ProtoPie进阶教程:6步教你实现微信状态发布的图片拖动效果
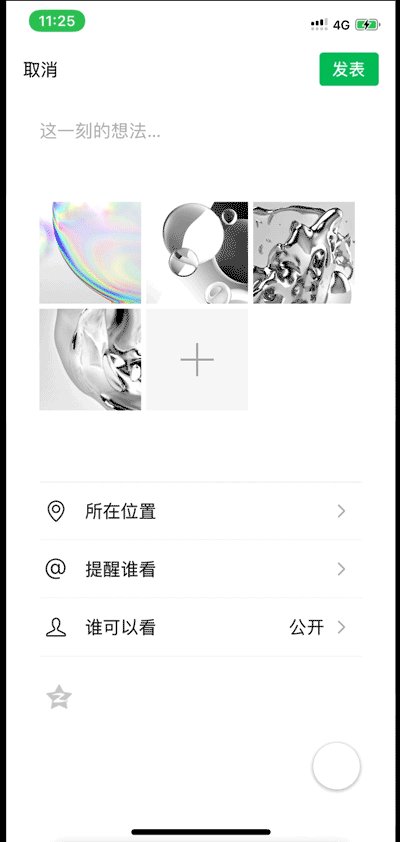
本案例将通过ProtoPie来还原微信朋友圈发布状态时的长按拖动排序的操作。

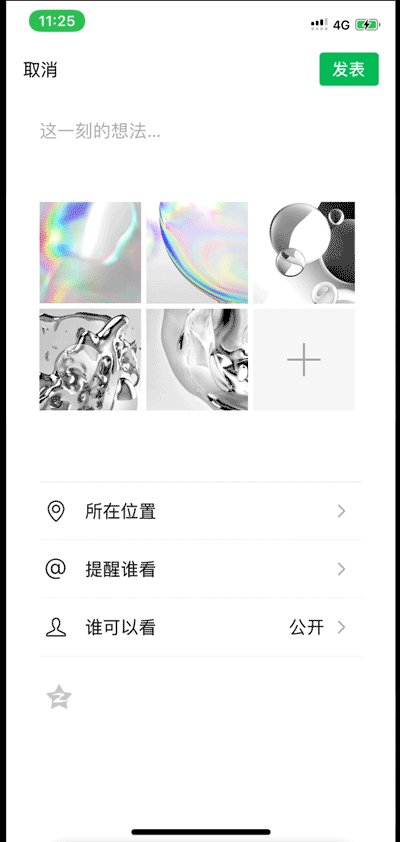
具体实现动态效果

↑动态交互过程
案例源文件下载&预览:https://cloud.protopie.io/p/2086d0bc6a
本篇教程涉及的protopie功能
- 触发:拖拽、范围、联动、监听、长按、抬起
- 反应:移动、排序、透明度、大小、赋值
制作思路
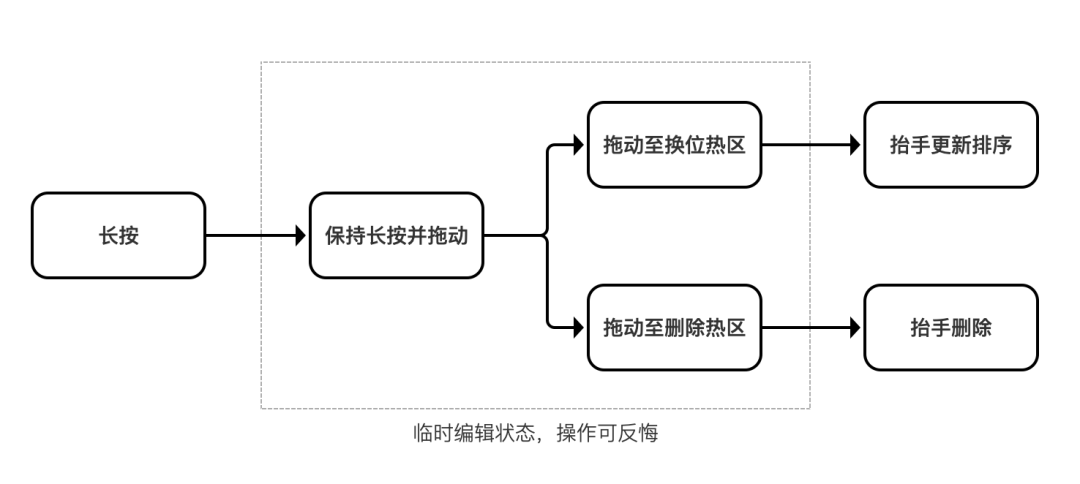
1. 整体流程及细节分析

整体流程如上图所示分为3大阶段,①用户长按进入临时编辑状态→②保持长按并按住拖动的临时编辑状态→③用户抬手执行具体的编辑操作。其中第②阶段中选中项停留热区的决定具体排序与删除操作是否执行。
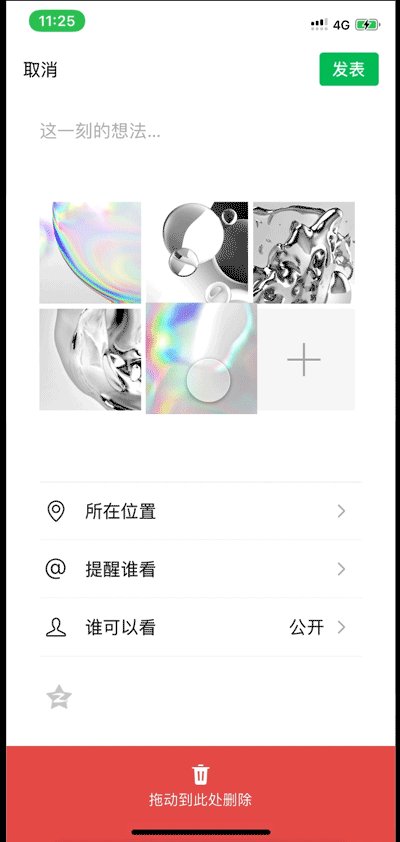
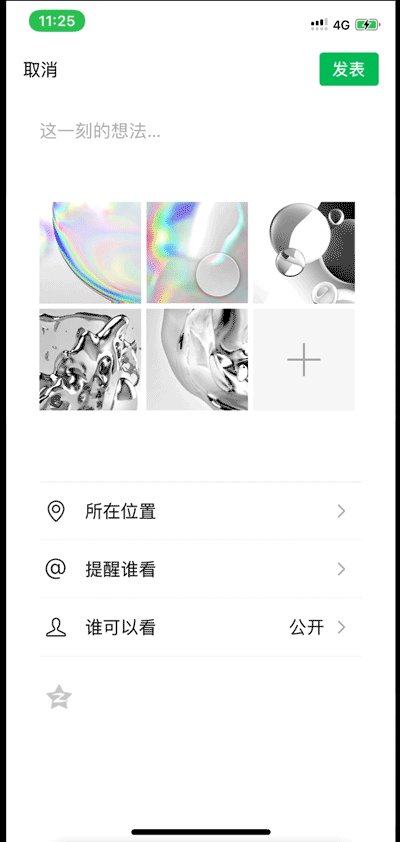
在具体动效细节上,首先是长按后选中项视效有大小及透明度变化,底部删除区域出现。其次拖动排序过程中,在拖动时选中的图片一直跟手移动,同时其余图片实时调整顺序。拖动到删除热区时,视效提示删除有效伴随提示文字的变化。最后是抬手后图片位移至其最终排序位置,大小及透明度也恢复到未选中时样式,删除区域收起。
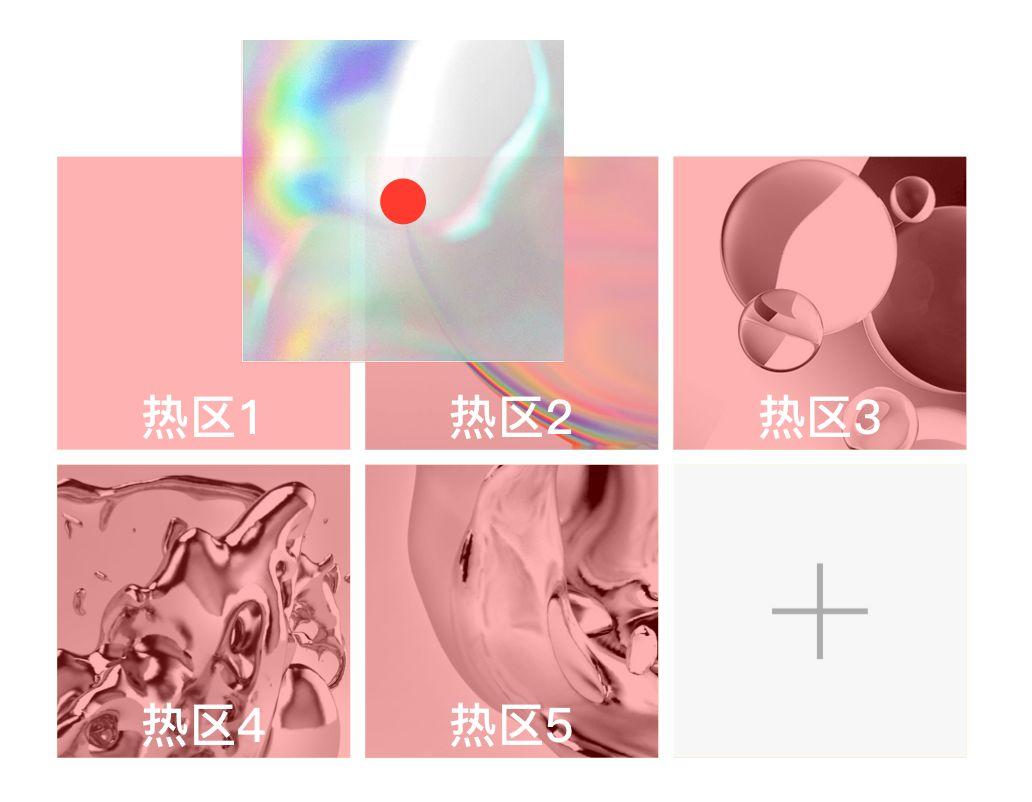
2. 图片拖动排序逻辑
整个图片拖动过程中当被拖动的图片中心点落入设定的位置交换热区则更新图片排序,见下参考图所示。
当中心点在热区1中时,保持原始图片排序;在热区2时,调整排序为2、1、3、4、5;在热区3时,顺序调整为2、3、1、4、5;以此类推。删除操作的热区位于界面底部,可以直接通过被拖动图片的Y值进行判断。

具体实现步骤
Step 1
新建Protopie文件,实现基本视效。需要注意2点:
- 考虑长按后的放大效果,图片的锚点设置在图片的中心位置;
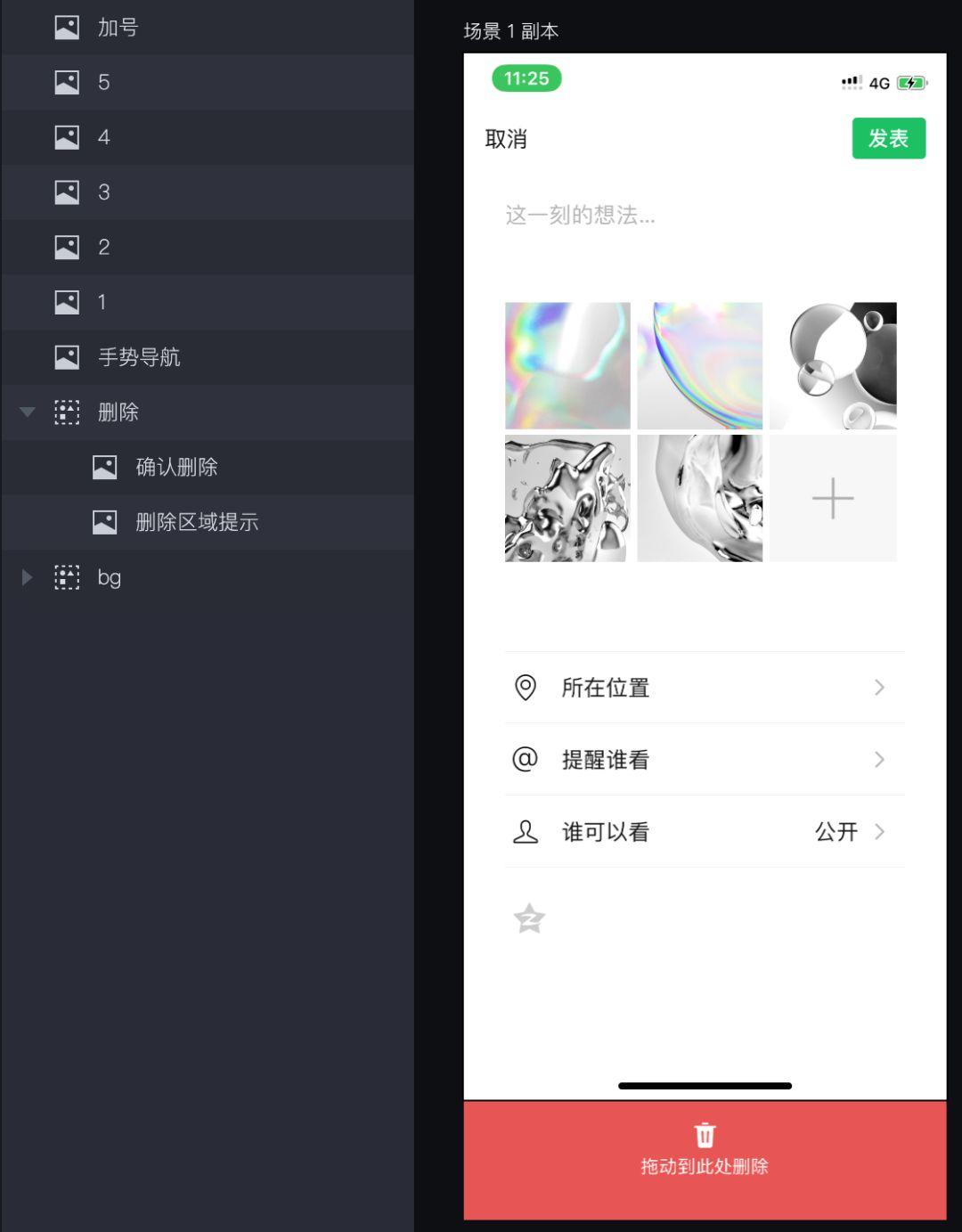
- 删除图层初始在页面外,同时确认删除的提示图层透明度设为0不可见。

Step 2
添加对图1的长按触发设置,实现长按后图层置顶并伴随大小及透明度的变化;同时长按有效时删除区域有底部向上出现。
Step 3
添加拖拽及范围触发,实现拖动图1调整配图顺序。
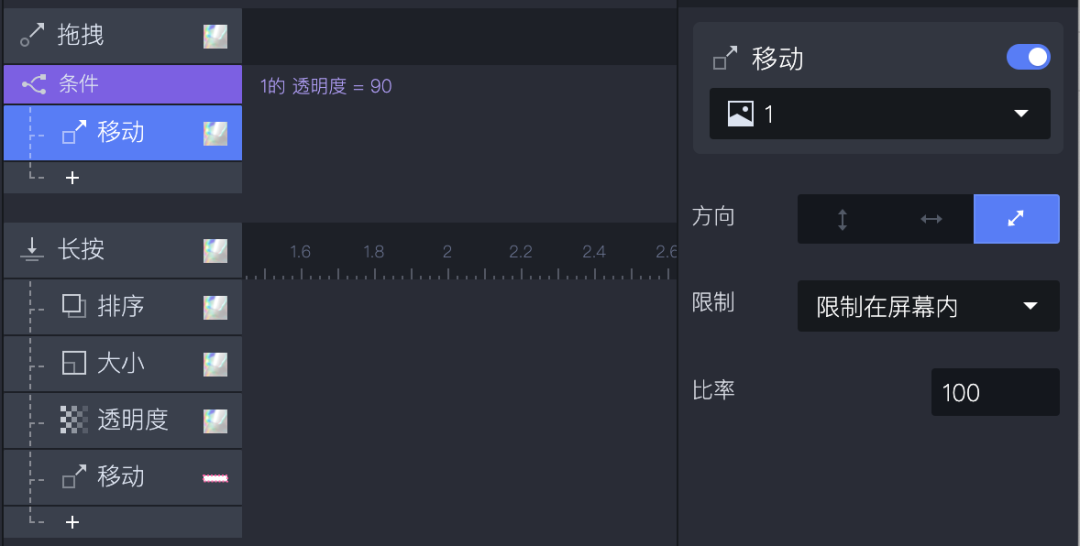
——添加拖拽触发,使其在图1透明度为90即长按生效后支持图片的拖动移动,移动不限方向但仅可在屏幕内,比率设为100,保证拖动过程中图片一直跟手操作。

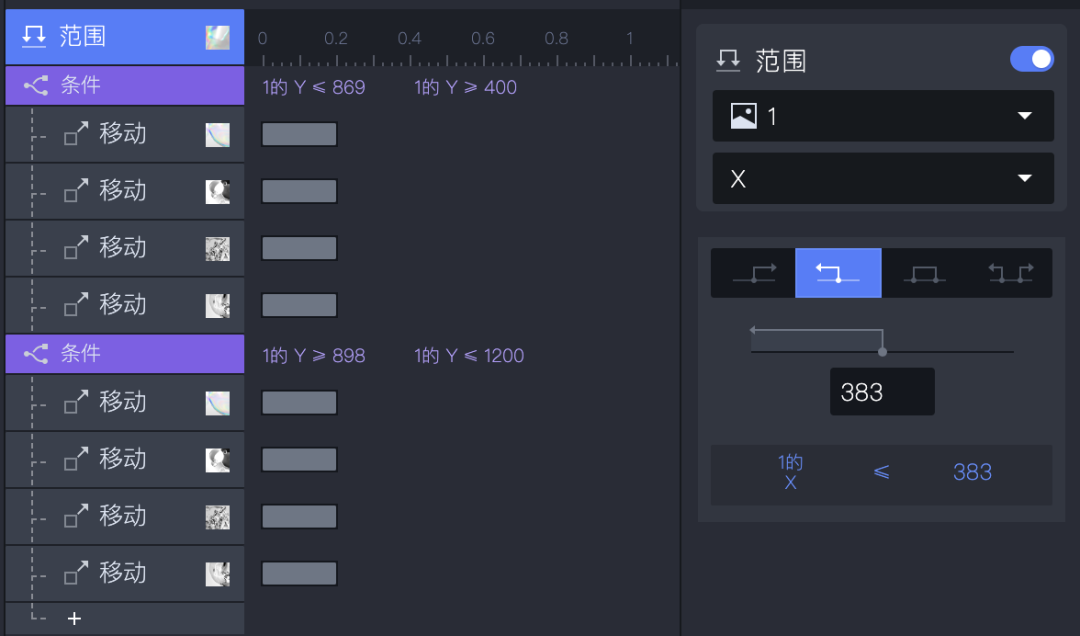
——添加横向范围,由于案例为5张图片2行3列形式,如前文的分析排序过程中共有5处热区。需要设置3个横向范围值时,并添加图1 Y值的条件判断。当图片落入热区时将其四张图片移动到具体位置上。

↑横向范围设置(以图1 X≤383举例)
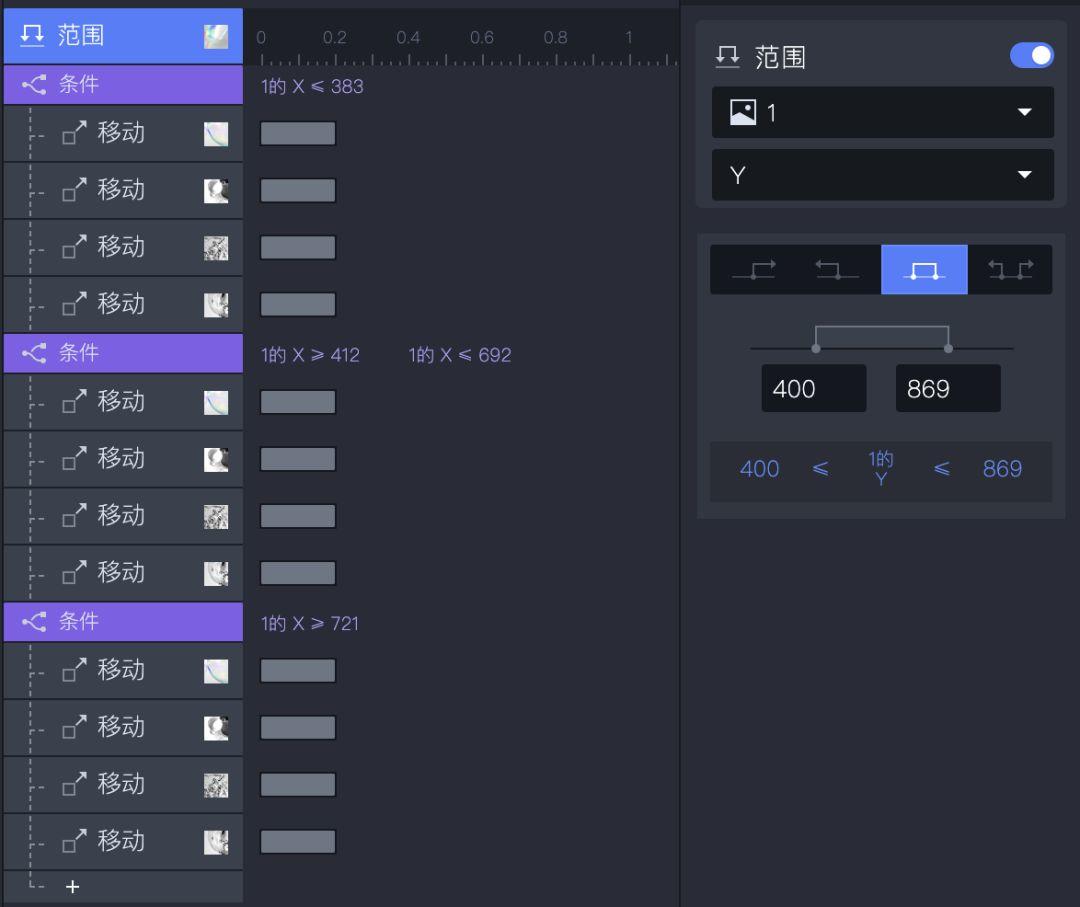
——添加横向范围后,预览窗体验是发现仅横向位移反应灵敏,单纯竖向移动无反应,所以再添加2个的竖向范围设定,保证其竖向移动的灵敏。

↑竖向范围设置(以图1 400≤Y≤869举例)
Step 4
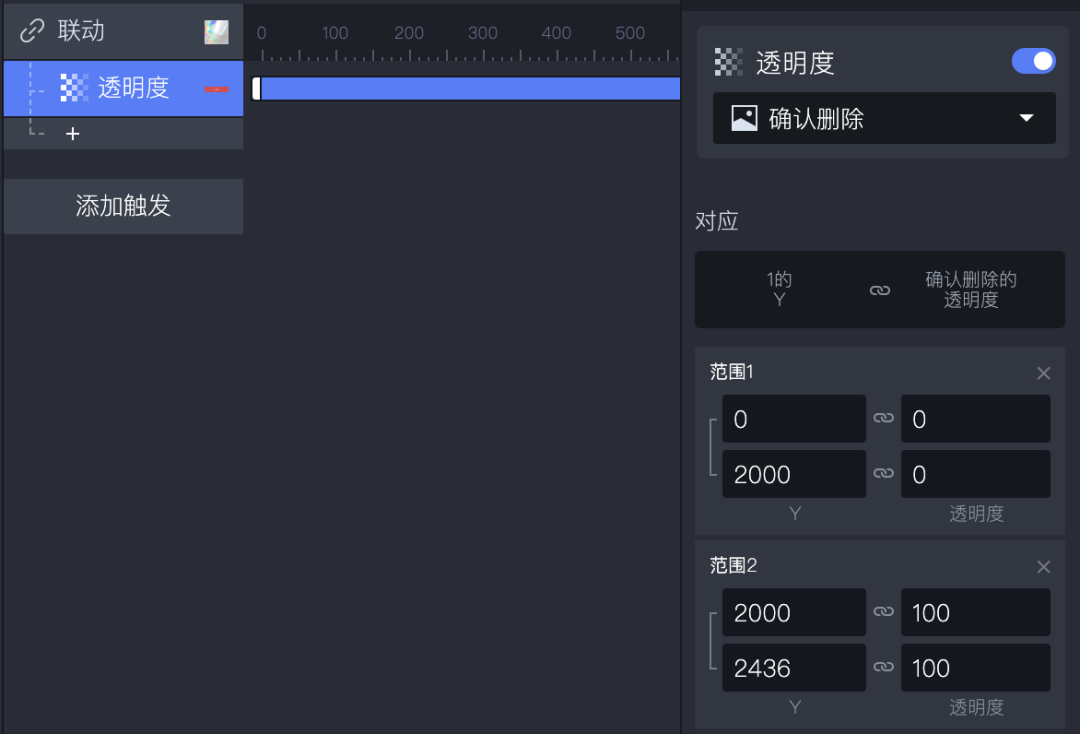
对图1添加联动触发,将图1的Y坐标与确认删除图层的透明度关联起来,使得图1拖动到页面底部时确认图层显示出来,以提示用户松手后进行删除操作。

Step 5
新增两个变量pic1number、temp。分别代表图1的当前排序,及一个排序暂存区。
变量pic1number的初始值为1,代表图1原本为第一张图,在范围设置中添加赋值设定,使得拖动过程中变量值会进行实时变化。1-5代表图1位于第几张图,当变量值为0时代表:删除操作激活有效,松手后会删除图1。
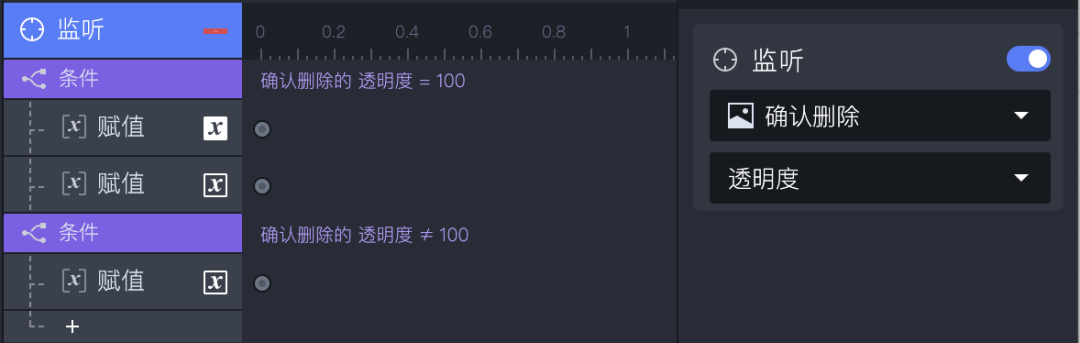
由于删除操作在用户长按时支持用户反悔的操作,用户可以随时退出删除激活的状态。所以考虑支持用户反悔后图片顺序仍旧为激活删除前的顺序,在激活删除时先将当前的图1位置存储到变量temp后,在将变量pic1number设为0;当用户退出删除激活状态后,将原本存放的变量temp赋值给到变量pic1number。

Step 6
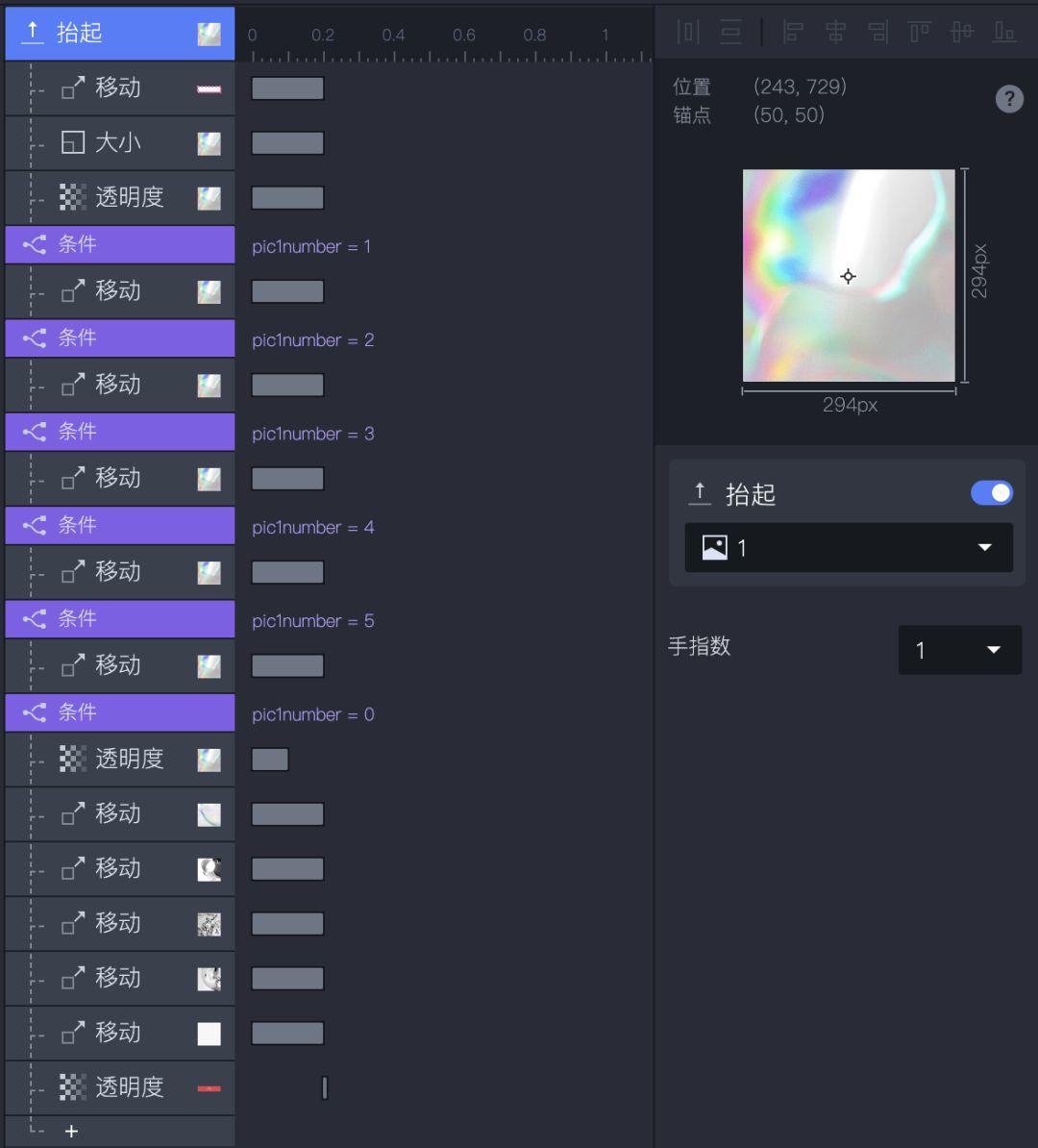
添加抬起操作,根据不同的变量pic1number,将图1移动至其最终的位置,并整体退出可编辑的状态。

大功告成!!!可以直接在预览窗中查看效果~~
本案例以图1为例说明基本实现方法,仅支持对图1的拖动排序或删除,若要实现界面中所有图片都支持的排序效果,涉及更复杂的变量设置及逻辑判断,有兴趣的同学可以自己尝试研究。
作者:Annie
本文由 @Annie 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








排序那块,protopie非常不灵敏,尤其是纵向的,就算添加了俩Y的范围也没办法
全部按照步骤来做的,素材也是下载的,但是一预览,图一居然不见了,少了这么重要的一个图层,伤心啊,还不知道自己错在哪里
看了你的描述,暂时还是没办法知道你的具体情况哦~可以关注我们的公众号“二楼自习室”,给我们发一下你的文件路径,我们给你看下是什么原因呢