ProtoPie进阶教程1-1:动效时钟
“时钟”是我们每个人的手机上都会有的一款工具类应用,帮助用户查看时间或进行时间管理,一般包含时钟、闹钟、秒表、计时器等功能,本次教程将通过Protopie来实现时钟应用中的时钟、秒表及计时器的功能,教程将分为三篇进行讲解。

前言 Protopie简介
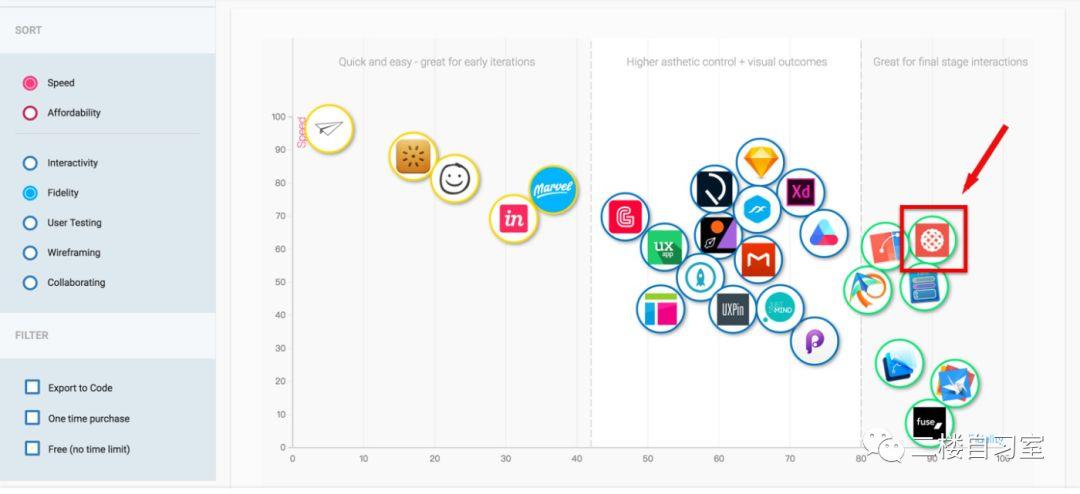
目前市面上有非常多可做交互型动效(可实际操作交互的效果)的软件,常见的有:
Principle、Flinto——上手快速,高效实现逻辑简易的交互动效;
Framer、Origami——有学习门槛,需要一定的代码知识,和开发衔接便利,可实现逻辑复杂的交互动效。

上图为外媒评价的市面上主流制作交互软件的分布,横坐标为保真度,纵坐标为制作速度。
在我们实际应用一些案例之后,认为Protopie这款交互型动效软件综合优势更大,它入门简单,逻辑清晰,相较于Principle,它能完成自定义程度更高的高保真原型,又比Origami、Framer等软件的学习难度低,同时可以实现传感交互和跨屏幕交互。目前该软件持续更新中,增添了控件定义等功能,大大方便团队的合作开发,谷歌、一加等设计团队均在使用它。
在Protopie的官网上,有基础教程供大家学习,本篇是进阶教程,建议有一定基础的童鞋学习,帮助大家更深入地应用这款软件,挖掘更多可能性。
时钟模块交互动效教程
“时钟”是我们每个人的手机上都会有的一款工具类应用,帮助用户查看时间或进行时间管理,一般包含时钟、闹钟、秒表、计时器等功能,本次教程将通过Protopie来实现时钟应用中的时钟、秒表及计时器的功能,教程将分为三篇进行讲解。
- 时钟——帮助用户查看当前时间,主要动效包含石英表盘及数字两部分,实现以秒为单位的时间显示。
- 秒表——从零开始进行计时操作,支持开始、暂停、计次、复位,时间精度为百分之一秒。
- 计时器——用户可以设定24小时以内的某一具体时间值进行倒计时,开始计时后时间倒数,界面显示剩余时间,同时圆环显示剩余时间百分比。支持开始、暂停、继续、取消操作,时间精度为秒。
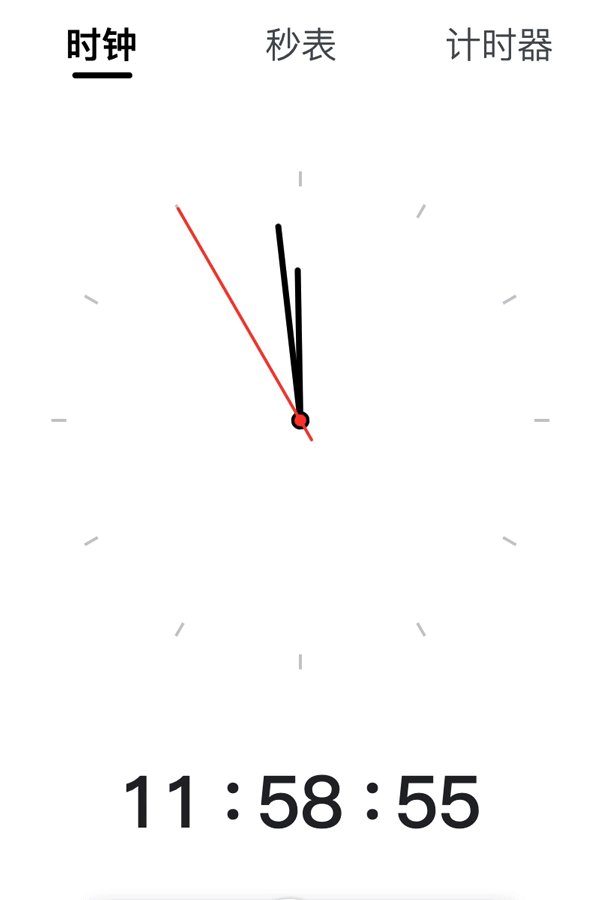
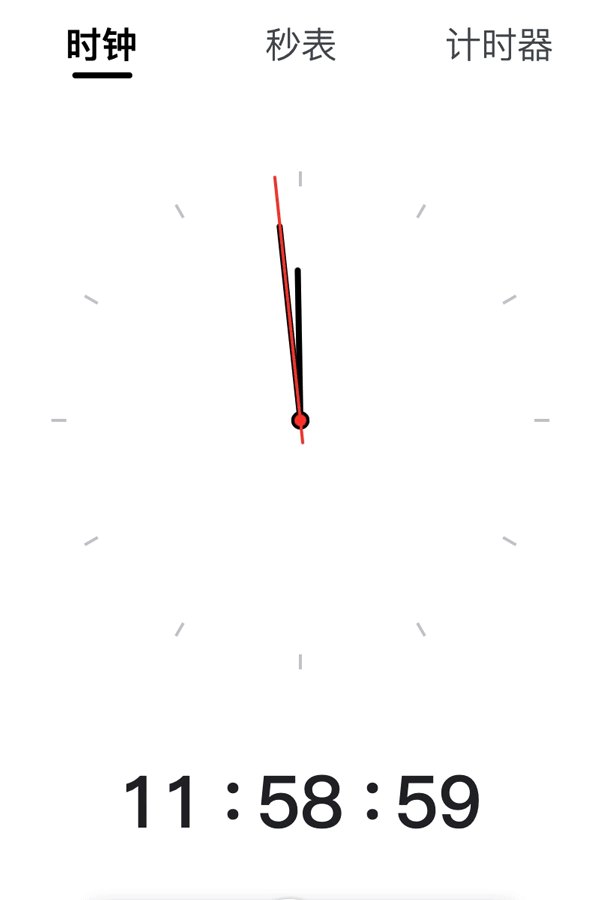
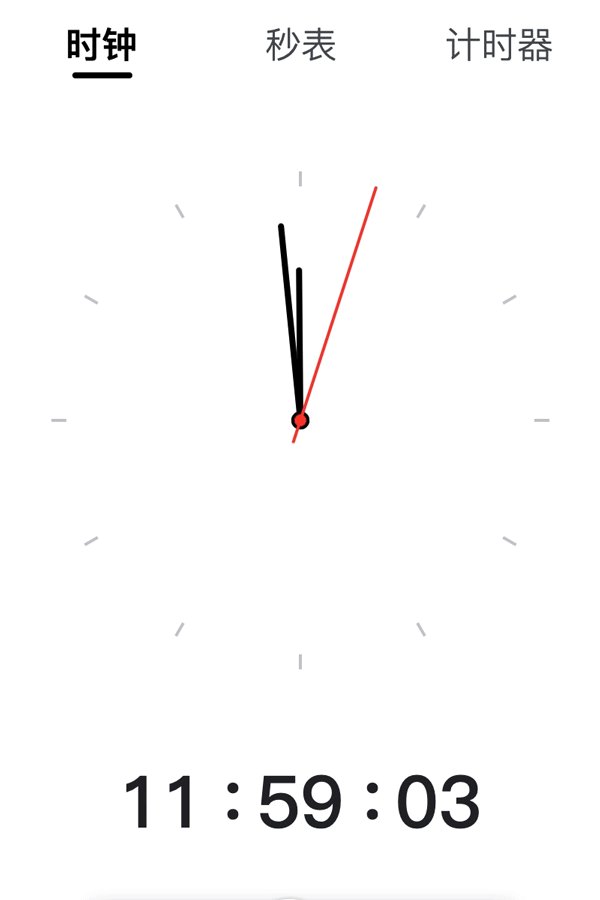
时钟——帮助用户查看当前时间,本案例中具体实现的时钟包括石英表盘及数字动态显示两部分组成。主要利用时、分、秒三个变量对赋值计算,实现以秒为单位的时间显示。
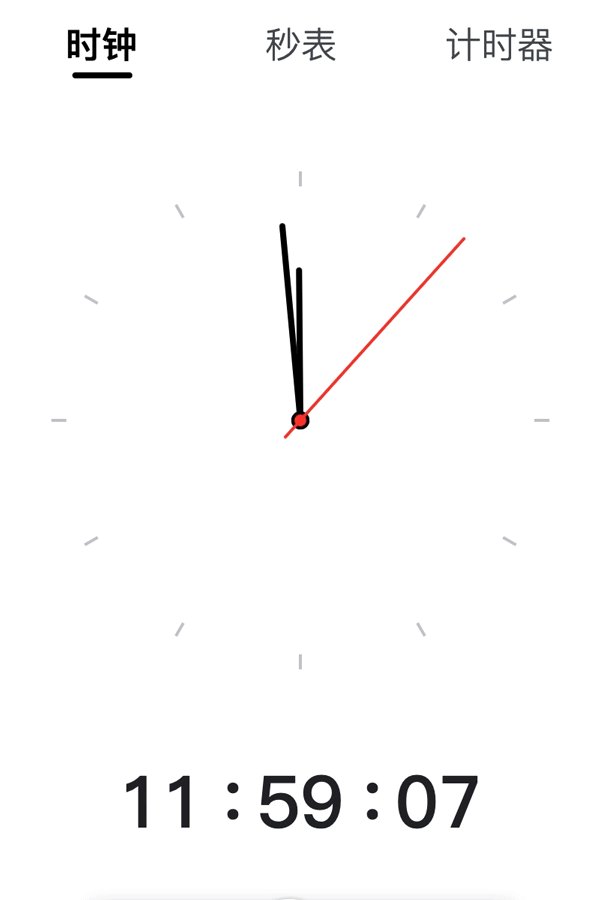
具体实现效果

案例源文件预览&下载:https://cloud.protopie.io/p/e21709791b
(源文件中有三个不同场景,对应“时钟”、“秒表”、“计时器”)
实现时钟模块涉及到的Protopie基本功能
触发:自动加载、监听
反应:赋值、旋转、文本
变量:数字变量及其计算表达
制作前主要思考过程
时钟的实现主要分为三个部分:
1. 时间计算
首先最佳的实现时钟动态方案应该是直接获取设备的系统时间,这样不用自行做时间计算,但Protopie目前还无法实现该功能。所以退而求其次,利用变量计算获取动效文件的运行时长,进行累计计算以实现时钟的时间计算。
以这个实现逻辑,需要理清时、分、秒三者之间不同的关系:秒每秒+1,每60秒归零一次;分每60秒+1,每3600秒归零一次;时则每3600秒+1,每86400秒归零一次。
2. 指针旋转角度计算
关于指针旋转计算的思考是指,需要以12点为0度方位,明确具体时间下对应的时针、分针、秒针的旋转角度。秒针由于每秒跳动一格,共60格,每格为6度,则其秒针对应的角度为秒数*6°;分针的对应角度应该是分钟数*6°再加上(秒数/60)*6°;时针对应的角度为小时数*30°再加上(分钟数/60)*30°。
3. 数字时钟表达
数字时钟表达方面可以直接用时分秒的数值对应上,但会出现一个问题当时分秒为个位数字时需要进行补位的设置,在个位数字前面添加一个“0”,以保证数字时钟的时钟以00:00:00六位的形式显示。
具体实现步骤
Step1
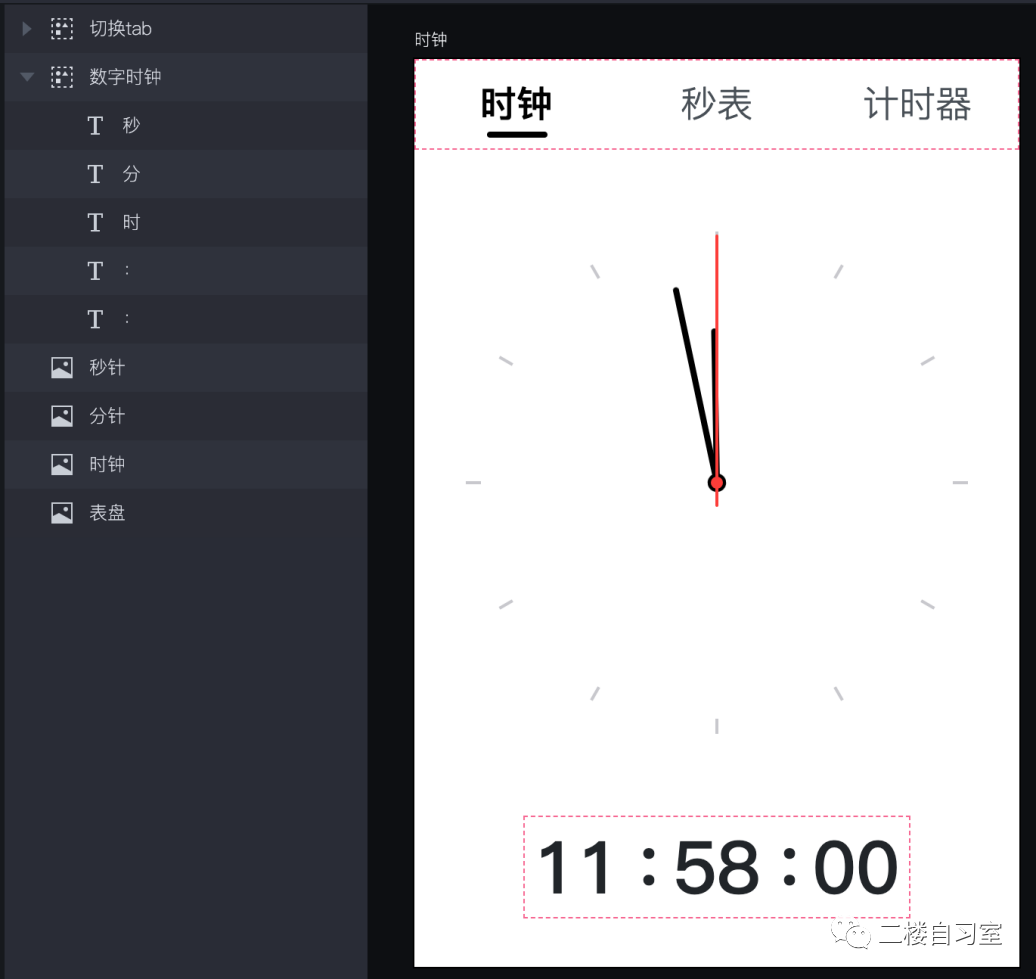
新建文文档导入素材,实现基本视效。

这部分的注意点:
(1)数字时钟的时、分、秒的数字都需要使用文本控件,后面涉及到文本值的变化,直接导入Sketch文档后需要将其转化为文本图层(在图层位置参数设置上方)

(2)石英表盘的素材指针的素材均为指向12点位置的指针,这样便于之后的计算
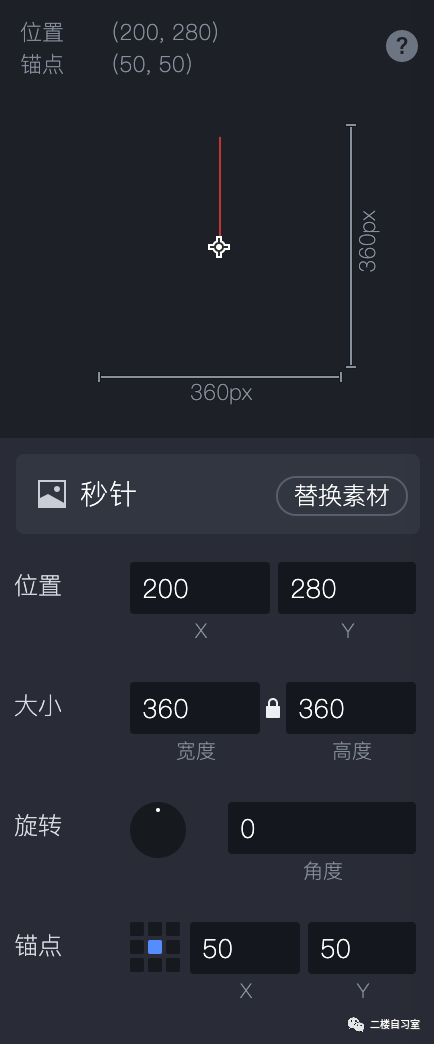
(3)Protopie中图片中心点位置是可以调整的但是其数值上是以切图的百分比位置进行调整,所有建议石英表盘的素材指针的素材在尺寸上最好使用与表盘一致的大小的尺寸,便于定位到中心点。

Step2
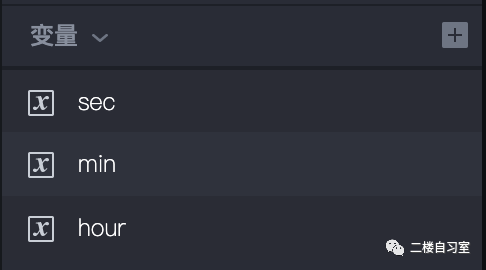
建立三个变量分别命名为hour、min、sec,对应时、分、秒的值。(此处建立仅适用于当前场景的变量即可)本案例设定的初始时间是11:58:00,所以初始值分别为11、58、00。

Step3
添加触发“自动加载”,基于前文的分析对变量hour、min、sec赋值。
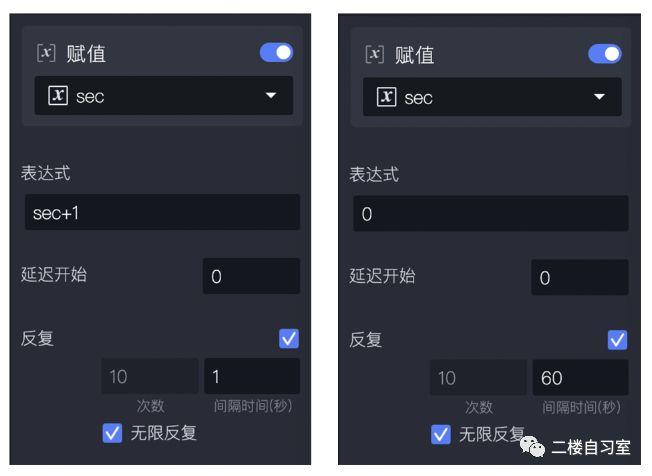
(1)对于变量sec赋值2次,一次使其在开始后每秒增加1;一次使其每60秒做归零赋值。

(2)对于变量min赋值2次,一次使其在开始后每60秒增加1;一次使其每3600秒做归零赋值;同时本案例中我设定的初始时间是11:58:00;所以增加1的赋值操作需要延迟60秒进行(当前秒数为00待秒数再次到达00后再做+1操作);而归零操作需要延迟120秒进行(当前分钟数为58过120秒后才第一次做归零操作)。

(3)对于变量hour赋值1次,一次使其在开始后每3600秒增加1,同时初始时间是11:58:00,所以同样延迟120秒进行;鉴于案例仅表现基本原理,应该没有会较真测上12小时的用户,在我这边归零的设置项就做简化。

Step4
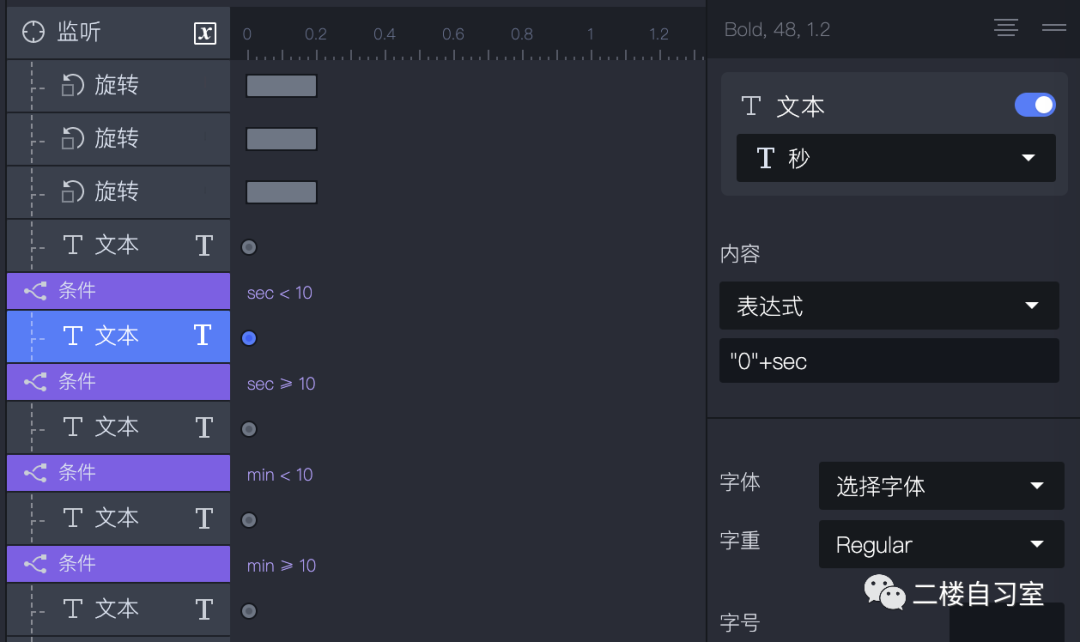
添加触发“监听”,监听不断变化的变量sec,将石英表盘及数字表盘值与变量hour、min、sec的关系建立起来。
(1)石英表盘的部分,添加时针、分针、秒钟图层的“旋转”反应,使其进行顺时针旋转,旋转至位置使用表达式,时针:(hour*30)+(min/2);分针:(min*6)+(sec/10);秒针:sec*6。

(2)数字时钟部分,对于分钟数及秒数增加条件判断,当数值小于10时使用表达式 “0”+sec 和 “0”+min ;当数值大于等于10时直接使用变量hour、min、sec的值。(时钟数值的部分由于从11开始计算,为了省事就没有增加位数判断)

大功告成!!!可以直接在预览窗中查看效果~~
作者:Annie;编辑 :JJ
本文由 @Annie 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







