
搜索

 起点课堂会员权益
起点课堂会员权益
 职业体系课特权
职业体系课特权
 线下行业大会特权
线下行业大会特权
 个人IP打造特权
个人IP打造特权
 30+门专项技能课
30+门专项技能课
 1300+专题课程
1300+专题课程
 12场职场软技能直播
12场职场软技能直播
 12场求职辅导直播
12场求职辅导直播
 12场专业技能直播
12场专业技能直播
 会员专属社群
会员专属社群
 荣耀标识
荣耀标识
APP


 起点课堂会员权益
起点课堂会员权益发布
注册 | 登录
登录人人都是产品经理即可获得以下权益
-
关注优质作者
-
收藏优质内容
-
查阅浏览足迹
-
免费发布作品
-
参与提问答疑
-
交流互动学习
首次使用?
点我注册






























特别感谢
小白基础学会了中继器 谢谢
还是要试试再看。
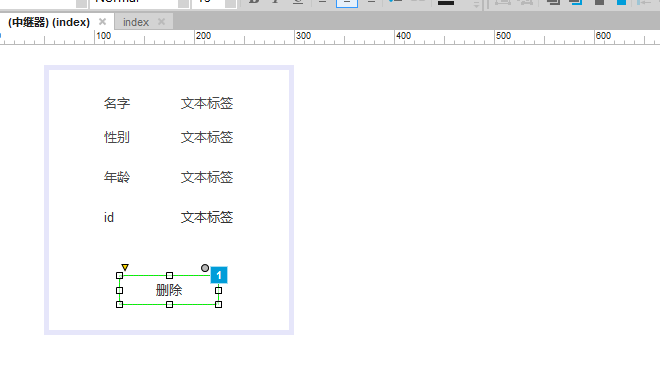
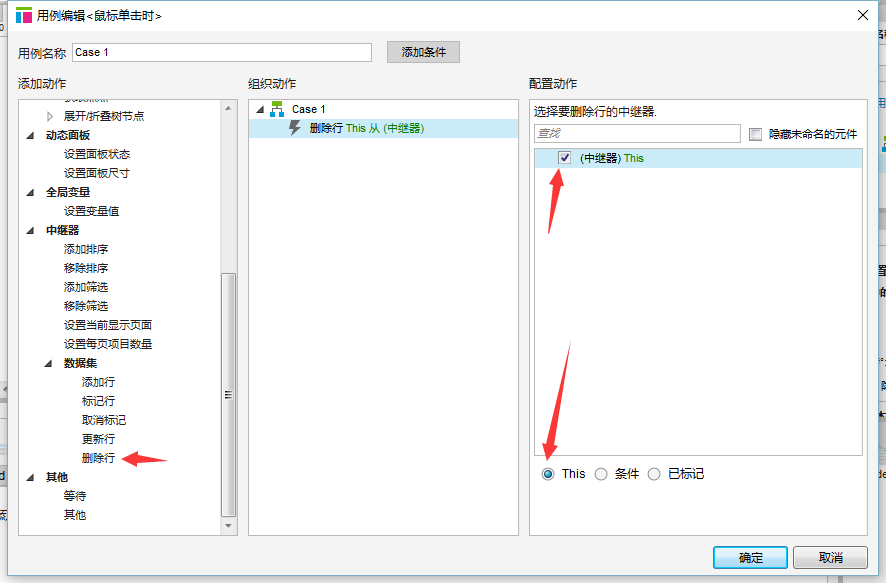
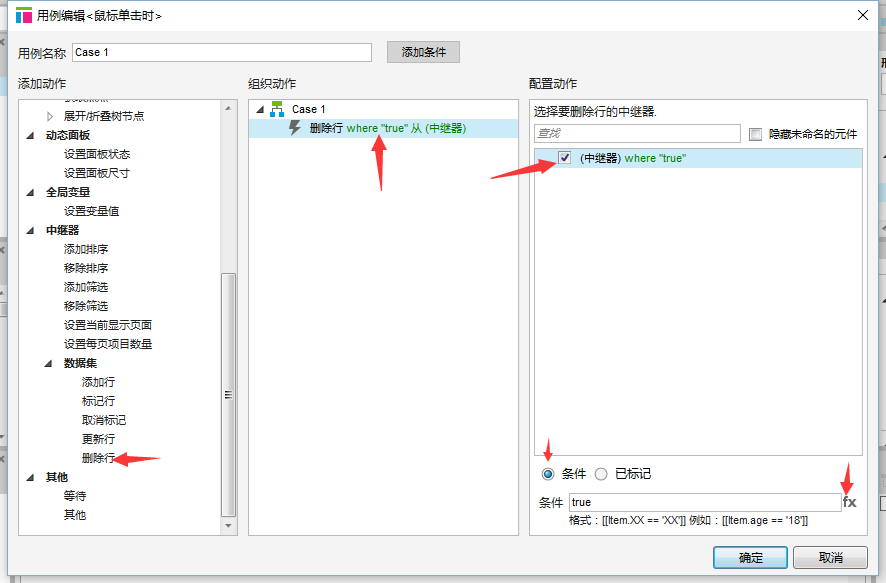
在7.0版本中,设置单行删除时没有this选项,只有规则和已标记选项,这怎么怎么操作,跪求
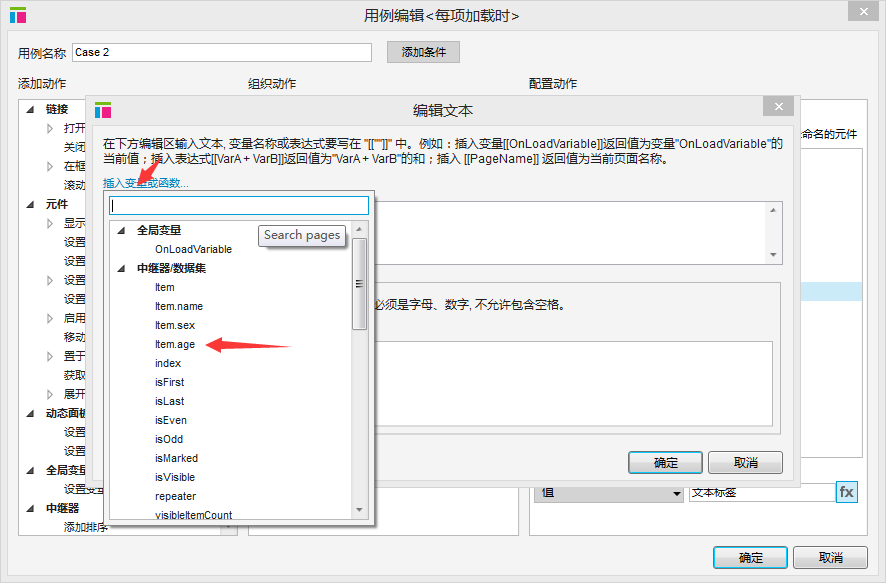
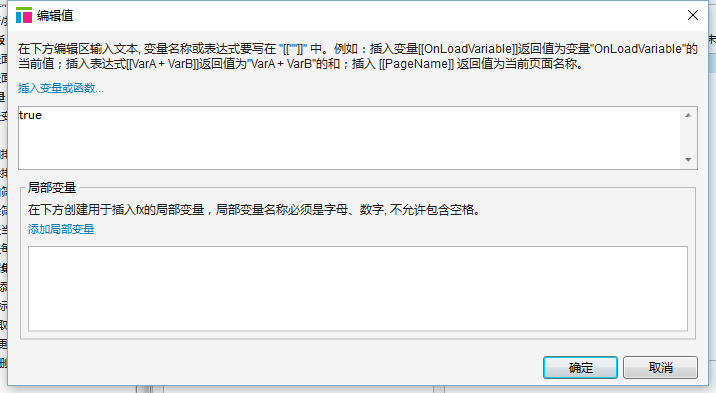
🙄 我也是刚看完文章,然后跟着操作了一遍,现学现卖吧。要是错了,也不要骂我哈。【删除】按钮-添加用例-删除行-勾选中继器-规则-fx-【插入变量、属性、函数】按钮-isLast。这个是从最后一行删除,可以按照自己的实际情况选择,里面还有isFirst,从第一行开始删。
41598867@qq.com 感谢大神 😉
拿到原型了嘛?
求原型 , 😉
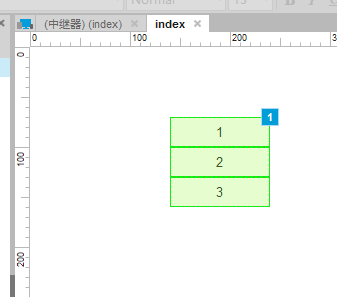
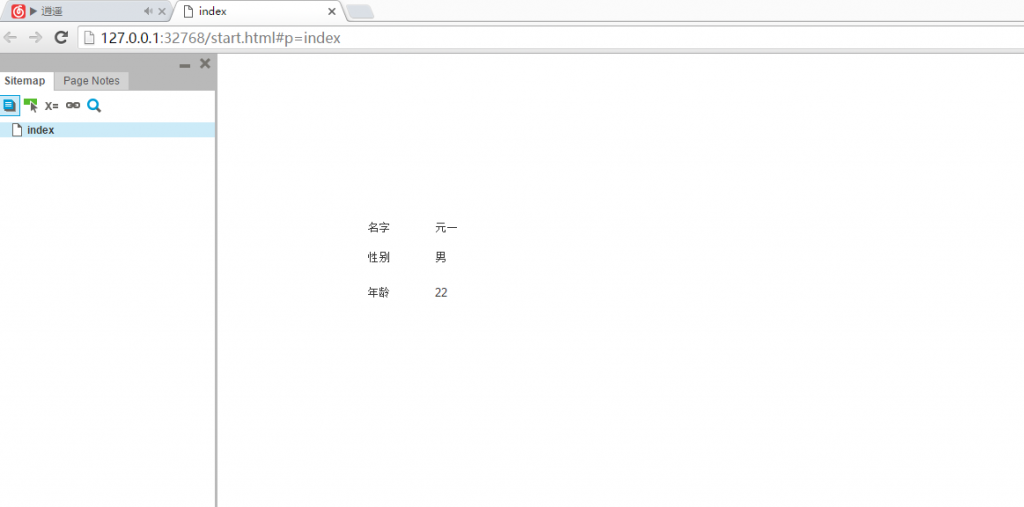
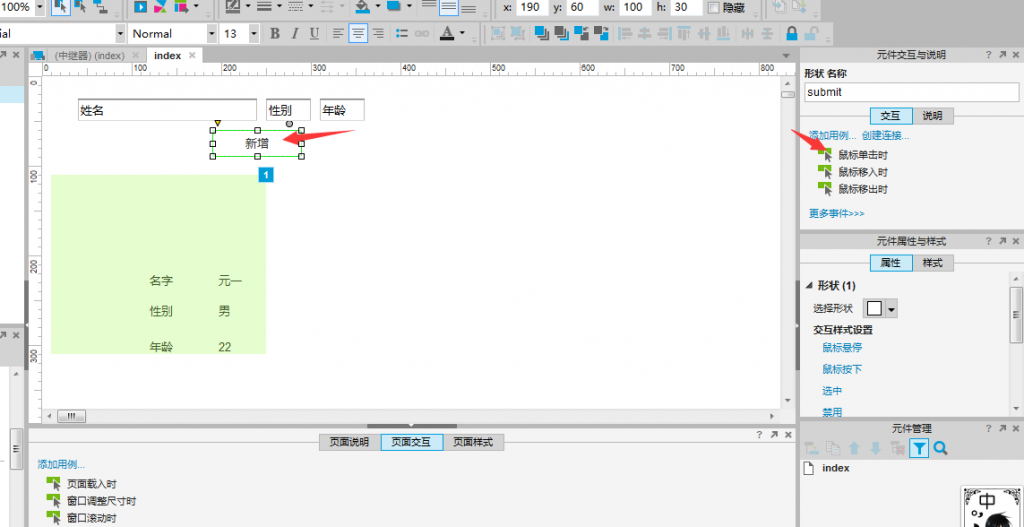
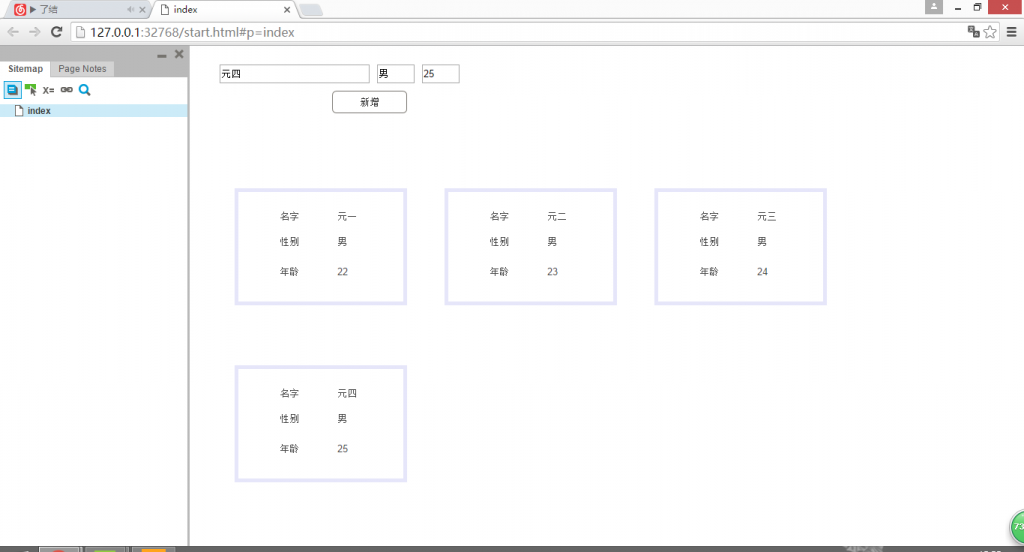
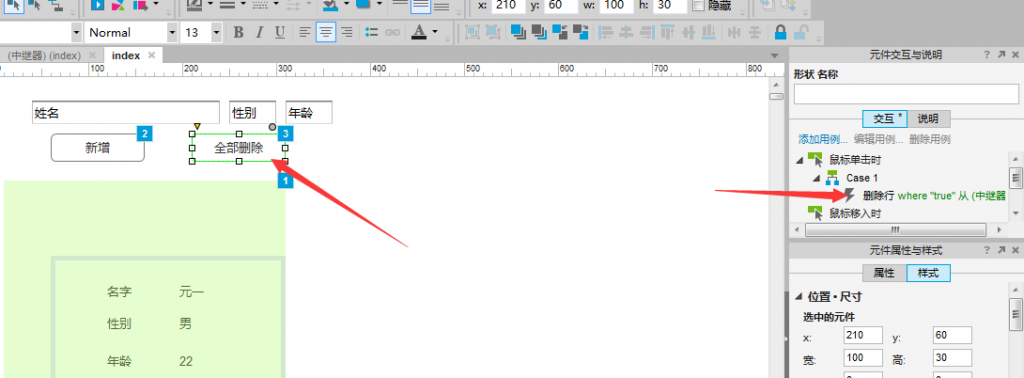
讲的很好,可是为什么我做出来是向下增加的,而你是横着增加的呢?做了两遍,都是向下增加的 😥
找了好多篇,只有这篇看懂了并且学会了,感谢!! 😀 😀
get 谢谢
没看见怎么删除啊
有改过了
太赞了, 讲的非常好,比较适合像我这样的产品新生
谢谢
为什么我是向下增加的,而你做的是横着增加的呢?求解,谢谢
调一下中继器的样式布局就OK了