Axure教程:网易云音乐首页原型设计
作者利用Axure动态面板功能对网易云音乐首页进行了一个简单的原型设计,那如何利用Axure动态面板功能实现轮播效果及交互功能以及隐藏丑陋的滚动条呢?下面来和我一起研究一下~

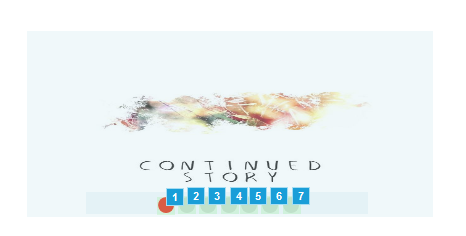
制作示例如下:

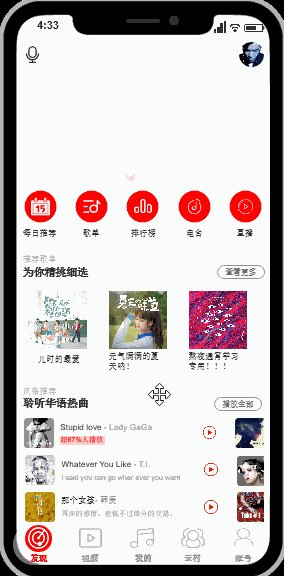
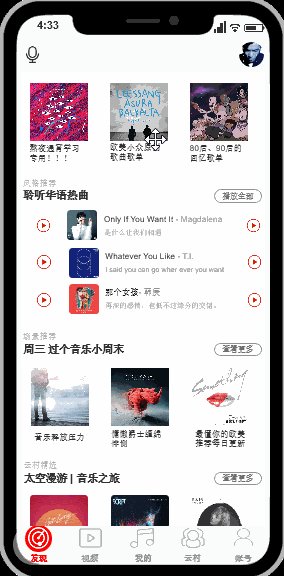
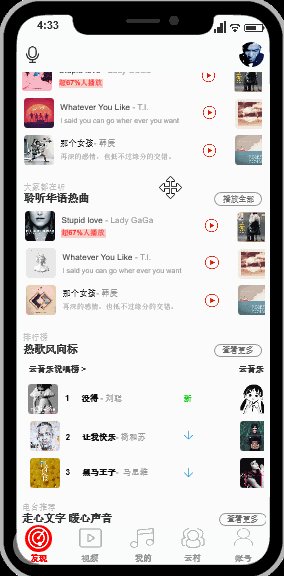
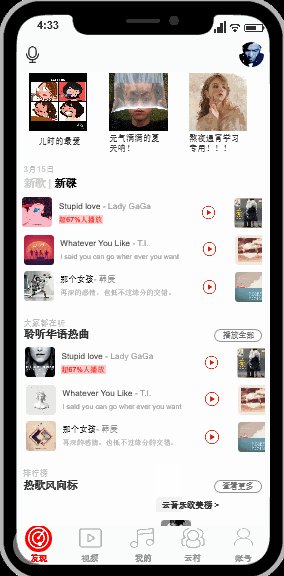
网易云音乐发现界面
1.动态面板实现轮播功能

动态面板实现轮播功能
对网易云音乐界面观察后发现,自用户进入网易云音乐首页后一直有七组图片在进行轮播,同时下方还包括了对图片进行选择的序号。这个时候,我们需要使用两个动态面板,其中一个设置轮播图片,另一个设置下方序号。

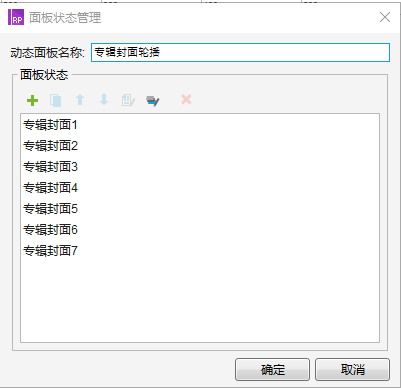
轮播图片动态面板

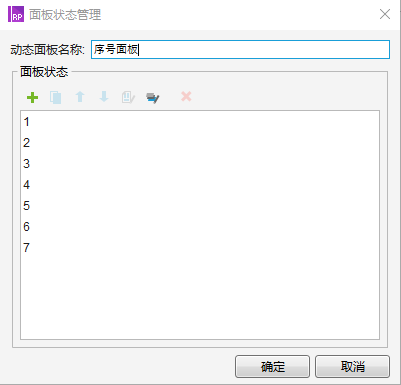
序号动态面板

序号1

序号2
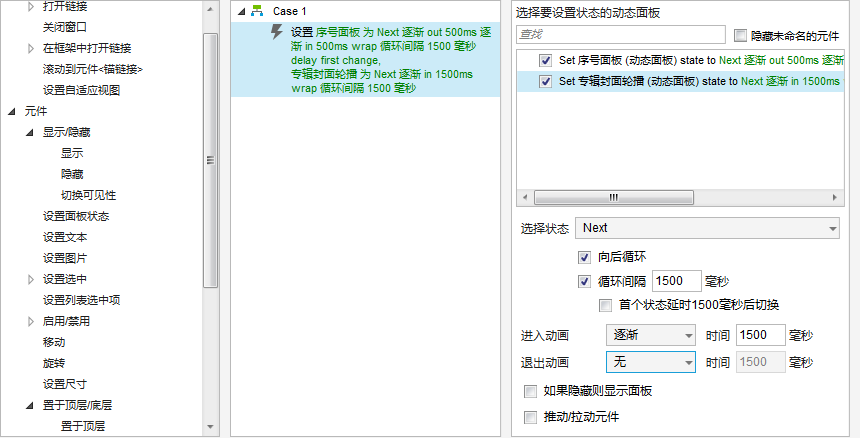
在轮播图片动态面板的每个状态下增添形状相同内容不同的图片,在序号面板下增添序号标签,选中哪个序号时就将该处原点设置为红色,其它为暗灰色。接下来,我们在页面载入时设置用例1,设置两个面板状态皆为Next,需要注意的是动画效果和循环间隔一定要保持一致呀~

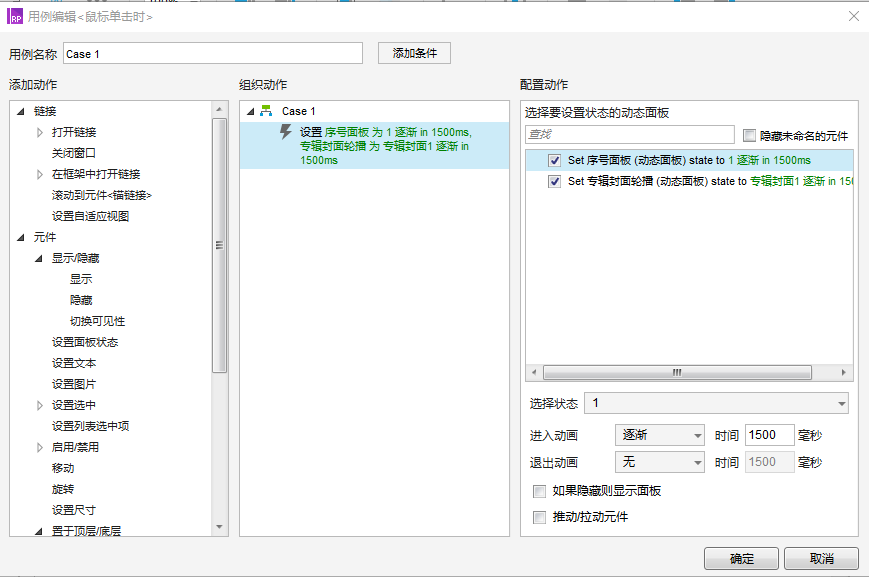
页面载入时用例1
实现页面载入时的轮播功能后,我们还需要设置当鼠标移入或者单击序号点时,跳转到序号对应的图片中,这个时候就需要利用我们的热区功能,为每个序号点增加热区后设置用例,设置图片动态面板和序号动态面板为一一对应的关系,注意保持动画效果和循环间隔一致呀~现利用序号1进行举例说明。此时轮播效果及交互功能就设计完毕啦~

序号1热区用例设置
2 动态面板隐藏滚动条
我们在使用网易云音乐的时候发现,一些模块可以进行左右滑动却没有丑陋的滚动条显示出来,这是为什么呢?现在和我一起做,利用动态面板功能一起来隐藏滚动条!
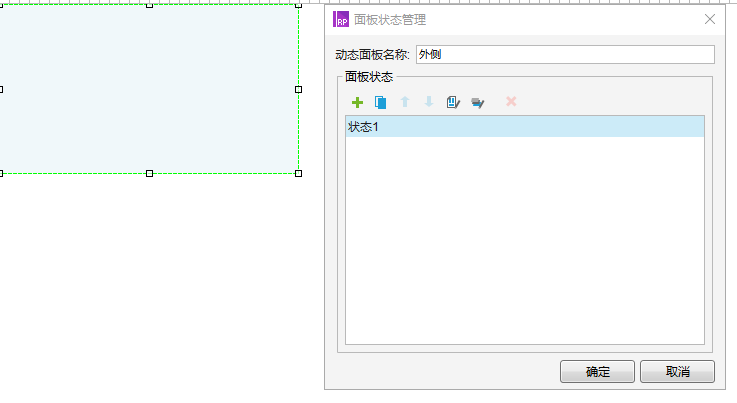
首先第一步我们需要新建一个动态面板命名为外侧

外侧动态面板
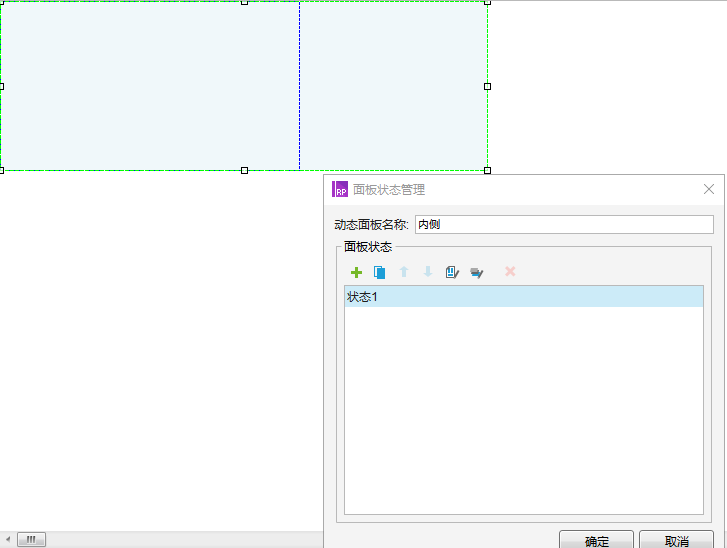
接下来我们在外侧动态面板状态1中新建一个动态面板命名为内侧,注意其长度大于外侧动态面板,需包含要展示的所有内容

内侧动态面板
新建完成后,我们在内侧动态面板状态1中填充要展示内容。

内侧动态面板状态1
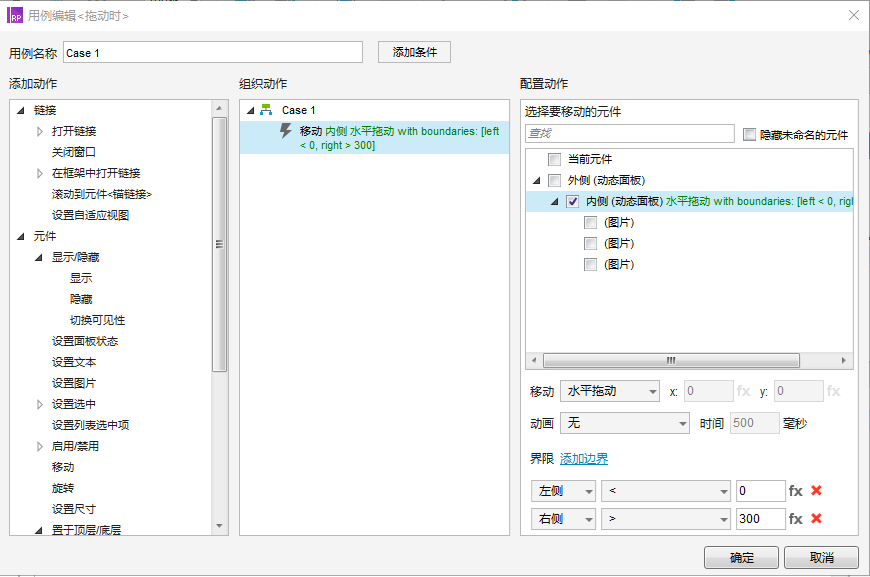
填充完内容后,我们对外侧动态面板拖动时设置用例,当拖动外侧动态面板时,内侧动态面板进行水平移动,同时设置左侧边界小于零,右侧边界小于外侧动态面板宽度(设置边界需根据实际情况考虑完成),这样我们就利用动态面板实现了移动且隐藏了丑陋的滚动条,大功告成啦~

拖动时用例设置

动态面板无滚动条实现水平滚动
动态面板真的是功能多多呢~在制作网易云音乐首页原型设计的时候,还利用了动态面板实现了基本的界面切换功能~
欢迎大家和我一起多多交流,共同进步~
公众号:产品小新学乐园
本文由 @产品小小白原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
作者:医疗产品小小白;公众号:产品小新学乐园
本文由 @医疗产品小小白 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








网易云音乐UI设计