Axure教程:导航栏如何根据滚动条同步选中?
本文给大家介绍的是导航栏如何根据滚动条同步选中,一起来看看~

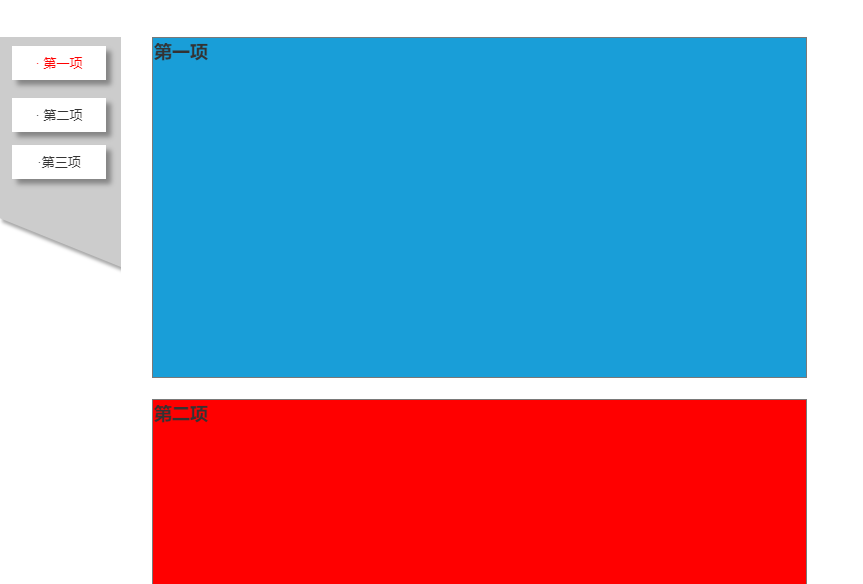
实现效果:选中导航栏中的菜单,窗口内容显示对应的内容;窗口滚动时,选中导航栏对应的菜单。

创建导航栏
(1)拖入动态面板,命名“左侧导航栏
(3)右键“左侧导航栏”选中【固定到浏览器】
此步骤目的为,当滚动鼠标时,左边导航栏不随之滚动。
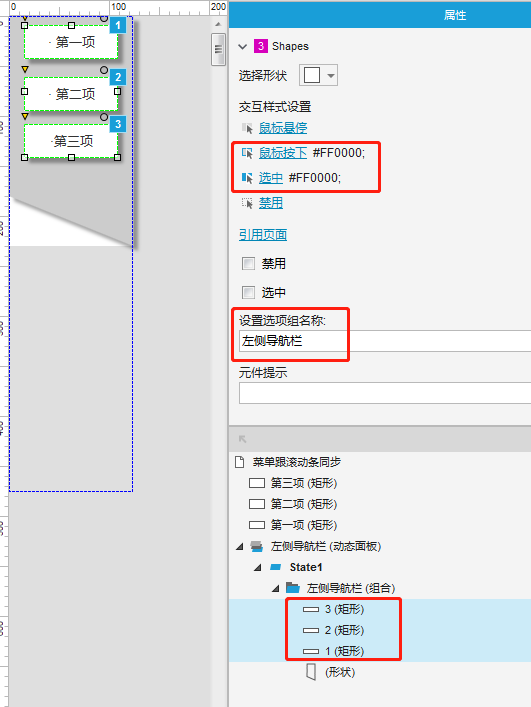
(3)选中并打开动态面板“左侧导航栏”状态1,拖入三个菜单按钮
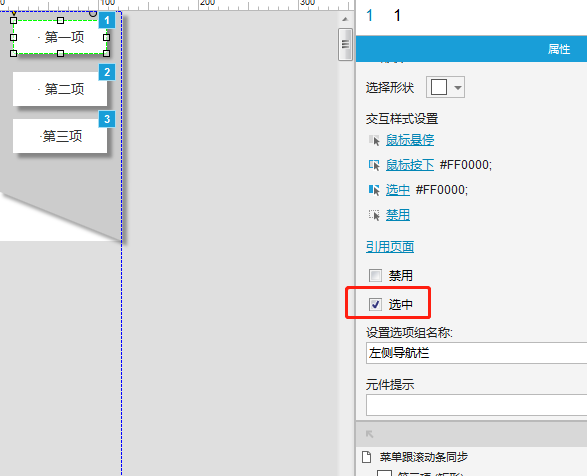
分别命名“1”对应第一项,“2”对应第二项,“3”对应第三项,并设置鼠标按下和选中的交互效果。
为了让菜单保存单选中状态,将“1”、“2”、“3”加入同一个选项组。

创建导航栏对应的滚动内容
右侧编辑导航栏对应的滚动内容,当然内容还可以是组合等形式。

注意 :设置页面引入时,默认选中第一项。

设置选中导航栏,右侧滚动的相应的内容
当选中左侧菜单栏1时,右侧滚动内容显示到第一项;当选中左侧菜单栏2时,右侧滚动内容显示到第二项;当选中左侧菜单栏3时,右侧滚动内容显示到第三项。
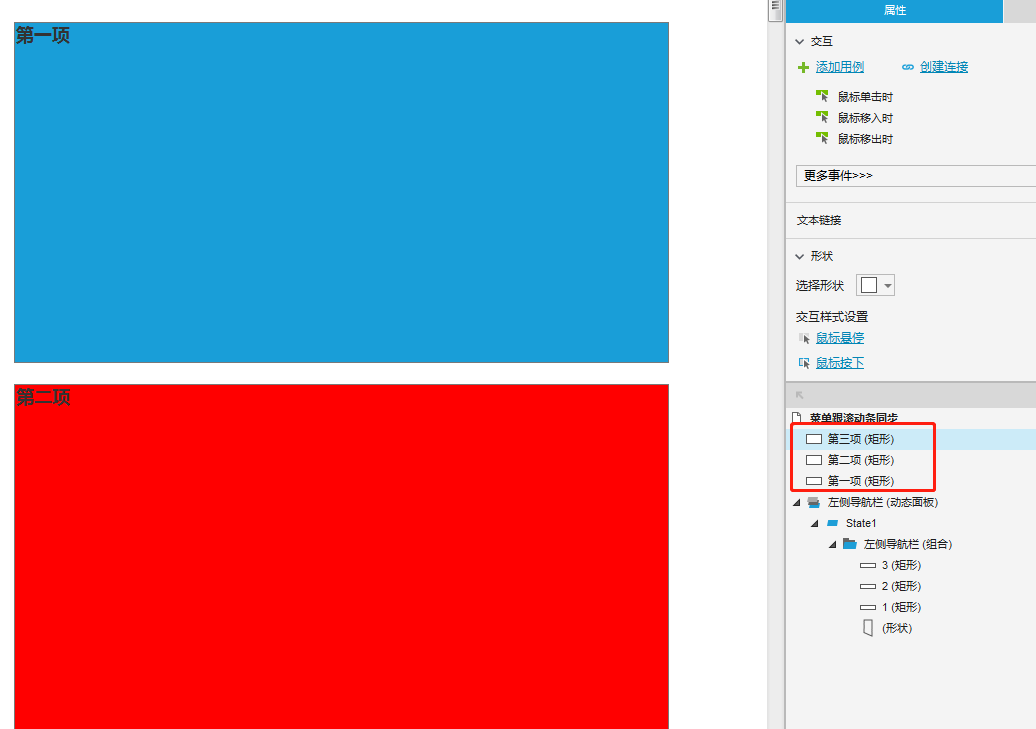
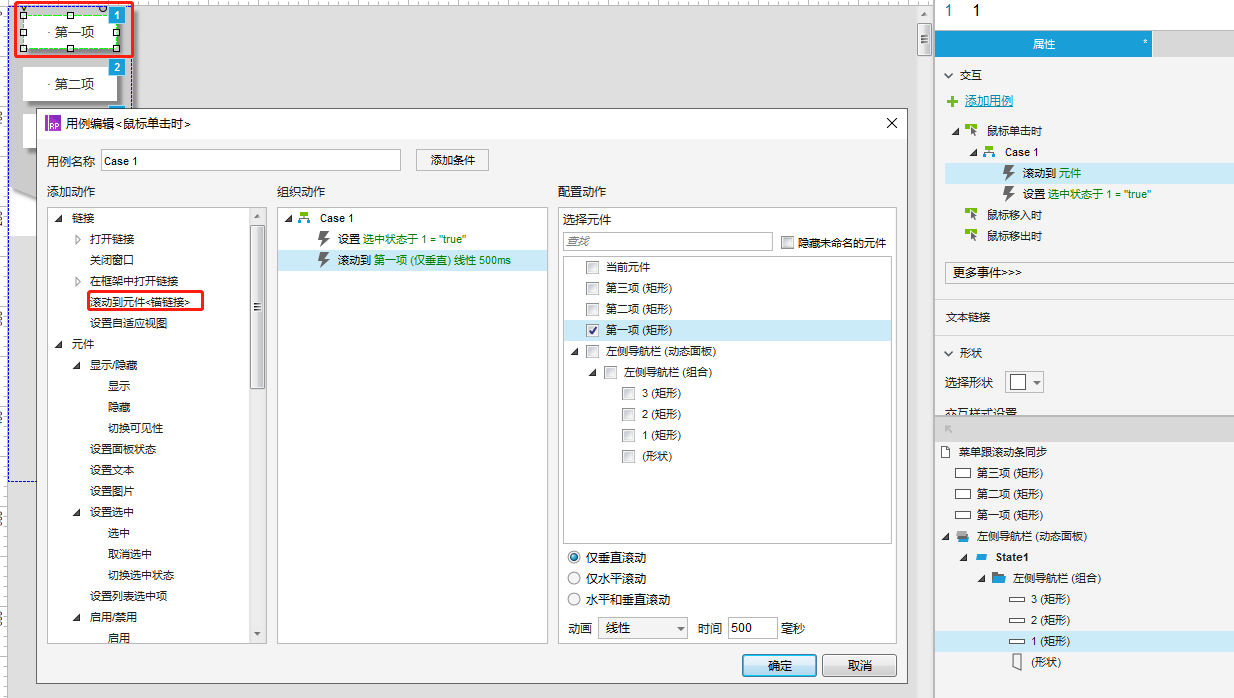
(1)选中导航栏“1”,设置交互事件“鼠标单击时”,设置当前元件为“选中”状态
(2)设置“滚动到元件”→“第一项”

设置右侧滚动,导航栏选中相应菜单
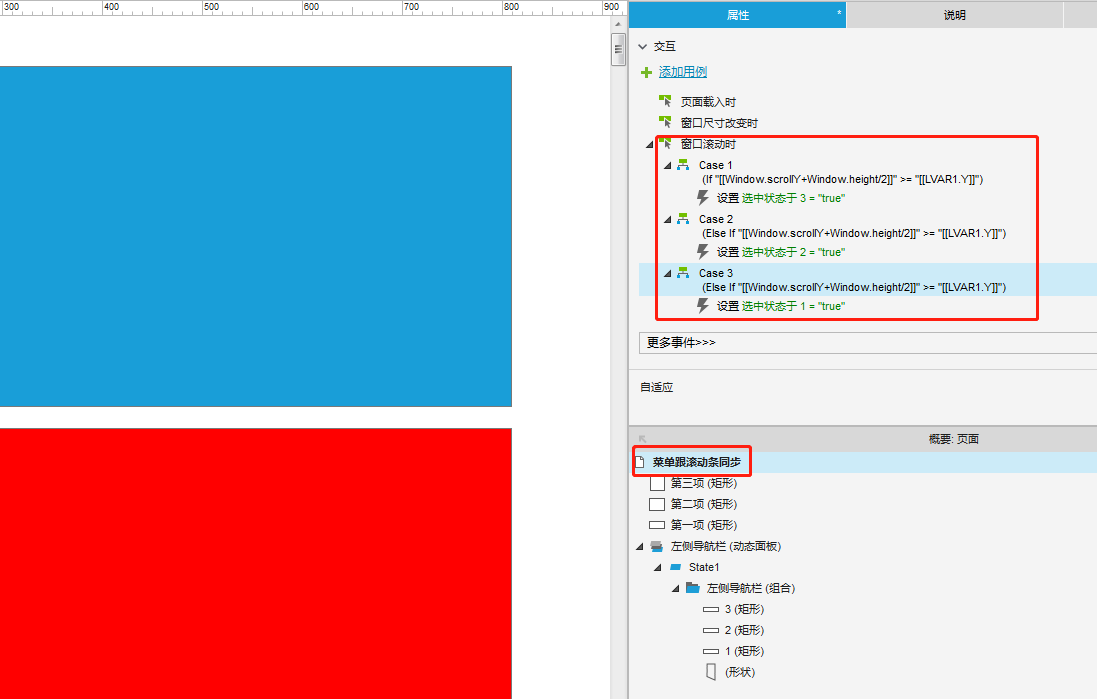
第一项的内容处于浏览器窗口的上半部分,则选中导航栏的1菜单;
第二项的内容处于浏览器窗口的上半部分,则选中导航栏的2菜单;
第三项的内容处于浏览器窗口的上半部分,则选中导航栏的3菜单。
(1)创建“页面”“窗口滚动时”交互事件,注意顺序,右侧元件,从下往上依次创建对应的滚动事件

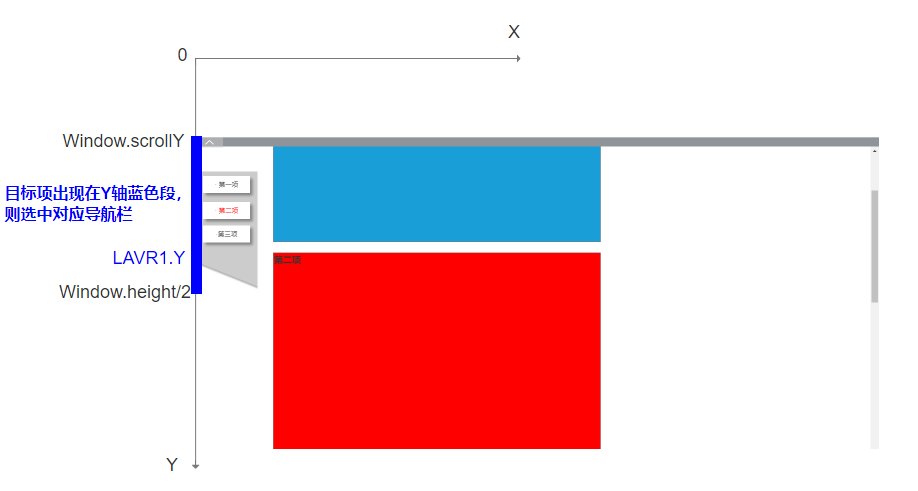
第一项的内容处于浏览器窗口的上半部分:
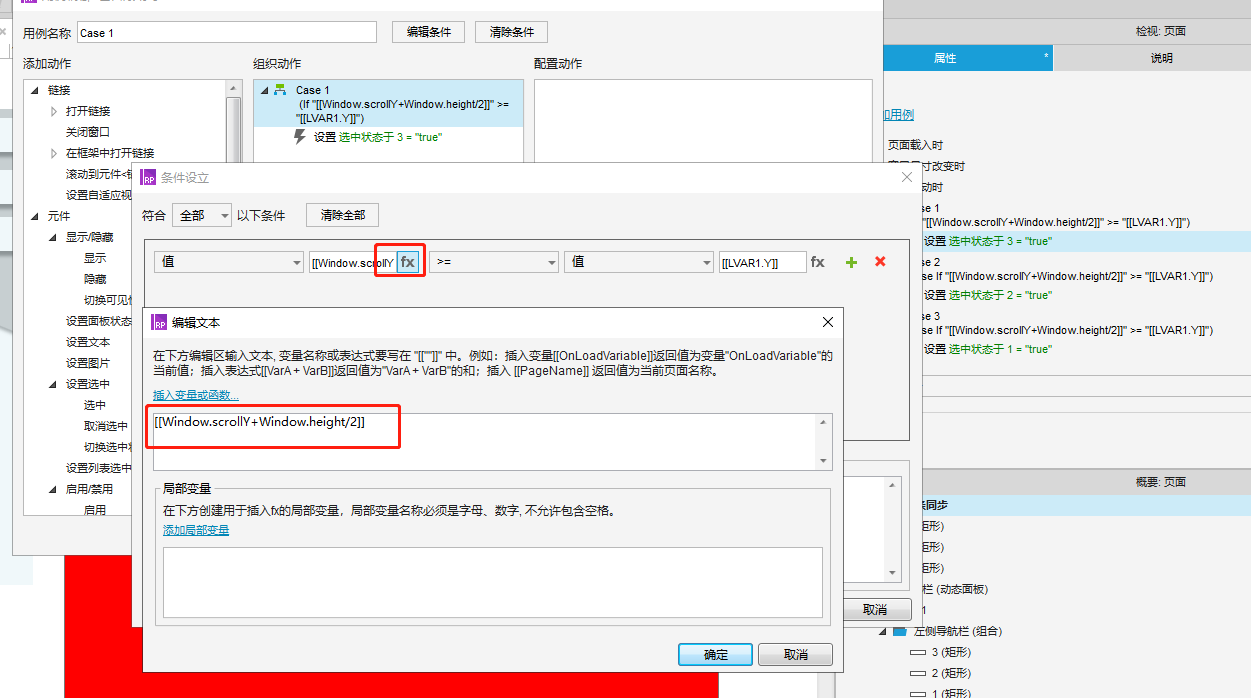
理解:浏览器中页面垂直滚动的距离+打开的浏览器当前高度/2>=第一项的Y轴值时
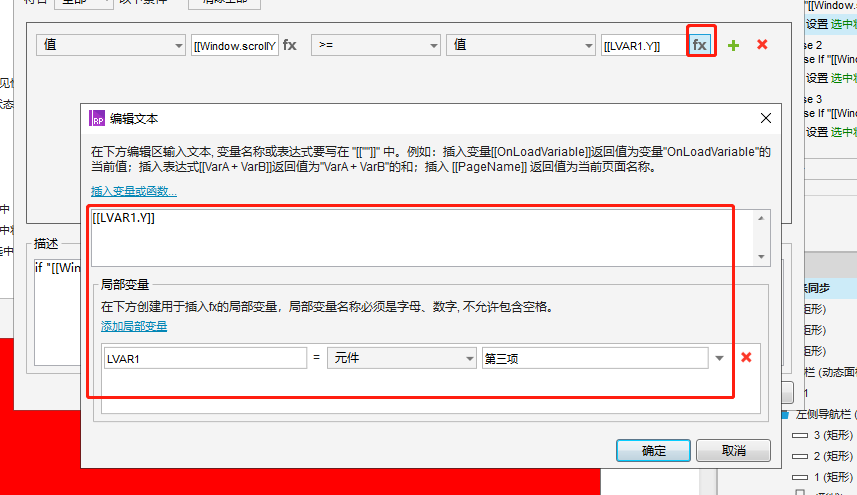
即:浏览器中页面垂直滚动的距离+打开页面的浏览器当前高度/2=[[Window.scrollY+Window.height/2]]

第一项的Y轴值:

解释图:

本文由 @恋 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








现在已经有更合理、更快捷的方案,实现此功能,后续更新
后面的公式的文字解释有点不太能理解……………
已补充解释