Axure教程:页面拖动效果
今天我们来介绍一个简单的基本交互——页面拖动。看如何实现页面拖动效果,enjoy~

想必有不少做移动端的新手同学都有这么一个烦恼,页面想展现手机内容可以上下滑动,但却无法实现,只能靠PRD文档进行标注,有的时候真的会感到灰心,所以今天小白白就来教大家怎么去实现这个效果。
涉及元件:文本框、动态面板;内容:“拖动时”状态;
步骤如下:
(1)添加矩形/文本框,填充乱假文;将该元件设置为动态面板;命名“展示内容面板”。
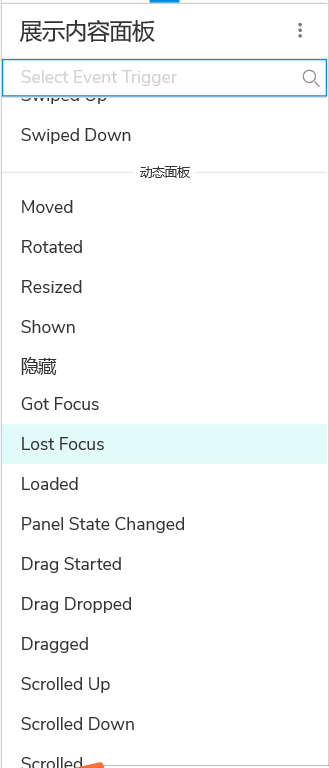
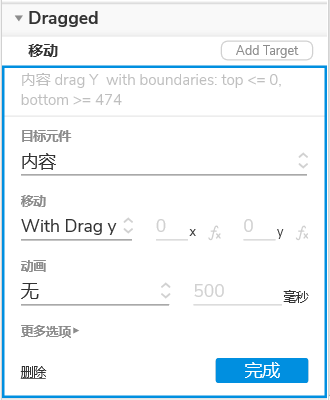
(2)对动态面板设置状态,“拖动时-移动-选择内容”,因为想要对内容进行滑动而不是对屏幕整体移动,所以选择动态面板下的“内容”。(注:没有汉化的Axure,拖动时的英文是“Dragged”)

(3)因为是手机,所以选择“垂直移动”,到目前为止就可以实现内容的上下滑动了,但是当前的滑动是无休止的滑动,所以接着我们还要进行下一步。

(4)设置顶部,底部范围
顶部:小于等于0,底部:大于等于474。
设置范围的口诀是:顶部小于等于动态面板内部的起始位置,底部大于等于动态面板外部的终止位置。

之后保存并点击浏览查看效果,一个简单的页面拖动效果就实现了。
交互的rp文件,朋友们可以下载查看详情:https://pan.baidu.com/s/1JoYJNEN0znpT3bLDBEIhQQ
下期我对这个效果进行难度的提升,进行APP下拉刷新的实现。
本文由 @产品小白白 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







