分版本注释法:如何迭代你的产品文档更省成本?
因一直使用Axure来写写画画产品文档,就借Axure来说明,如何迭代产品文档更省成本。

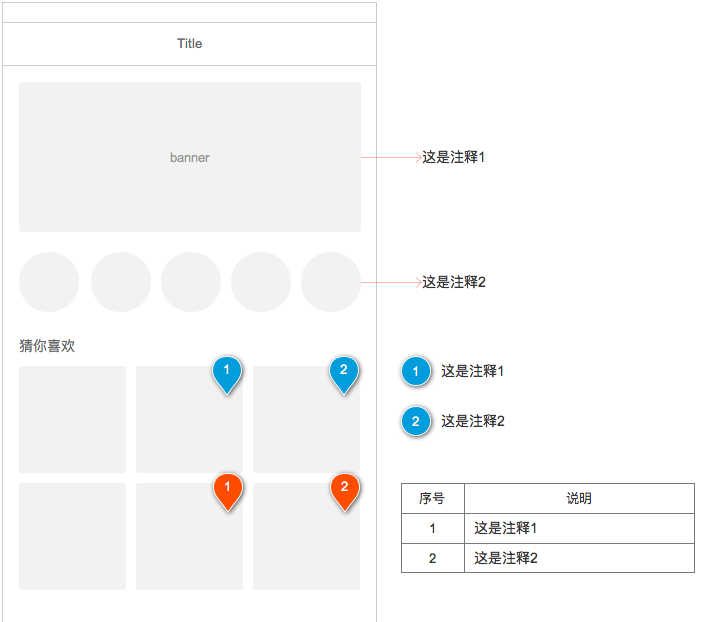
设计产品,自然不仅是画图,更重要的是框定规则,而规则,通过注释的方式展示给团队或客户。相信Axure自带的注释功能远不能满足我们产品人员的需求,于是网上经常能看到类似这样的一些注释方式:

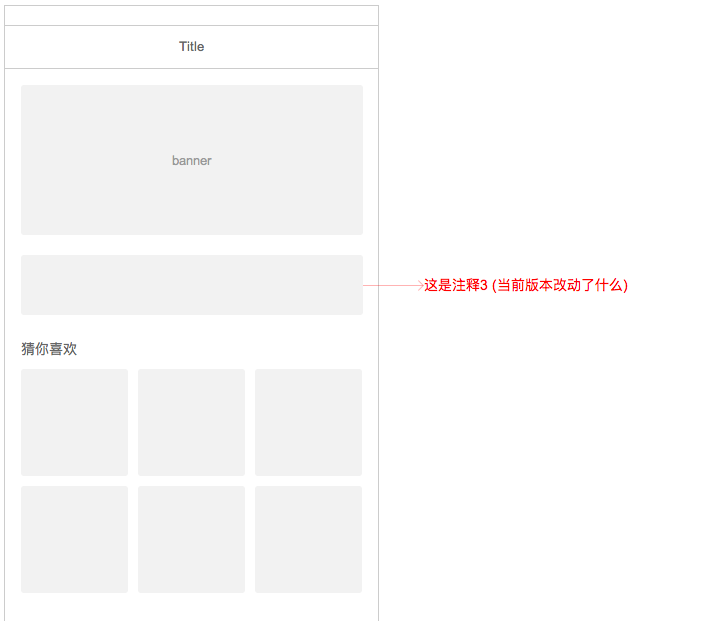
这样注释,很直观,方便查看,不容易缺漏,也相对容易维护,然后,我们要改需求了,开始设计下一个版本,于是通过注释告知团队改了什么:

好,问题来了,随着版本一个一个又一个迭代,需求新增或变来又变去,每当你设计新版本时,你需要查看以前的文档吧?可文档就散落在那里,你还没法一下子查询所有原型内的内容,你需要整理,整理成一份文档,把所有历史中虽有贡献但过雨云烟的需求剔除掉,把所有还在贡献的需求都整到一份文档里——可产品狗生的价值压根不在这里!
更伤心的是,除了你自己需要这样一份时时保持最新完整的文档,还有其他人啊:
新来的:“让我看下文档,了解下先…”
开发:“这个需求在哪里,什么时候做的?有过吗?”
BOSS:“你这个没写过吧?”“在哪里?”“我没空看,你跟我直接说吧!”
回到苦逼的自己:“这个需求我写过的,我查查…”“呃,一下子没找到,再等下…”“好吧,我漏了,文档又bug了…”
———————————————————————
我们来定两个条件:
- 第一,所有新版的需求都需要注释标明,小到文案修改或布局调整,大到功能添加,都需要明确注释标明给团队;
- 第二,无论多少个历史版本,其需求对新版本来说都是不太关心的,那么只需要能区分出新版本的注释即可。
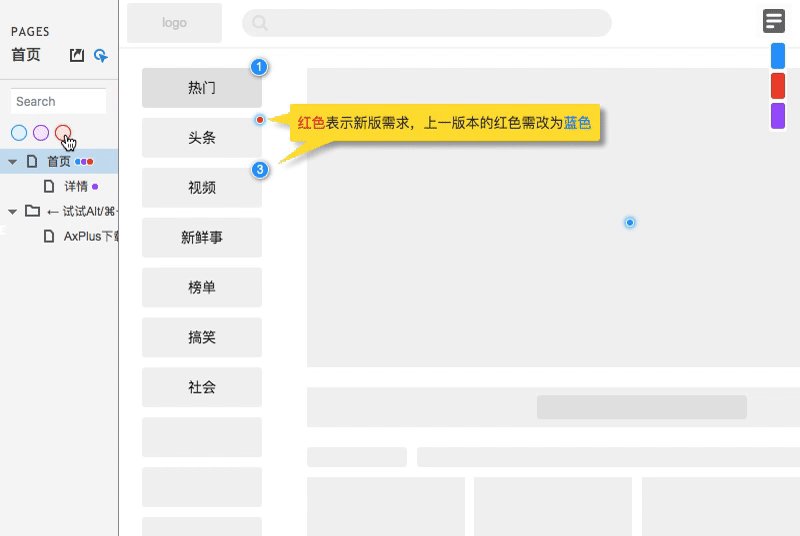
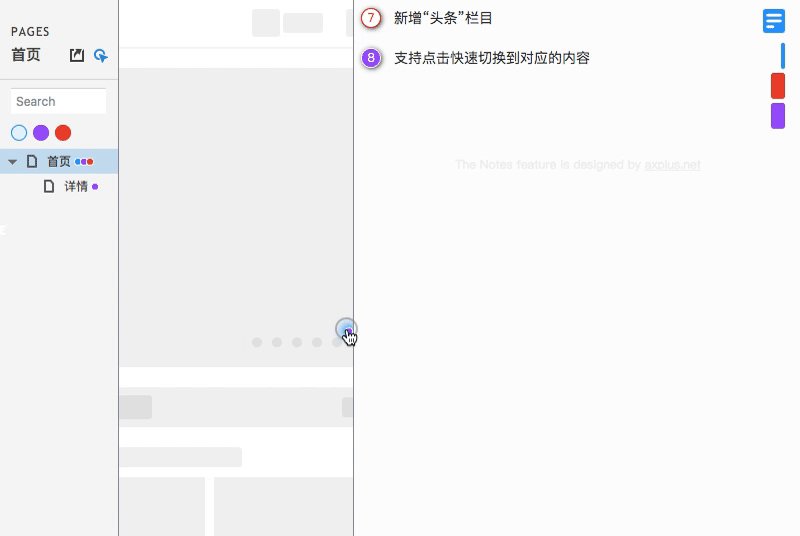
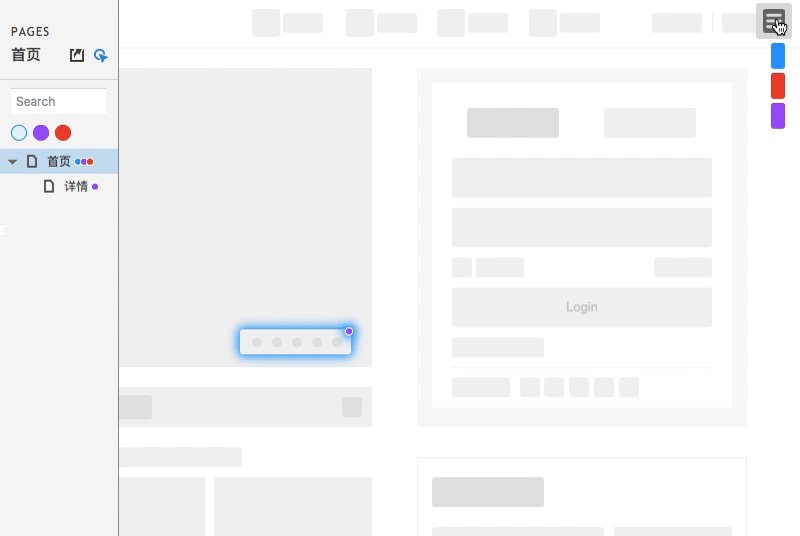
那么:我们给Axure这样的设计工具新增一个注释区分的功能,比如可以约定蓝色为历史版本注释,红色为新版本注释(每次迭代新版本前更新上一版本的注释颜色为蓝色),以此,所有版本的需求和对应注释都可以在一个文档里写明,又可以通过颜色明确的区分!
这就是分版本注释法,效果大概是这样的:

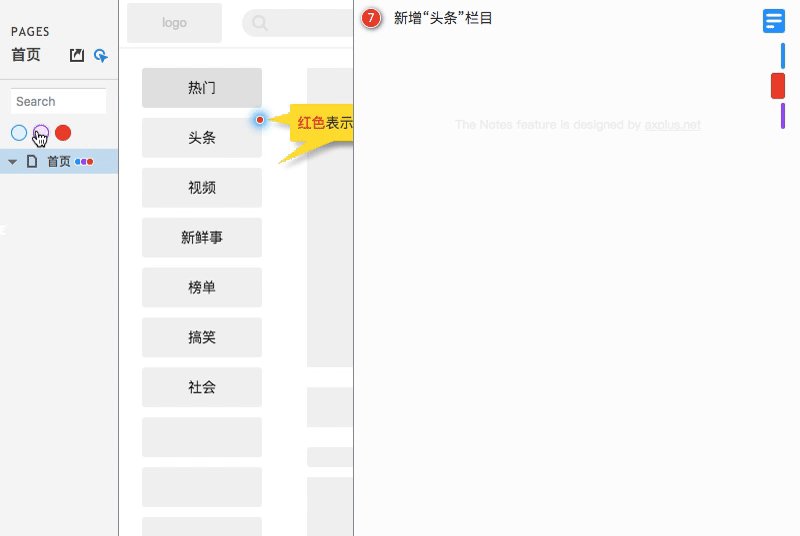
Axure需要支持的功能:
- 可以给注释打上颜色
- 生成的HTML中,可以通过颜色筛选出含有对应注释的页面,并在页面中筛选出对应注释,这样就知道了对应版本改动了哪些页面,以及页面中改动了什么内容
结语:
相信“分版本注释法”实现的“一个原型迭代所有版本”,能够为产品人员省去不少写文档的成本,查无缺漏减少bug,进而降低整个产品研发团队的出错几率。
P.S. Axure本身不支持注释区分的功能;各种设计工具都可以利用“分版本注释法”新增相应功能;作者本人也在研究实现中…
作者:有刀,微信公众号:AxPlus
本文由 @有刀 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








嗯呢,感谢分享,我一般用墨刀画原型,支持直接边画原型边写PRD,我感觉挺方便滴,但是原理都是一样的~ 😉
那怎样快速地将上个版本的释颜色统一改成之前就版本的注释颜色了。操作习惯上会更倾向与旧版本统一一种
批量改颜色看这里:http://axplus.net/instructions.html#how2changecolor
这个是axure最新版本才有的功能吗
是通过元件库实现的,支持axure8和9,可以百度axplus了解详情
我的研究实现成果请访问:https://axplus.net
您好,我很有兴趣了解,不过您的QQ好像被禁了,能提供一个新的QQ聊吗?
QQ没法发,提示有违禁词,https://axplus.net上有QQ群