Axure教程:高保真的评论页
今天和大家分享怎么用中继器制作评论页。该原型使用方便,评论内容只需要填写中继器表格即可使用,而且交互齐全完善,所以推荐给大家使用。喜欢原型或者有疑问的小伙伴们可以在下方评论处给我留言哦。

原型预览地址:https://ywix55.axshare.com(axshare会有点卡哦)
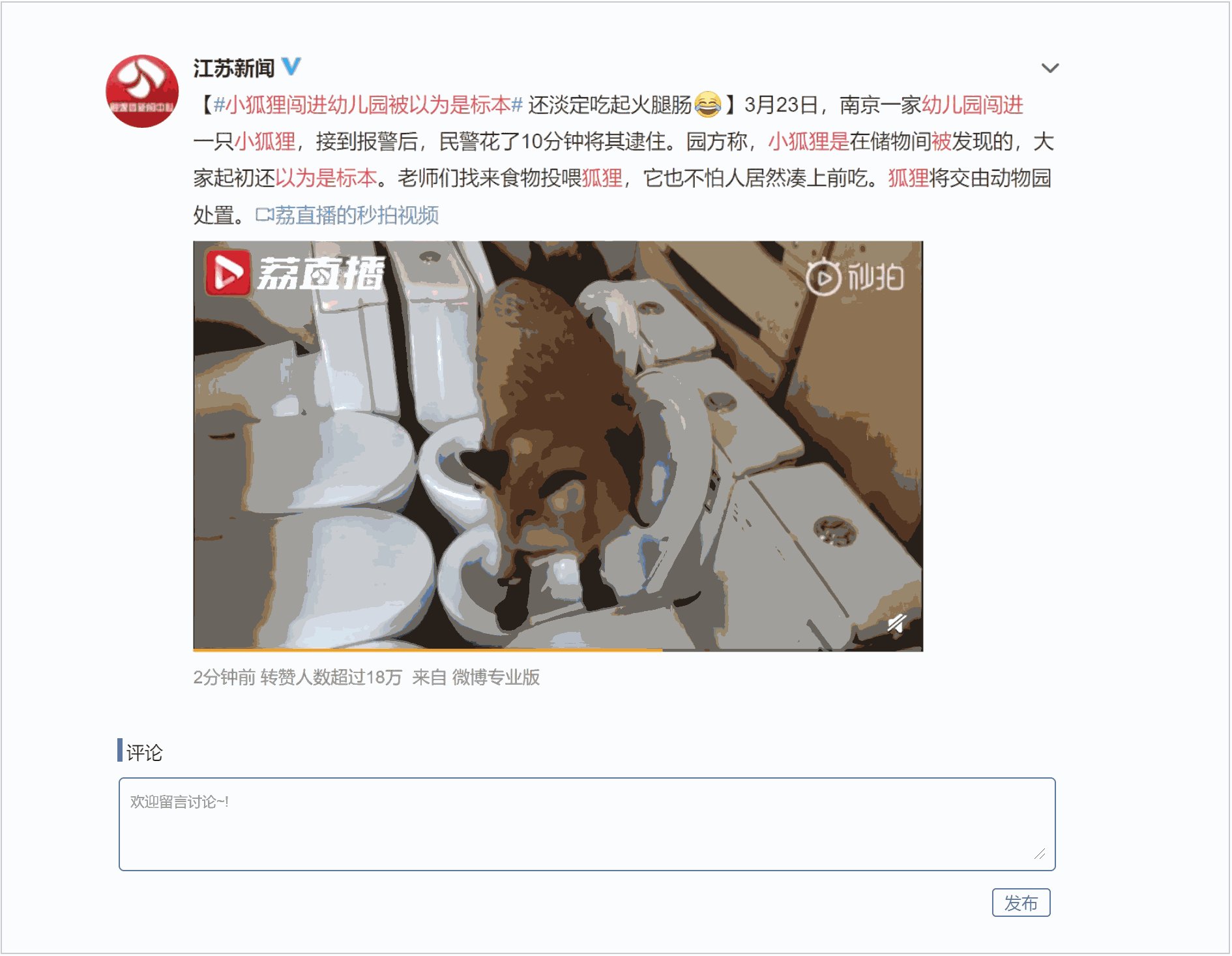
效果演示

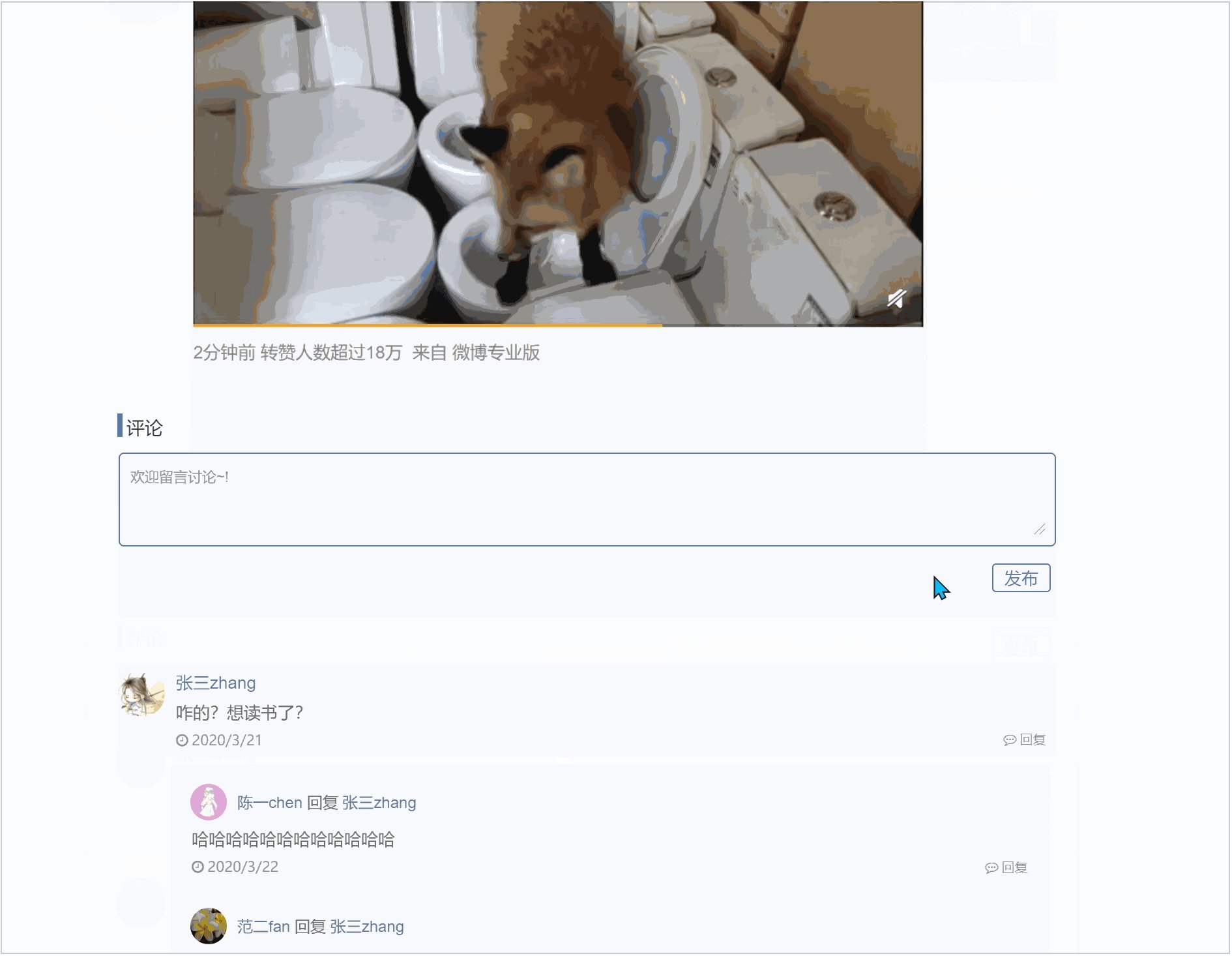
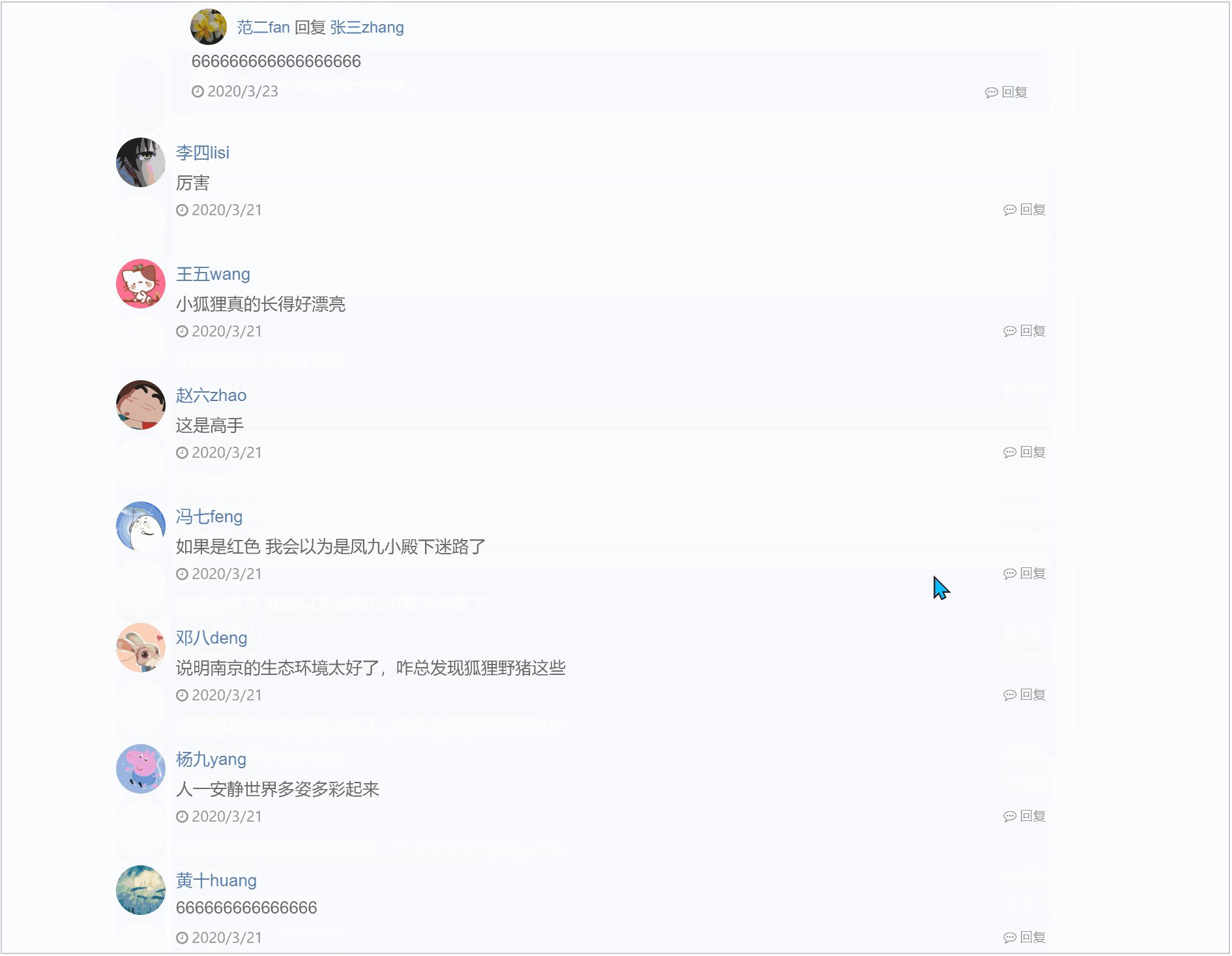
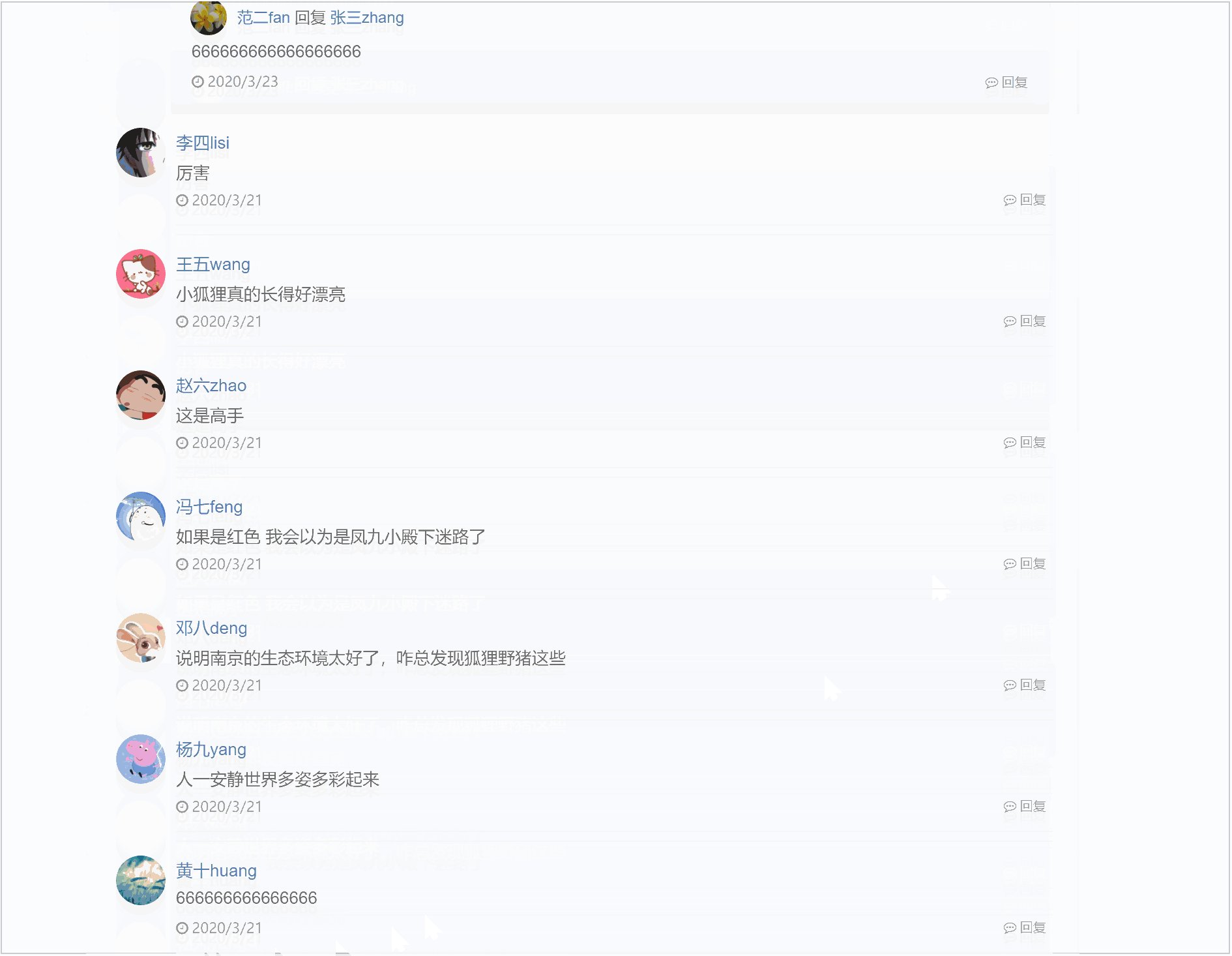
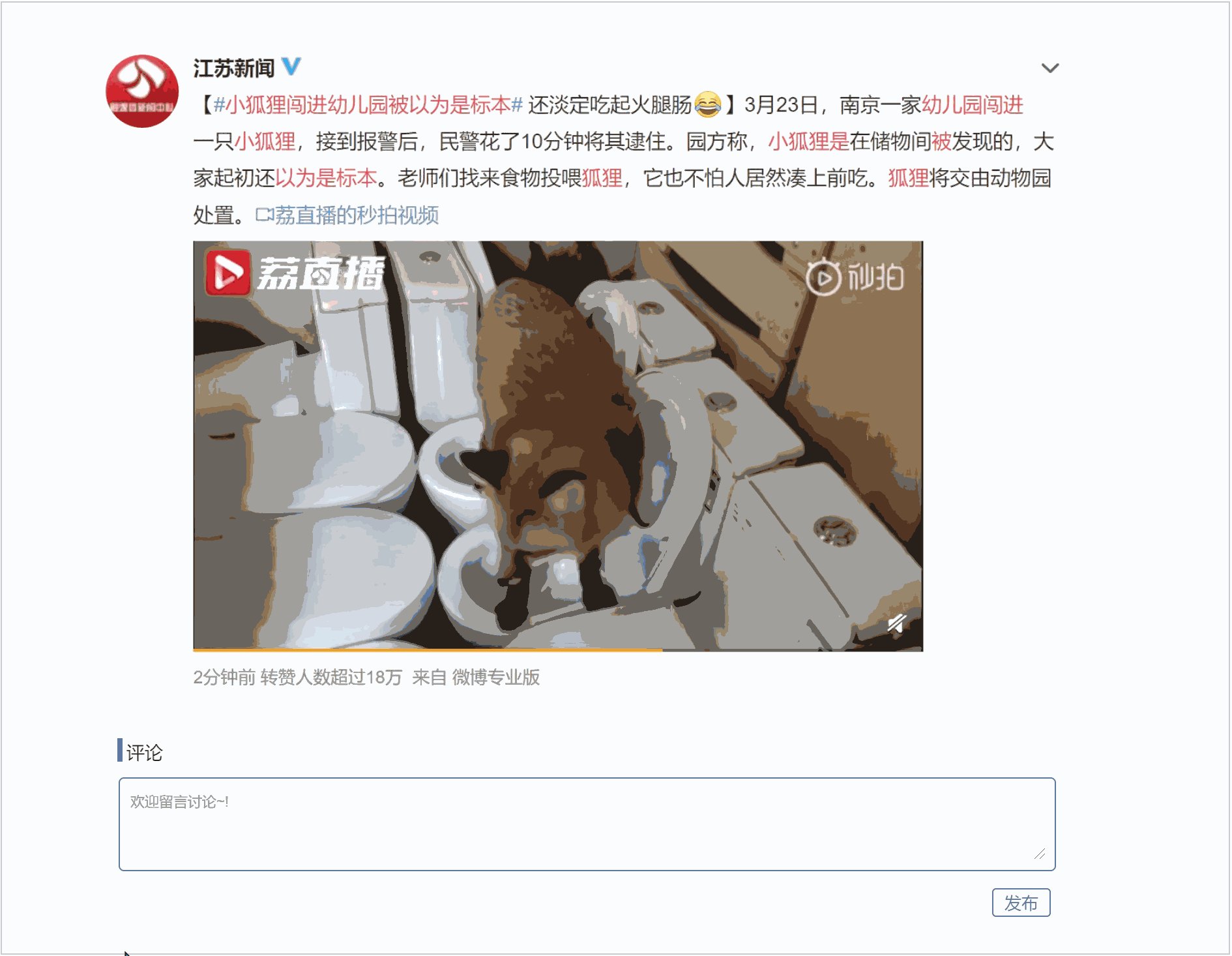
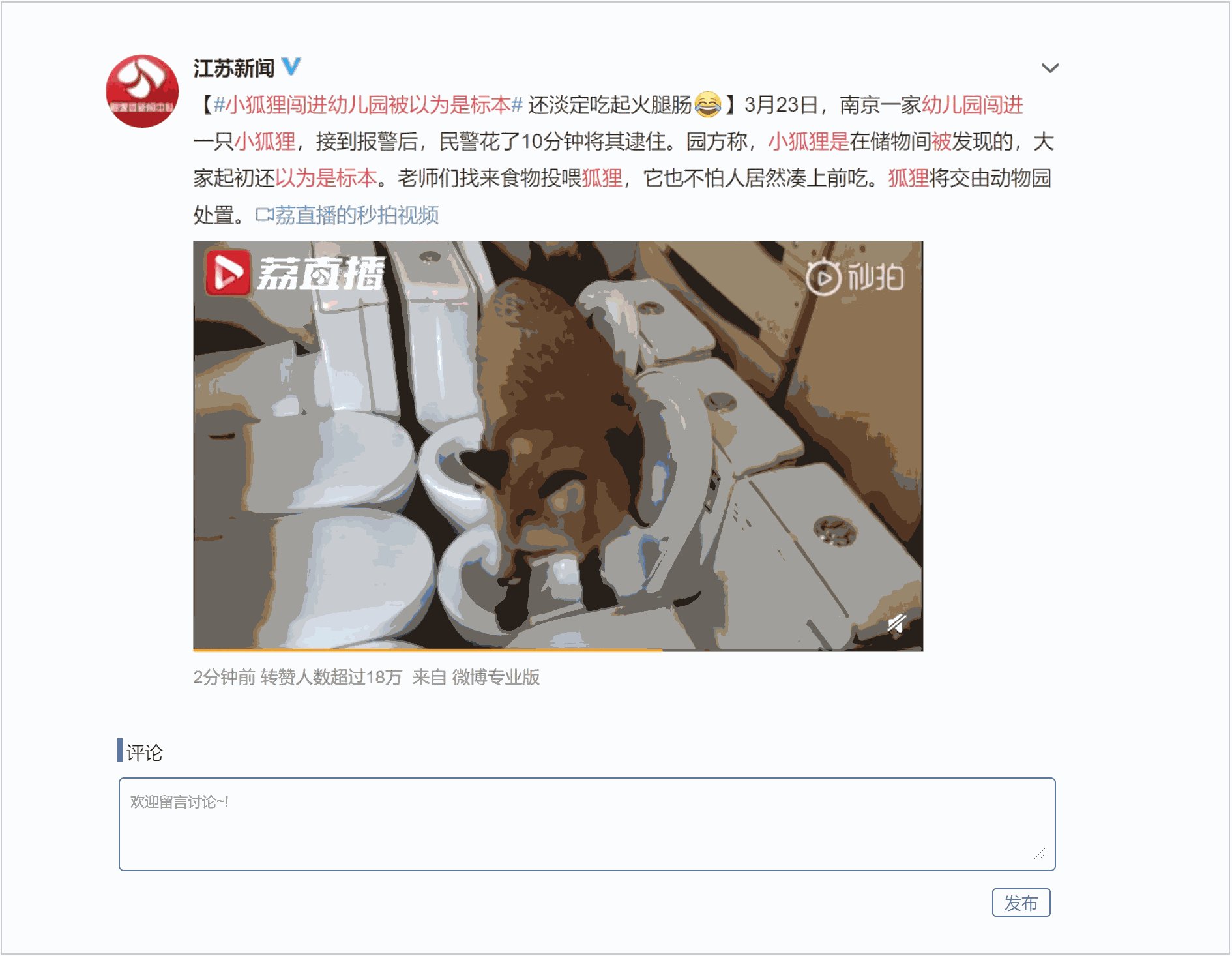
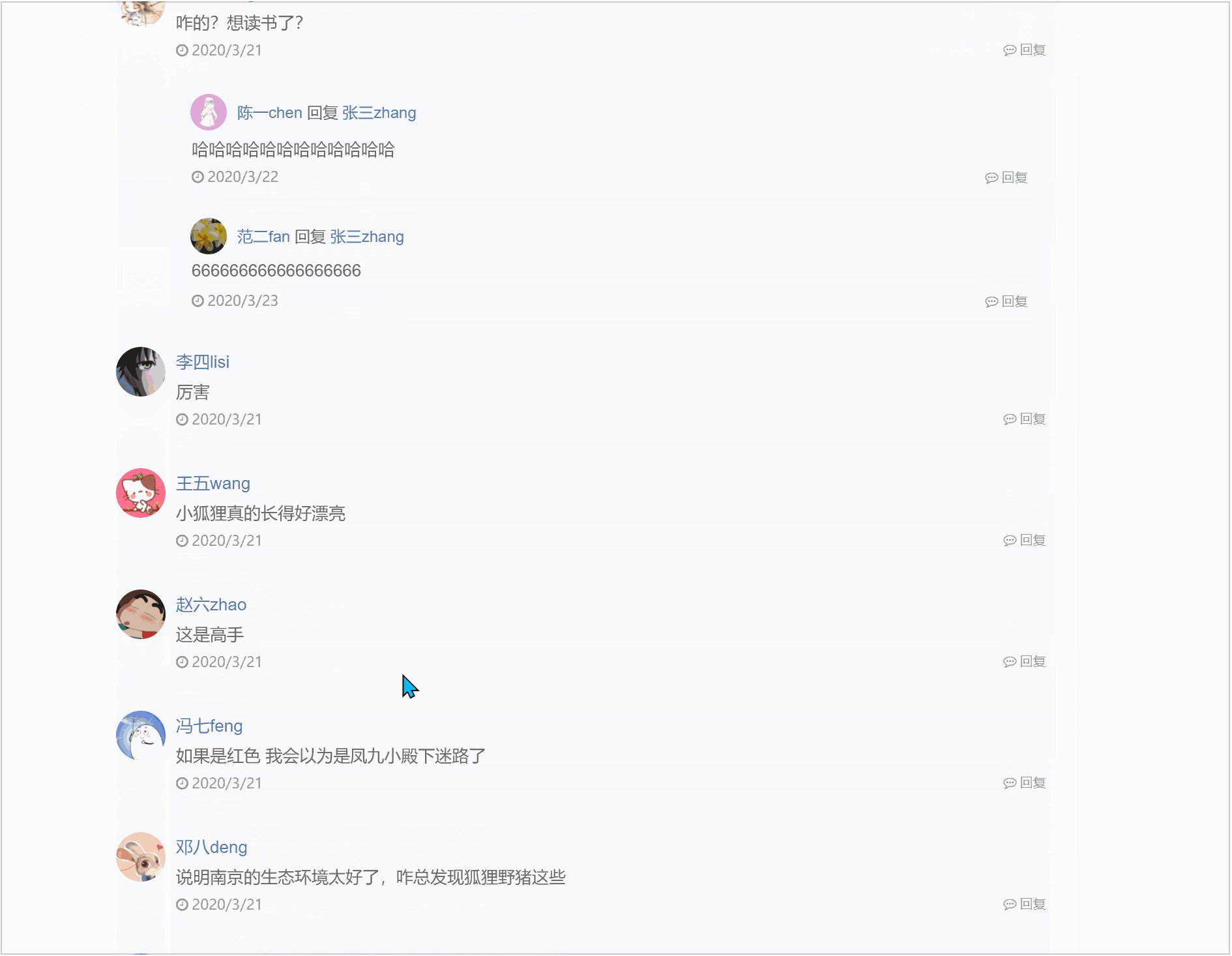
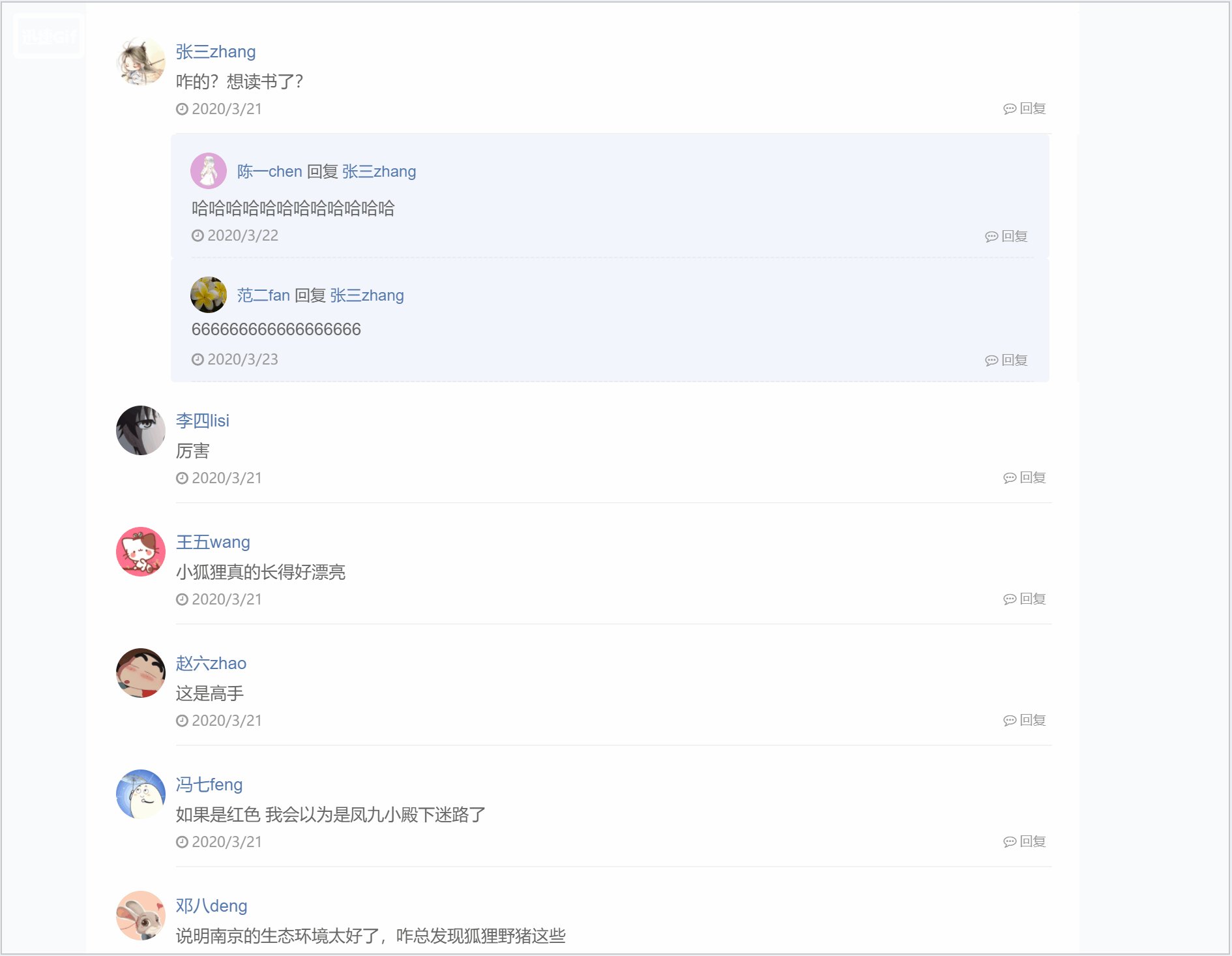
1. 查看评论
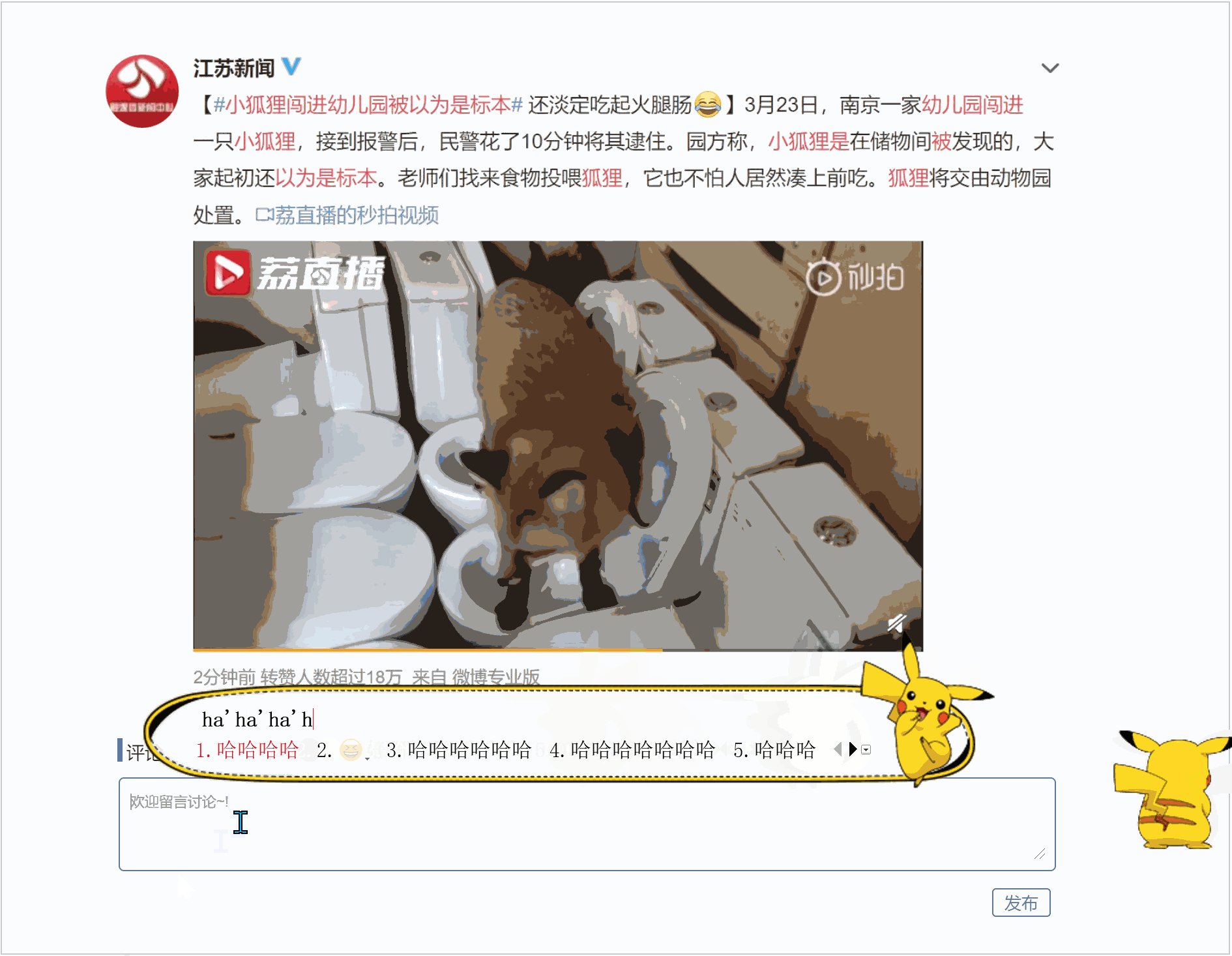
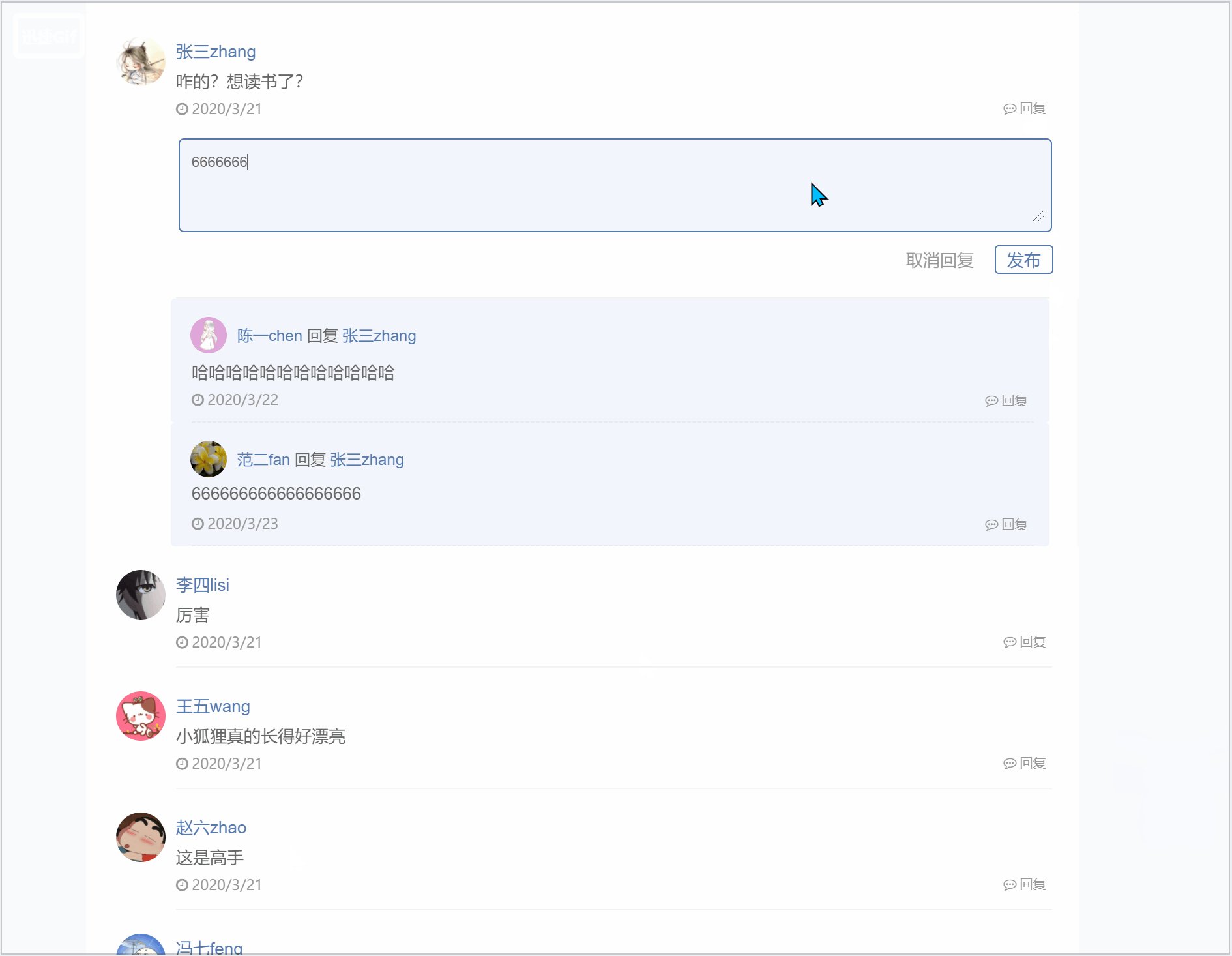
可以敲回车键提交哦:


2. 评论文章

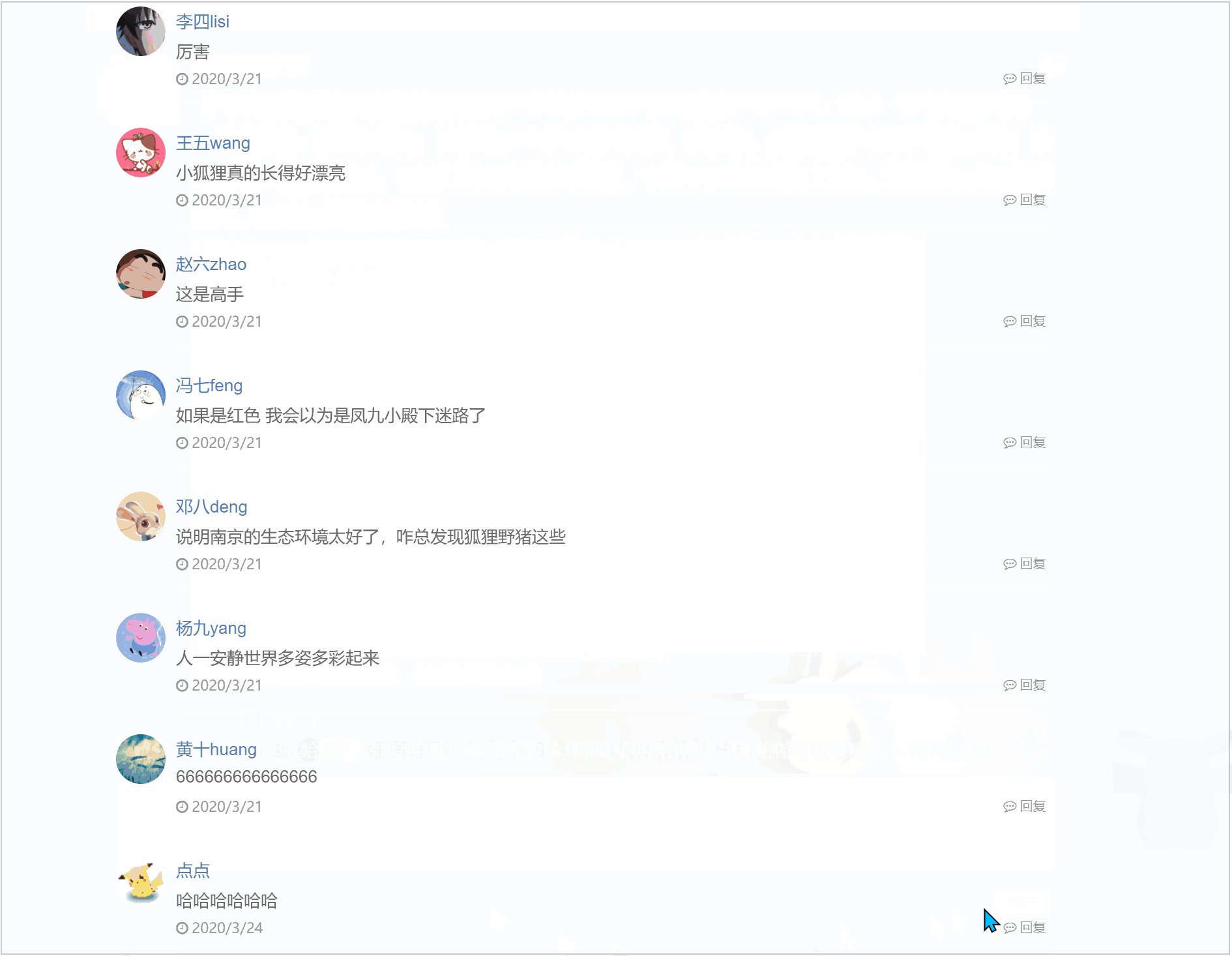
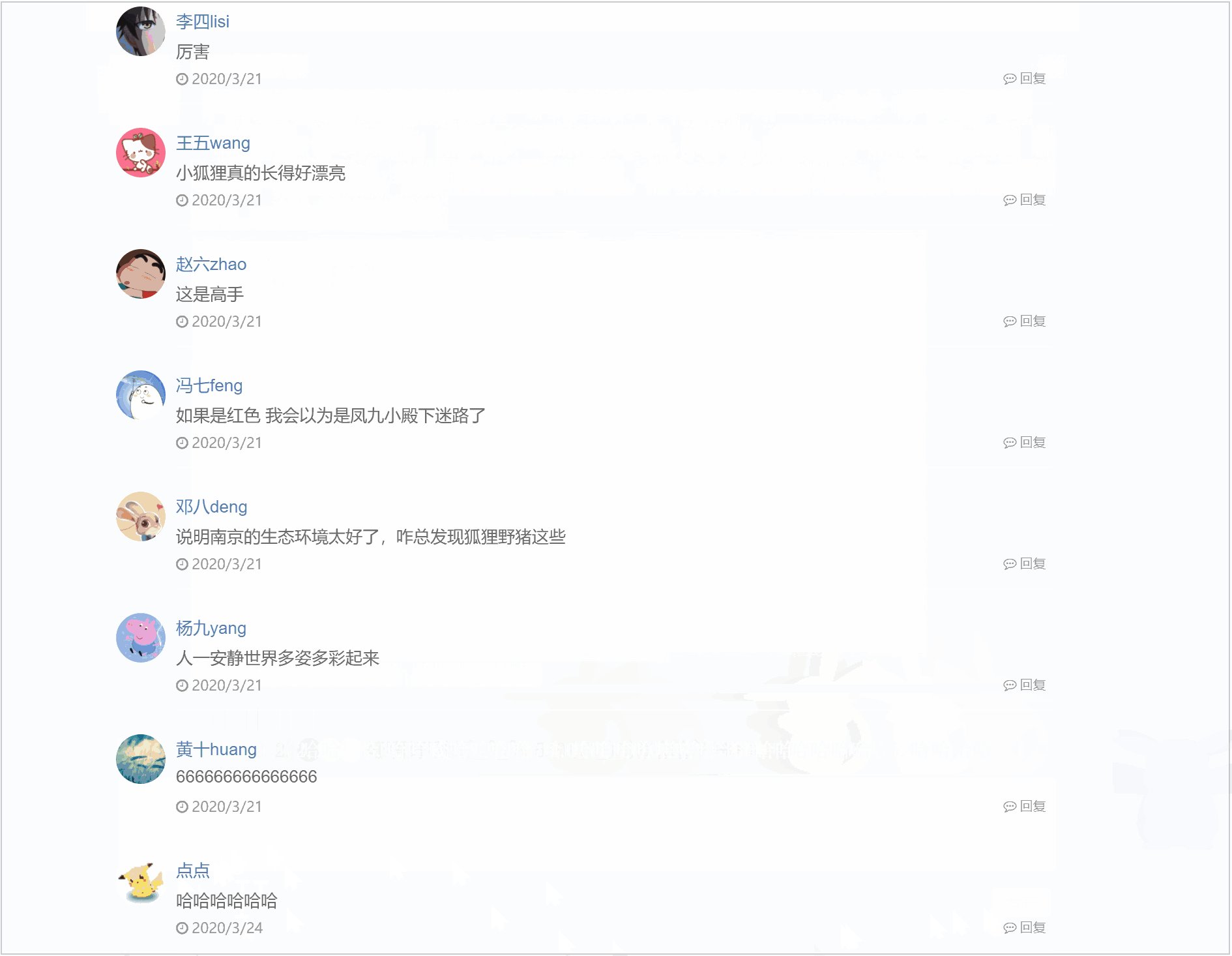
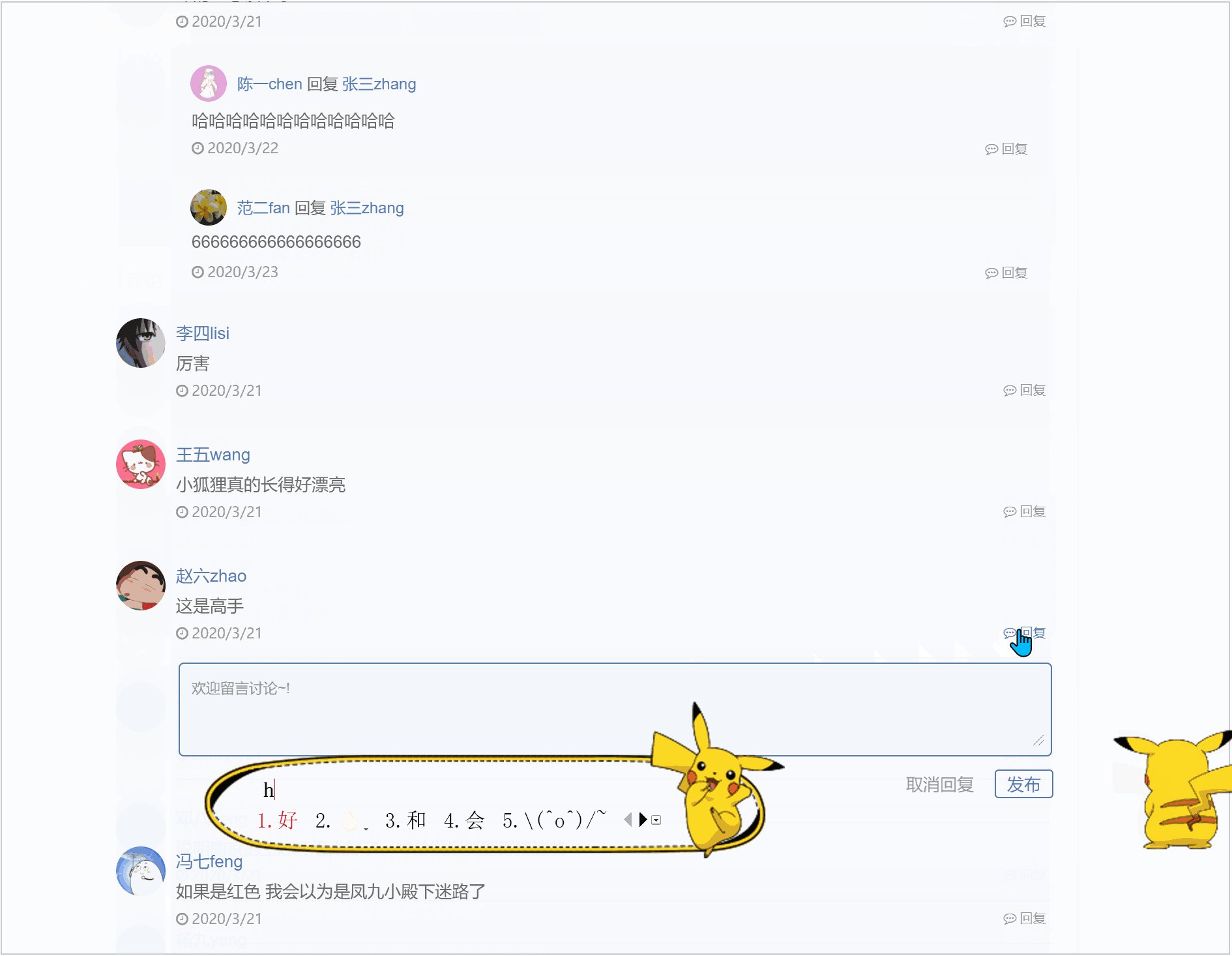
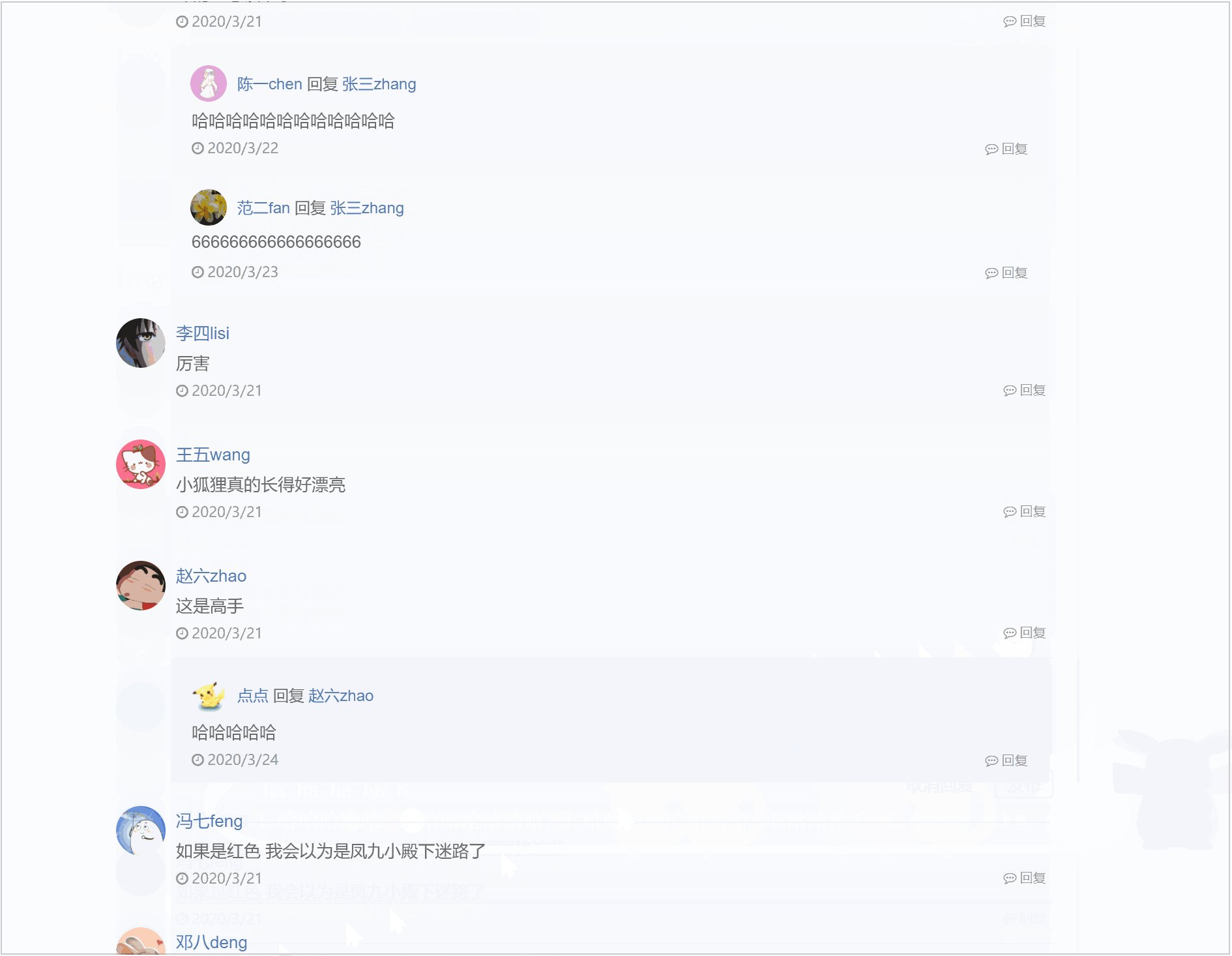
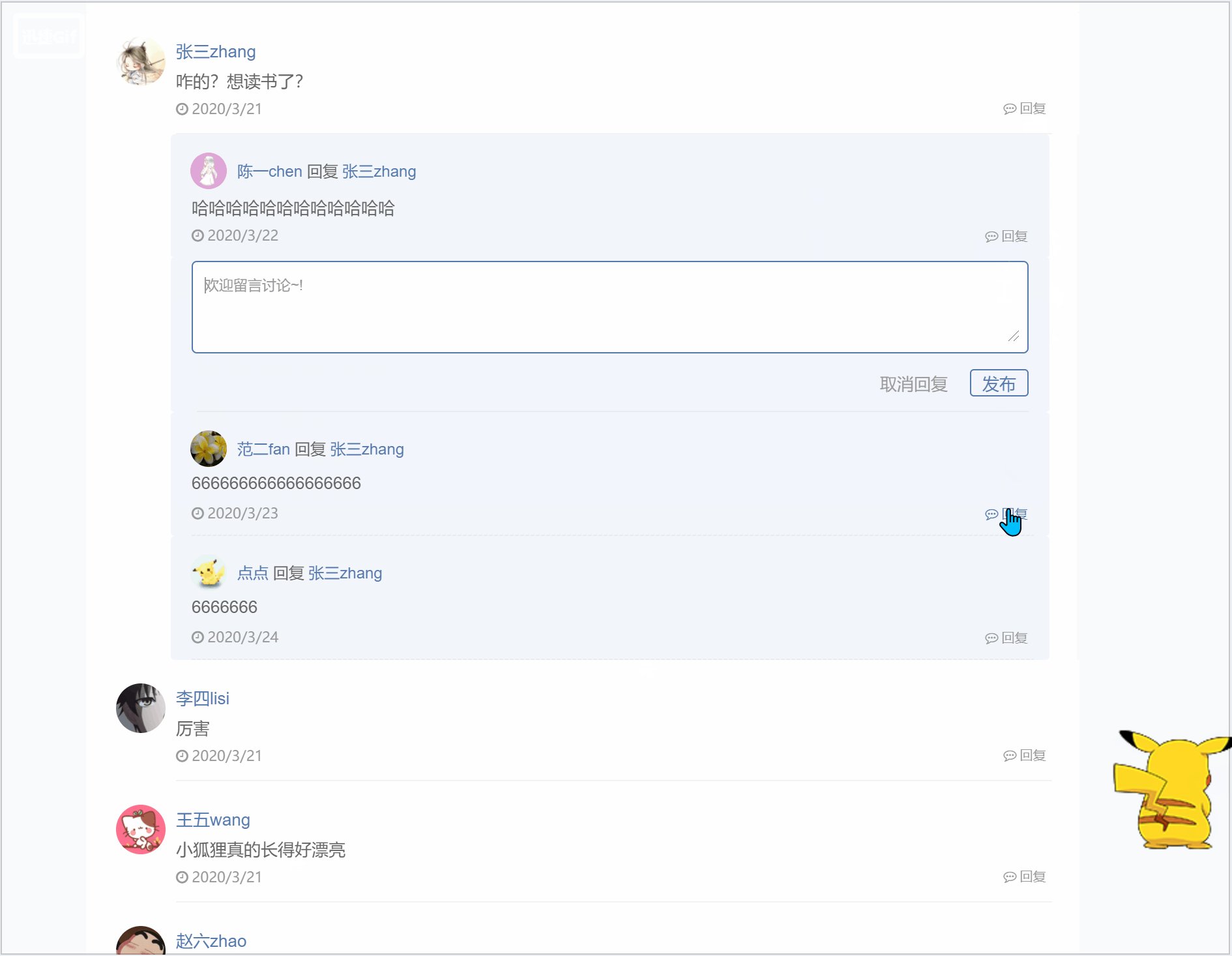
3. 回复评论1

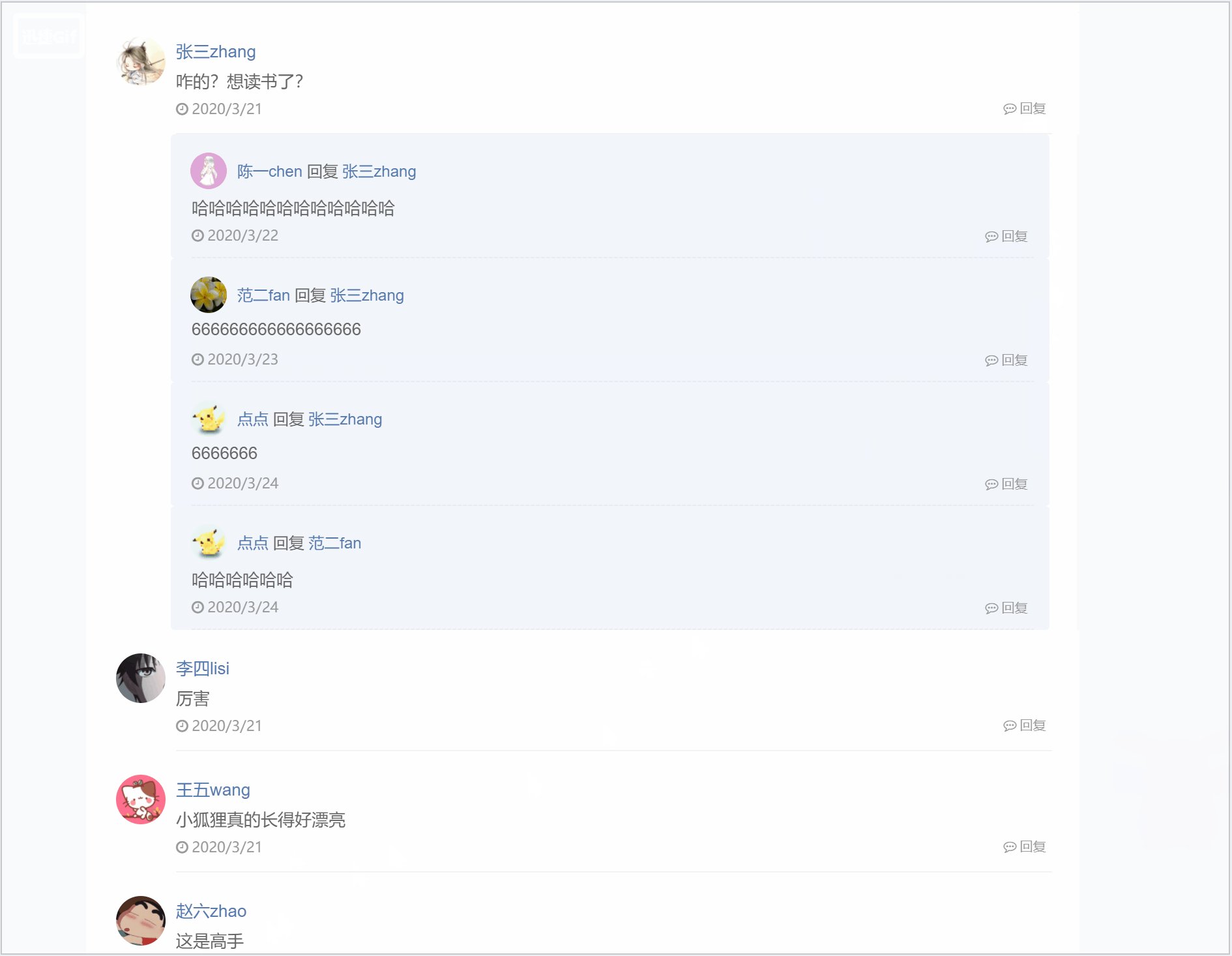
4. 回复评论2

使用说明
该原型填写中继器表格即可直接使用。
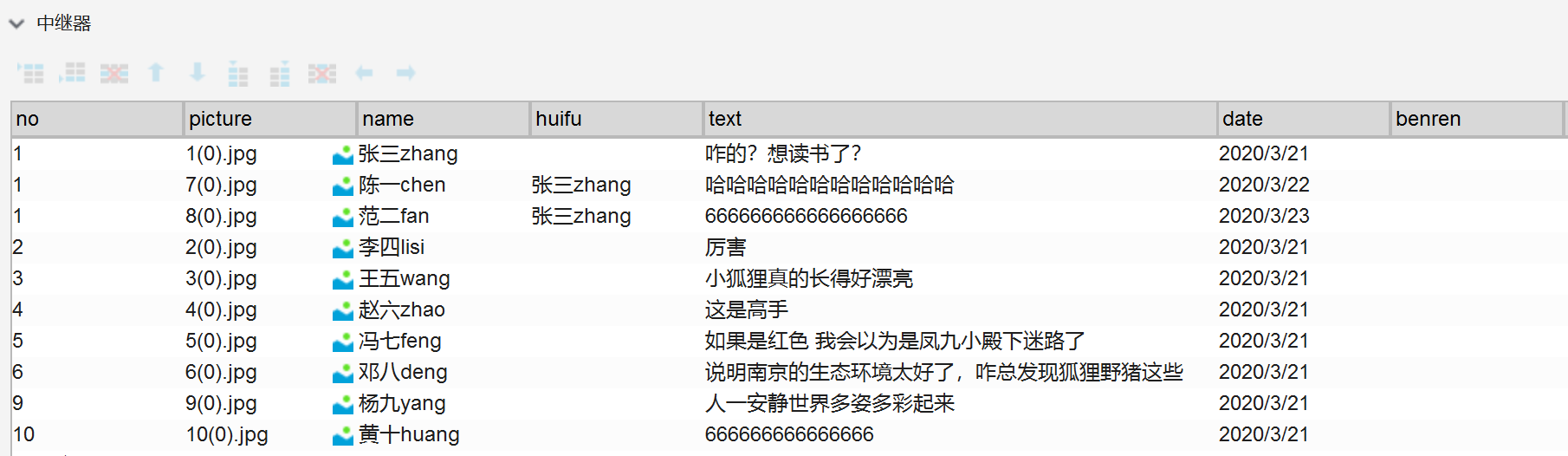
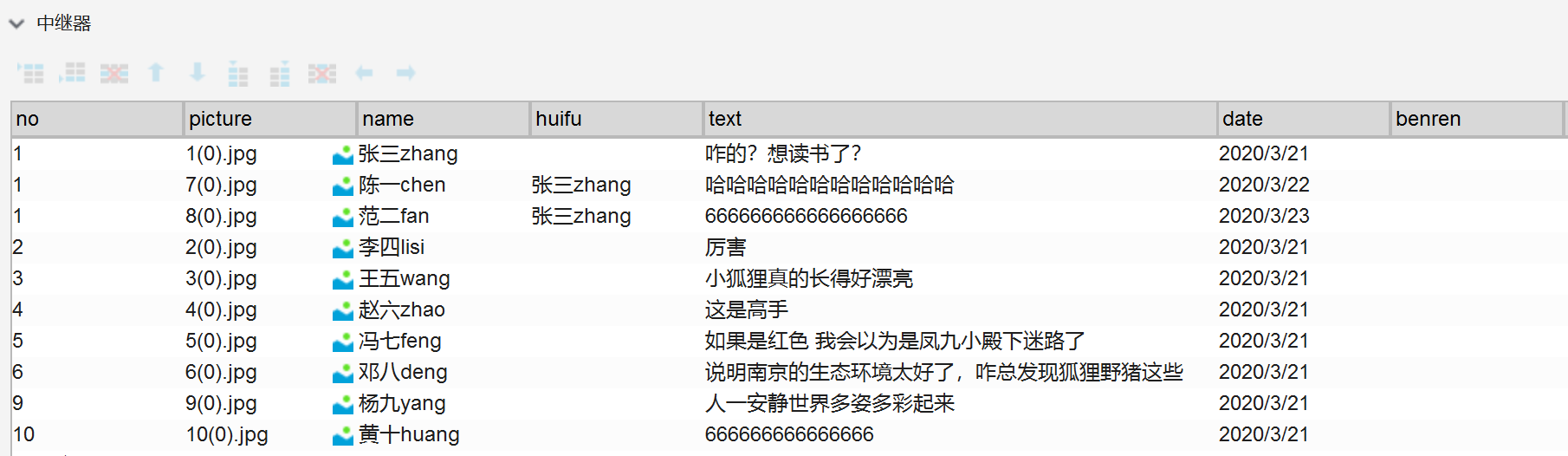
no:按1、2、3排下去即可,如果是回复评论,序号和评论序号一致即可
picture:评论者的头像,导入图片即可
name:评论者的名字
huifu:具体是回复哪个人的,如果不填即评论文章
text:评论的内容
date:评论的日期
benren:一般为空,填写之后代表这条是本人回复的,将用本人头像和名字

制作方法
1. 评论中继器制作
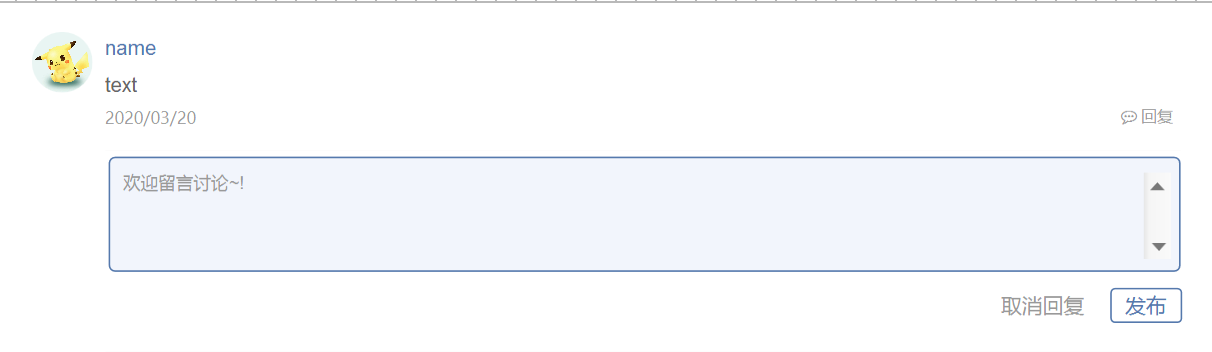
材料包括,头像,name,text,时间,回复按钮,回复组合(默认隐藏)。回复组合包括多行文本框,取消回复和发布按钮。
按下图排列:
- 点击回复按钮时:显示回复组合;
- 点击取消回复按钮时:隐藏回复组合;
- 点击发布按钮时:if多行文本框的值≠空,新增行,并且隐藏回复组合。新增行逻辑下面在说。

2. 中继器内交互
no:载入时按这个升序排列,当然你可以看需求,也可以按date的降序排列;
picture:每项加载时设置头像图片的值=item.picture;
name:每项加载时,设置名称文本=item.name;
huifu:如果这个值不为空,设置name=target.text+回复+item.huifu;
date:设置时间文本=item.date;
benren:如果该值不为空的时候,显示本人头像置顶,设置名称文本=本人的名字。(本人头像和name可以自己设计)

3. 发布评论的交互
如果是评论文章,点击发布按钮,新增行:
- no=中继器data数+1
- picture和name不用填,因为直接用本人的名称和图片
- huifu也为空就行了
- text=输入框的text
- date可以用日期函数获取到现在的时间[[Now.getFullYear()]]/[[Now.getMonth()]]/[[Now.getDate()]]
- benren=1
如果是回复别人的评论,点击发布按钮,新增行:
- no=item.no
- picture和name不用填,因为直接用本人的名称和图片
- huifu=item.name
- text=输入框的text
- date可以用日期函数获取到现在的时间[[Now.getFullYear()]]/[[Now.getMonth()]]/[[Now.getDate()]]
- benren=1
今天的分享就结束了,这个原型做起来可能对初学者会有点难,但是做好之后交互效果齐全,使用也简单,只需要填写中继器表格即可。
所以推荐给大家使用,喜欢原型或者有疑问的小伙伴们可以在下方评论处给我留言哦。
本文由 @梓贤Vigo 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








原型预览及下载地址:
https://axhub.im/pro/cacdc010b8fa4999
你好,请问我打开链接啥也没有怎么办