ProtoPie进阶教程1-3:计时器
计时器——用户可设定时间段,点击开始后时间倒数,直到结束。本案例中用户可以设定24小时以内的任意时间值进行倒计时,开始计时后界面显示剩余时间,同时圆环显示剩余时间比例,支持开始、暂停、继续、取消操作。

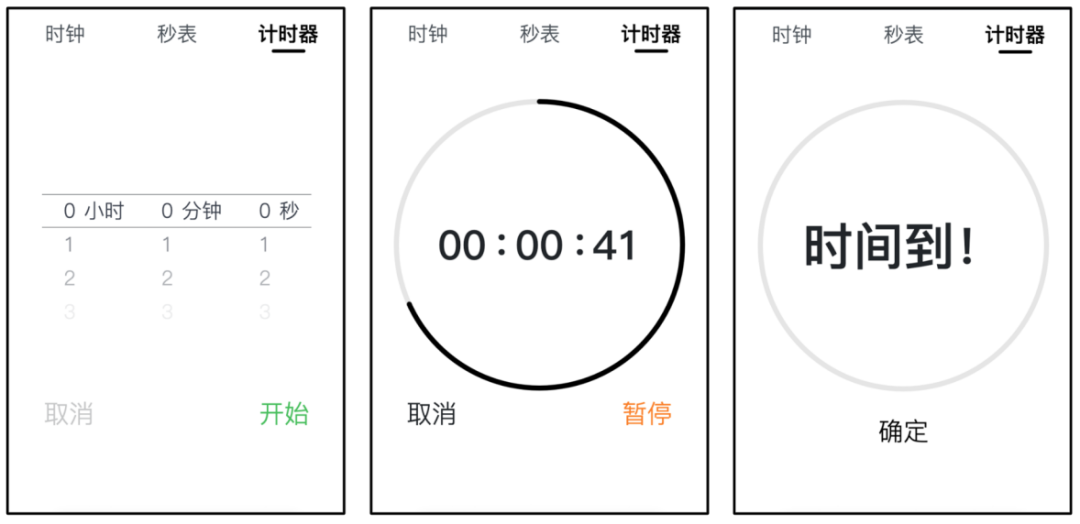
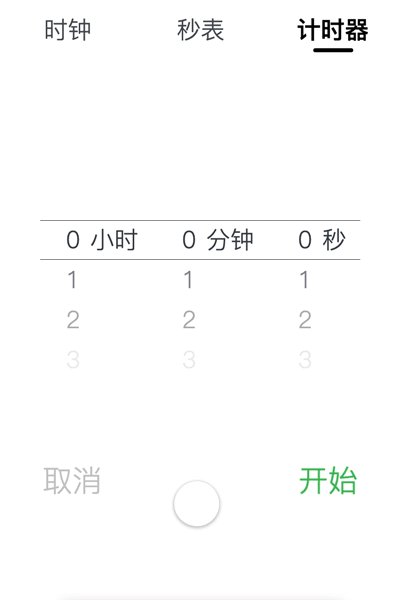
实现效果


案例源文件预览&下载:https://cloud.protopie.io/p/ada86850ea
(需要下载源文件,源文件中有三个不同场景,对应“时钟”、“秒表”、“计时器”)
计时器的三个流程:设置时间➡计时过程中➡时间到达提示。
设置时间界面由常见的轮盘选择器和两个按钮组成。计时过程中,界面上半部分显示剩余时间,圆环显示剩余时间比例;下半部显示两个操作按钮。时间到达后,提示页面上半部分显示文本提示,操作按钮仅显示“确定“按钮。
涉及protopie功能
触发:监听、单击、联动
反应:赋值、透明度、文本、停止、颜色、旋转、排序、重置
变量:数字变量及其计算表达
实现思路
1. 用户操作按钮的逻辑梳理
在计时器的三大流程(设置时间➡计时过程中➡时间到达提示)中,设置时间流程中,用户操作按钮显示“开始”和“取消”,其中取消按钮不可用。
计时开始后,操作按钮变为“暂停”和可用的“取消”按钮,用户点击“暂停”按钮使计时暂停及继续,同时按钮文本也会随点击在“继续”和“暂停”中进行切换。用户点击“取消”,本次计时操作不再进行,回到计时开始前的设置时间页面。时间到达后,页面中其他按钮消失,显示“确定”按钮,点击确定使计时器回到初始状态。
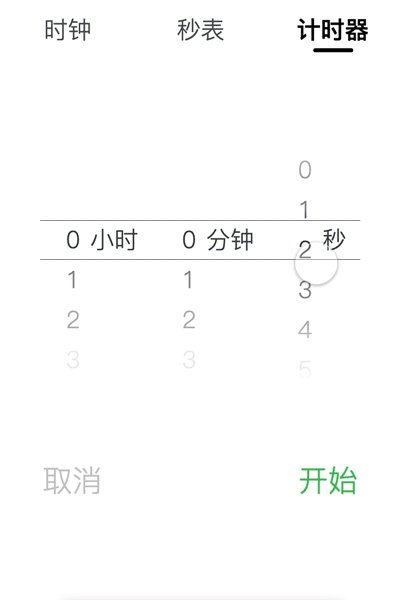
2. 滚动选择器的实现
滚动选择器是手机端常见的一种选择器,选择器会罗列所有的选项,用户可以通过滚动拨盘确认所需要的具体项。在实现的思路上,先利用protopie中滑页容器层实现按档位的滑动效果,而后可以通过联动触发将滑页值与具体选项的值关联起来。如果滑动过程中需要进行尺寸和透明度变化使其更接近真机效果,理论上也可以通过联动层进行设置。
3. 计时过程中的剩余时间记录与显示
计时器的剩余时间与之前时钟和秒表的案例正好相反,属于倒数计算,而且具体剩余时分秒数值的显示需要涉及时间单位的换算。首先将滚动选择器选定的时分秒数值统一换算成总秒数,才可以通过每秒-1实现当前剩余时间计算。
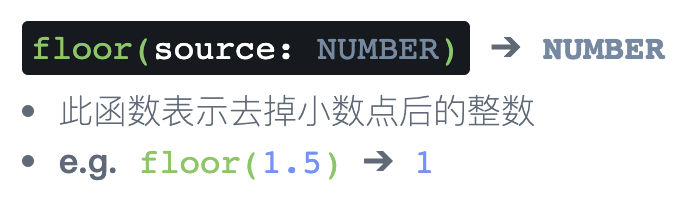
然后需要将这个剩余时间再转换为时、分、秒的显示,这里利用了Protopie的数学函数floor()的取整函数。举例来说,当剩余时间为12340秒时,其中小时数为floor(12340/3600) → 3小时,分钟数为floor((12340-3*3600)/60) → 25分钟,秒数12340-3*3600-25*60 → 40秒,可以表达为03:25:40。

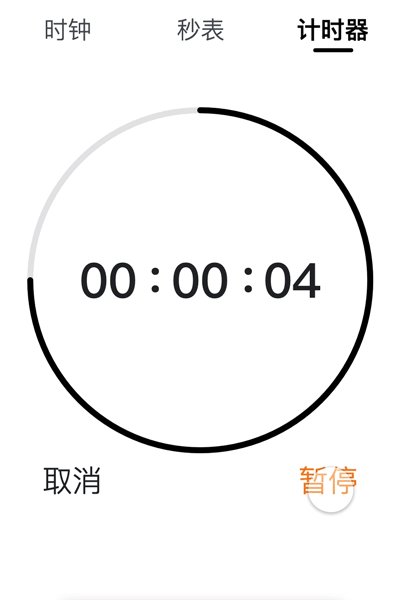
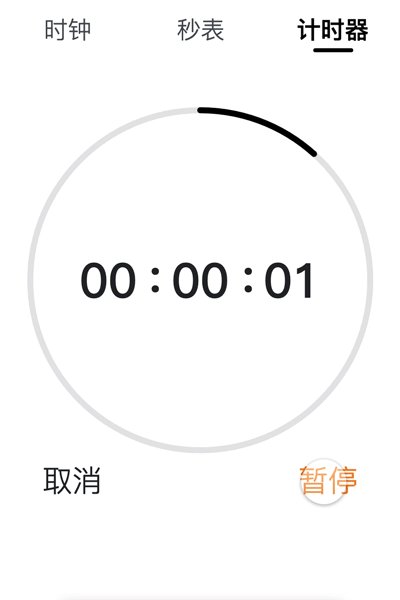
4. 剩余时间圆环比例的实现
在实现剩余时间的环状百分的实现上最大的难点在于Protopie中对图形描边的设置只有颜色、透明度、位置和宽度可以设置,想要实现最终效果上的环状百分比图的效果需要使用一些障眼法,对环状图进行切分后做旋转设置。
有两种思路:
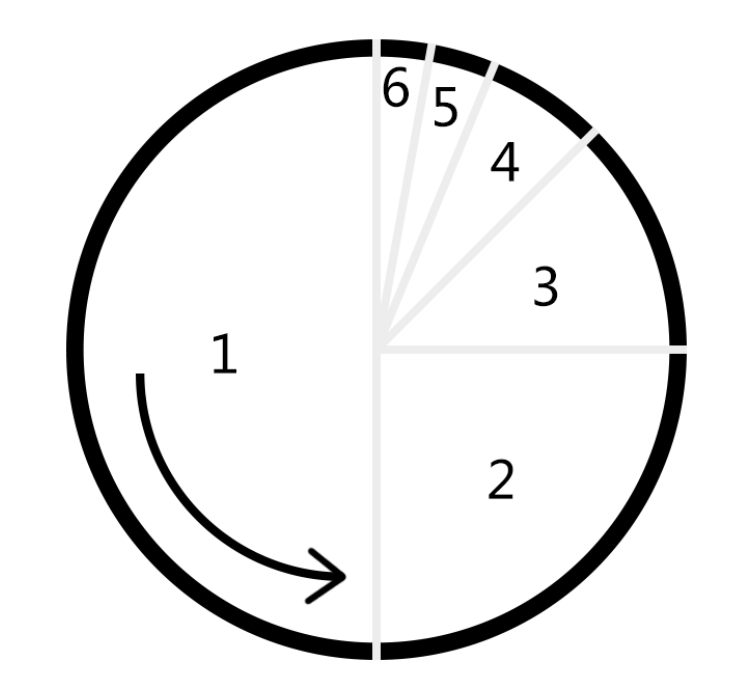
(1)将黑色圆环做切割后做旋转设置。具体切割方法见下图说明将圆环不断进行对半切割,实现效果就是将1号线段先进行角度旋转后,当其旋转180度后隐藏并开始旋转2号线段,旋转90度后隐藏开始旋转3号线段,以此类推。(我实现过程中发现这种方法图层很多,管理起来太复杂基本pass这个方案,有兴趣的可以自行尝试)

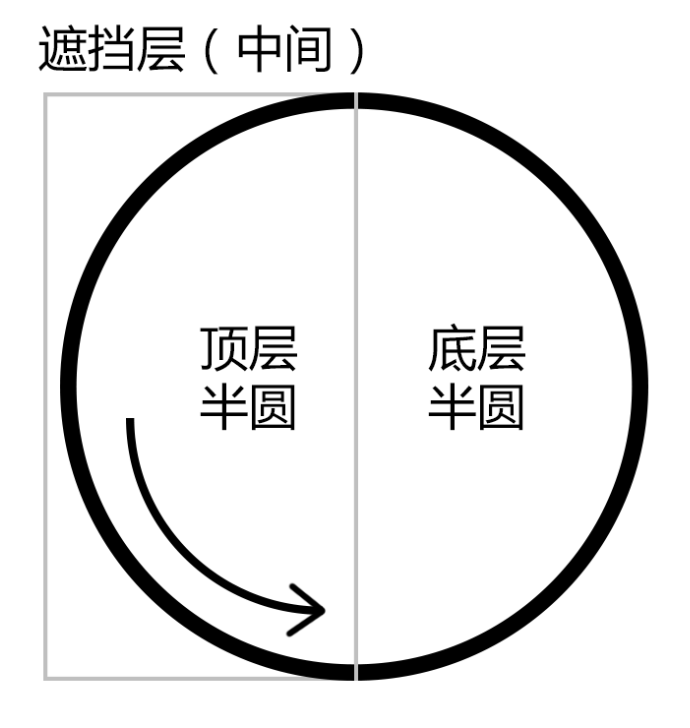
(2)将黑色圆环做对半切割,左右分别做旋转设置,同时在左侧增加与背景一致的遮挡图层,使得右半侧圆环可以旋转入内,具体图层关系如下。这样图层管理更便捷,下面的具体实现步骤中使用的就是这种方法。

具体实现步骤
Step1
新建Protopie文件,实现滚动选择器及按钮的基本视效。

建立秒选择、分钟选择、小时选择三个滑页容器层,高度可以显示7个文本高度,将0-59、0-59、0-23的多层文本层分别放置其中。并将滑页设置如下,自定义高度为文本高度,案例中为40。由于第一个文本和最后一个文本都需要滑动到中间的位置,所以还需要在文本前后,加上段前和段后的与背景色一致的矩形,高度为3个文本高度。
Step2
实现滚动选择器的滚动渐变效果,并建立三个变量分别命名为hour、min、sec使变量与滚动选择器选择的小时、分钟、秒数关联起来。
在滚动选择器滚动过程中的渐变效果有两种实现方式:
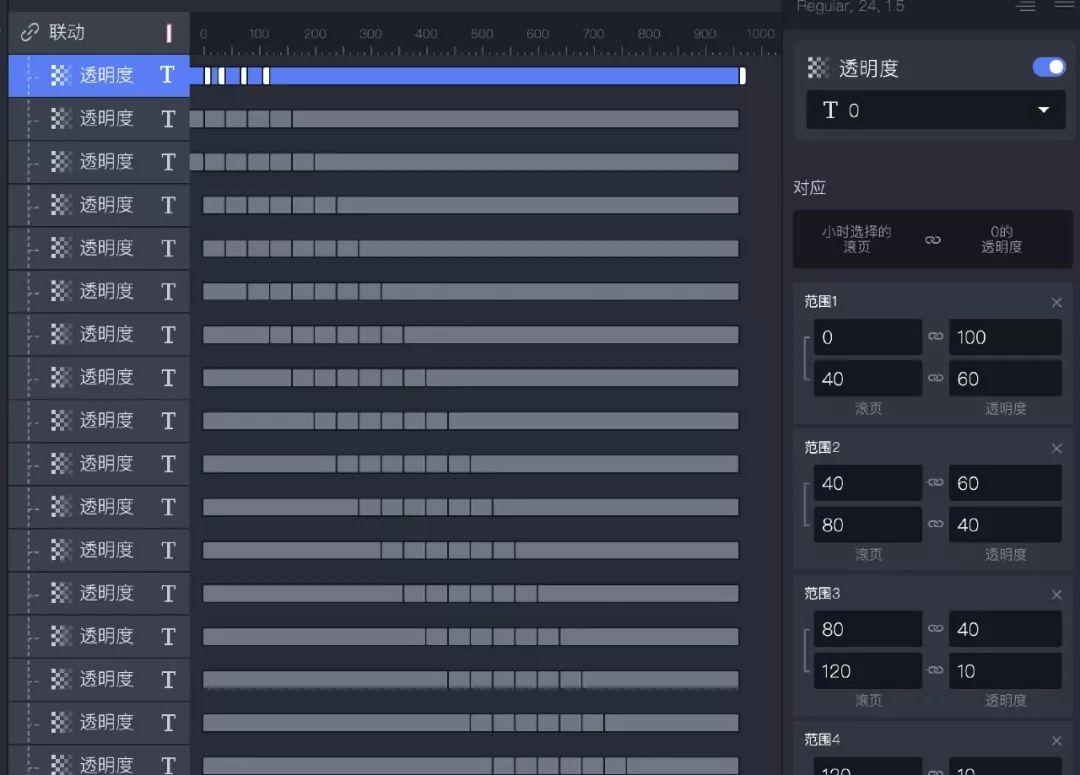
方式一:通过联动滑页容器的滚页值与单个具体文本的透明度进行联动设置,具体设置如下,但是这个方法需要对滑页容器中每个文本进行单独设置,较为繁琐,不建议使用。

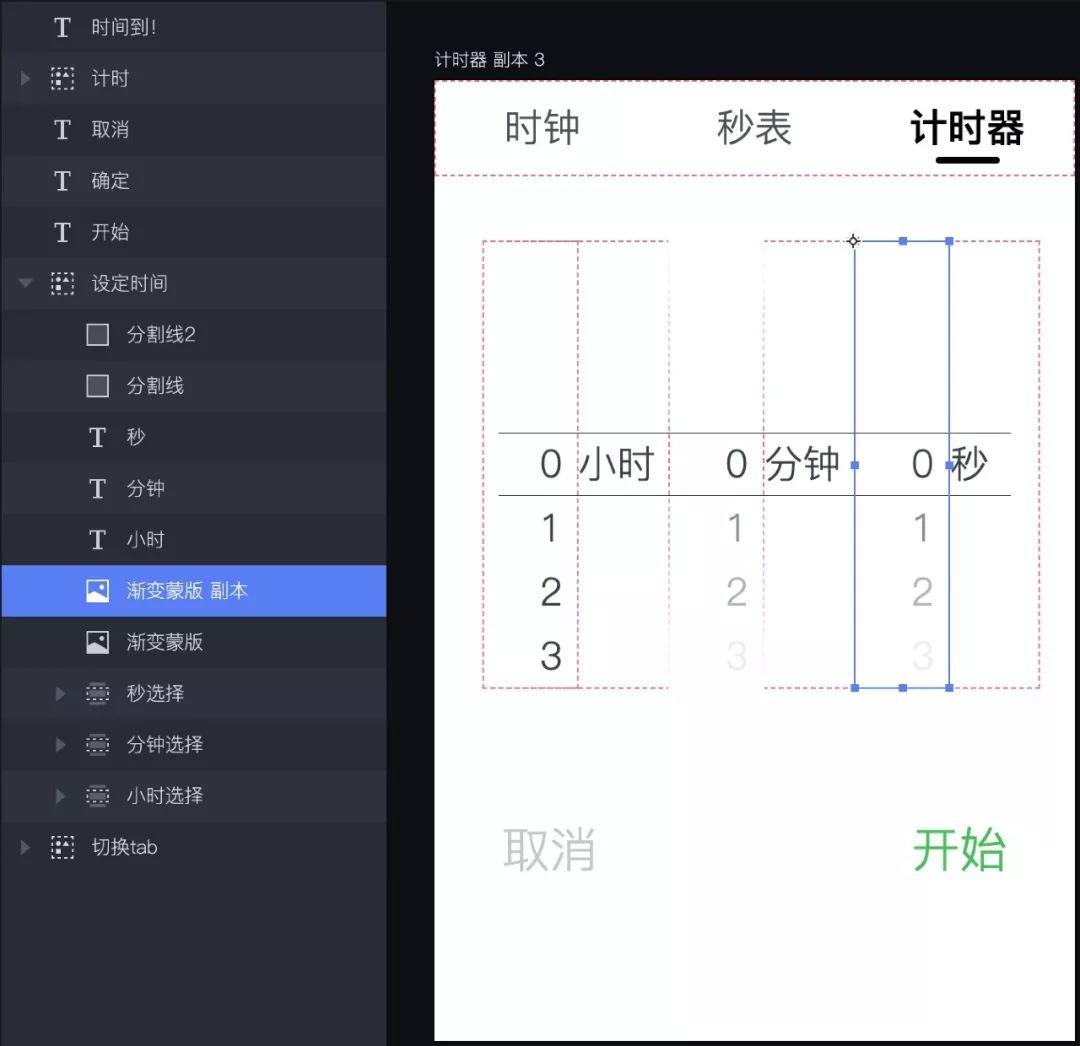
方式二:可以直接在滚页容器层上添加背景色渐变的蒙版,模拟渐变效果。

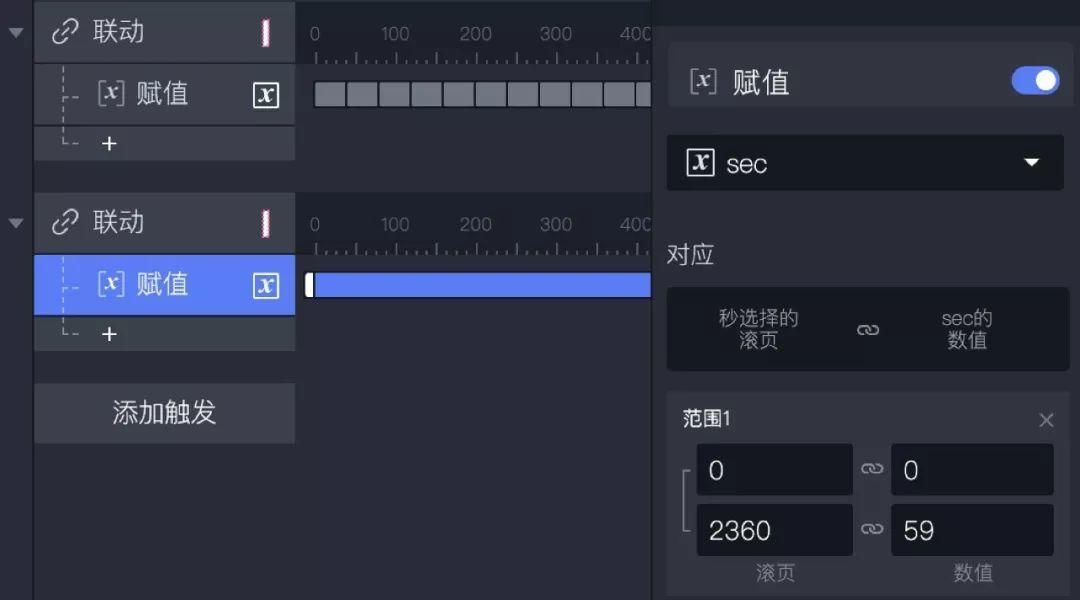
利用联动将变量hour、min、sec与滚动选择器选择的小时、分钟、秒数关联起来。由于我们自定义了每次滑页值,所以可以直接使用单条联动范围设定,对应可以直接得到整数值。实现这一步后可以开启变量显示,预览一下具体效果。

Step3
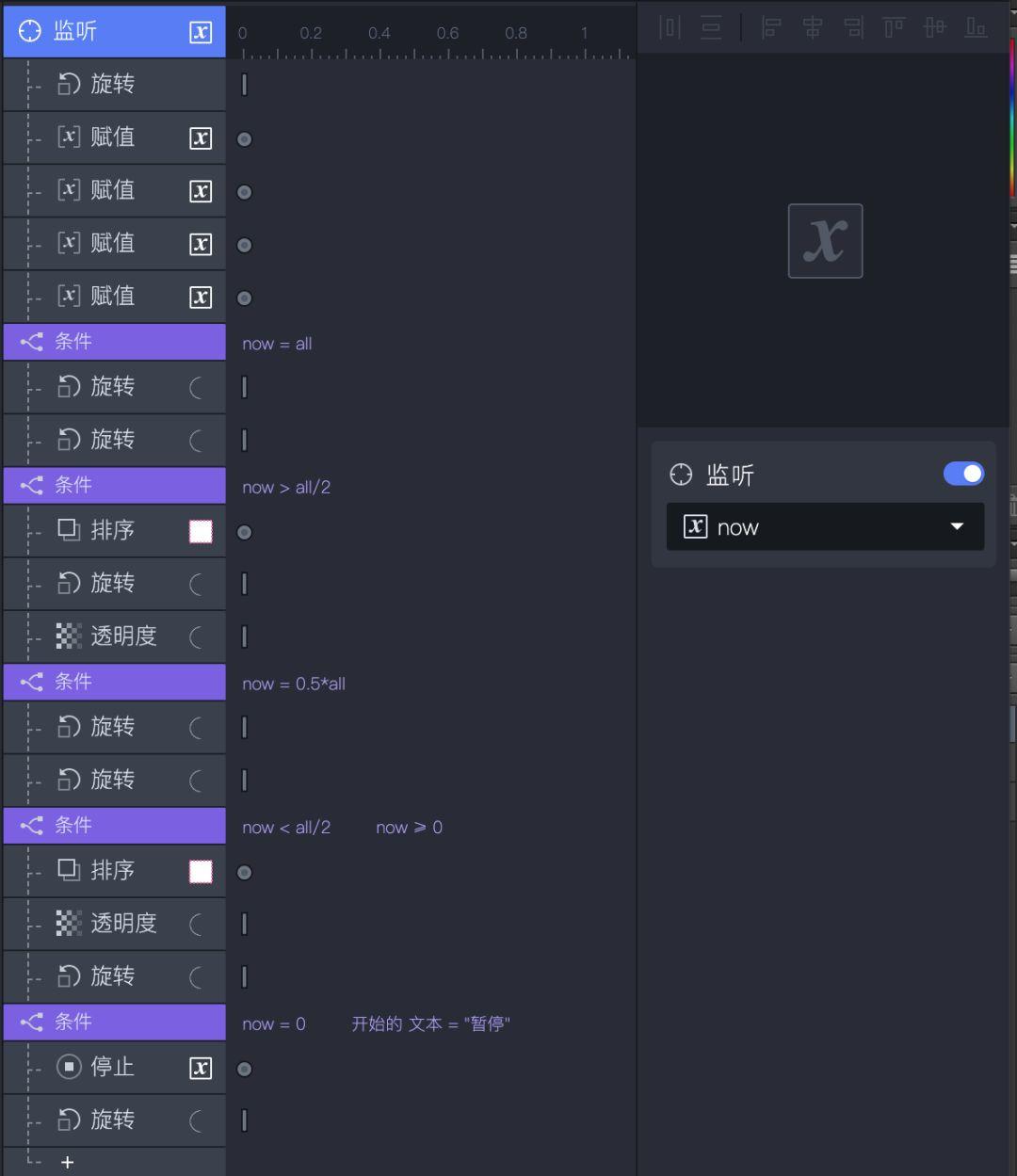
新建变量all、now,对应用户设定计时的总时长和当前剩余时长。使用户点击“开始”后支持计时倒数,而开始后也支持计时的暂停、继续及取消。
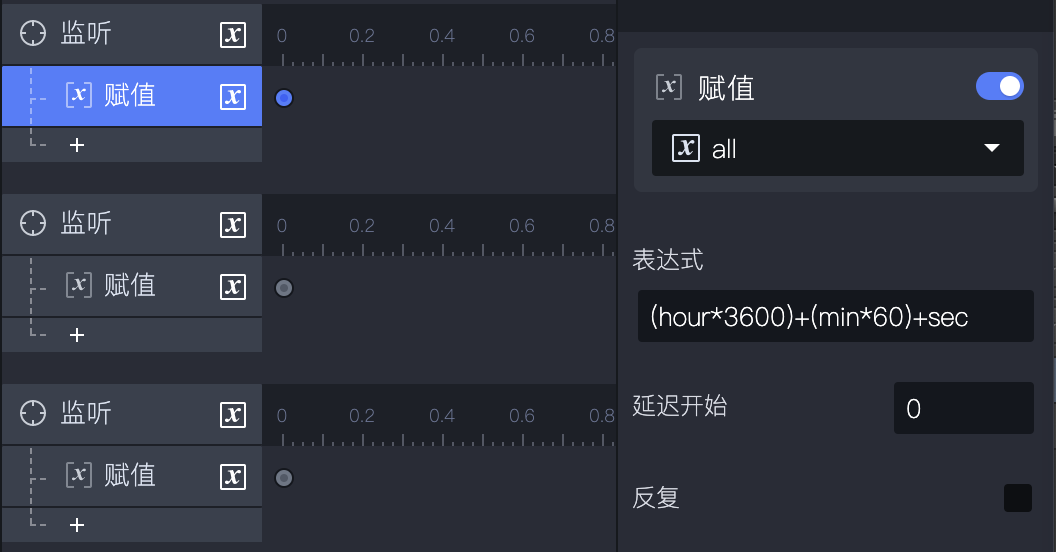
当用户设定的时间为0时点击“开始”不起效,为了进行操作判断,变量all的即用户设定的总时长最好是可以在用户滚动时可以直接进行赋值计算,所以首先对变量hour、min、sec添加监听,每次变化都对变量all进行一次赋值,表达式:(hour*3600)+(min*60)+sec。

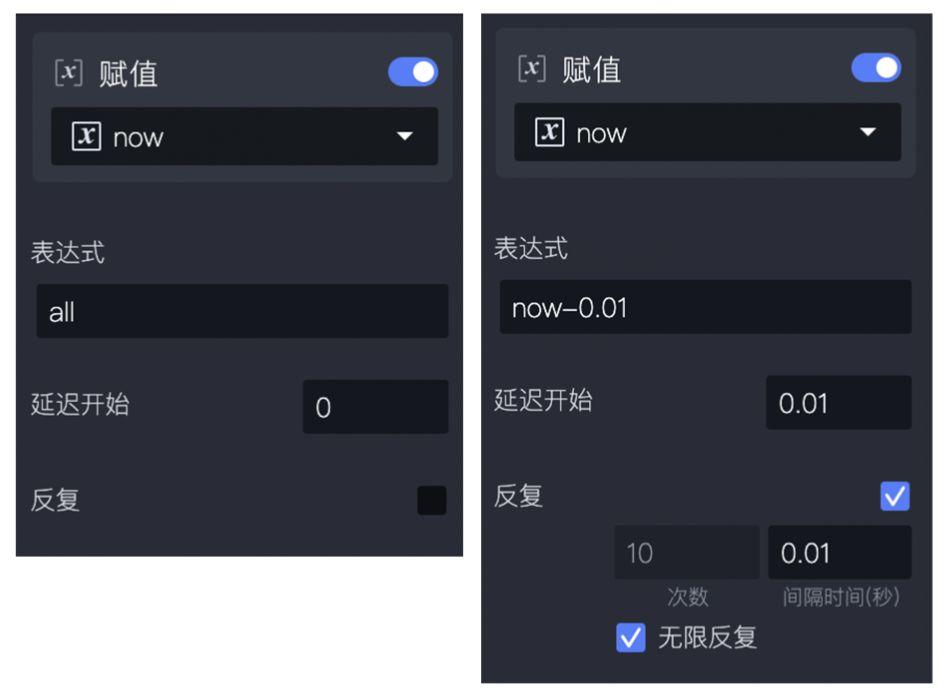
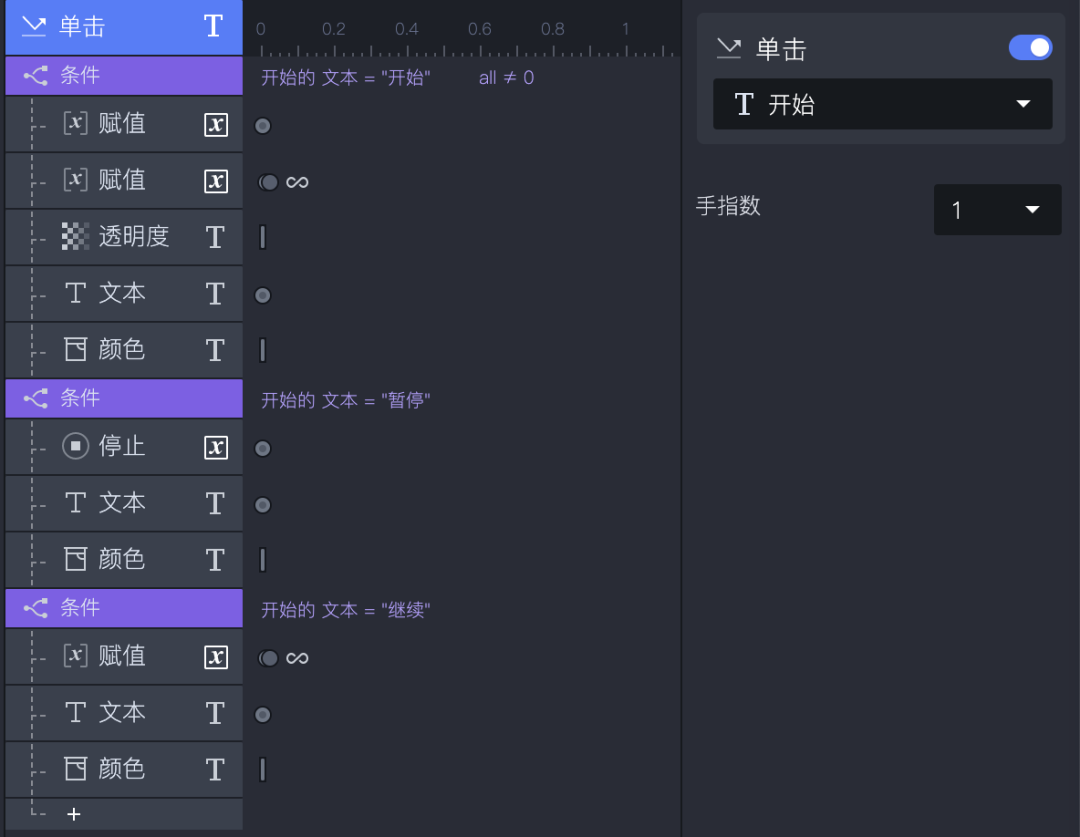
对开始的文本添加单击触发,当文本为“开始”且变量all≠0时,对变量now进行两次赋值,首先使其等于变量all的值,而后使其0.01秒减少0.01,延迟0.01进行,这边使用0.01的时间精度使得暂停和继续不用做复杂单秒内的时间判断。

当文本为“暂停”时停止变量now的倒数计时;当文本为“继续”时重新进行每0.01秒减少0.01,延迟0.01进行的设置。
最后对这几种状况的文本内容、文本颜色、文本透明度进行设定将操作连贯起来。

Step4
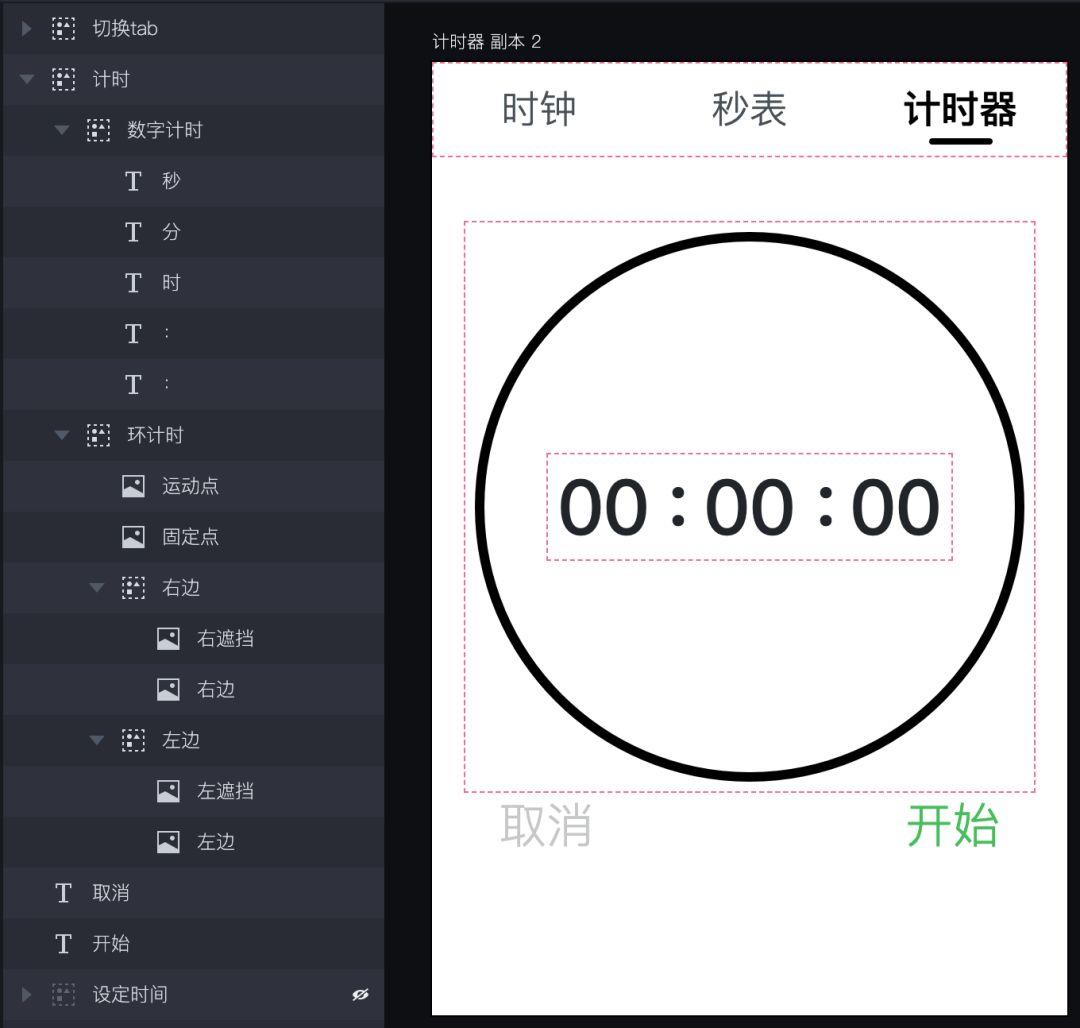
将设定时间的滚动选择器隐藏,并剩余时间的数字表达和环形百分比资源导入,以实现倒计时过程中的基本视效。

数字表达中需要拆分时分秒,使用不同的文本图层。
环形百分比主要分为三部分:
①运动点&固定点,实现描边的圆角效果;
②右半圆环分为底部黑色圆环和上部白色半透遮挡层(旋转180°、默认透明度0%);
③左半圆环分为底部黑色圆环和上部白色半透遮挡层(旋转180°、默认透明度90%)。
由于图层关系,默认效果显示为一个黑色正圆。
Step5
新建变量ceilnow、lasth、lastm、lasts,计算具体的剩余时间,将计算时间换算并显示为具体文本,实现计时过程中数字计时部分。
由于变量now之前设置中计算精度为0.01秒,所以计算剩余时间时先要进行一次去小数点后整数进一的设置,利用 ceil() 表达式,并复制给变量ceilnow。

结合前文对时间换算的思考,增加对变量now的监听触发,对变量ceilnow、lasth、lastm、lasts,分别进行赋值设置。
变量ceilnow=ceil(now)变量lasth=floor((ceilnow/3600))
变量lastm=floor((ceilnow-3600*lasth)/60)
变量lasts=ceilnow-3600*lasth-60*lastm
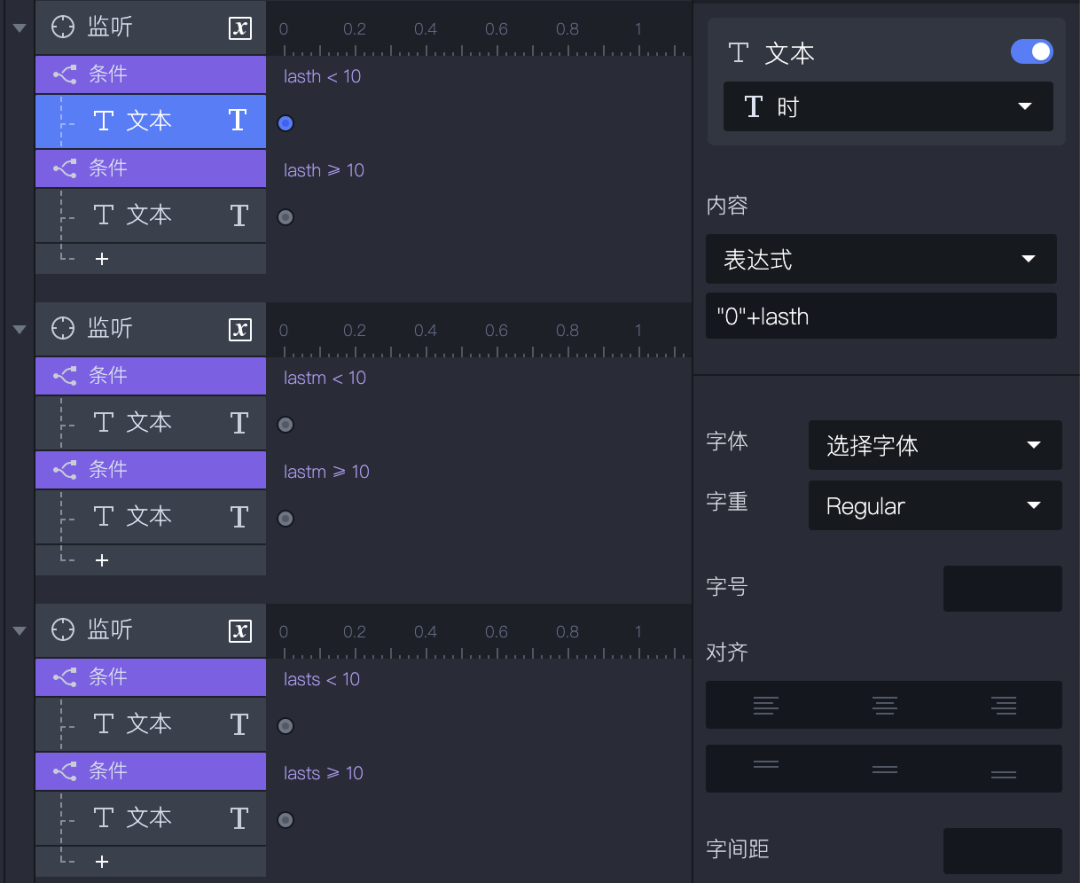
对变量lasth、lastm、lasts添加监听,对时分秒的文本内容进行设置,使其在显示上永远显示00:00:00的六位格式。

Step6
实现倒计时过程中,环形剩余时间百分比的显示。
首先是圆环边缘圆角的小圆点的旋转设置,在对变量now的监听触发下增加运动点的旋转设置。使其旋转角度与剩余时间与设定时间的比例相关,旋转至使用表达式 (now/all)*360。
然后是左右半圆的旋转设置,案例中主要是对白色半透遮挡层进行旋转设置。左右半边的旋转看为两个阶段,使用条件判断后进行设置。
- 当变量now>all/2时,增加排序的设置,将左侧半圆及其遮挡层放置于右侧半圆及遮挡层之后,右侧半圆遮挡透明度设为0%,再添加左侧遮挡的旋转表达式,案例中使用的是 (now/all)*360-180 ,实际的话需要结合各自使用的切图资源。
- 变量now<all/2且≥0时,增加排序使得右侧半圆及其遮挡层放置于左侧之后,将右侧半圆遮挡透明度设为90%,使其显示并添加与右侧一致的旋转表达式。
设置完成后测试了一下,对几个节点值再增加旋转设置以保证效果:
①当变量now=变量all时,即用户开始计时的时候将左右半圆的上层遮挡均设为不被遮挡。
②当变量now=all/2 时,再做一次左右遮挡的旋转设置,使其显示为左侧完全遮挡、右侧完全显示。
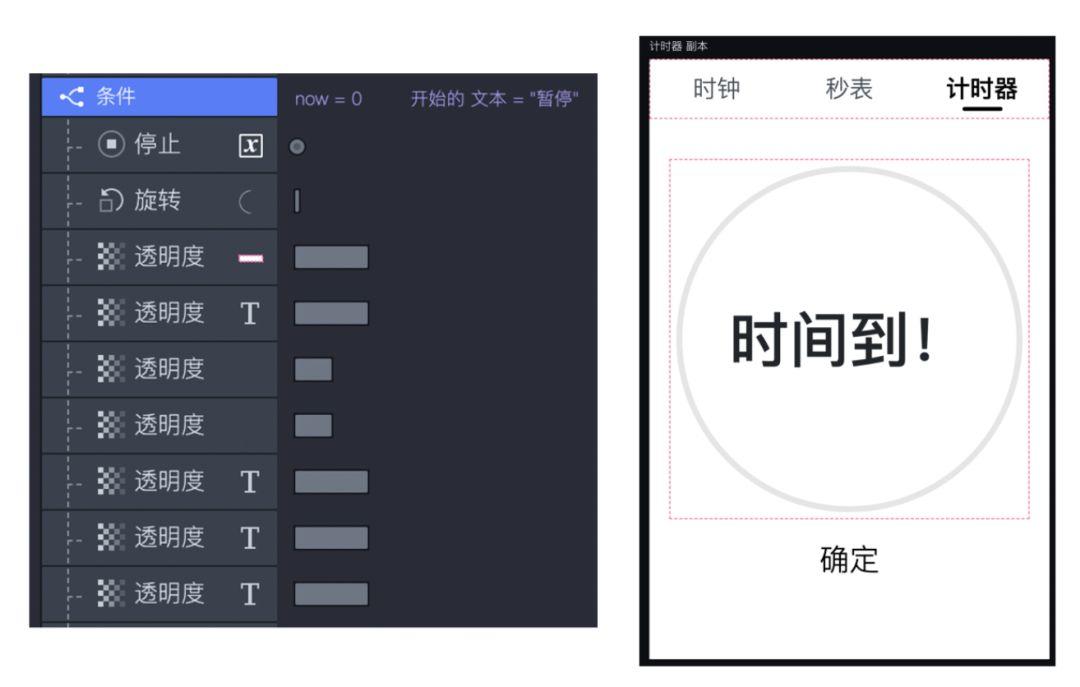
③变量now=0且开始文本内容为“暂停”时,停止变量now,并且将右侧的遮挡半圆完全遮挡右侧半圈。

Step7
增加“时间到!”文本和“确定”按钮,当到达计时时间时显示出来。确认按钮支持点击操作,实现完整的操作逻辑。
增加“时间到!”和“确定”两个文本图层,监听变量now当其=0且开始文本内容为“暂停”时,添加透明度的设置,使其显示为下面右图所示效果。

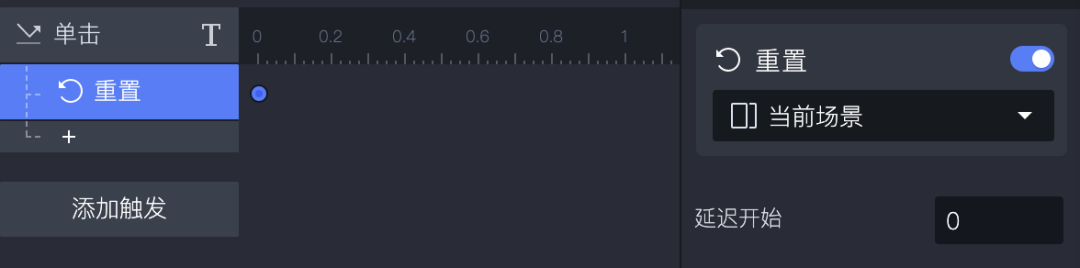
对本文“确定”添加点击触发,添加一个重置,使其点击后使场景重置,恢复到最初效果。

Step8
最后整体整理一下所有图层透明度关系,使页面所有元素在不同的计时阶段中下进行正常的显示及隐藏。
大功告成!!!可以直接在预览窗中查看效果~~
本文由 @Annie 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








感谢分享!只看文字有些地方还是没理解,楼主可以更换一下源文件吗?
源文件搞错了,和之前的重复了,这个案列的没发
厉害