移动APP设计入门级:真实的前后端原型长啥样?

只会画功能原型图的不是产品经理,不过产品经理如果不会画原型那战斗力也是打了不少折扣,不仅仅因为原型是对功能展示上的设计,更由于产品原型实际是用户实际需求、业务流程、系统规范等多种过程产物的结晶。本文适合入门级的移动端产品经理,在思考、设计、制作客户端及后台原型时可做参考
产品原型是产品的重要保密文档,因此选取了一个目前已中止且相对简单的产品做介绍,便于刚入门的初级产品经理尽快上手。之后会陆续针对较为复杂,或是多插件APP进行进阶型的产品设计说明。
一、在做原型之前
需求调研、需求获取、各种沟通、各种材料这里就不多说了,产品设计相关文章或书籍一把一把的,大家可以主动去看看。这里强调一点:
用户想要的,并非都是用户需要的。
举个栗子:用户想要给单据加关键字,其实只是需要个标签分类;用户要修改提交的内容,其实有时候只是缺少草稿功能。抓准用户真实需求,才是设计过程中的首要。
所以,少年,请先不要急着打开Axure。
二、原型长什么样?
原型内容基本包括:流程图、页面展示、字段说明、交互操作、规则说明、特殊备注等。
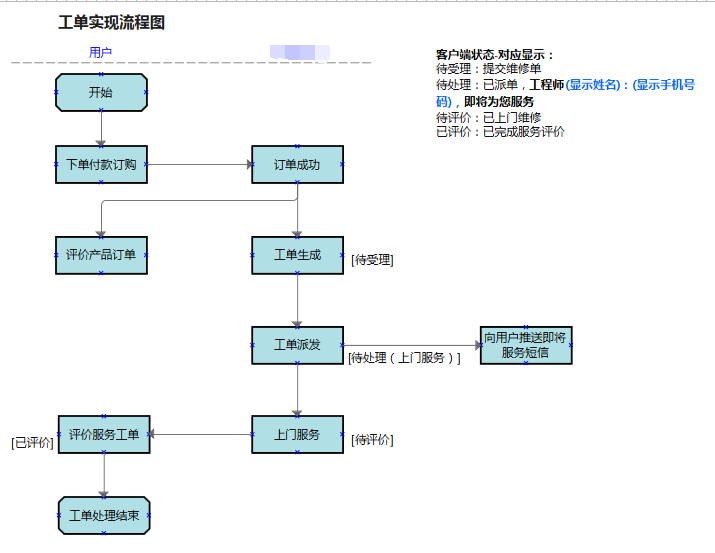
业务流程图:

业务流程是产品设计的核心,如果连要实现什么目的、如何实现都没搞清楚,那产品也没啥意义了。至于是需要做业务流程图、泳道图、序列图、页面流程图等,则根据不同项目产品实际情况,关键是:要能看懂!不少流程图,洋洋洒洒几大页,不明觉厉,到需求评审的时候,解释个流程都要花半天,就更别指望敬爱的程序猿能在开发的时候细看了。
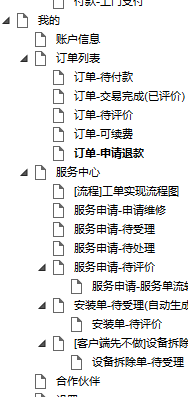
页面导航:

根据菜单或核心功能块设置产品导航,我个人习惯再根据不同业务状态区分页面,这样自己和开发都能比较清楚是在什么层级页面、页面目的等,这个看自己的习惯,能清楚表达功能结构即可。
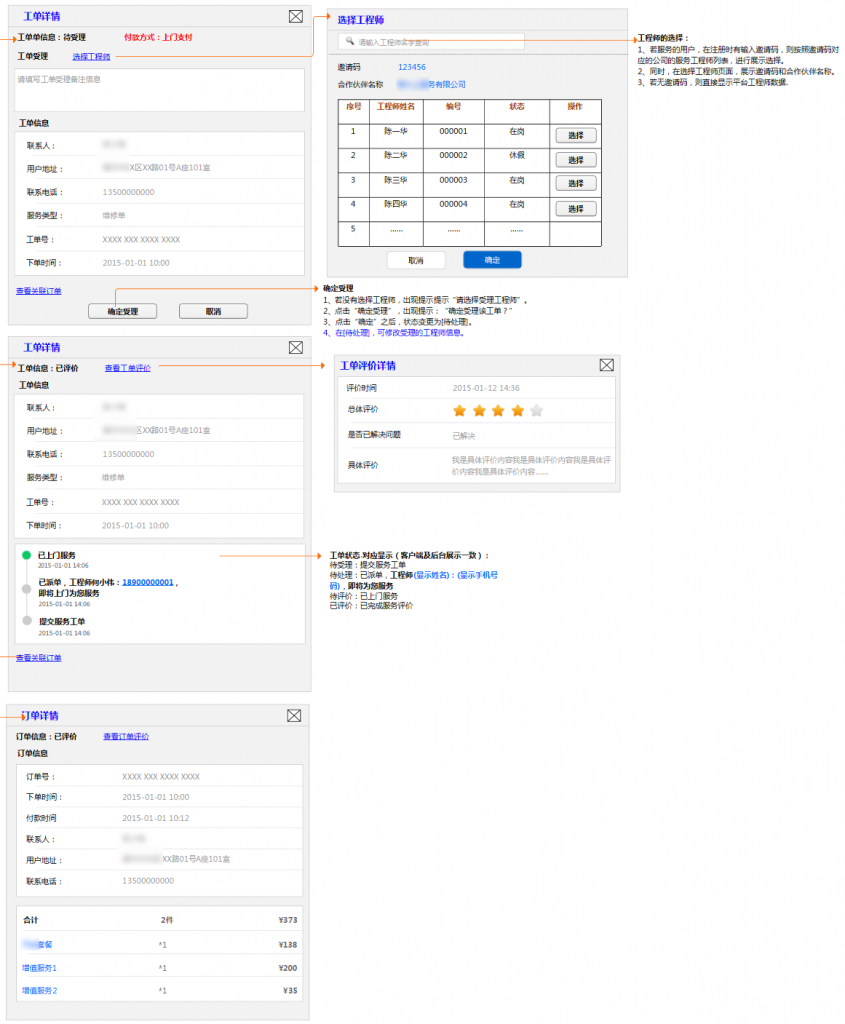
内容与说明:

比较简单的页面,可直接在页面上标注内容、条件、交互及具体说明。如果是比较复杂的逻辑流程模块,建议针对模块,独立设计流程图、模块全局说明、规则描述、字段说明等,这个会在后续针对较复杂流程的产品设计中细说。
在这个过程中,当你做完一个模块的关联页面设计,可以闭着眼睛在脑海中,模拟自己作为用户在各个页面上实际操作,可以帮助你发现并及时修改一些小问题。
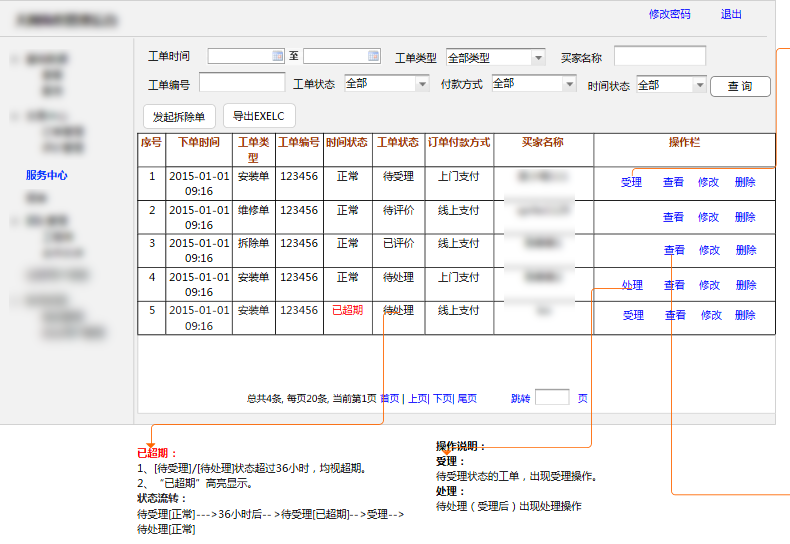
管理后台设计:
经常看到有分享移动端设计的文章,不过很少看到介绍移动端的同时有提到后台的,难道大家移动端和管理后台是不同的人设计的吗?反正作为移动产品经理的本汪一直都是自己默默做后台原型的(心酸脸)。


移动APP的后端核心功能集中在数据类或业务操作类,该APP主要功能是实现某类商城的在线订购、订单售后等目的,而后端主要用户是平台运营人员,核心目标是对前端订单进行操作,因此后端设计的重点就在于:
- 前端基础数据配置
- 业务数据分类聚合
- 单据流转处理(重点)
- 用户权限
- 报表分析
建议入门级的产品经理同步多考虑后台的实现,对业务逻辑梳理很有好处。一般情况下我会先设计移动端,然后再设计对应管理后台,最后再迭代调整以实现前后端业务打通顺畅。
最后的一些话:
- 产品原型其实只是用来表达自己设计想法的,即便没有Axure,使用普通纸笔一样可以拿出实用的产品原型图(当然能提高效率,何乐而不为?)。
- 多思考多练习,一定没坏处。
- 少喝“不明觉厉”的产品鸡汤。要不就彻底弄懂它们为己所用,不然若干年后可能会有一种“听过很多道理,却依然过不好这一生”的感觉。
- 产品经理有时容易走上“虽然我什么都不会,但其实我很牛逼”的歪路,乖,踏实些,好吗?
作者:临公子(微信号公众号:临公子的后花园),一枚喜欢理财、健身、不爱灌鸡汤喜欢喝咖啡的美汪。
本文由 @临公子 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








留个印
请问作者:文章提到的 “APP 后端” 一般是 PC web系统吗? 有没有 把APP后端 也做在APP端的?
用axure做过几款前后台的原型,看了文章后突然有了共鸣!
摩客的官网上有很多的手机app原型demo,可以去看看
楼主分享的是纯干货,很棒!支持学习了
真在做前后端设计,求参考,感激不尽!!398212019@qq.com
大神原型图给发一下呗。谢谢!1564324131@qq.com
去摩客的官网看看,列子很多的
很实用,再也喝不下鸡汤了!帅哥哪里高就啊?我在重庆,运营转产品,学习中。
我是技术转产品学习中,希望可以多交流。加我微信znj234
本汪是在福建的一枚普通产品汪,继续在慢慢长路上学习中,哈哈!
求助,大牛文章中的后前台demo和后台管理demo全部是用axure 画出来的吗 感谢
感觉画的和成稿都差不多了啊
是哦,个人习惯用axure,偶尔一些原始的雏形也会用用Balsamiq Mockups。
这种低保其实和成品还有不小差距,不过个人觉得足够向开发团队表达清楚就可以了。
一些展示上的细节就交给UI了。
最后两句话简直精髓
因为在工作见过牛逼的人,也见过装逼的人,各有值得自己学习或警醒的地方。哈哈 😆
个人觉得,流程图应该再严谨一些。打个比方,用户下完订单过后,订单提交失败或者用户取消订单会怎么样?或者遇到一些极为特殊的情况,导致用户无法正常操作的界面显示和交互。
兄台说的有道理:)。其实这个是主干流程图,关联的分支流程图没有截图出来。。
承让,承让!看过你写的另一篇文字,也吐露了我的心声。个人也觉得产品经理水分太大,从业人员职业素质参差不齐。随便用个axure随便拷贝一个应用就觉得自己已经是产品经理了。真的是人人都是产品经理的时代阿 ➡
你说的应该是属于异常流的情况了,一般情况下先选择梳理正常流,把正常流梳理出来之后再考虑异常流的情况会好一些。
看到前后台的文档,如获至宝。自己写的prd,总是浮于业务层面,无法从开发的角度系统化深入分析,网上也很少该类文章。能否分享下作者写的文档,或者关于某个模块的前后端prd【详细】文档 学习下 不胜感激 bigisones@gmail.com
执行层面的干货,不错
太感性的写不出,只好写写干货了,哈哈~ :)
好棒阿 已关注 谢分享
多谢兄台支持~ 😀
认认真真记在本子上了。 ❗
记得回头去看哦。
我曾经有个恶习,喜欢写笔记,但很少去看,后来发现原来我一直都在自己感动自己 (僵硬微笑脸)。
学习了。第一次做产品原型,费了好大功夫,却还是被领导批评。看了楼主分享的内容,有所领悟。
🙂 虽说临阵磨刀不快也光,但平时多练习,到需要用的时候才会更从容。
想想自己第一次原型派上用场居然是因为第2天要去演示,而开发和UI来不做DEMO,于是我加班做了一个可演示的原型。。 👿
❗ 说的好有道理。不明觉厉!
“厉”没啥价值,“明”比较重要。
对于没做过产品经理而又希望成为一名产品经理的人很希望能看到自己如何才能成为一名产品经理。
嗯,有空我也整理一些相关内容,毕竟最开始我也不是产品经理的。
如果一定要说如何能转行成为一名产品经理,有个简单的方法:
去招聘网站上看看产品经理的工作范围和要求,哪里不会学哪里,加油。
谢谢
http://www.woshipm.com/pmd/350082.html
希望可以对你有一丢丢的帮助。加油少年。 😀
好棒,加个微信或者QQ吧
难得有个平台能让我说些正经事。。就在这里多关注努力变正经的本汪吧! 💡
喜欢这样的文章。。。实在
😀 多谢兄台支持~以后会继续多写一些实在的、接地气的内容的~