ProtoPie进阶教程:列表滑动的操作判断
本案例会用列表滑动操作的速度判断为例,教会你在Protopie中进行操作判断的主要思路和多种实现方式。

具体运用场景
对于长列表来说,我们一般会增加一个回到顶部的按钮,使用户点击后能够直接回到首屏。一般情况下,回到顶部按钮是常驻的,在超出一屏时,按钮出现,用户需要时候,点击即可返回顶部。
如果说我们想要让设计比用户想得更早,就可以在列表界面在浏览超过一屏后,用户进行快速上滑时,做出预判用户有快速回到顶部的需求,这时界面才会出现回到顶部的图标按钮,点击后可以直接回到顶部。这样回到顶部按钮既不会遮挡界面显示,也可以在用户最需要的时候出现。
需要实现的效果
用户做上滑操作时,当速度满足一定条件时,页面的反馈与正常上滑的操作有所区分。本案例实现动态效果:

案例源文件下载&预览:
https://cloud.protopie.io/p/14e927bfe8(需要下载源文件,源文件中有四个不同场景,对应“快掷”、“速度判断”*2、“次数判断”)
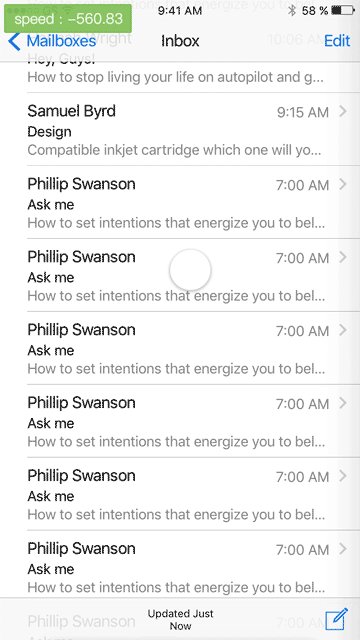
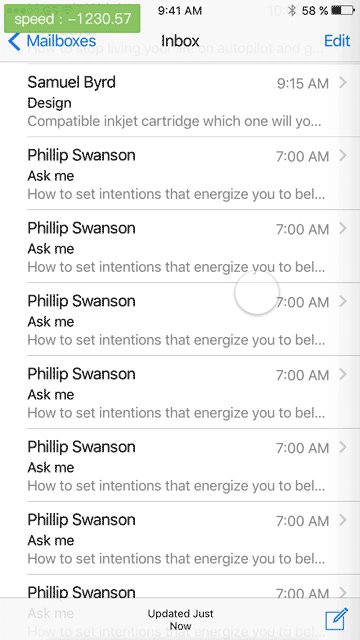
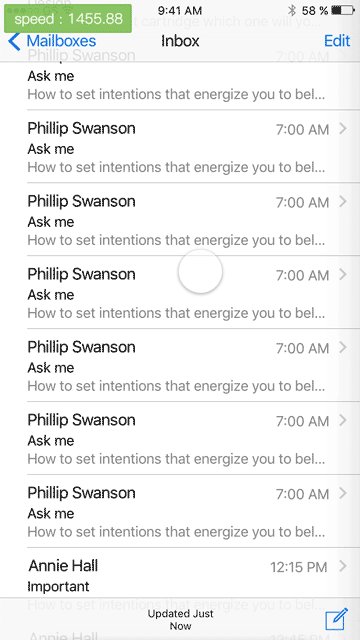
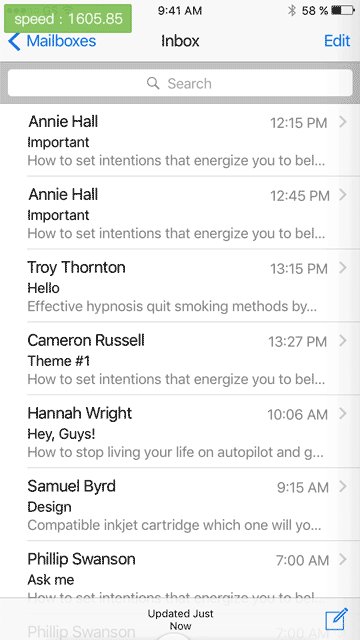
本案例中长列表当滑动超过一屏后,快速向上滑动则出现回到顶部的图标,点击回到顶部。
此方案需要满足的两个判定条件:
- 滑动距离超过一屏;
- 滑动速度超过X。
使用Protopie的触发
第一种实现方法
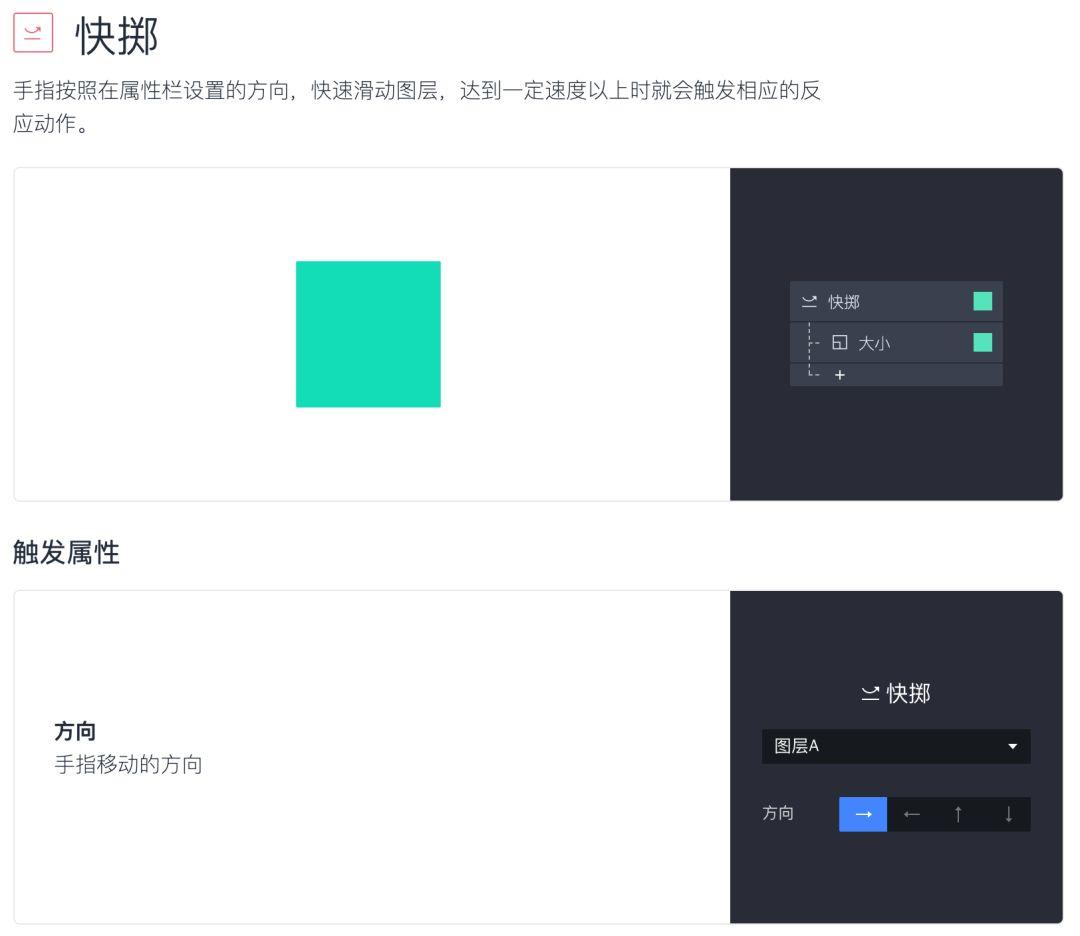
最简单的方法是使用“快掷”的触发(手指快速滑动图层,达到一定速度可以出发相应动作),但是“快掷”能改变的只有滑动方向,对于具体的速度无法自定义设置。


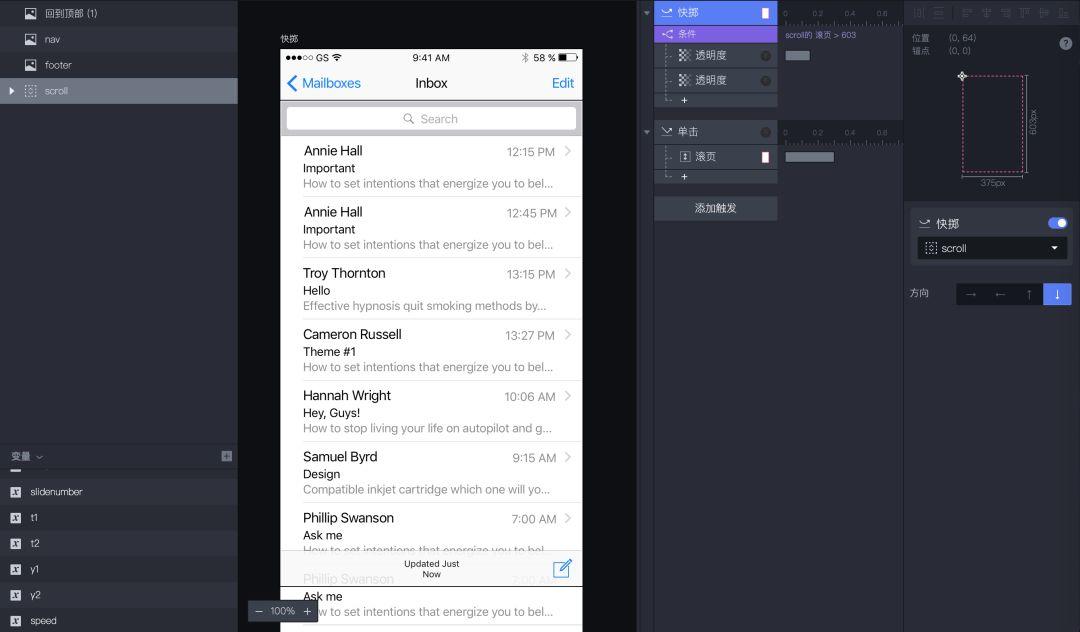
使用快掷触发的界面设置
利用Protopie预定义变量
第二种实现方法
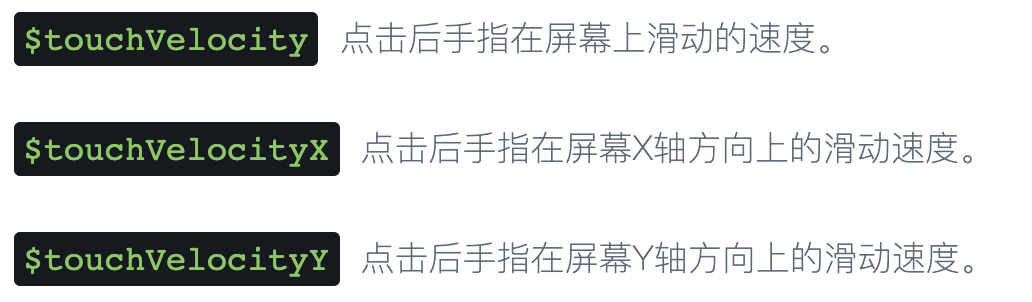
Protopie中有预定义获取点击后手指在屏幕上滑动的速度:

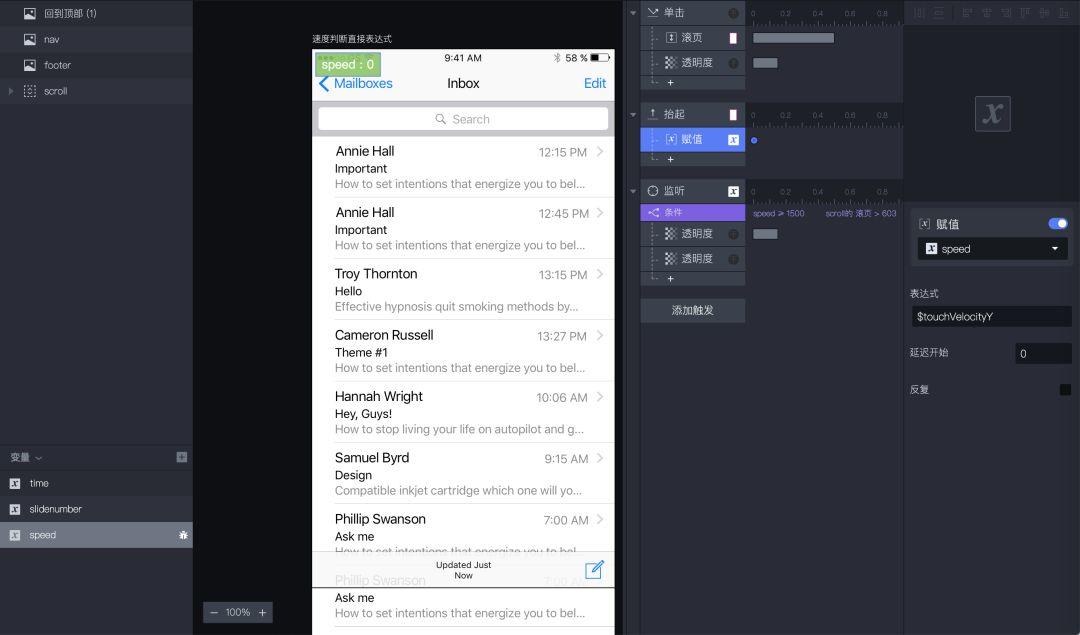
具体实现,在抬起时获取用户滑动速度(其中速度正负值表方向),并赋值给变量speed,监听speed的值,当满足speed>1500且滚页超过一屏(滚页>603)则回到顶部图标出现。这样具体有效速度的范围便是可以调整的。

使用预定义变量实现的界面设置
自定义参数计算
第三种实现方案(小爷自己算速度)
具体实现步骤:
Step1:设置6个变量,分别为time(计时器);t1和t2(对应下击时时间及抬起时时间);y1和y2(对应下击时及抬起时鼠标或手指的在Y轴上的位置);speed对应用户的操作速度。
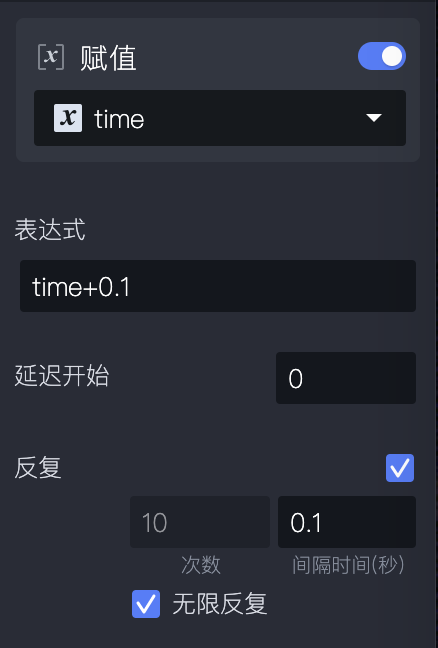
Step2:变量time为数字变量,添加自动加载触发后赋值time,使用循环表达式time+0.1,即使用0.1秒为最小单位(可以自己设定)进行计时。

Step3:t1和t2,分别添加在下击和抬起操作下,使其等于time。Step4:y1和y2,分别添加在下击和抬起操作下,用户操作位置的y,使用表达式$mouseY
Step5:在抬起操作下进行speed计算:speed=(y2-y1)/(t2-t1)
(速度的正负值表示其在y轴上的方向)
PS. 若方向不做考虑可以使用abs函数,abs是取绝对值的函数去除移动方向的限制。
Step6:最后添加监听,监听speed参数,使用条件当满足speed>1500且滚页超过一屏(滚页>603)则使得回到顶部图标出现。(这样就不嫌事多的完成自己的计算)

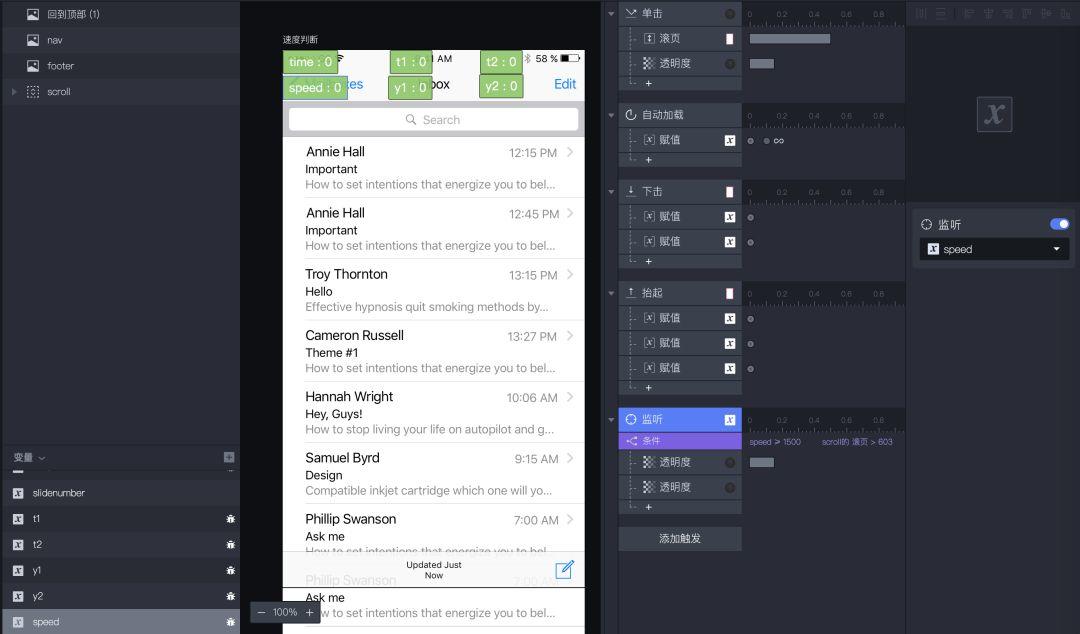
使用自定义变量计算速度的界面设置
案例拓展
用户操作次数判断的实现。
速度可以判断,那么用户连续操作的次数呢?若要将案例中的速度变为连续操作次数的判断的话,列表当滑动超过一屏后连续两次上滑则出现回到顶部的图标,点击回到顶部。同样参考实现方案三,自己设定各个参数,做两次连续上滑操作的判断。
需要满足的判定条件:
- 滑动距离超过一屏;
- 存在两次滑动操作时间差小于1s;
- 存在两次滑动操作的滑动方向一致。
具体实现步骤:
Step1:设置6个变量,分别是time(计时器);t1和t2(分别为两次操作的抬起的时间点);y1和y2(分别对应下击时及抬起时鼠标的在Y轴上的位置);slidenumber对应的连续操作的次数。
Step2:其中time计时器与之前案例中一致,使用0.1秒为最小单位。
Step3:y1和y2,分别添加在下击和抬起操作下,用户操作位置的y,使用表达式$mouseY,若y2-y1>0则表示操作为上滑操作。
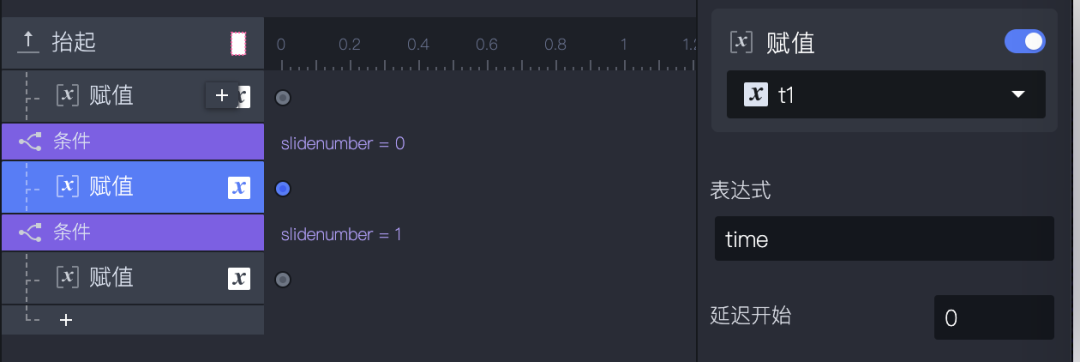
Step4:当用户抬起操作时,若操作计数slidenumber为0则将当前的time赋值给t1;若操作计数slidenumber为1,则将当前的time赋值给t2。

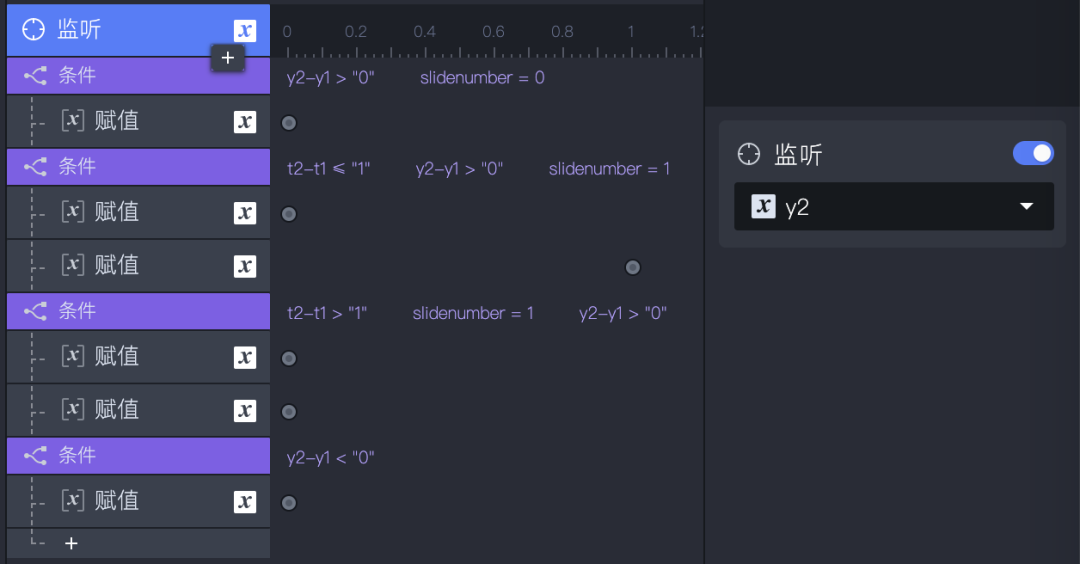
Step5:整个连续操作计数slidenumber的计数通过监听y2的值实现。
- 当y2-y1>0,slidenumber=0时,将slidenumber赋值1,说明当前出现一次有效上滑操作;
- 当t2-t1≤1,y2-y1>0,slidenumber=1时,将slidenumber赋值2,说明出现连续两次上滑操作;一秒后将slidenumber恢复到初始值0;
- 当t2-t1>1,y2-y1>0,slidenumber=1时,说明两次操作不连贯,将slidenumber设置为1,并将t2值给到t1;
- 当y2-y1<0时,向下滑动,将slidenumber恢复到0。

Step6:最后添加监听,监听slidenumber参数,使用条件当满足speed=2且滚页超过一屏(滚页>603),则回到顶部图标出现。

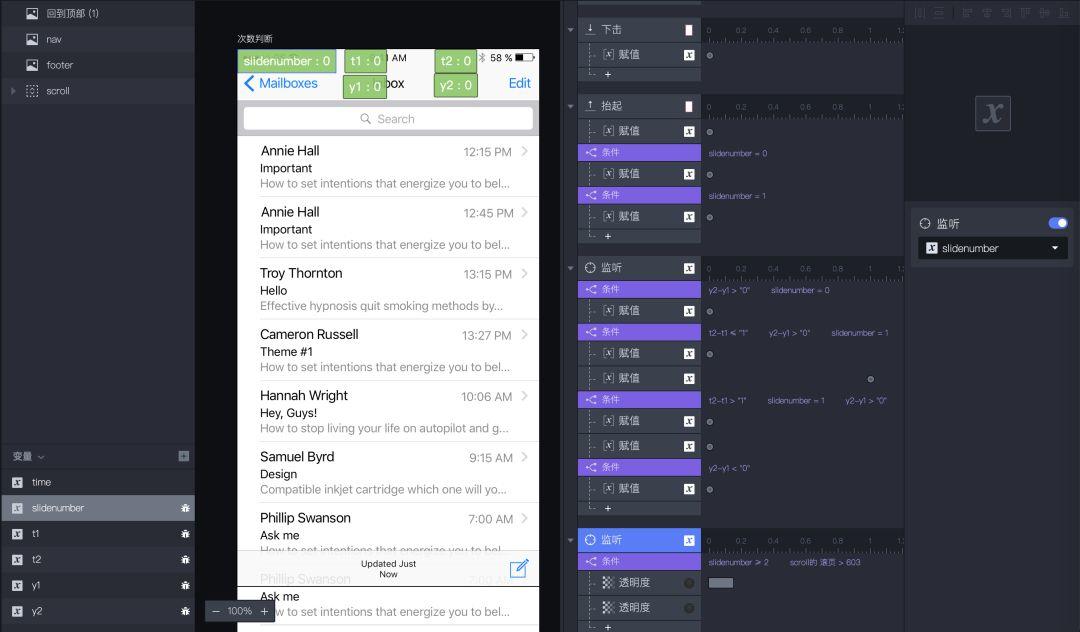
判断用户滑动次数的界面设置
本文由 @二楼自习室 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







