Axure 9 教程:如何制作验证码倒计时,并重新获取交互效果?
登录功能在互联网产品中基本上是一个必备的功能,形式也多种多样,其中较为常见的是手机号验证码登录,那我们如何制作高保真的交互效果呢?本篇文章笔者将以Axure9为工具给大家分享如何去制作这个效果。

首先,我们还是要明确一个思路,当我们在制作任何一个交互效果时,都需要对这个交互的步骤进行拆分,然后分别把对应步骤代入到Axure的交互设置中,是否可以用某些动作进行一一实现。这一思路大家可以参考之前设计知乎问答卡片的文章-Axure高保真:如何在原型图上实现「知乎」问答卡片交互效果?
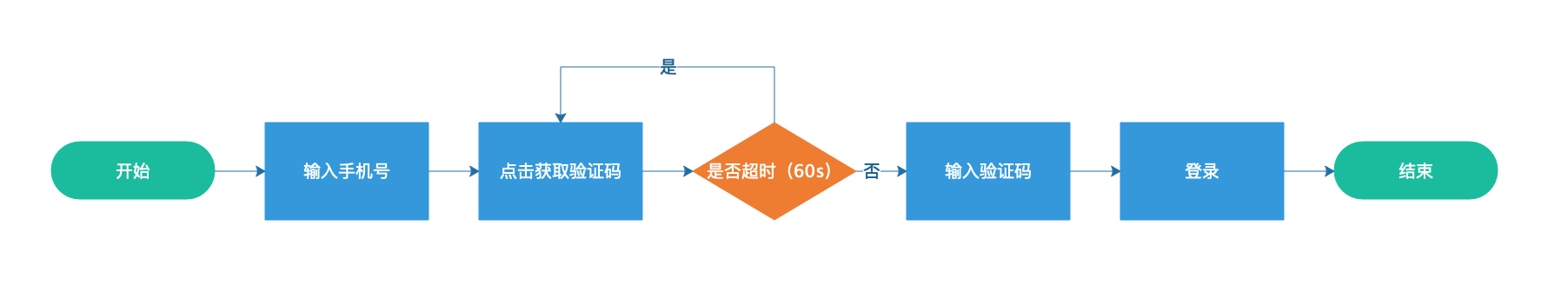
我们仔细思考一下获取验证码到重新获取的流程:

一、元件准备
根据这个流程,我们可以很清楚地知道,我们需要的元件有文本输入框、按钮以及全局变量的设置(一般涉及到数据动态变化的设计效果,我们都可以考虑是否需要全局变量)。

二、元件布局与美化
准备好元件之后,我们接下来将元件进行布局以及细节的美化。
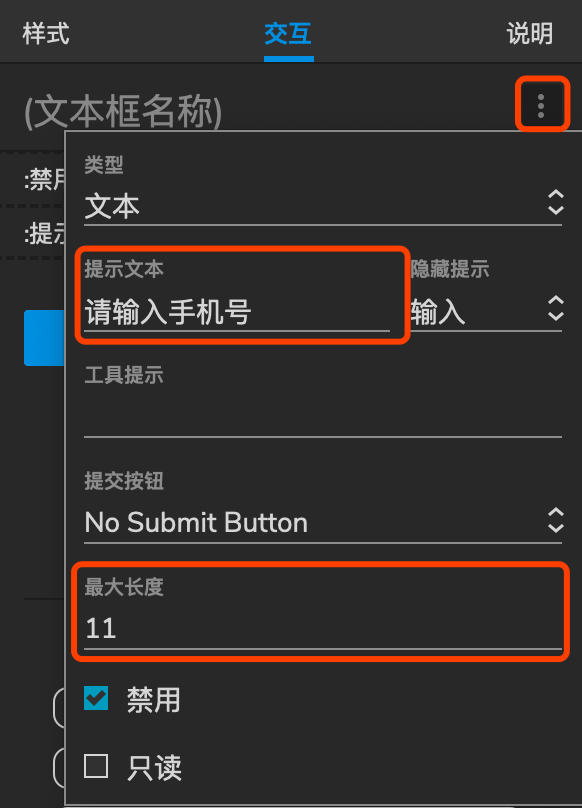
文本框:进行输入内容提示(手机号、验证码)、位数限制(11位、6位)、边框美化。

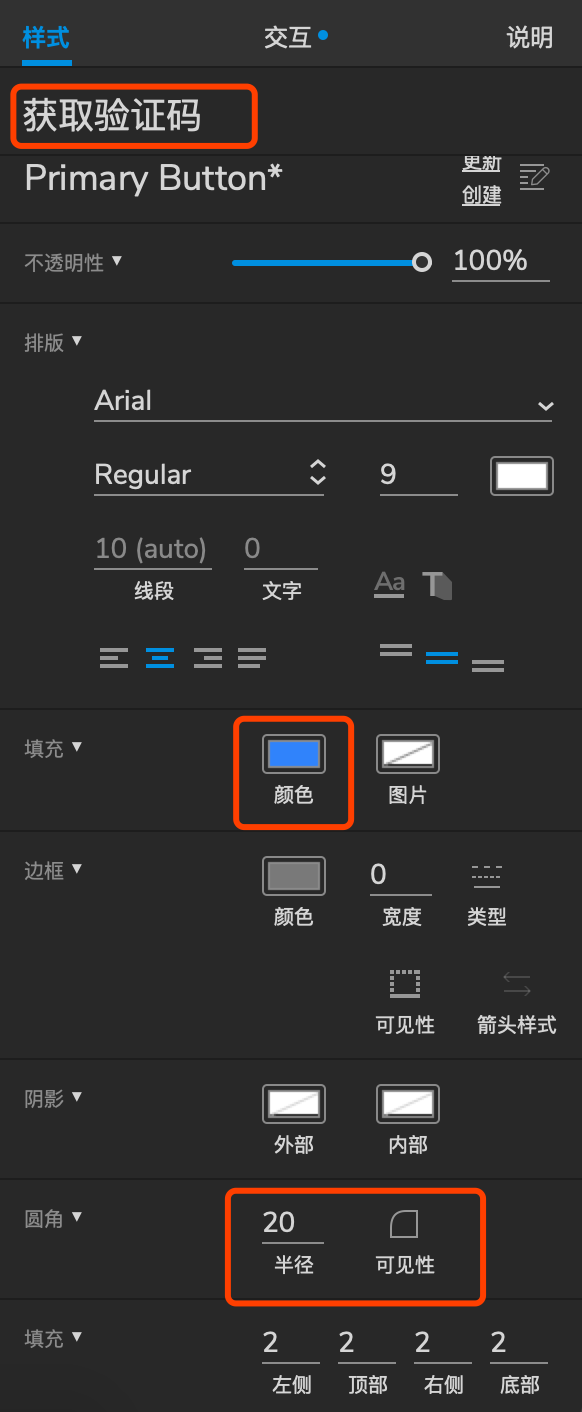
按钮:说明按钮功能、按钮颜色与大小、圆角大小。

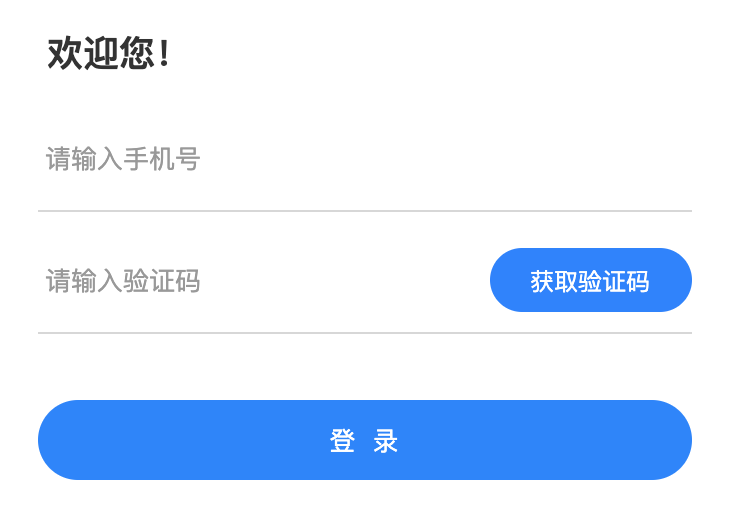
最终布局效果:

三、全局变量设置
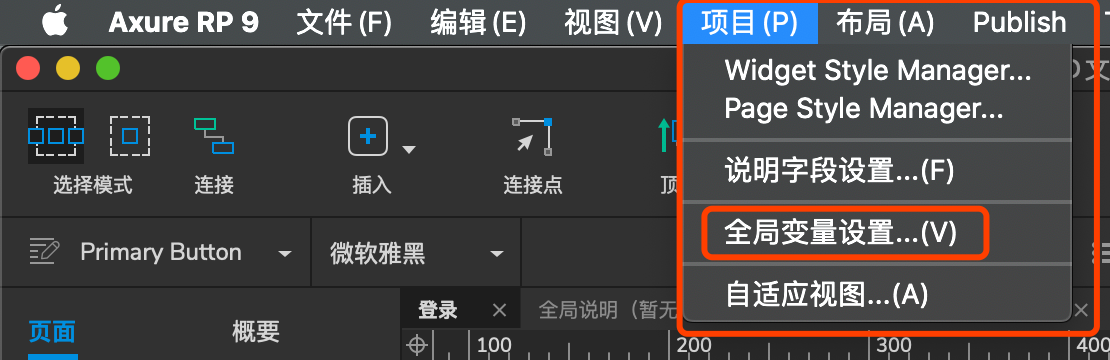
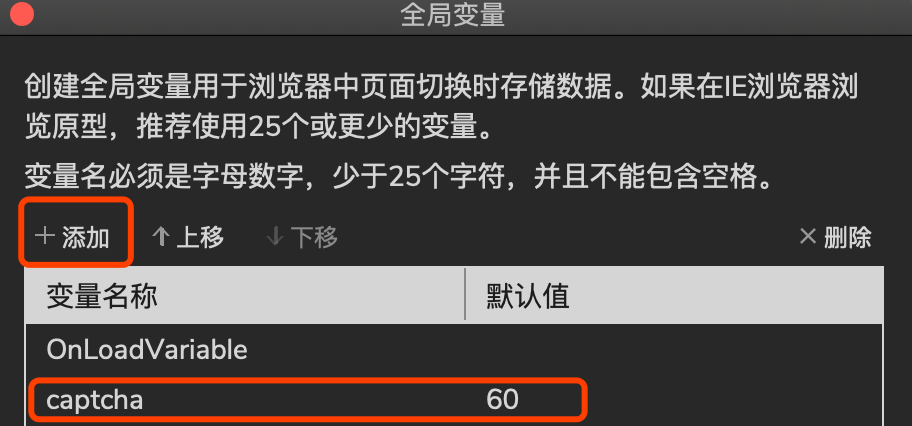
我们在Axure9的最上面找到「项目」-「全局变量设置」,并点击添加新的变量captcha(命名随意),默认值设置为60。


四、交互效果设置
在设置交互效果之前,我们再进一步思考一下,点击获取验证码这个动作之后,元件有哪些变化。我们可以了解到,点击之后,获取验证码的按钮文案变为了倒计时+后重新获取,计时结束后文案变为重新获取且可以再次点击获取。
这一过程我们可以对应拆分到交互设置上。
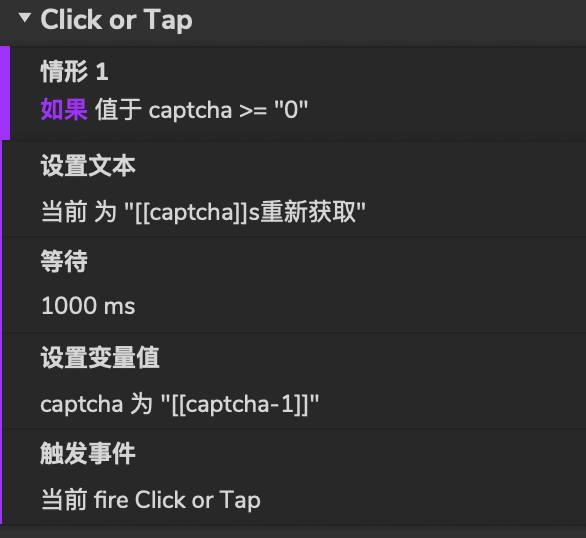
第一阶段:点击进入倒计时
文案变化为倒计时文案:点击后对按钮进行「设置文本」。
倒计时:设置等待时间为1000ms,且设置变量值captcha-1,之后对于这个动作进行循环触发。

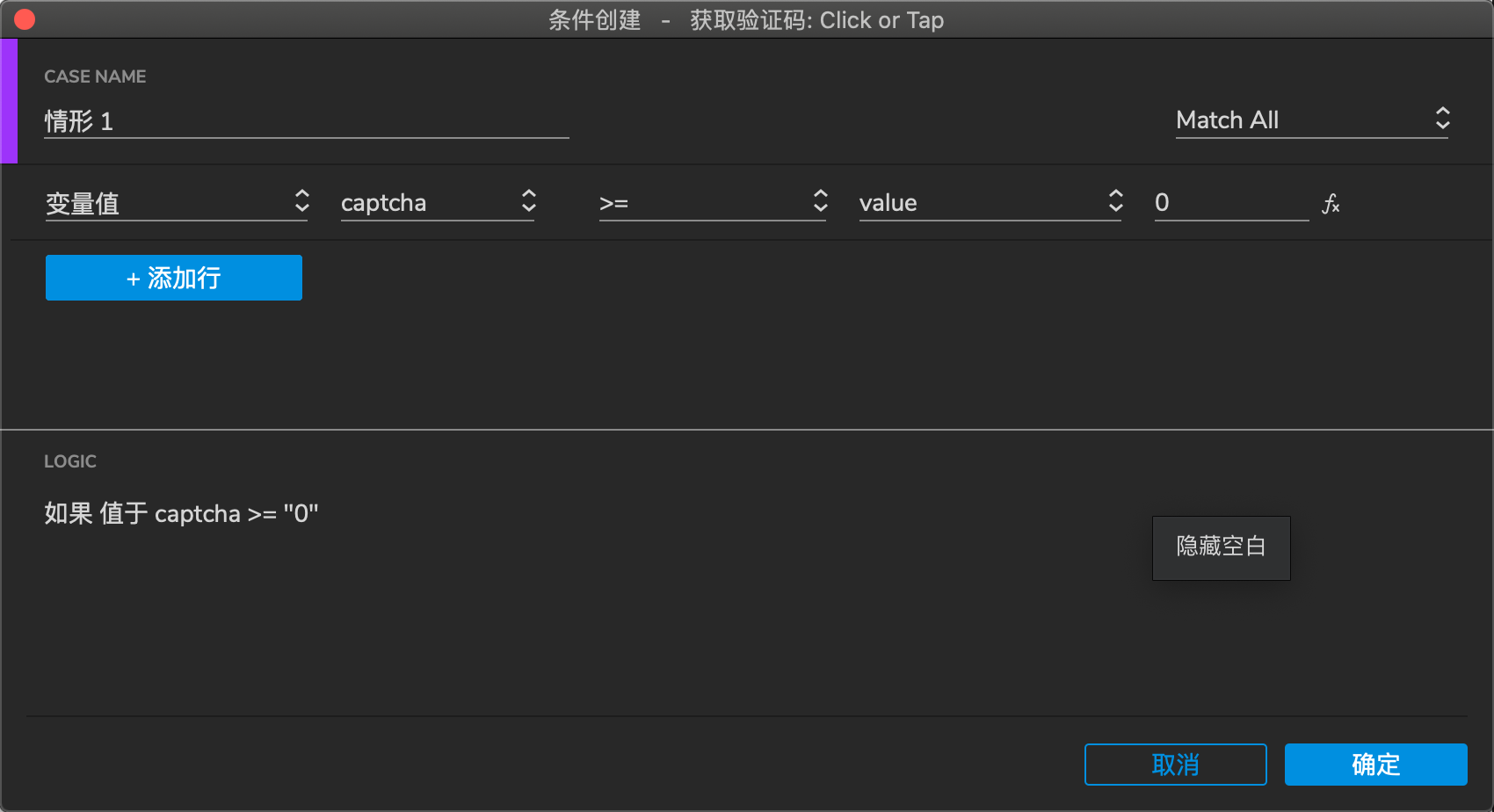
在我们思考第二阶段如何去做时,我们需要了解到,captcha值最终会变为0,当为0时继续触发执行变量值-1时,会变为负值,这时恰好是变为重新获取的时机,即为进入第二阶段,故我们在第一阶段和第二阶段应该分别假如情形进行判断,则第一阶段完整的交互设置如下:


第二阶段:重新获取并可再次点击倒计时
文案再变化为重新获取:点击后对按钮进行「设置文本」。
再次点击可倒计时,重置倒计时:设置变量值captcha为60。


五、最终效果
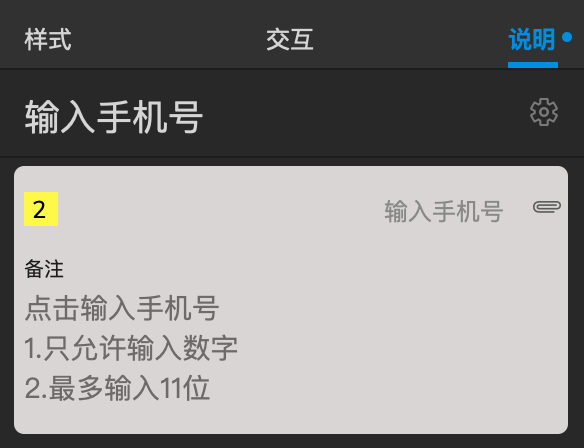
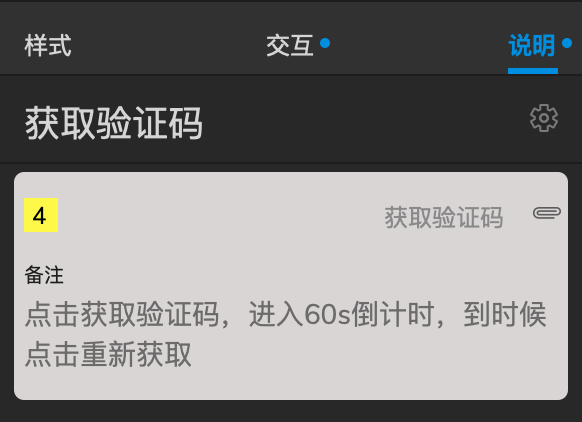
设置完所有交互效果之后,我们可以在每个元件上添加说明,方便与开发人员进行沟通。


最终效果:
谢谢大家阅读,我是把产品当做刻章去打磨的伪文青,欢迎指正和订阅!
本文由 @伪文青 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益

 产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。















