浅谈扁平化设计

随着互联网的高速发展,我们可以看到质感厚重,图层样式繁多的网站越来越少,反之各种轻质感,布局大胆、创意新颖、的网站慢慢进入了大家的视野,人类发展至今,人们的审美、时尚标准总是无时无刻不在改变,互联网也是这样,下面这篇文章将要给大家谈谈2013网页设计新风向 “扁平化设计”(flat design)
什么是扁平化设计
这里简单介绍下关于扁平化的概念,所谓“扁平化设计”一词所指的是抛弃那些已经流行多年的渐变、阴影、高光等拟真视觉效果,从而打造出一种看上去更“平”的界面。善于用颜色去鼓励用户探索。
为什么选择扁平化设计
>快速
快速高效是扁平化设计的一个很重要的基因,时间就是金钱,如何在信息更新如此之快的互联网即时的跟上它的脚步呢 –快速这也是很多互联网巨头们为什么选择扁平化设计的原因之一。
以我们畅游鹿鼎记官网为例,早期的官网按钮质感较重,图层样式较多,很影响加载时间,根据统计页面大小在357K。
下图是我们畅游较最新的鹿鼎记官网,明显可以看到和老版两者的区别吧~ 在保证整体视觉的情况下,尽可能的精简图层样式,统计的页面大小在214KB。同时减少页面请求的个数(每张图就是一个请求)从老版的26个优化到14个,优化比在40%以上。

>更迭快低成本运作
每一次游戏版本更新我们都会对应对官网进行设计改版。采用扁平化设计,我们可以再最短的时间内更新官网,只需要给制作提供相应的色值就行,大大的节省了项目时间,也方便下次再更新。
>信息突出

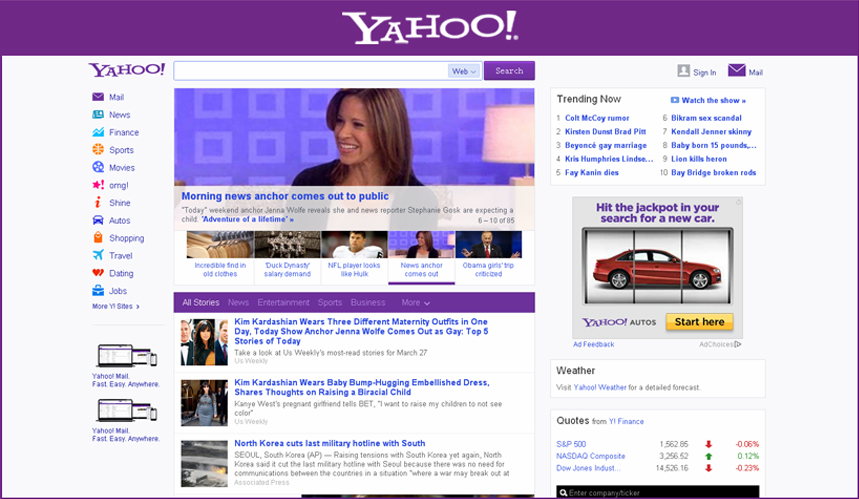
上图是2013年3月份的雅虎国际首页的改版

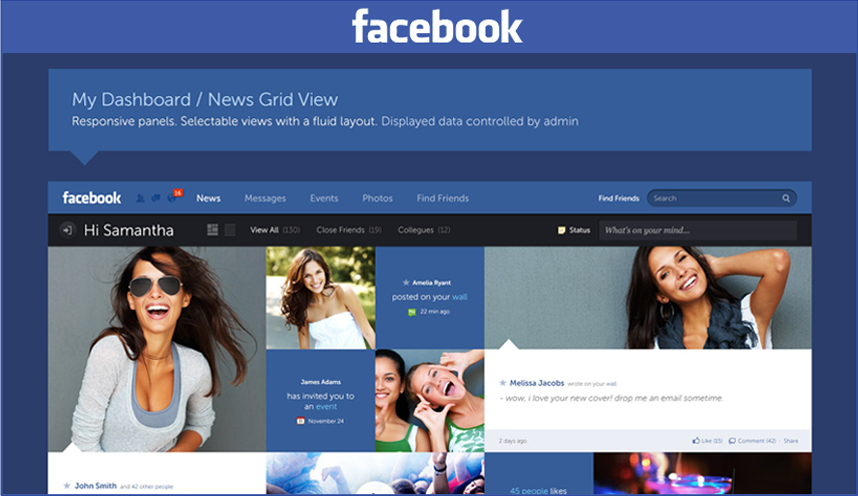
上图是facebook概念版

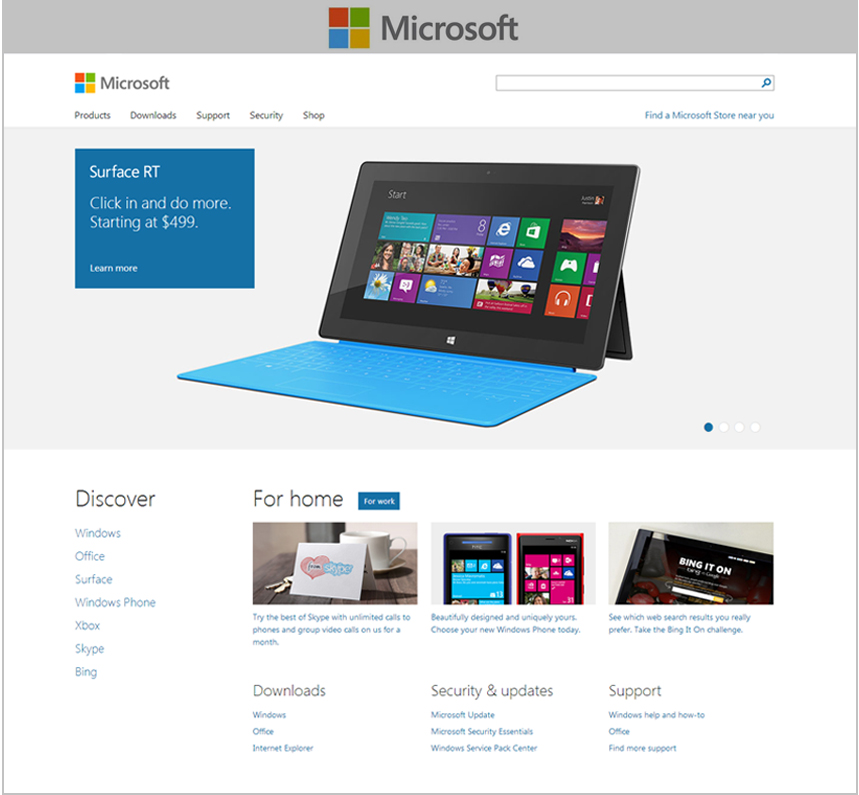
微软2012年的品牌刷新官网首页

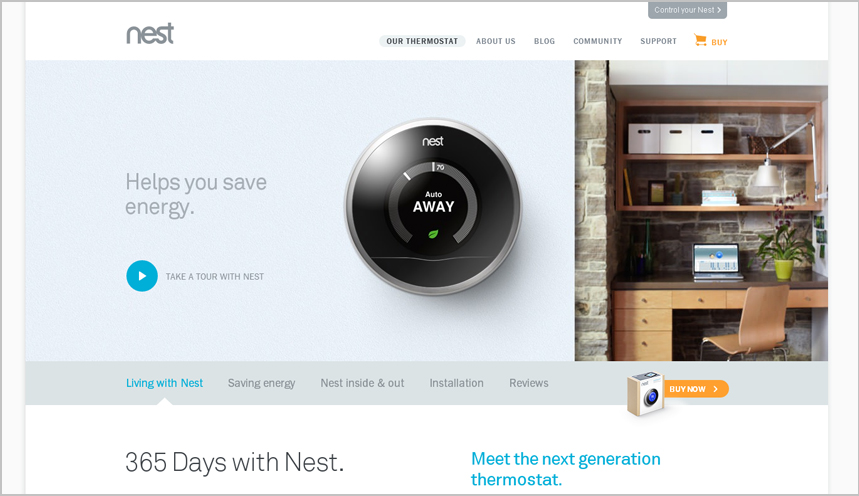
Nest
通过颜色的对比,大小不同的字号,让重要的信息放在首要位置,不重要的元素弱化,除了几个主要的动作按钮当中使用了轻微的斜面效果以外,其他界面元素全部采用扁平风格,这样的设计让访问者可以很容易的将注意力聚焦在品和信息上,而不会被网站界面上的视觉元素所干扰。从而突出核心信息和操作。这些都增强了网站的易读性和可读性。
>简洁清晰
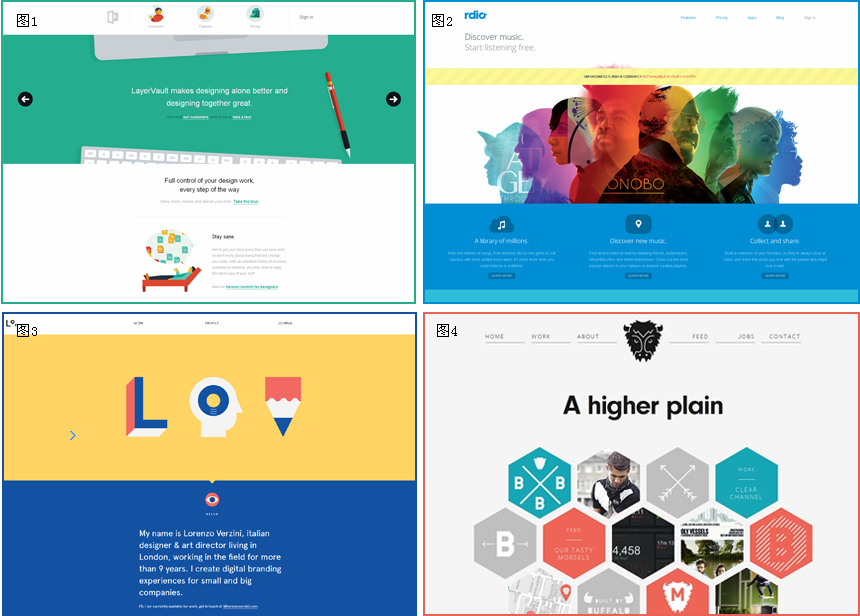
简洁的东西总是让人喜爱的,在一个设计简洁逻辑清晰的网站你能很快找到自己所要的东西,而且能在使用过程中减少犯错。从而提高用户体验,如下图:

由于网站比较长,我就只截了一部分,有兴趣的同学可以输入下面的链接地址去网站上去看看。
图一传送门:https://layervault.com
图二传送门:http://www.rdio.com
图三传送门:http://lorenzoverzini.com
图四传送门:http://builtbybuffalo.com
如何打造扁平化设计
在以往的工作中,我曾参考和研究了很多关注扁平化的设计,最后跟大家分享下关于扁平化设计的一些小心得!希望能对大家有所帮助。
少点再少点
可能大伙刚着手设计时,不知道怎么动手如何个减法,元素之间如何取舍,可以先做“加法”,然后一点一点减,多问问自己这块是不是一定需要摆放这个元素,是锦上添花还是画蛇添足。
大胆点再大胆点
放任天马行空的思维奔跑,优秀的设计是创新。我个人比较喜欢苹果首席设计Jony Ive的方法:先打破以前的框架。比如,说设计一个饭盒,那他先要把“盒”这个概念抹去,不要被这个“盒”所困住思维,只想这个器皿最佳的使用方式和设计形式。比如提到音乐不要只想到音符或CD要想想有没有其他更好的更创新的方式来呈现它。
细点再细点
设计中所谓细节决定成败,有时候一点点行距一点点色值的不相同也会对整体视觉效果照成很大的影响,花时间微调细节是很有必要的。
酷点再酷点
酷并不是只是视觉,而是更合理的交互方式,由于少了些质感,所以颜色也变得尤为重要了,运用搭配合理的颜色能起到决定作用,设计师完成设计后,网站只完成了50%,后期要是能在页面上好的互动效果,能给整个网站增色不少。
后记
这里跟大家聊下设计在产品中的应用,习惯了做视觉的设计师做产品可能需要适应阶段,对产品的理解,主次需求的分析,交互的表现方式,数据研究等,做惯了产品设计的设计师,做纯视觉同样需要适应阶段,各种炫酷的表现手法,主次信息的排列,空间层次的拉开版面形式的创新,其实设计的好坏不是以视觉来评定,不同产品对视觉有着不同的需求,游戏类型的设计师,可能需要的是对色和视觉表达要更强一些,也就是你们pm常跟你说的我要好看的,用户有兴趣玩的,而产品类的ui设计师,更多注重的是设计的层级,信息的逻辑,设计风格的统一、延续和拓展,也就是pm要求的,信息交代清楚,层级分明,交互简洁明了。
减少用户的思考,降低用户学习成本,其实不管任何设计师,都是在为用户服务,都是做用户体验设计,同样的,不管目前流行什么设计风格,我们都要以自身产品的特点出发,而不是一味的盲从,跟风,随波逐流,设计师要思考,理性判断,这样设计会给公司带来更好的收益吗?能给用户带来更好的体验吗?而不是一味的追求视觉表现!对待扁平化设计我们同样要理性!没有任何一种设计是万能的,没有任何一种设计是最好的,只有更合适的!
转载:畅游视觉设计中心
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













