Axure教程 | 商品列表页筛选排序练习

最近看到的原型设计文章多数都是和中继器相关,我也来凑个热闹,中继器的排序的简单介绍。这次用手机淘宝商品列表为例进行说明。对咯,之前有发过以手机淘宝购物车为例的文章,有兴趣的欢迎点看(Axure教程|购物车商品增减删除练习)~
准备工作
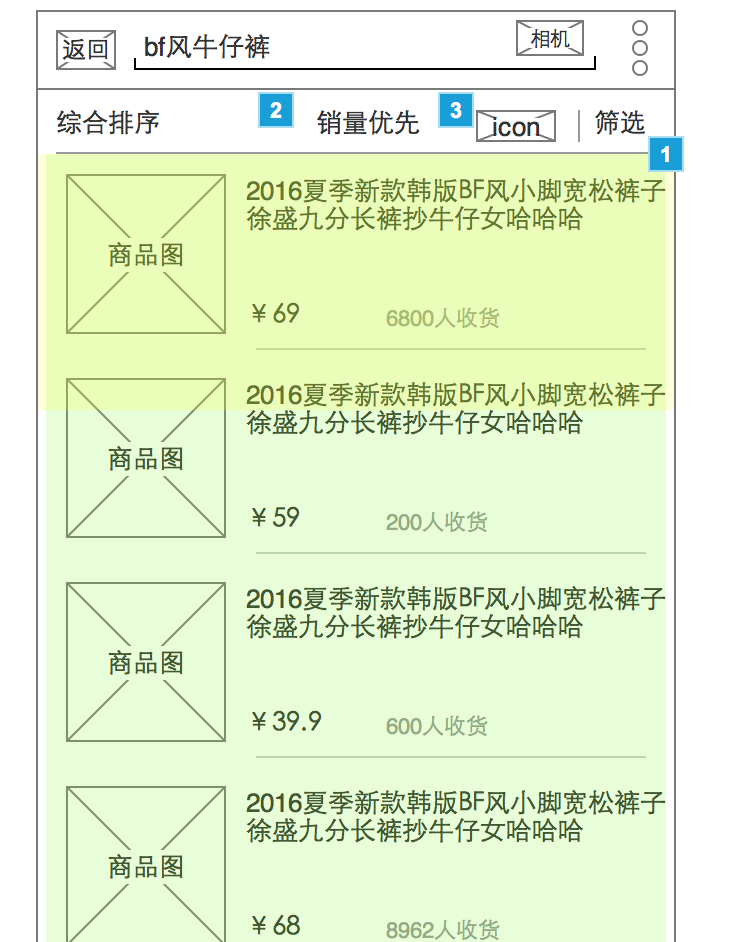
先分析下手机淘宝列表页的筛选排序功能,涉及两块内容,一个点开筛选项后会有子筛选项的显示和隐藏(涉及动态面板的使用),一个是选中任意筛选项后,列表按照一定规则进行重新排序(涉及中继器排序的使用)。
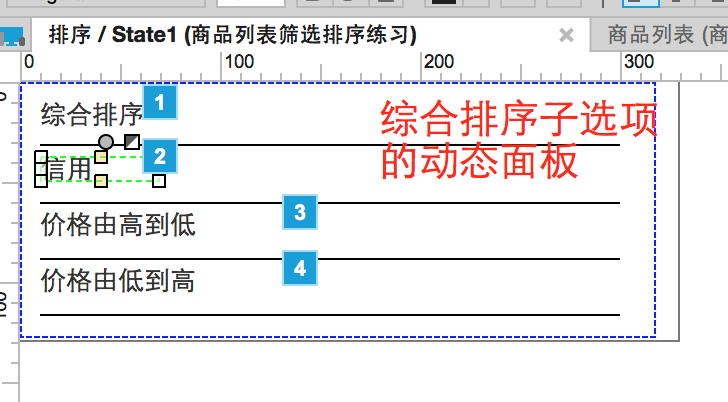
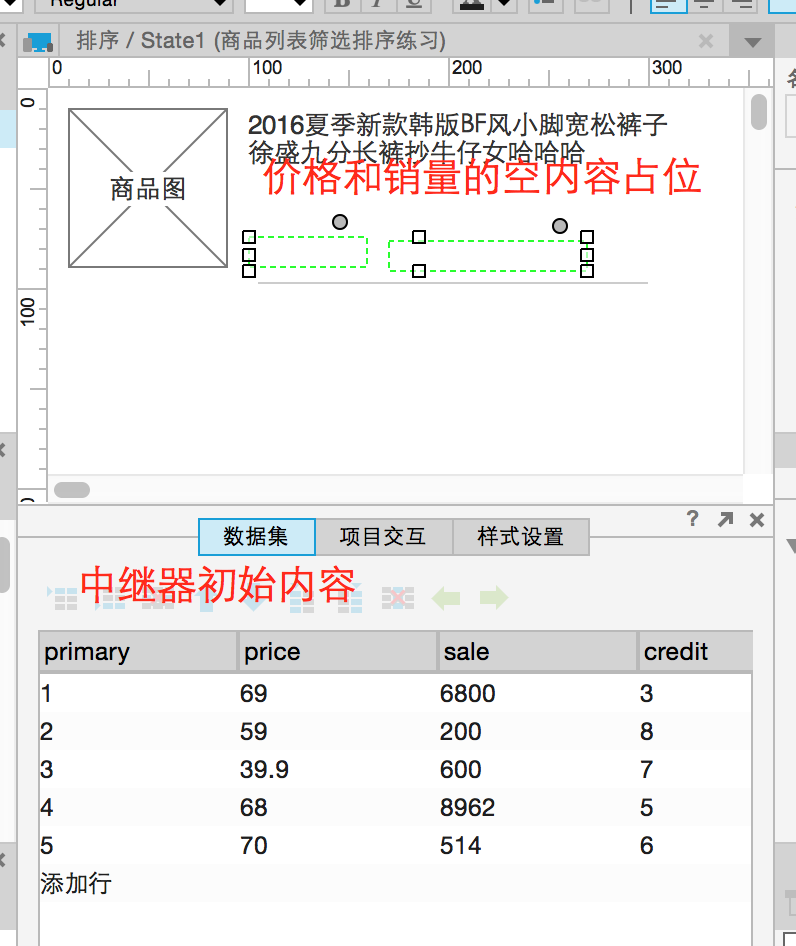
现在开始添加列表页该有的各种元素吧,对照着手机淘宝的列表页将商品信息以上模块元素添加完成后,拖出一个动态面板,用来做点击“综合排序”后的子筛选项,商品信息模块使用中继器,拖出中继器一个,双击后进入中继器编辑页,添加商品图片,商品标题,商品价格,商品收货人数。
注意:价格和收货人数这里不需要填写内容。给中继器添加原始内容,添加4列内容,primary,price,sale,credit,分别代表初始排序,商品价格,商品销量,信用,初始排序按照1-5填写,价格随便写数字,销量也随便写,信用也是瞎写,我自己设置成10一下随便填。
东西都添加摆放完成后,开始给各个元素命名,动态面板命名为排序,里面对应的子筛选项依序命名为排序1-4,综合排序命名综合排序,销量优先命名为销量排序,中继器命名商品列表,里面的商品价格和收货人数命名为price和sale(这是为了和中继器中的内容对应上,方便理解)



动作分解实现
该准备的都完成后,接下来就是分解动作:一是筛选项选中后的自身的变化,二是对应列表页商品的排序变化。
动作一是动态面板的内容,动作二是中继器排序的内容。
先来分解动作一:
- 列表页默认选中综合排序进行排序
- 点击综合排序展开和隐藏子筛选项
- 点击子筛选项任意一个,选项关闭且标题对应变成子选项名称
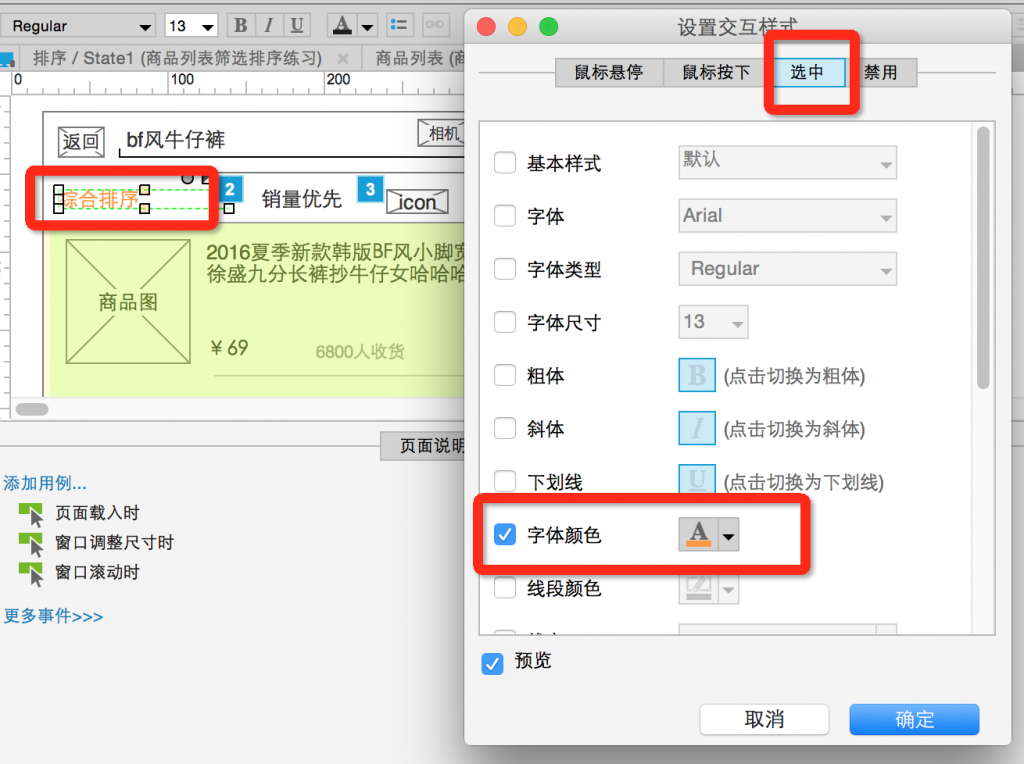
- 选中任意选项,该选项颜色突出,其余选项为默认色黑色
给每一个筛选项文本添加交互样式,即选中部件后右键弹出菜单,选择“交互样式”,在“选中”下选择文字颜色(大致选择橙色即可)。

接下来添加子筛选项的显示和隐藏,以及选中后选项名称的对应变化。
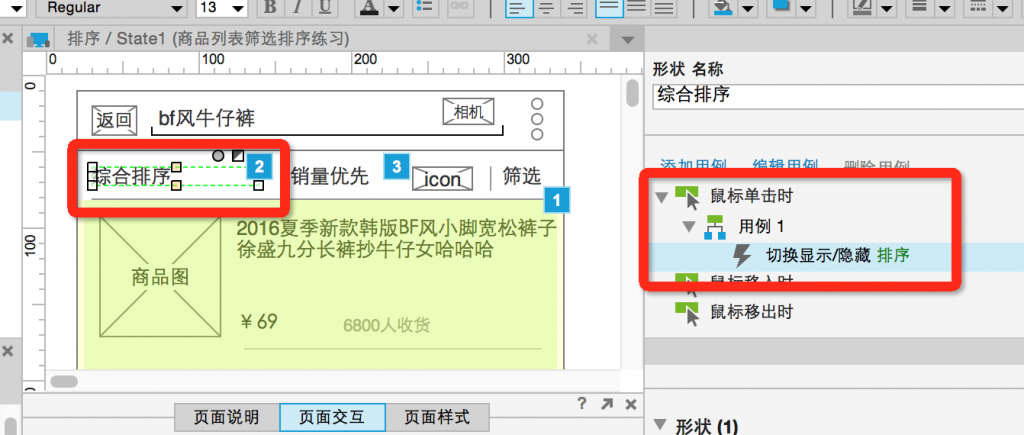
给综合排序添加点击用例,添加切换显示/隐藏动态面板”排序“,即子选项。
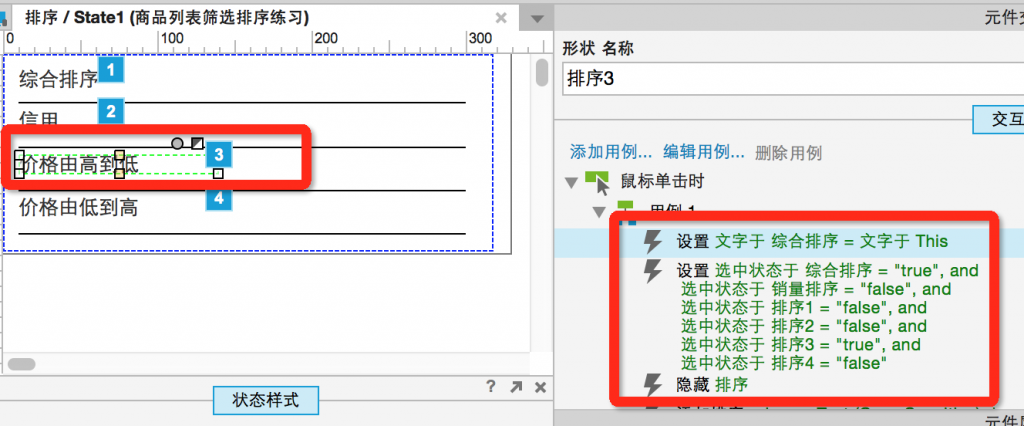
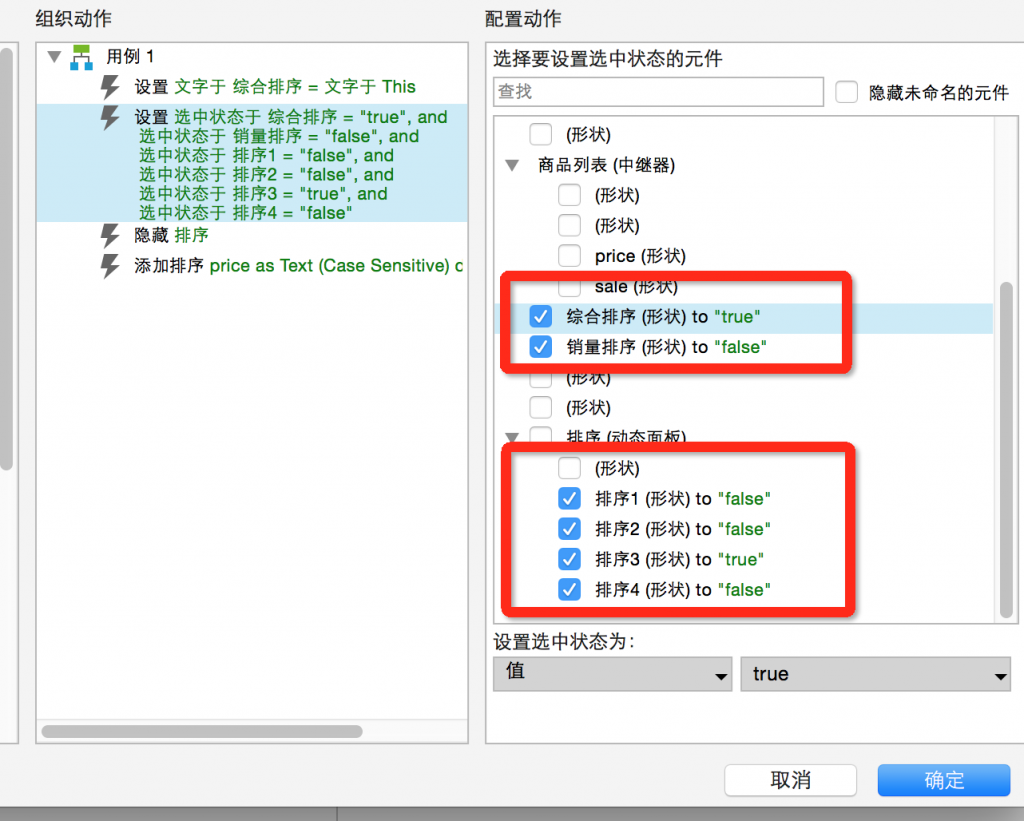
给动态面板内的4个子选项添加点击用例,隐藏动态面板”排序“,该子选项为选中状态,其余子选项为非选中状态,”综合排序“的文字等于this(即为该子选项的文字)。



选项的动作添加到此结束,下面说下选中后,列表对应排序的变化。
准备阶段中给中继器添加4列标题,是否还记得呢?其中有两个标题和商品价格,商品销量的命名相同,还记得吗?之所以相同,是为了方便理解它们的对应关系。
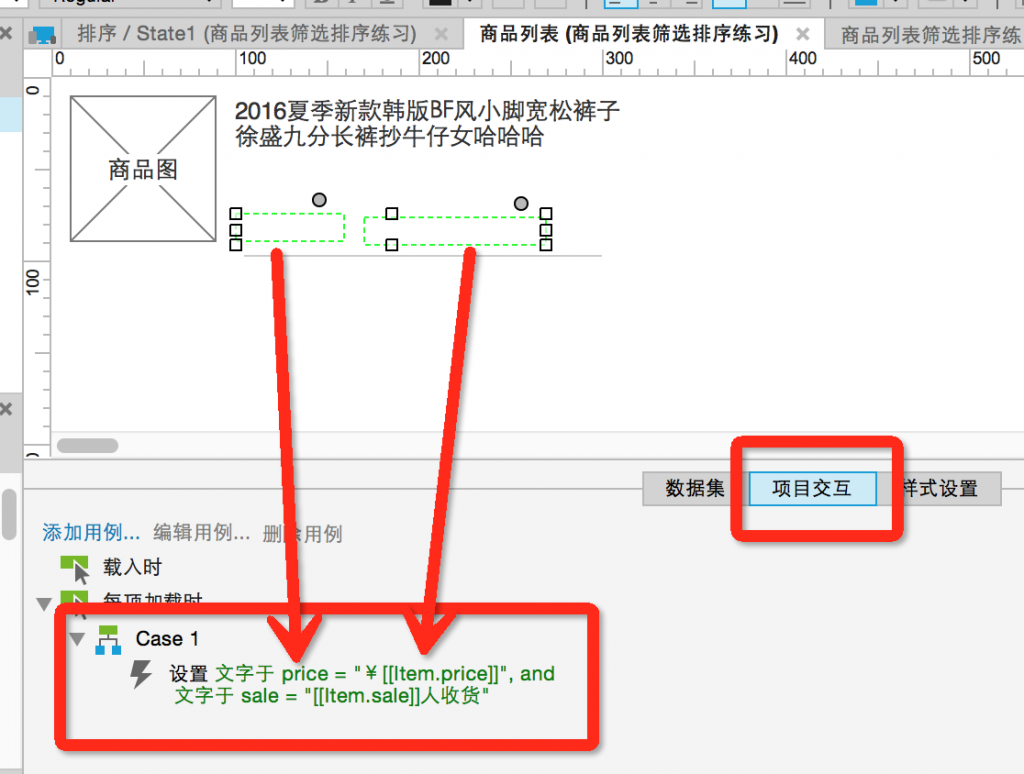
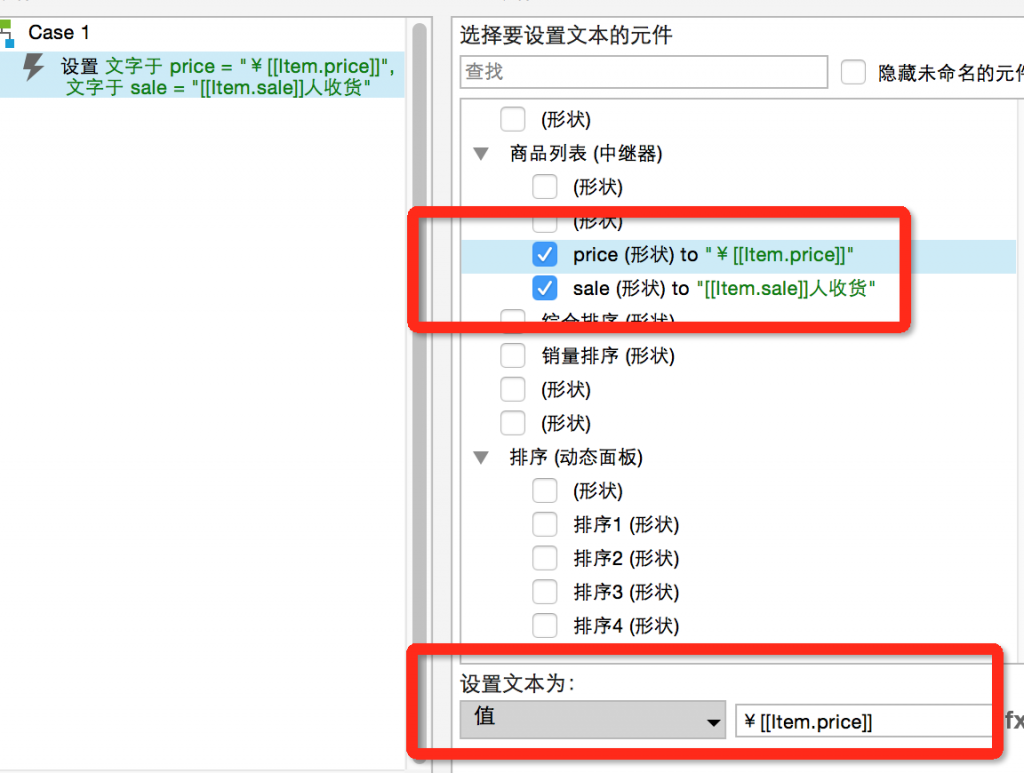
在中继器编辑页面(双击中继器即可),在”项目交互“中”每项加载时“添加用例,将中继器中的列与商品价格和商品销量对应上。


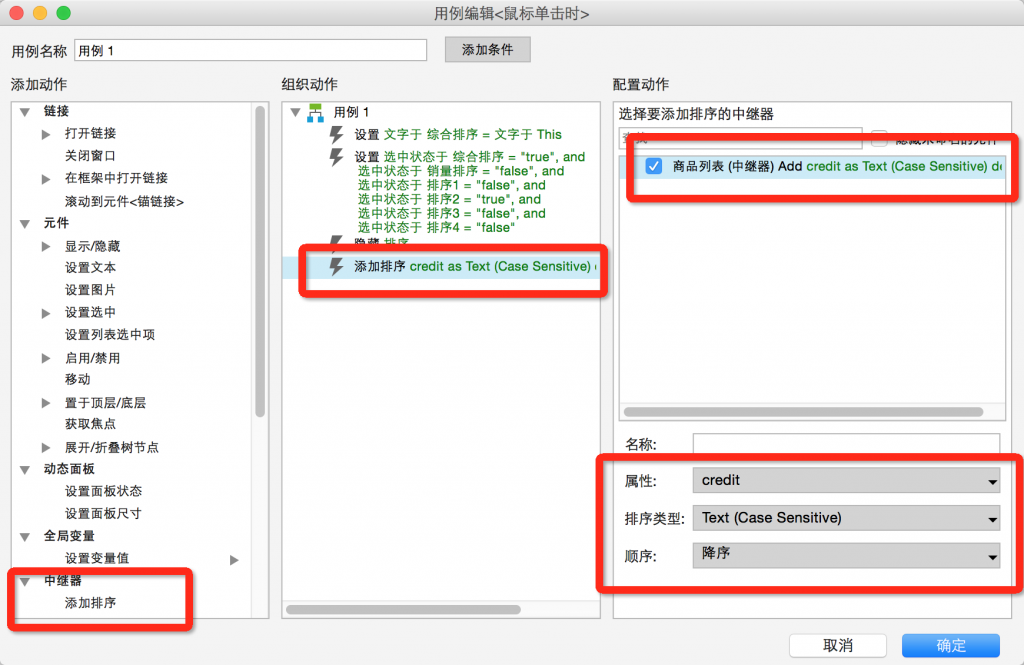
中继器对应的添加完成后,返回来给筛选项添加中继器的排序用例,在点击时用例上添加排序。综合排序按照primary的序号1-5升序排列,价格由高到低对应价格的降序排列,价格由低到高则反之,销量优先为收货人的数量降序排列,信用为降序排列。

还有2点不要忘记了,动态面板默认选择隐藏,综合排序默认选择选中哦~
该做的都做完了,预览看看是不是效果实现了呢?!在此基础上大家还可以添加商品的滑动效果,有童鞋无私分享过,大家可以尝试下哈~
原型预览:
原型下载
作者源:http://pan.baidu.com/s/1sl3SZpV 密码:qikz
官方源:http://pan.baidu.com/s/1pLhC1jP 密码: 4eqx
作者:Lprecious,成长中的产品汪
本文由 @Lprecious 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益














请问如果要将图片与文字都换为相互对应的 该如果实现呢
加一列用来保存图片的数据,再加一列用来保存标题文字,然后操作和文章中一样的设置,就能对应了。没理解错是这个意思吧
恩 是这个意思 但我试了试 也只会把文字加进去 图片不知道怎么弄



加一列后,选中单元格,然后右键选择导入图片,把存在本地的图片选进去就好了
哦哦 这样啊 已经成功了 感谢感谢





通过百度云下载,但是地址无效,能否再发一份你做的原型图到我的邮箱吗?
文章结尾有两个,一个我的,一个网站的,我刚试了一下,都可以下载。。。你再尝试下?
谢谢分享,但请问能否提供视频版的操作,新手对软件的使用还是比较陌生。
视频的提供不了,你可以自己百度搜一搜有没有这种视频课件啥的