以个人书架业务为例,解析原型图的设计流程
原型图到底该怎么画?这是大多产品经理入门时遇到的问题。有人会把原型图画成一幅精美的设计图;也有人在纸上手绘线框图;甚至有人不画图直接就进入开发了。本文作者从自身工作经验出发,结合实际业务对如何设计原型图进行了分析。

一、业务说明
上一篇文章我结合业务总结了页面流程图的画法,今天依旧结合个人书架的业务来说说原型图的设计方法,也算是一个工作流程的梳理吧。
首先了解下需求:家里孩子的书太多,该怎么归纳和整理?
1. 需求分析
目标用户定位:学龄前和中小学生的家长(包括中小学有自主能力的学生)
使用场景分析:
场景1:家里有个学龄前的小宝宝,家长给卖了很多绘本,这些绘本有些是讲亲情的有些是培养情商的,家长想建立个分类进行归纳,在亲子阅读的过程中创建阅读主题环境
场景2:上小学三年级的学生家里有很多课外书,读过的没读过的放在一起,需要进行归类学习,同时读过的书也需要随时记录读书笔记加强沉淀
2. 痛点分析
- 家长不知道孩子具体有什么书,哪些读过哪些没读;
- 孩子读过的书积累的知识和想法缺少输出的环境
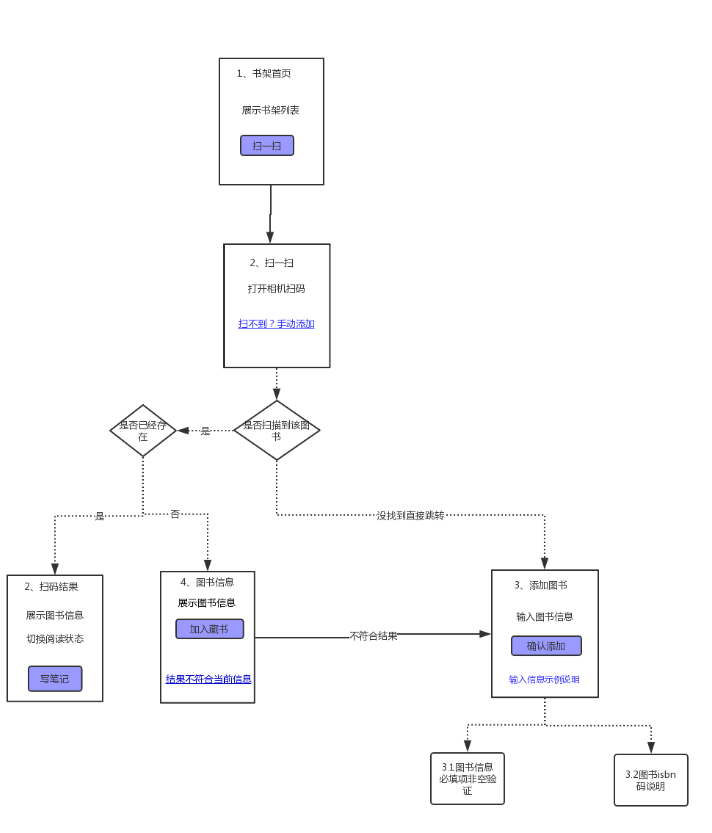
页面流程图说明:

这个页面流程图说明了需求的业务逻辑,用户需要通过App扫描图书背后条形码识别图书信息,根据图书信息判断是否已经加入过书架然后跳转到相对应的页面并展示相关元素,这个逻辑在上一篇页面流程图的文章里已经说过了这里就不再重复了。
那业务逻辑已经清晰了,下一步就该进入原型图的设计了,在这之前,先来了解一下原型图的概念
二、原型图设计
原型图就是在产品成型之前的一个简单框架,将页面的重要元素和功能模块简单豪迈的进行布局和排版,加入点击交互事件形成的产品最初始的设计图。说到这里其实就可以将原型图分为静态原型和交互原型。
1. 静态原型
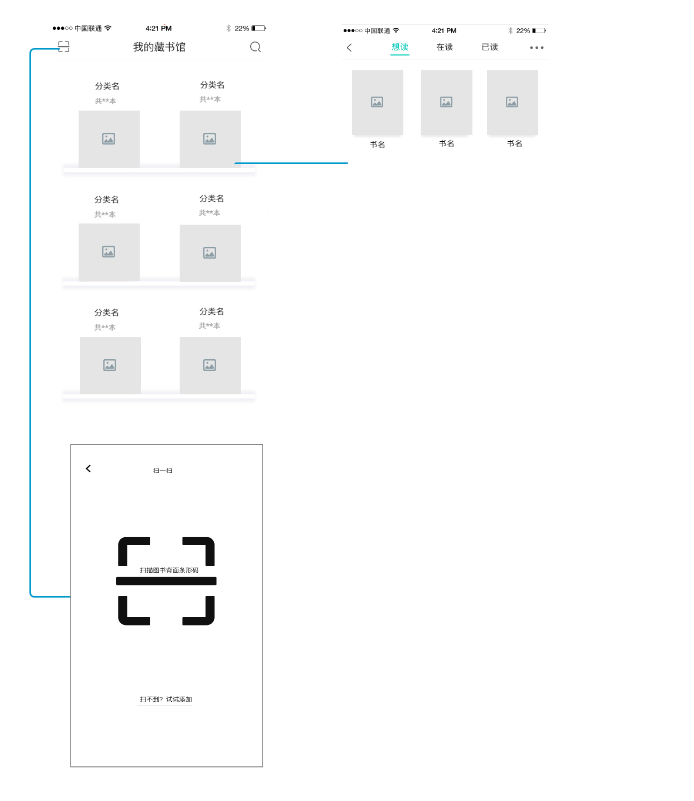
以页面流程图中–1.书架首页—为例,该页面的主要模块是展示已加入的图书列表和扫一扫按钮,那么在静态页面中就要展示这两个元素。先看已加入的图书列表,在页面流程图的设计中已经思考了页面应该放什么,这个模块就该考虑用户想在这个模块中看到什么,考虑的是视觉效果和页面体验的问题。

比如图书列表首先应该包含图书列表的名称,是否需要背景图,是否应该显示该列表中的图书数量等等,需要扫码这些都是静态原型中产品经理应该思考和与设计UI沟通的问题。
2. 交互原型
“ 交互设计(英文Interaction Design, 缩写IXD),是定义、设计人造系统的行为的设计领域,它 定义 了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。交互设计努力去创造和建立的是人与产品及服务之间有意义的关系。交互系统设计的目标可以从”可用性”和”用户体验”两个层面上进行分析,关注以人为本的用户需求 。”
关于对交互设计的解释我们看到了“可用性”和“用户体验”,这两点就是交互的意义。“可用性”是指需求逻辑和功能逻辑的跳转对于用户来说是有效的,也就是说符合用户使用需求的。“用户体验”是指用户使用的实际感受。这两者是相辅相成的,当然可用性是一个系统的基础条件,只有满足可用性的基础上才能去谈用户体验,所以产品在设计原型的时候一定要分清主次,先把握需求的完整性再去关注用户体验。
现在来看加上交互的原型,当点击左上角“扫一扫”时跳转到打开相机的页面,而点击列表时进入列表详情页面,这就是原型的交互。还包括点击时的提示、弹出、展开等等。

三、原型的作用
1. 验证用户需求和反馈,向相关方展示需求的视觉效果
当客户表述需求时往往说的只是一个个分散的点,产品经理要做的就是将这一个个点具像成可视化的闭环。那在这个过程中就会存在比如客户表达的不全面或者产品经理没有理解客户的真实意图(这里就突出需求挖掘和需求分析的重要,不对需求层面进行说明了),所以就需要通过原型图向用户展示需求的视觉效果,让用户直观的看到最终呈现和操作流程,就会更加有效的验证用户需求,得到直接和具体的反馈
2. 帮助更好的与团队成员沟通
原型图对用户是一个展示作用,对于执行团队更是产品经理阐释和说明需求的有利工具。让团队明白要做什么,借助原型图对产品功能进行一一说明。产品经理的职责就是帮助团队做正确的事,明确目标才能根据各自的岗位职责进行模块的开发。
四、原型的要求
1. 说明业务逻辑和页面元素
原型最基本的要求就是要说明业务逻辑和页面元素,使阅读对象明白这到底是一个什么产品,通过静态原型和交互原型完整的展示出用户需求。原型是业务需求的阶段的最后一步,也是至关重要的一步。
2. 原型不是设计图
原型同样是进入开发阶段的第一步,将功能逻辑和页面需求完整的展示出来。但原型图并不是设计图,不需要太过完美追求高保真,清楚明白即可。原型好坏的判断依据是产品经理思维逻辑和需求理解的产出结果,而不是画原型的能力,我一直认为专业的事情应该让专业的人做,如果对于页面设计上有想法可以和UI进行沟通,不必过于追求高保真而因此浪费时间和精力。
五、原型的步骤
1. 手绘线框图
整理好页面流程图后,基本的大框就出来了,这时候可以趁着思路用笔在纸上简单用线条勾勒原型的样子,帮助进一步理清思路。不知道别的产品经理会不会这样,我一般是习惯现在纸上画画,通过手绘能更容易打开思维,进行更深一步的思考。
2. 使用工具整理完整原型图
使用常见的原型图工具即可,比如Axure、墨刀等。将画在纸上的线条通过原型工具中的按钮、图标icon等元素展示出来,这时候会更加清楚想要什么效果。关于原型软件的使用以快速高效为主,软件只是画原型的工具,会使用多个软件也只是多一项硬技能,对于工具的使用个人认为能说明意图即可,产品经理更多的还是应该提升自身软技能比如思维、沟通等等。
原型是考量产品经理能力的重要标准之一,但我们要做的并不只是“画”好原型图,而是要“做”好原型图,让原型图真正发挥作用。
本文由 @花卷er 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








静态原型图和动态交互原型图
墨刀,蓝湖,Axure