Axure 8.0教程|实现环形动态进度条

Hello大家好,话说Axure RP 8.0 正式版已经发布有一段时间了,不知道小伙伴们是不是已经升级了呢?不过早在去年中旬 Axure 就发布了 8.0 的 Beta 版,经过了长时间了产品迭代,今年4月份 8.0 正式版终于和大家见面。本文所述案例必须使用 8.0 版本,7.0 是没有办法实现的,所以你的 7.0 版本该退役啦!(Axure 8.0下载地址:http://www.woshipm.com/it/319902.html)
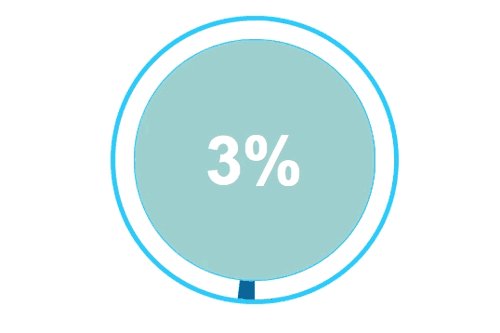
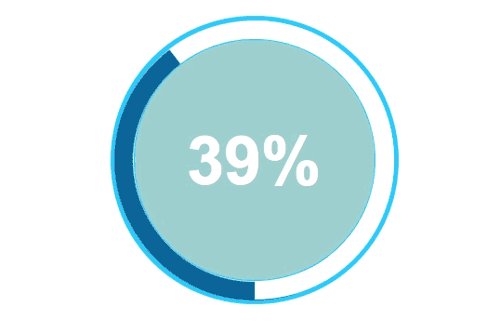
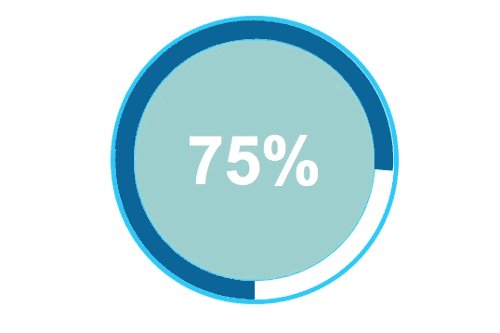
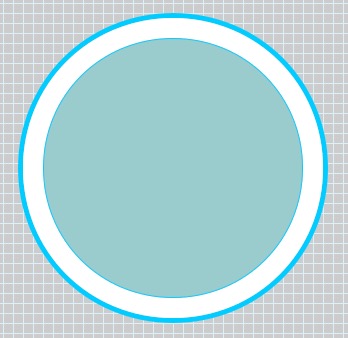
OK,闲话少说,先来看看环形进度条是什么样的(我猜大家应该都知道)点击预览
(原型预览地址:http://www.raedme.cn/axurelab/008_downloading/)

这就是最终要实现的效果,环状进度条,快速变化的进度数字,是不是蛮有逼格。当然,最重要的是,这完全是由 Axure 8.0 来实现的。But how to do ? 那接下来我就为大家讲解这一动效的制作过程。
准备工作:
① 安装 Axure 8.0(重要)
② Follow me
实现原理:
我一再强调要使用 Axure 8.0,其实是因为 8.0 相比 7.0 版本增加了一些新功能,而这些新功能恰恰是这个实验中要用到的(形状运算 and 旋转动作,也是本案例重点要学习的内容)。
- 形状运算:来制作出示例图中深色进度条的形状;
- 转转动作:通过对进度条形状的旋转来实现加载的动效。
制作过程:
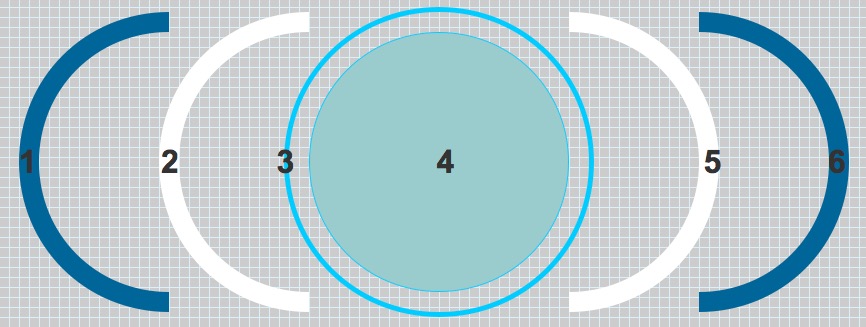
① 制作所需要的形状。需要绘制的形状如下(共 6 个形状):

② 将形状进行有序的排列,3 放在最底层,4 放在最顶层,1、2、5、6 的层级顺序由上往下一次是 5、6、2、1,排列好的效果是这样的:

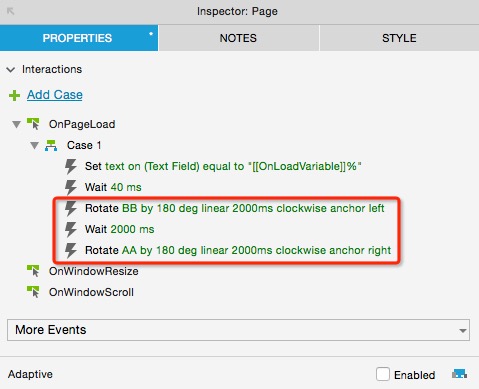
③ 实现进度条加载效果。在主页面添加 OnPageLoad(页面加载时)事件,当页面加载时,将形状 6 顺时针旋转 180°,设置旋转时间为 2000 ms,这个时候预览会看到深色进度条从圆环底部中间位置顺时针加载出来;然后再将形状 1 顺时针旋转 180°,设置旋转时间为2000 ms,这个时候预览会看到深色的进度条从圆环顶部的中间位置继续加载,直至加载完成。

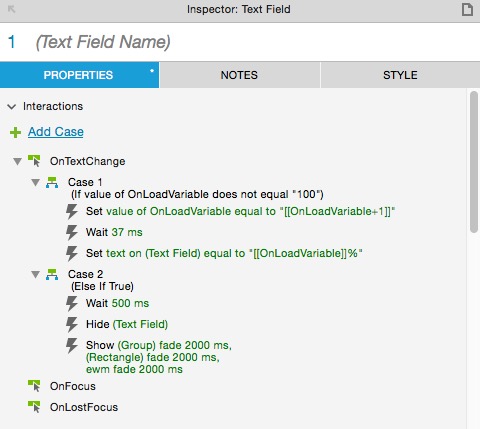
④ 设置 % 数字的变化效果,这里用到一个部件叫 Text(文本框),以及一个全局变量 OnLoadVariable(系统默认的全局变量名称,可自定义),首先给 OnLoadVariable 设置一个默认值 0,页面加载时,给 Text 部件赋值为 [[OnLoadVariable]]%(实际为 0%),然后在Text 上设置 OnTextChange 事件,事件触发的动作是设置 OnLoadVariable 的值 +1,然后再将 OnLoadVariable 的值赋给 Text,从而形成一个循环,使得 Text 上的值在动态变化(从 0% 递增到 100%),再从事件上配合好深色进度条的旋转事件,就形成了文中示例的效果。

基于以上步骤,原型就基本完成了。另外值得一提的是,要实现进度条加载的效果,还有好几种方式(不过基本是采用旋转的方式,只是具体实现起来会有所不同);另外还有一点,关于进度条加载和 % 变换时间匹配的问题,本文采用的方式在不同浏览器下预览的时候,会出现时间偏差,就是看上去不那么协调,可以通过调整 % 变换的时间来修正,不过进度条和 % 同步的问题应该还有其他的实现方式,小伙伴们可以思考并尝试一下。
原型下载:
作者提供链接: http://pan.baidu.com/s/1bo8gy9T 密码: hy5p
人人官方链接: http://pan.baidu.com/s/1dFwhwsx 密码: qfxx
本文由 @RAEDME大鹏 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








如果做的能详细点就好了,有些地方没有讲清楚,光旋转是无法达到目的的。
测试用例,不用回复
分享文件消失求补全
我加上%之后,那么进度条数字就显示不出来,去掉%就可以了,请问一下是什么原因呢?
同问
半环形绘制:
1.拖入一个矩形到画布,转换为带缺口的圆形
2.调整圆形尺寸为宽260*高260,缺口为1/4大小(尺寸和缺口大小为举例说明,根据个人需求自行调整)
3.拖入一个椭圆形到画布,尺寸设置为宽230*高230,将其与带缺口的圆形中心对齐
4.先点击选中带缺口的圆形,再点击选中内部的圆形;然后,在属性中点击【去除】的图标将两个形状改变成一个新的环形形状
请问四个“透明半圆”(图1、2、5、6)是怎么做出来的?谢谢
请问其中有个等待37秒是什么原因啊
wait后面还要隐藏5吧,不然1旋转过去仍然在5下层,是看不到的吧 😉
支持你的看法 这个文章没讲这一点
严重同意,是的.做了才知道.
要看如何做出来了呢
请问四个“透明半圆”(图1、2、5、6)是怎么做出来的?谢谢
形状运算:先画两个不同大小的圆,圆心重合叠加在一起,进行形状运算形成圆环,然后再用一个矩形和圆环运算形成半圆环
进行形状运算形成圆环 这一步怎么实现?去重这些验证了下,没实现
会了会了
为什么选择去除之后,图形都木有了
怎么弄圆环啊?求解答,谢谢。