。
在这种场景下,我们可以记录自己的元件库,把每次找到的元件都以一个自定义元件库的形式存起来,这样也可以在其他项目中使用该元件时可以快速获取,只要Axure导入一次自定义元件库就可以了。所有项目共享同一个自定义元件库,后续还可以不断的完善扩充此元件库,画原型的效率也会得到极大的提升。
1.3 创建自定义元件库
点击文件/New Library ,然后填写自定义库名称、保存为rplib格式文件即可。在使用的时候,导入元件库就可以了。
当然,只要能适合项目原型需求,也可以通过一些其他渠道获取别人的优秀元件库使用。
二、母版的使用
合理的使用母版将极大提升原型制作的效率,当多个页面共用一部分组件,各个页面之间也都是不同的页面,则可以将这部分组件设置为母版。
一个典型的例子是在设计APP原型时,底部的导航栏、矩形的模拟机等作为一个母版,只要画一次就可以了,后续其他页面只要调用母版使用即可。如果母版页面需要修改,也只需修改一次就可以了。
两种方法可以创建母版,第一种可以在母版TAB页中创建,第二种在页面中选择需要的组件并鼠标右键选择“创建母版”。
在母版中添加的交互事件为全局事件,在所有使用母版的页面中都会起作用。
三、动态面板的使用
基本上每个项目原型的制作,动态面板都是一个必用的元件,动态面板是一个非常实用的元件,用它可以轻松制作出浏览滚动效果、TAB页面切换效果、轮播Banner图等,下文主要讲解动态面板的这三个典型应用案例。
3.1 页面内容滚动效果
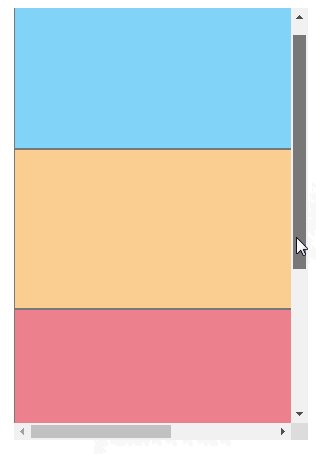
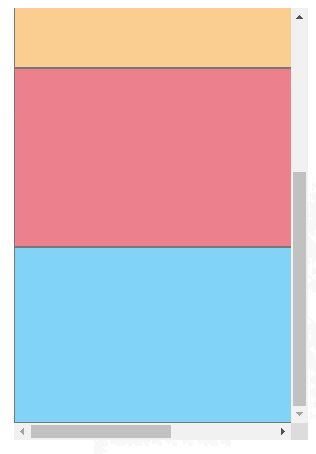
用动态面板制作出页面内容滚动效果,包括垂直滚动或水平滚动,效果图如下:

首先,我们页面放置一个矩形,右键单击矩形将其转化为动态面板,双击进入动态面板,放置若干个矩形如上图所示。
然后,双击空白处,返回至主页面;右键选择滚动条,根据需要选择垂直或水平滚动条;然后调整主页面动态面板尺寸,使动态面板尺寸小于内容的尺寸便可以通过滑动查看内容(只能在预览的情况下查看滚动效果)。
本例中选择的滚动条菜单为“scroll as needed”,不管是水平还是垂直,只要动态面板尺寸小于内容页,就会展示出滚动条。
3.2 TAB页面切换效果
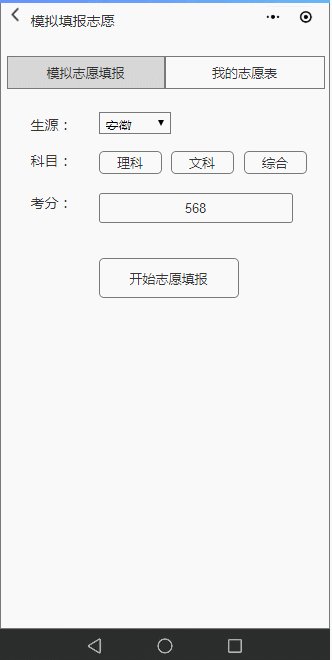
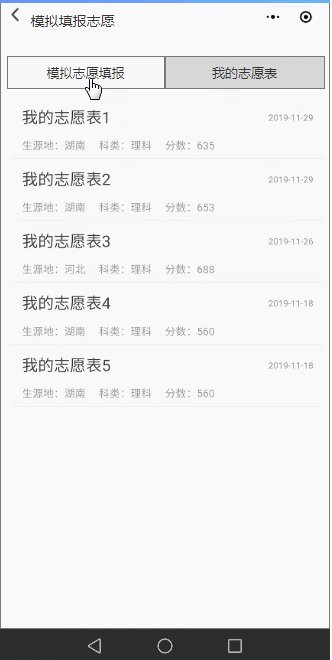
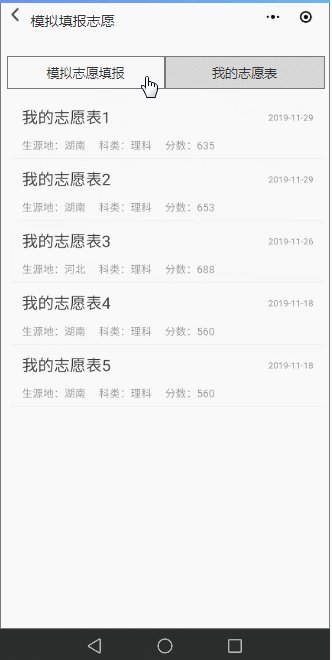
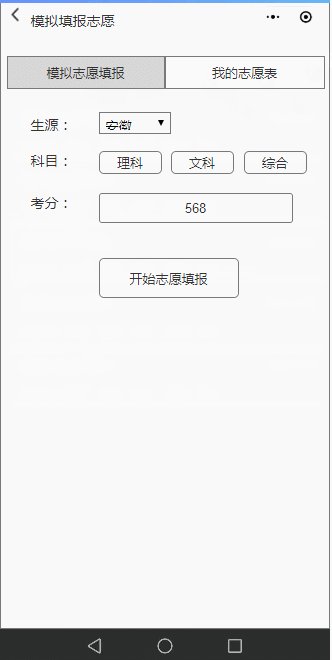
效果如下图所示,通过点击顶部的TAB可以切换展示的内容,同时修改了TAB按钮的点击效果。

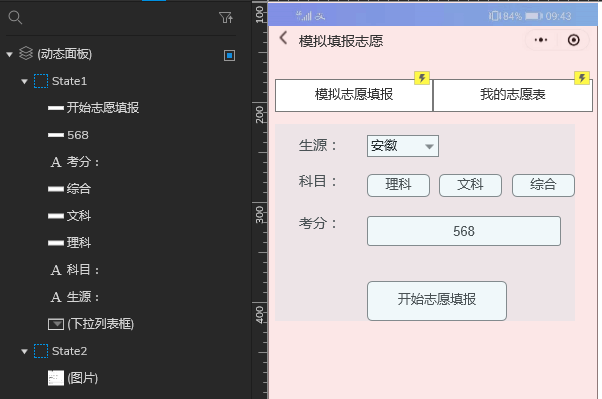
页面元素如下图所示。
首先,配置顶部TAB页面的选中填充色,默认第一个TAB为选中状态。TAB页面内容配置两个动态面板,内容如下图所示:

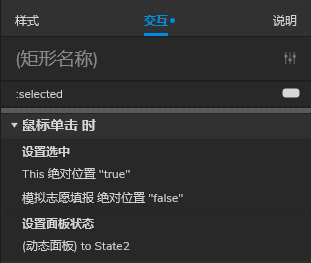
两个TAB按钮的单击事件交互逻辑如图所示,配置完成预览可以查看TAB页切换效果。


3.3 轮播Banner图
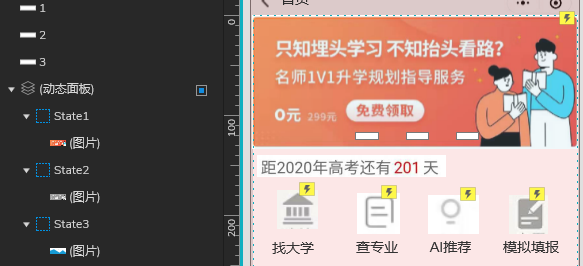
实现效果如下图所示:

首先,了解一下页面轮播图相关元素,包括三个动态面板,每个面板中放了一张图片作为面板内容,另外添加了三个关联图片的图片定位点,如下图所示:

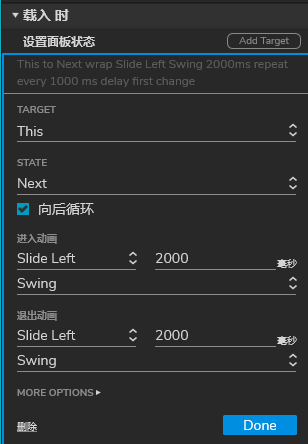
配置三个定位点的选中状态,并将第一个定位点默认为选中状态,配置动态面板载入事件,如下图所示:

在面板状态发生改变时,配置交互事件,修改定位点选中状态,如下图所示:

四、中继器的使用
中继器类似于一个微型的数据库,页面中只要有可以重复展示的元素(数据不同),就可以使用中继器,还可以做到对数据条目进行增删改查、排序等常用功能,下面用案例来介绍一下中继器的常用功能。
4.1 初步使用
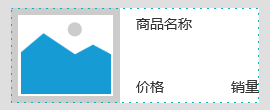
使用中继器展示内容(同一个数据模型,不同的数据),如下图所示,4条记录,每条记录都包含一张图片、名称、价格、销量,只要单独配置数据就可以使列表元素自动生成。

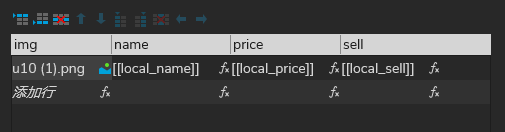
具体步骤:首先添加一个中继器元件到页面,双击进入配置页面,删除默认的矩形,然后添加需要的元素,比如在本案例中为图片、名称、价格、销量,如图所示。

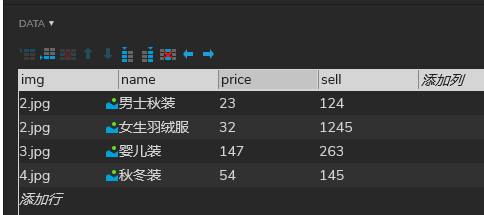
其次,在样式中配置中继器表格名称,使用英文与中继器配置页面中的文字或图片保持一致,修改完名称后添加几条数据进去,如下图所示:

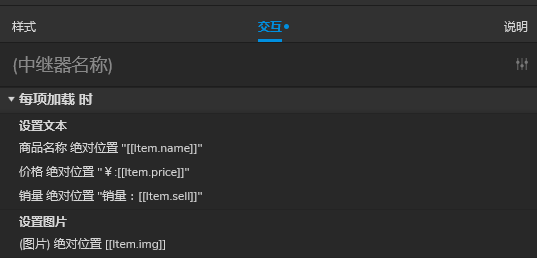
再次,在中继器加载时,需要关联数据展示,所以需要配置页面文字或图片与数据之间的关联关系,在中继器加载时设置文本、设置图片即可,如下图所示:

4.2 内容排序
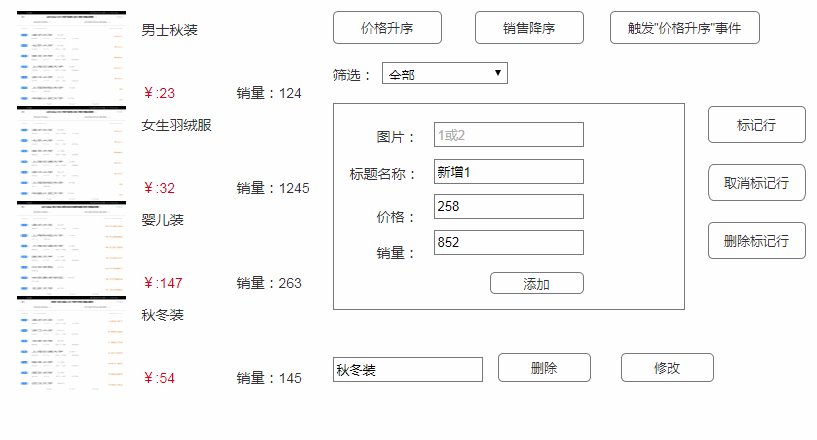
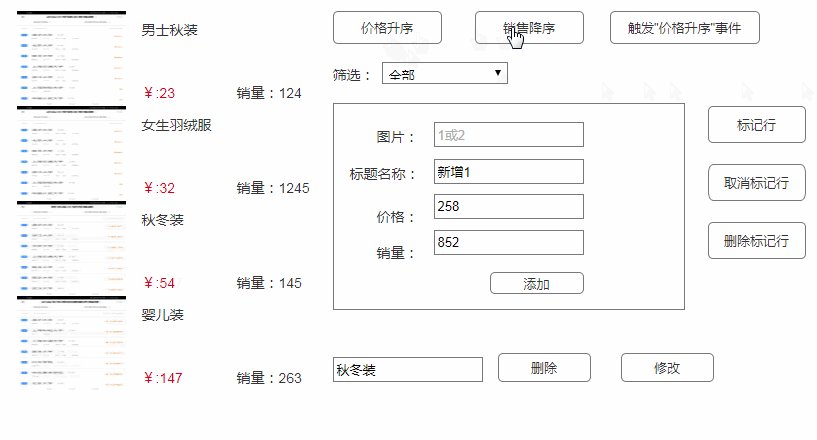
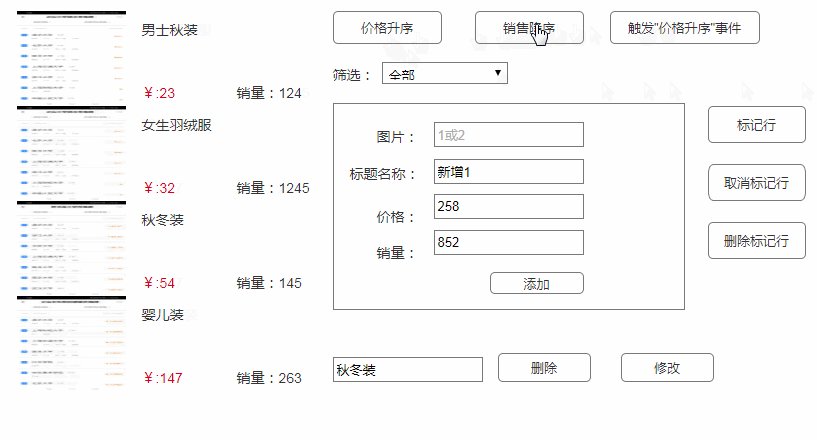
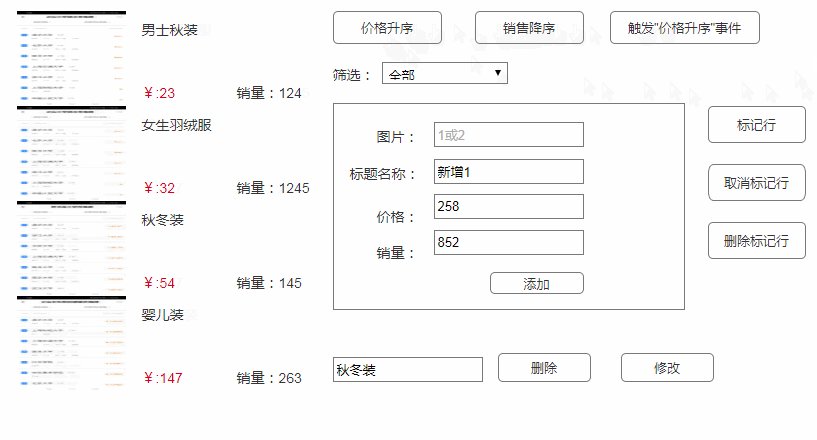
中继器内容项排序,效果如下图所示,案例中通过“价格升序”,“销量降序”“触发价格升序事件”等操作演示了中继器内容排序功能。

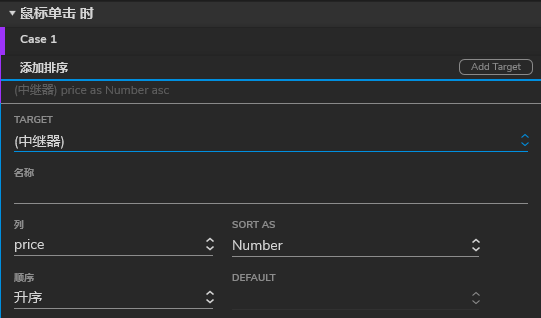
“价格升序”操作的交互事件逻辑如下:

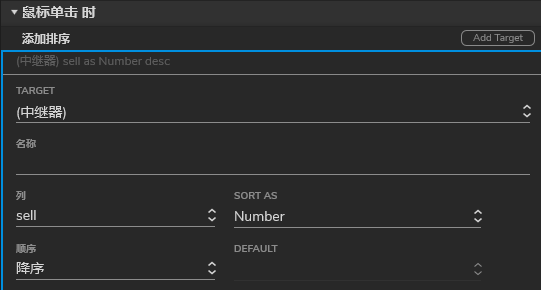
“销量降序”操作的交互事件逻辑如下:

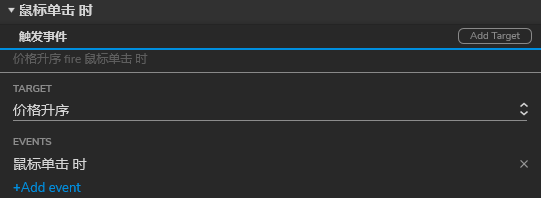
“触发价格升序事件”操作的交互事件逻辑如下:

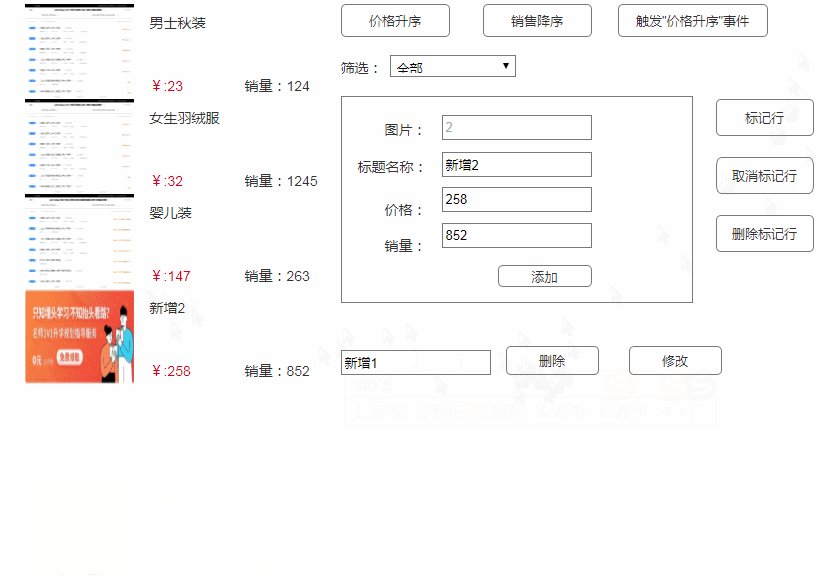
4.3 增加内容项
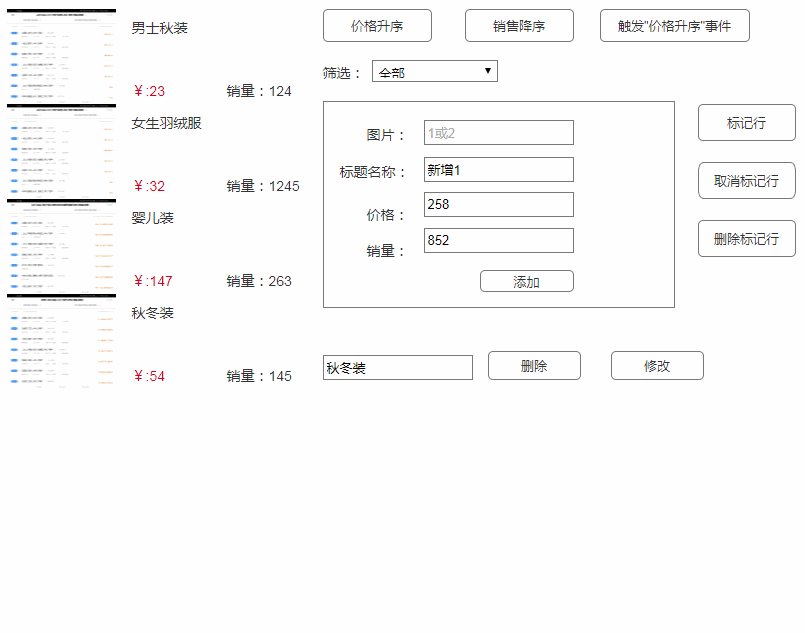
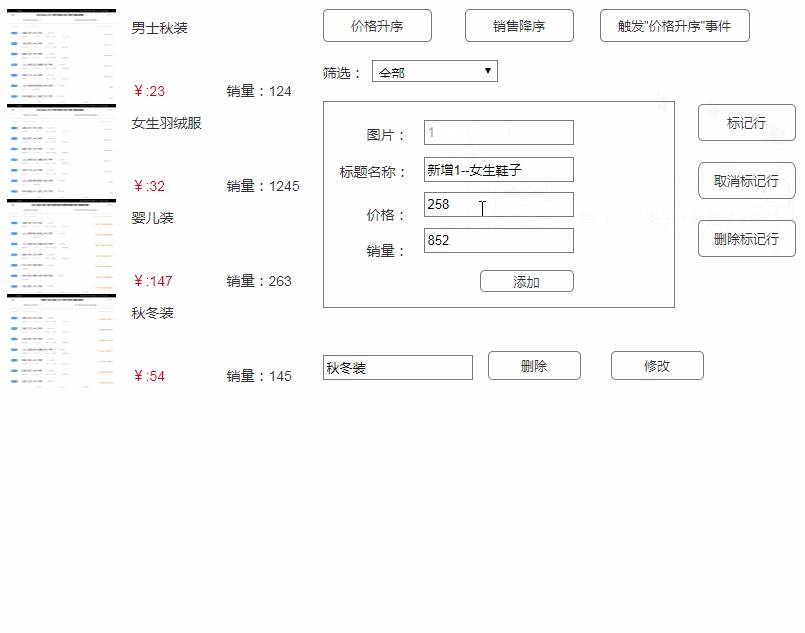
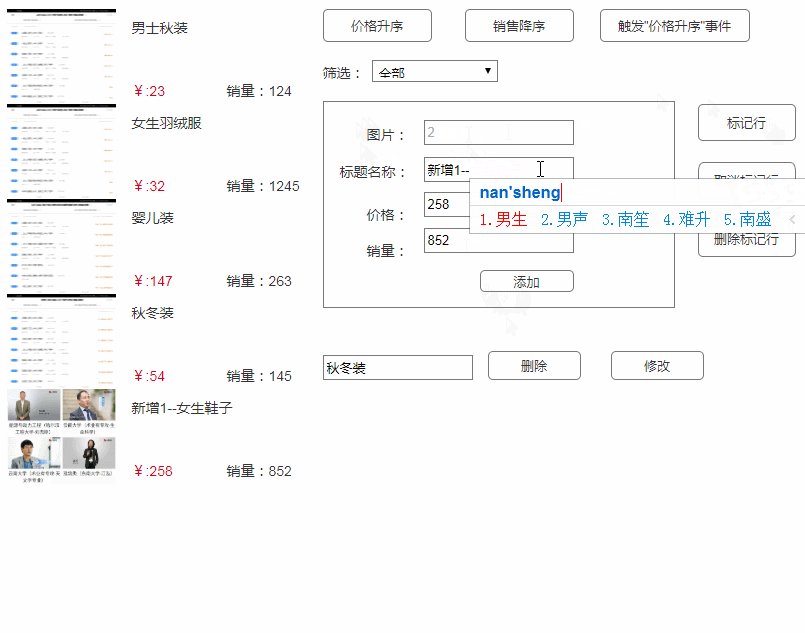
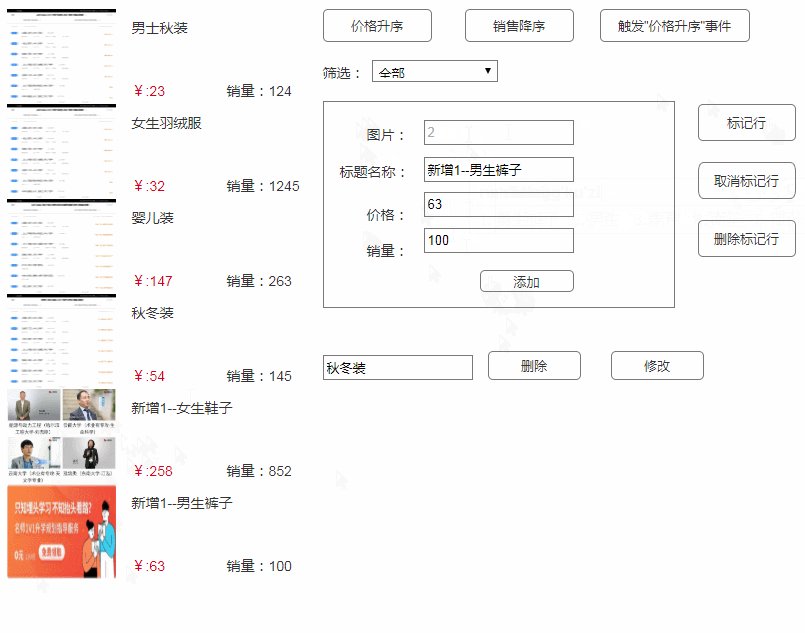
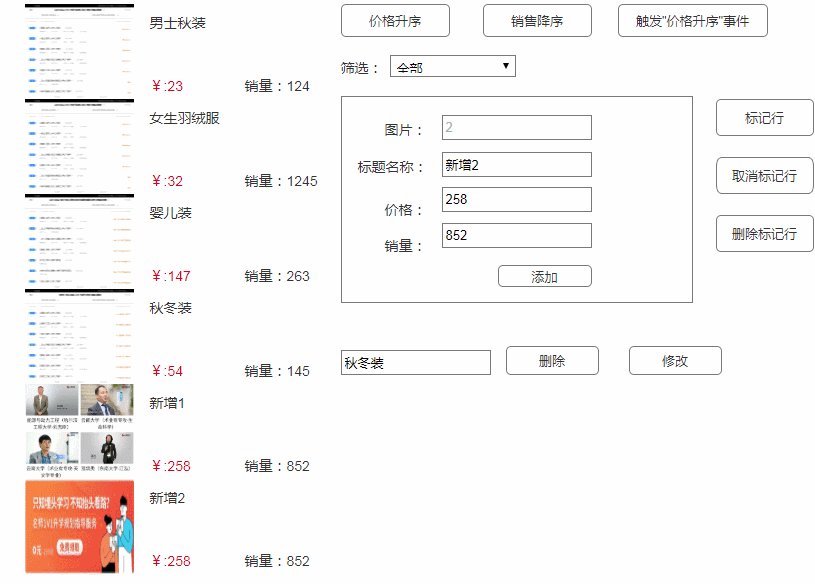
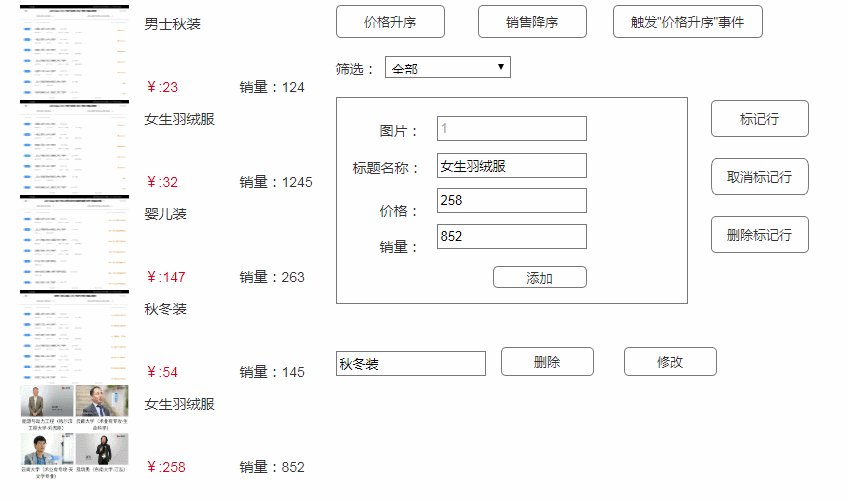
中继器添加内容(通过页面操作向中继器增加一行内容),实现效果如下图所示、
只要我们填写字段值,点击添加就可以把输入的内容加入中继器(图片暂时不支持自定义上传,需要预先配置并按照条件判断去选择展示哪张图片)。

图片选择逻辑如下:

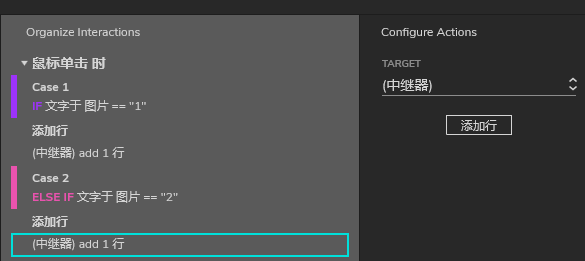
中继器使用“添加行”功能,名称、销量、价格等文字使用局部变量,图片可以通过右键单击表格进行导入,此案例中不同的图片添加不同的行。

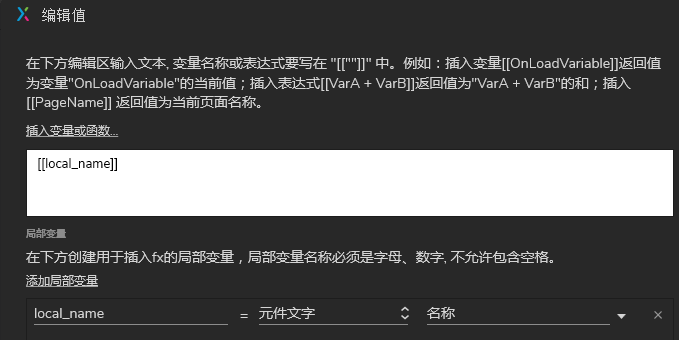
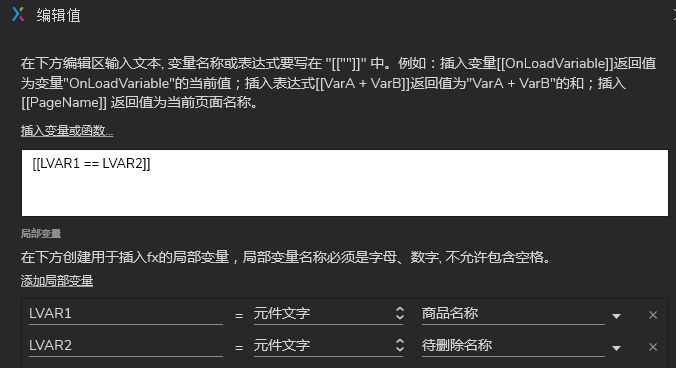
点击fx(函数)位置可以配置局部变量和全局变量,如下图所示,首先需要添加局部变量,然后才可以引用。此处函数的作用是可以读取页面元素内容并加入到中继器中,而不是直接写死。

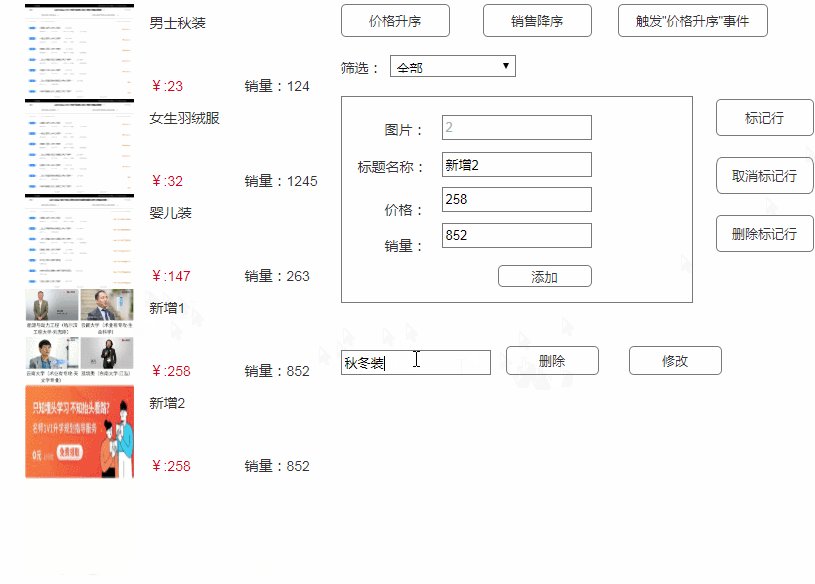
4.4 内容项删除
效果如下图所示,在删除框内输入需要删除项的名称,点击“删除”便可删除中继器对应的内容项。

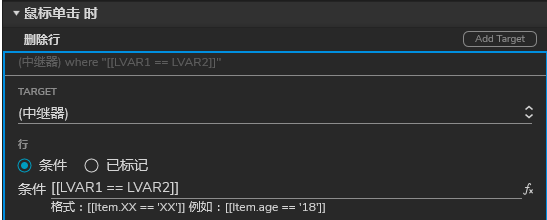
此处使用中继器“删除行”功能,配置如下:

同样此处也使用了函数,首先配置两个局部变量LVAR1和LVAR2,在其相等时删除项目即可,如下图所示:

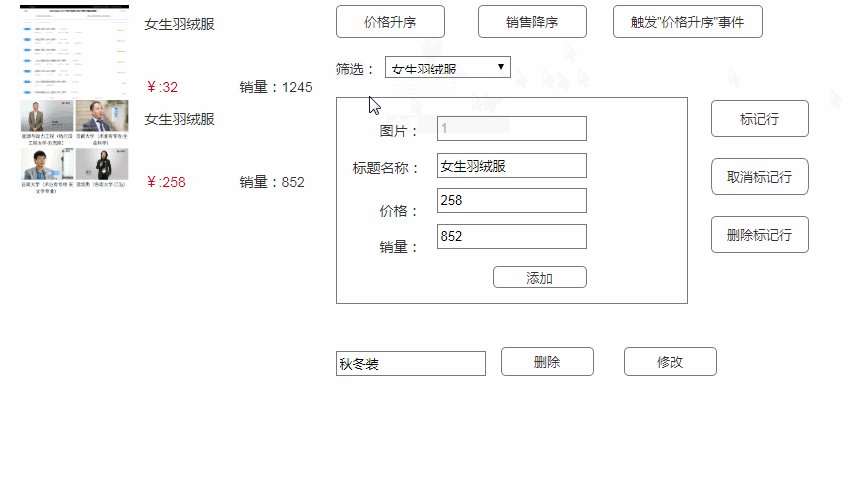
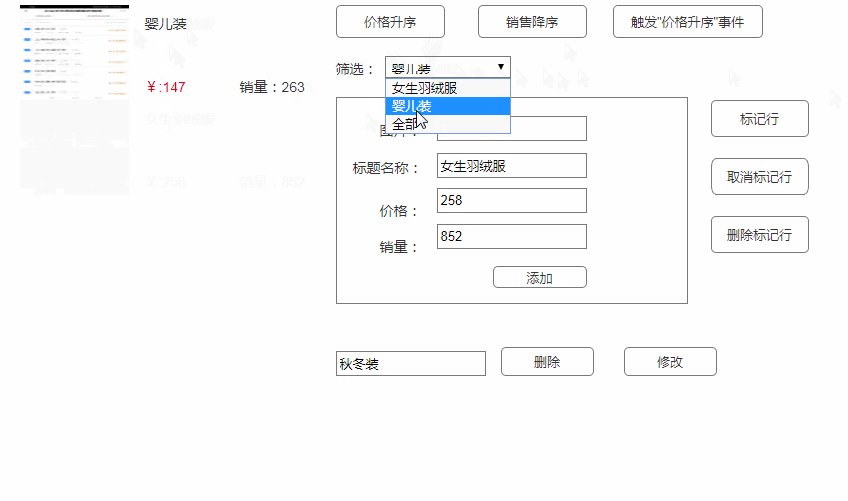
4.5 中继器内容筛选
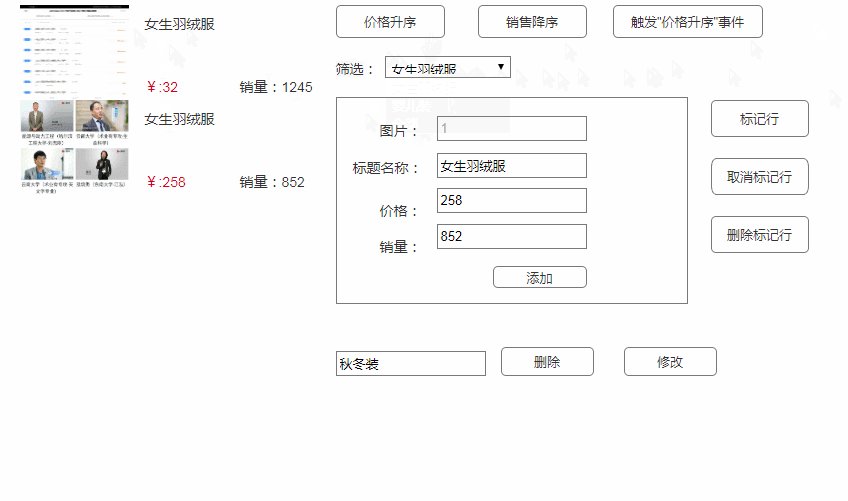
效果如下图所示,通过选择筛选条件(女生羽绒服、婴儿装、全部,此处也可以通过函数从页面读取筛选条件)筛选符合的结果。

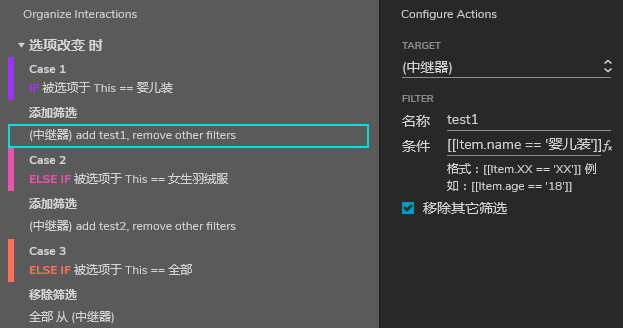
通过对中继器“添加筛选”功能可以实现页面筛选功能效果,选择中继器变量名称判断是否等于特定值即可(当然也可以设置为其他局部变量)。而页面筛选条件中的“全部”筛选效果实现,只需要配置中继器的“移除筛选”功能即可,具体逻辑见下图所示:

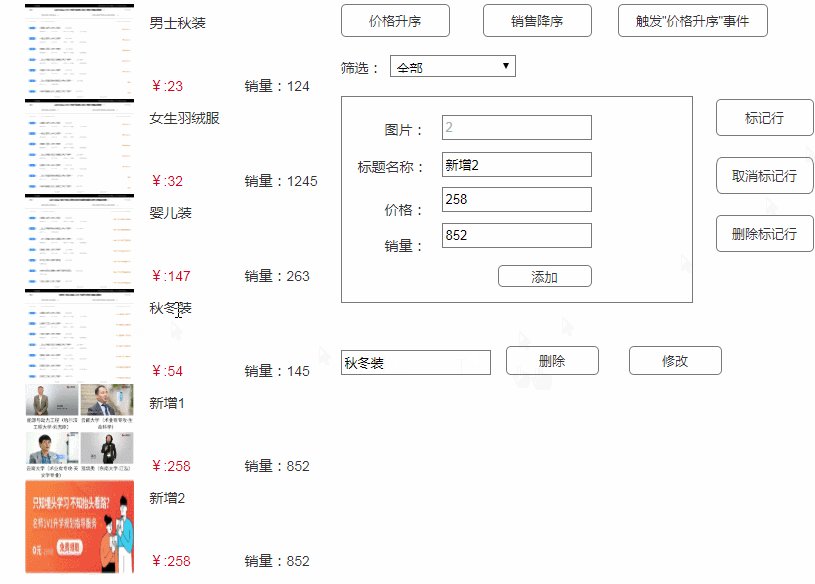
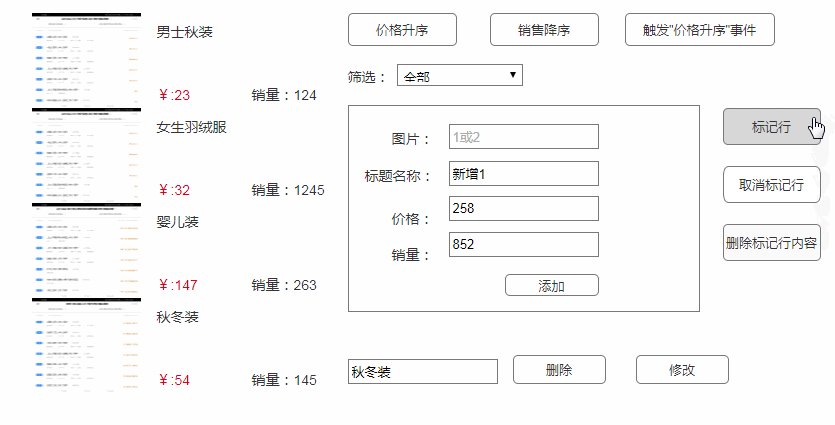
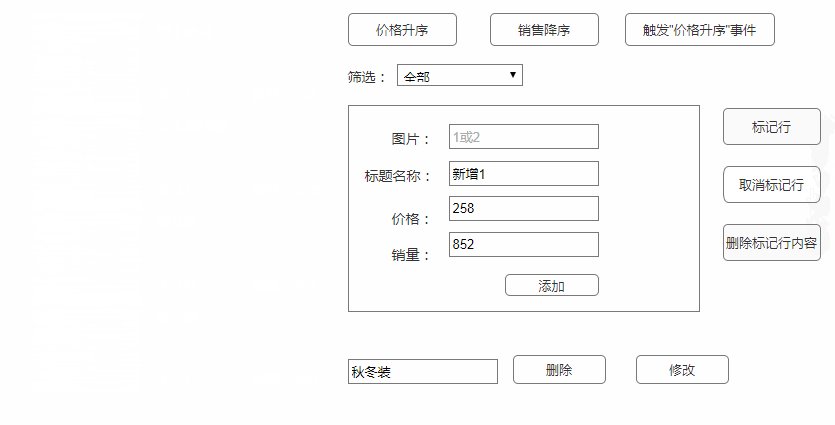
4.6 中继器标记行、取消标记
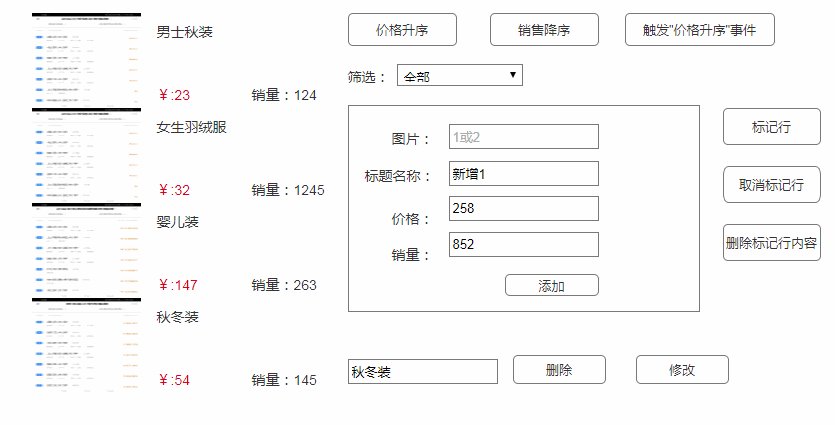
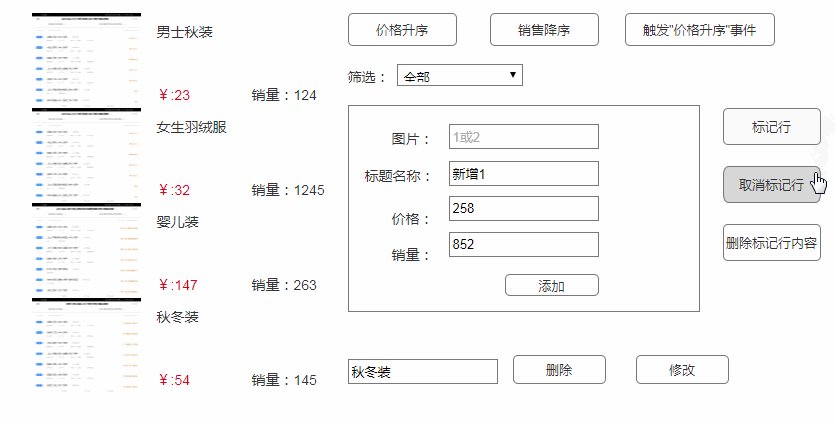
中继器标记行的一个重要作用是可以通过标记进行批量处理,操作效果如下图所示。先标记行,然后取消标记,在进行删除操作,则实际没有进行删除操作;如果先标记行不进行取消标记,则删除操作生效,删除了标记的所有行。

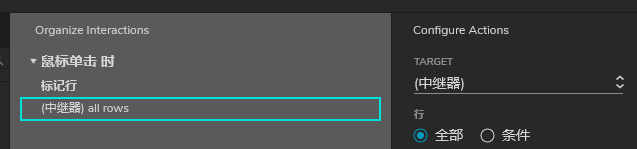
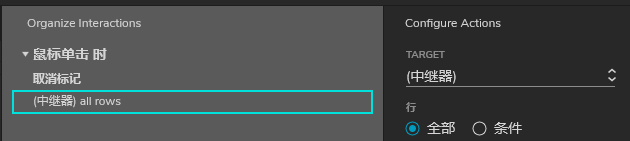
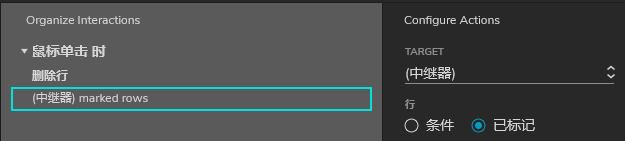
标记所有行、取消标记所有行、删除标记行等操作比较简单,如下图所示。当然标记也可以按条件标记,也可以增加函数进行较复杂标记,在此不做说明了。



本文就先写到这里,使用Axure PR9提供的强大功能将会极大提升产品原型设计的效率和原型水平。
期待与各位小伙伴们共同学习、共同进步。
作者:李生才;联系作者:lscncut@163.com
本文由 @李生才 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








非常棒