Protopie教程1-2:可交互秒表
秒表——常用的测时工具,从零开始进行计时。本案例中具体实现的秒表,用户点开始后即开始计时,在秒表运行的时候可以进行多次计次,停止后可一键复位。与上一篇时钟案例相比,本案例除了时间变量外还增加计次变量,统计计次数量;并通过对同一触发增加条件判断,使得对同一对象的单一触发获得不同的操作反馈。

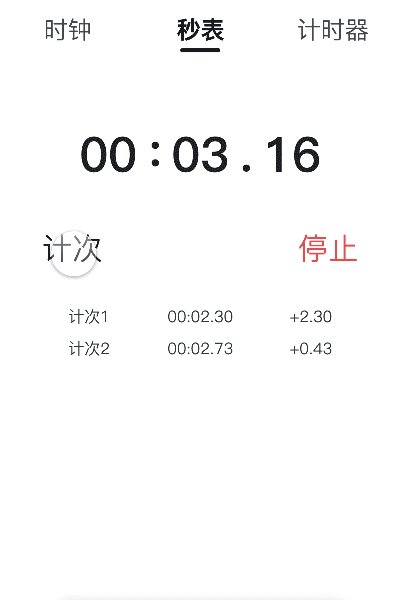
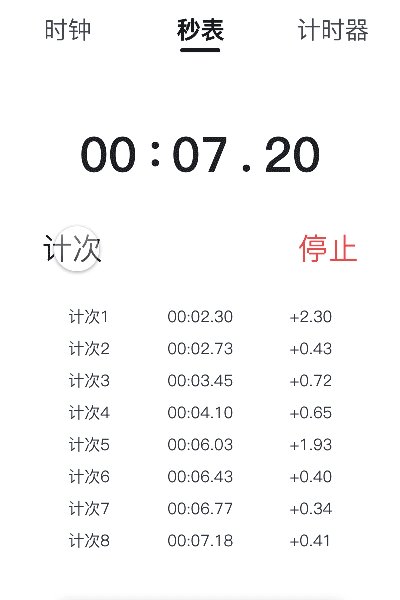
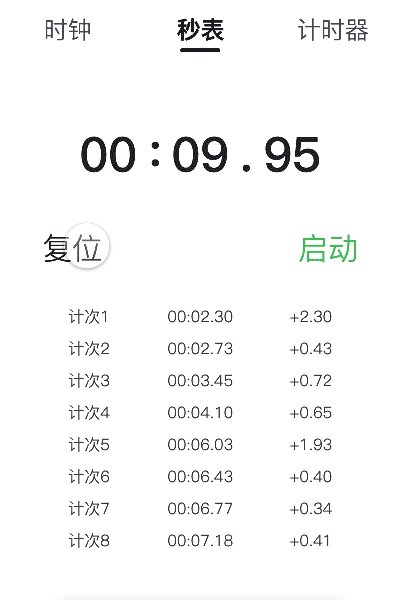
具体实现效果


↑动态交互过程
案例源文件下载&预览:https://cloud.protopie.io/p/6d959af9bb
(需要下载源文件,源文件中有三个不同场景,对应“时钟”、“秒表”、“计时器”)
本篇教程涉及的protopie功能
触发:监听、单击
反应:赋值、文本、停止、颜色、透明度、大小、滚页
变量:数字变量及其计算表达
制作思路
时间计算及数字表达
对于基础时间的计算方式与时钟教程中的计算方式类似,差异在于,秒表的时间精度更小为百分之一秒,且仅显示到分钟数。微秒(百分之一秒)每0.01秒+1,每1秒归零一次;秒每秒+1,每60秒归零一次;分每60秒+1。数字表达同样需要在个位数字前面添加一个“0”,以保证数秒表以00:00.00六位的形式显示。
计时的启动、暂停、继续及复位
秒表与时钟的差异在于时钟在自动加载时就开始循环计时,但秒表需要在用户做点击操作时进行,同时需要支持暂停和继续的操作,暂停的操作可以利用protopie中的“停止”暂停时间计算。

继续操作时需要注意微秒、秒和分的计算都是在停止时的计数基础上进行计数的,所以对于“+1”和归零的操作需要基于停止数来做延迟开始的设置。举例来说,当要从02:44.07的时间点重新开始时间计算时,微秒归零和秒钟+1的时间需要等待(1-0.07)秒的时间;而秒钟归零和分钟+1的时间需要等待(60-44.07)秒的时间。
复位的操作是需要增加一个将微秒、秒、分钟的值手动恢复至0的设置。
对同一对象的单一触发实现不同操作
秒表的页面中间为操作区域,放置两个按钮,秒表未启动时左右按钮分别为“计次”和“启动”,其中“计次”按钮不可用;当开始计时后“计次”按钮可用,同时“启动”按钮变为“停止”;当用户点击“停止”按钮,左侧“计次”按钮变为“复位”,“停止”也重新变为“启动”;用户点击“复位”,回到最初未启动的按钮状态。
当然可以使用四个不同图层进行透明度设置来实现效果。同样也可以仅使用两个文本图层添加对文本内容的判断进行区分。
秒表计次功能及相邻两次计次时间差值计算
秒表中涉及到的计次功能,需要记录当前具体计次的次数,本次计次的时间,以及本次与上次计次的时间差。所以需要新增加三个变量,分别记录计次数、上次计次时间以及两次计次时间差的值。
每次用户点击“计次”按钮后,先将当前时间减去上次计次时间获得两次时间差后,将上次计次时间更新为当前时间,再在计次数上+1(不可改变顺序)。
计次信息的文本显示及查看
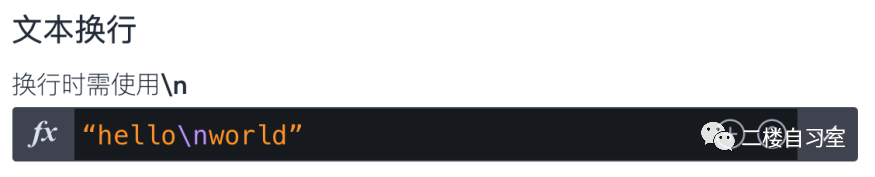
由于可以多次计次,每次记录都需要做换行显示,这里涉及一个文本换行 n 用法。

同时多次计时会出现次数显示超出单屏的显示,这时在计次的同时,需要随着计次的增加不断增加文本的显示区域,并利用滚页容器层和滚页反应使其最后一条可以显示出来。
具体实现步骤
step1
新建Protopie文件,实现基本视效。

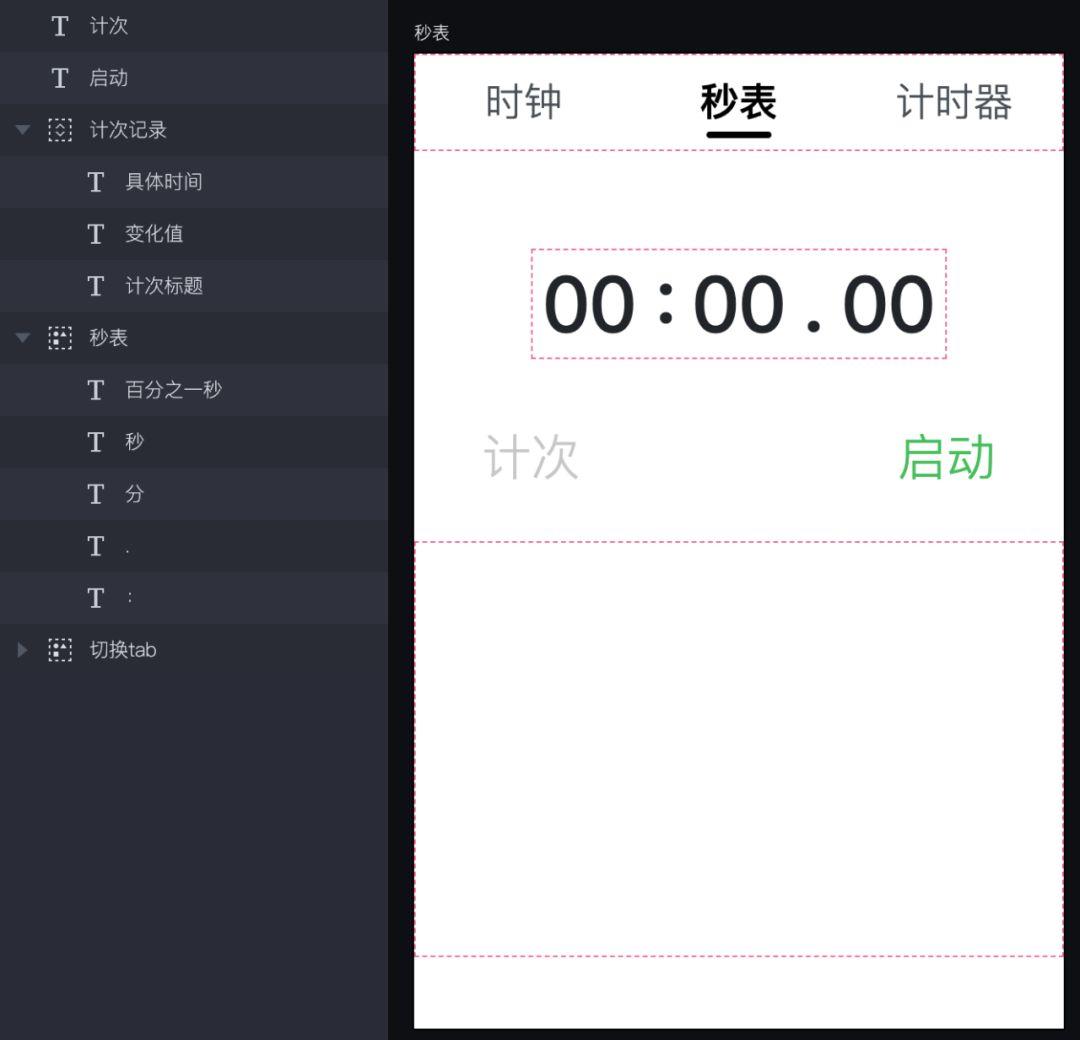
除切换tab之外,界面中操作按钮、秒表数字表达、计次记录显示均使用文本图层。
- 操作按钮默认文本使用“启动”和“计次”,其中计次按钮不可用所以透明度使用26%。
- 秒表的时间数字使用分开的三个文本图层,默认显示为00:00.00。(与时钟案例类似)
- 建立计次标题、具体计次时间和时间变化值的三个空文本图层,图层高度设为单行文本可以显示的高度,并一起放入计次记录的滚页容器层中,使滚页容器支持竖向滚动。
Step2
建立操作按钮之间的关系
根据前面梳理的按钮逻辑对“启动”文本图层添加“点击”触发:
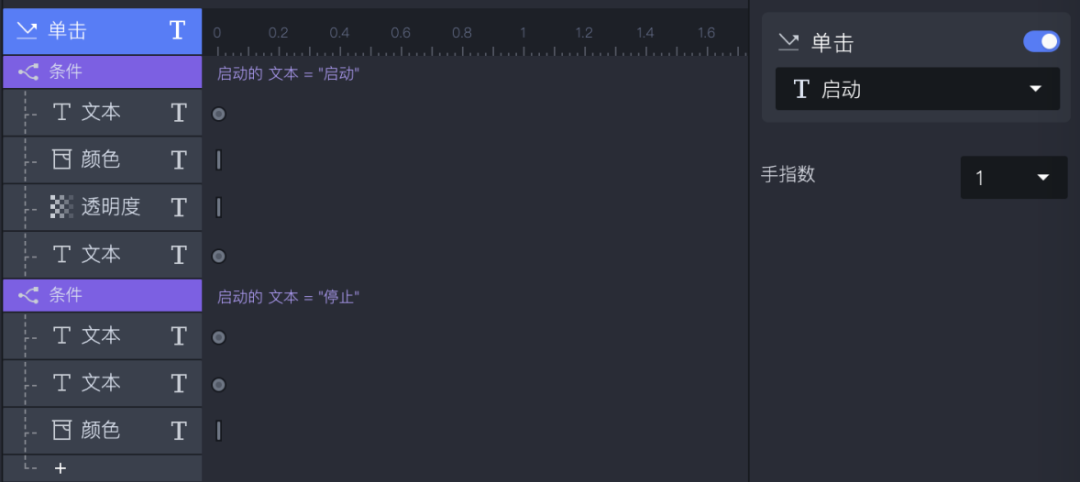
当“启动”的文本为“启动”时,将“启动”文本变为“停止”;将“启动”图层的颜色调整为红色;将“计次”图层透明度变为100%,代表可用状态;同时考虑到暂停后再次启动的情况,将“计次”文本设为“计次”。
当“启动”的文本为“停止”时,将“计次”文本变为“复位”;将“停止”文本变为“启动”;将“启动”图层的颜色重新设为为绿色。

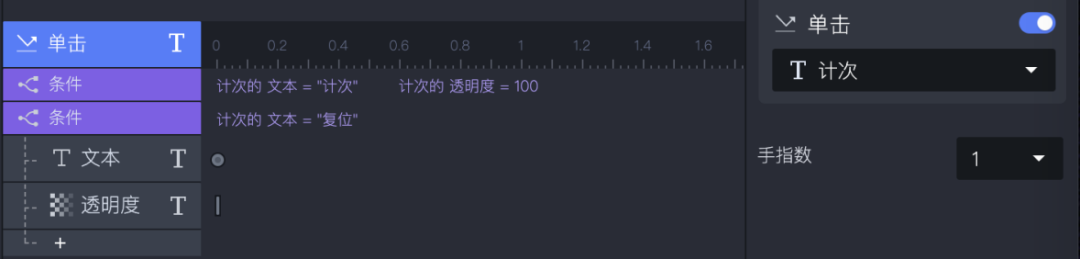
对“计次”文本图层同样添加“点击”触发:
- 当“计次”文本内容为“计次”,同时透明度为100时,计次按钮操作有效,具体反应设置之后再添加。
- 当“计次”文本内容为“复位”时,将“计次”文本重新设为“计次”,并将其透明度设为30%。

Step3
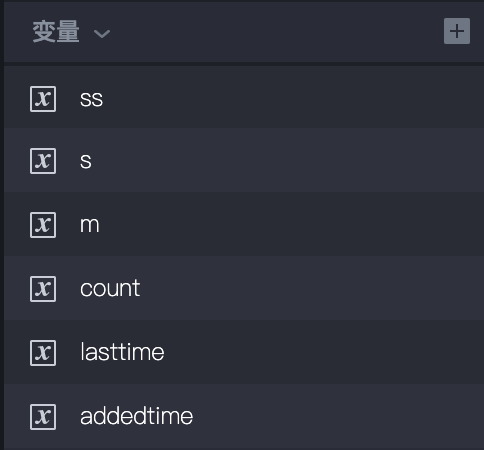
建立六个变量分别命名为ss、s、m、count、lasttime、addedtime,分别对应微秒数、秒数、分钟数、计次次数、上次计次时间、最近两次计次的时间差。(仅适用于当前场景的变量即可)所有变量均为数字变量,除了计次次数默认值为1之外,其他所有变量的初始默认值均为0。

Step4
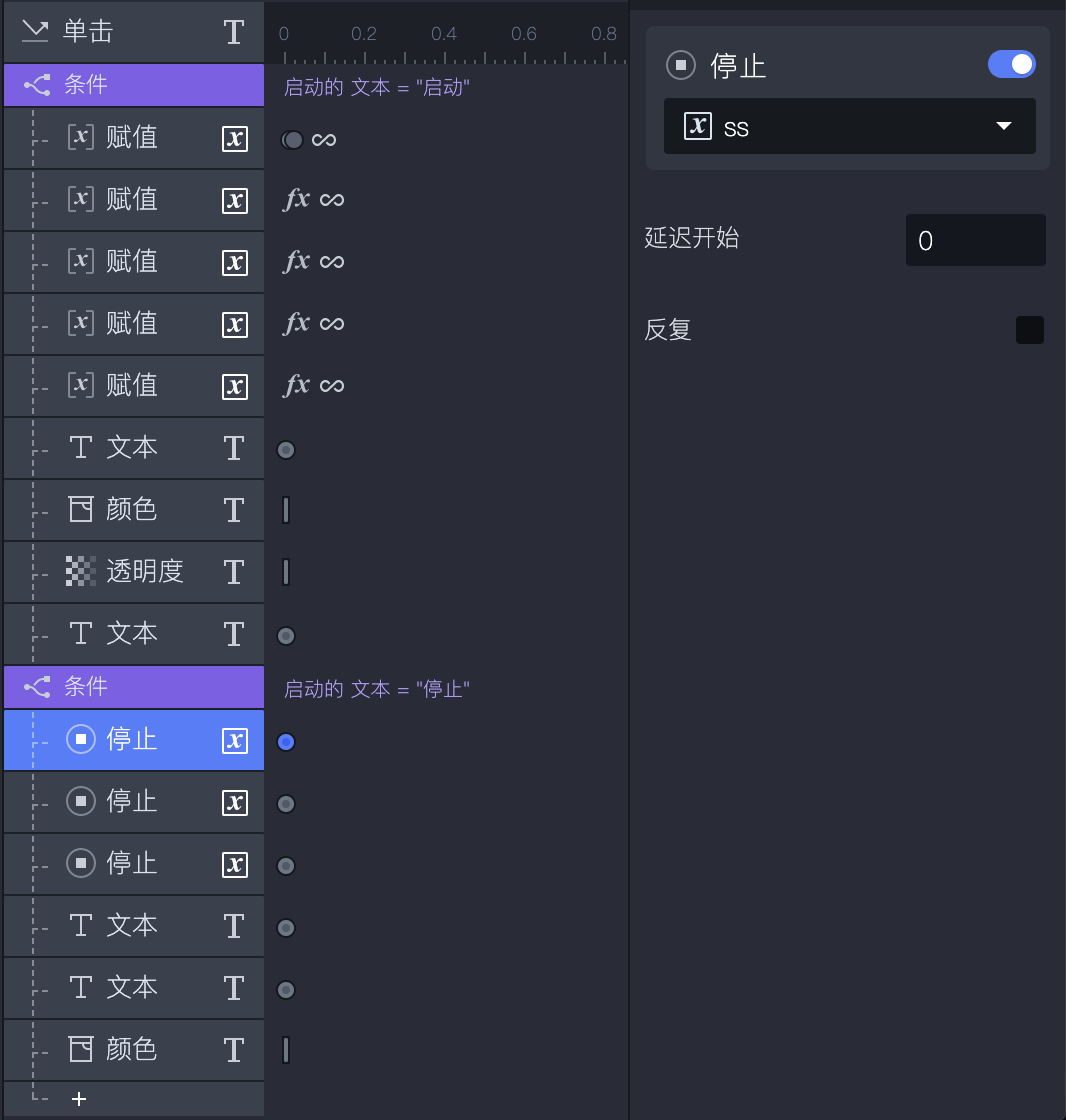
在对“启动“文本的点击触发下,添加对变量ss、s、m的赋值和停止操作
当“启动”的文本为“启动”时,对变量ss、s、m进行赋值设置:
变量ss代表微秒数,对其赋值2次,一次使其每0.01秒增加1;一次使其每1秒做一次归零赋值,同时+1的设置需要延迟0.01秒开始,而考虑其支持停止和启动的操作,所以归零增加操作延迟,具体表达式:1-(ss/100)

变量s代表秒数,同样对其赋值2次,一次使其每1秒增加1;每60秒做一次归零赋值。同样由于停止和启动的用户可操作性,每秒增加1的延迟开始需要与微秒数归零延迟的时间一致,使用表达式:1-(ss/100) ;而归零赋值的延迟开始使用表达式:60-s-(ss/100)。
变量m代表分钟数,使其每60秒增加1,延迟开始时间使用表达式:60-s-(ss/100) ,与秒数归零延迟的时间一致。

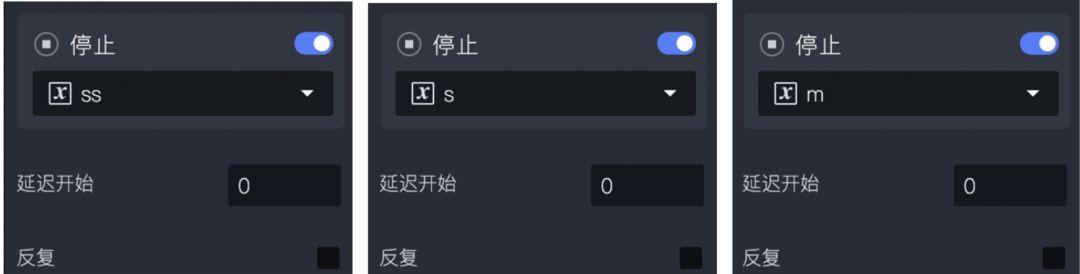
当“启动”的文本为“停止”时,对变量ss、s、m添加停止设置,使得点击停止文本时对变量ss、s、m的赋值计算停止保持不变。

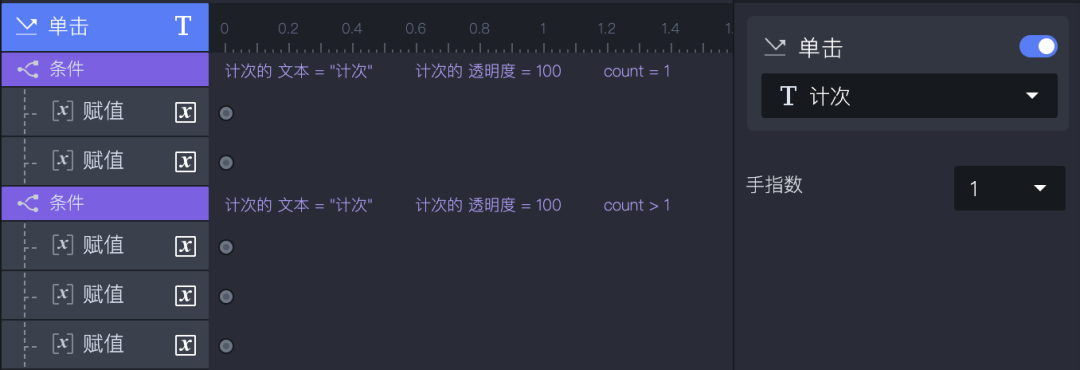
整体对“启动“文本的点击触发,即对界面中右侧按钮对设置,如下图所示:

Step5
添加触发“监听”,监听不断变化的变量ss,将秒表数字显示的文本与变量ss、s、m的关系建立起来。对于微秒数、秒数及分钟数增加条件判断,当数值小于10时使用表达式 “0”+ss 、 “0”+s 和 “0”+m ;当数值大于等于10时直接使用变量ss、s、m的值。

Step6
在对“计次“文本的点击触发下,添加对变量count、lasttime、addedtime的赋值。考虑到首次的计时的lasttime与addedtime值一致,同时在显示计时记录显示时首行不涉及换行操作,这里将 count=1 与 count>1 的场景作区分。

当“计次“文本为“计次“透明度为100%,同时 count=1 时:
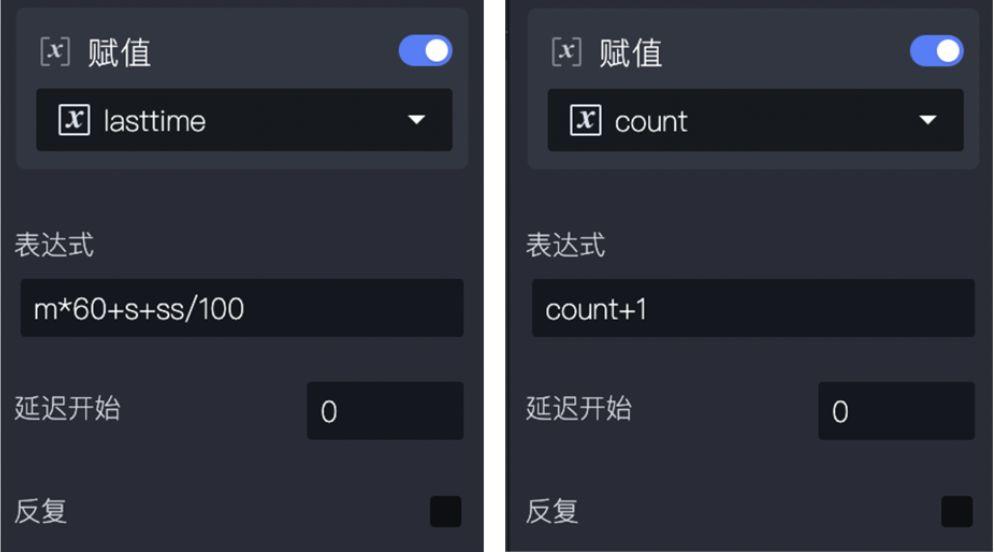
- 对先对变量lasttime赋值m*60+s+ss/100 记录下第一次计次时秒表走过的时间;
- 再对变量count做+1的赋值。

当“计次“文本为“计次“透明度为100%,但 count>1 时:
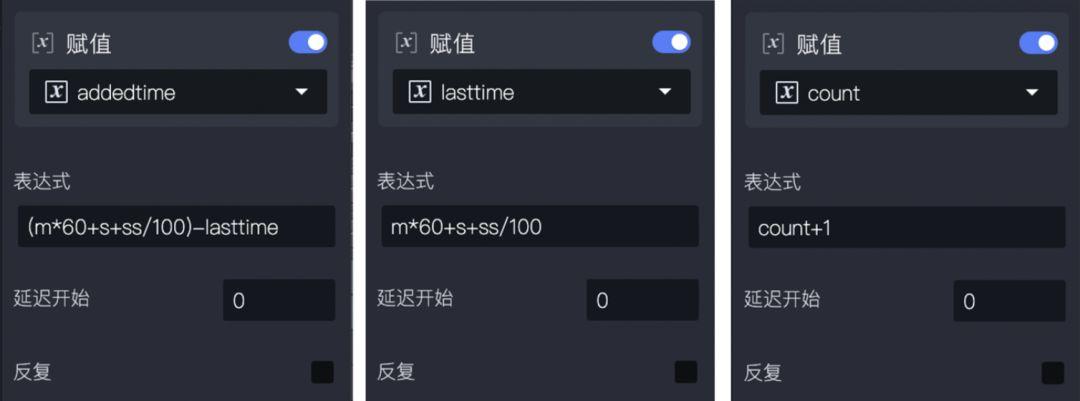
- 先利用变量lasttime和当前变量ss、s、m的值进行计算,得到其与之前一次计次的时间差赋值给变量addedtime,表达式为:(m*60+s+ss/100)-lasttime;
- 再对变量lasttime赋值m*60+s+ss/100 ;
- 最后对变量count做+1的设置。(这里的赋值设置需要注意先后关系)

Step7
将计次记录中计次标题、具体时间、变化值的文本与变量count、lasttime、addedtime的关系建立起来。同时考虑文本显示,将文本的高度与变量count也建立关联,使其每次高度都可以增加一行显示。
当“计次“文本为“计次“透明度为100%,同时 count=1 时:
- 对“计次标题“添加文本设置,文本内容使用表达式 “计次”+count。
- 对“具体时间“同样添加文本设置,内容为表达式 `分`.text+”:”+`秒`.text+”.”+`百分之一秒`.text ,即显示当前秒表数字显示对文本内容。
- 对“变化值“添加文本设置,内容为表达式 “+”+format(lasttime, “#.00”) ,这里由于是首次计次,所以计次时间变化量就为当前变量lasttime的值,在数字前增加一个“+“表示时间增量。这里还涉及一个在Protopie中将数字转换为文本格式时,可以指定数字显示格式的表达式。format(lasttime, “#.00”) 表示将lasttime作为文本显示,同时数值上需要保留至小数点后两位。

当“计次“文本为“计次“透明度为100%,同时 count>1 时,在变量count+1赋值之前增加设置:
- 先对“计次标题“、“具体时间“、“变化值“三个文本对高度进行调整,使其高度等于count*32 ,32表示每行文本的显示高度(文字大小为16,行距为2)。
- 对“计次标题“添加文本设置,文本内容使用表达式 `计次标题`.text+”n”+”计次”+count。表示在原有的“计次标题“文本内容的基础上,换行后显示本次的计次数。
- 同理将“具体时间“对文本内容设置为 `具体时间`.text+”n”+`分`.text+”:”+`秒`.text+”.”+`百分之一秒`.text;将“变化值“对文本内容设置为 `变化值`.text+”n”+”+”+format(addedtime, “#.00”)
Step8
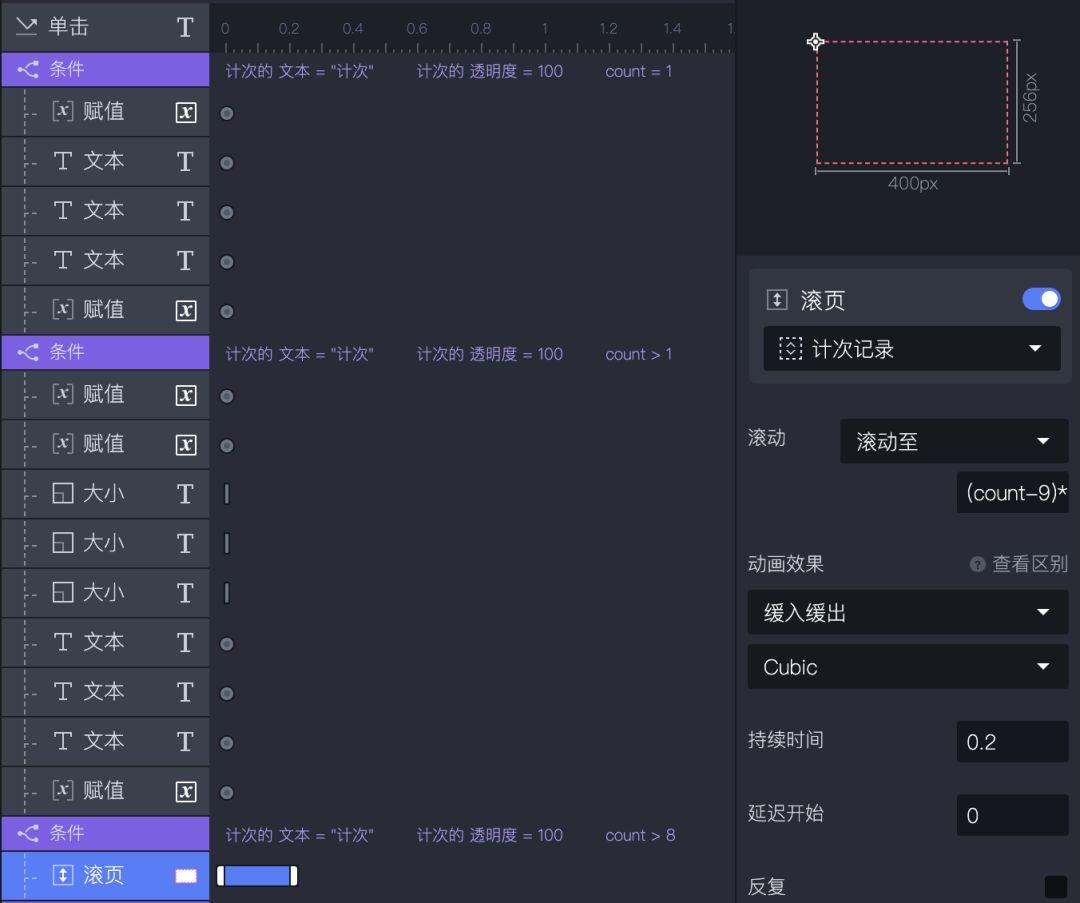
当计次显示操作一屏时,按照本案例的设定,单屏只能显示8条计次记录,当第9次记录出现时,即 count>8 时,增加滚页设置,使其自动向下滚动一行。使用表达式:(count-9)*32 这里表达式中需要将变量count-9是由于,整个条件 count>8 是放置在count+1赋值之后的,所以当执行滚页操作时,当前的变量count已经增加1了。
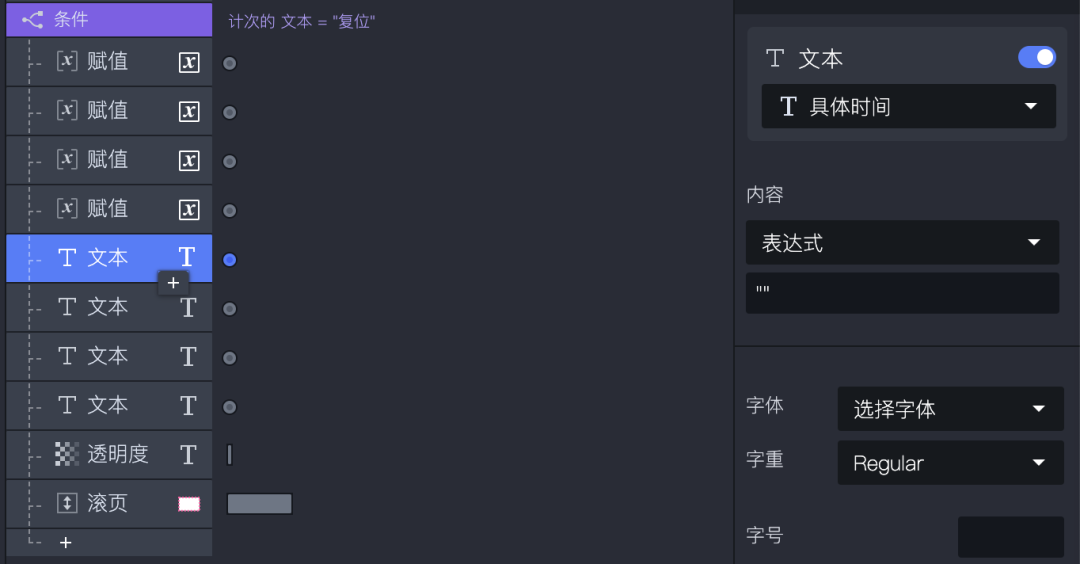
整体的当界面左侧按钮显示计次文本时的单击触发设置,如下图所示:

Step9
对当左侧按钮文本值为“复位”时,对所有的变量、文本值、文本高度、滚页做恢复到初始值的设置:
- 对变量ss、s、m、count的值重新设置到初始值。由于变量lasttime和addedtime是通过其他变量计算得到的所以不用做特别设置;
- 将“计次标题”、“具体时间”、“变化值”三个文本的内容都设置为 ““ ,表示空文本无内容;
- 将“计次记录“的滚页容器层重新滚页值初始的0的位置。

大功告成!!!可以直接在预览窗中查看效果~~
本文由 @Annie 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








大佬可以开放原文件下载权限吗?目前只能体验,想看原文件跟大佬学习