Axure教程:高保真的上传效果(图片、文件)
今天教大家怎么做一个高保真的上传图片、文件的效果。该原型用中继器做的,所以使用的时候只需要简单填写表格内容即可,也可以当做学习中继器交互的案例。如有喜欢该原型或者有什么疑问的都可以在评论区留言。

为什么要做这样的原型呢,系统里面不是可以将文本框设置为文件的格式然后上传吗?
首先系统的文件文本框格式不能自由修改,可能ui和我们自己的demo不搭;其次是演示的时候,axure打开不了本地文件的,所以没有很好的交互效果。
那为什么不用js调用,虽然用js调用,可以更改上传按钮的ui,但是同样不能打开本地文件,只能设定一个交互效果不能,没有很好的体验。
所以呢,就模拟了高保真上传界面。为了可以随心所欲的设置样式和交互。
好了,说了这么多开始进入正题了。
效果演示
1. js调用的上传原型

js的好处就是简单,直接调用,但是上传的图片只能默认写死,不能变更。而且axure9好像不支持使用,axure8正常使用。
2. 高保真上传原型
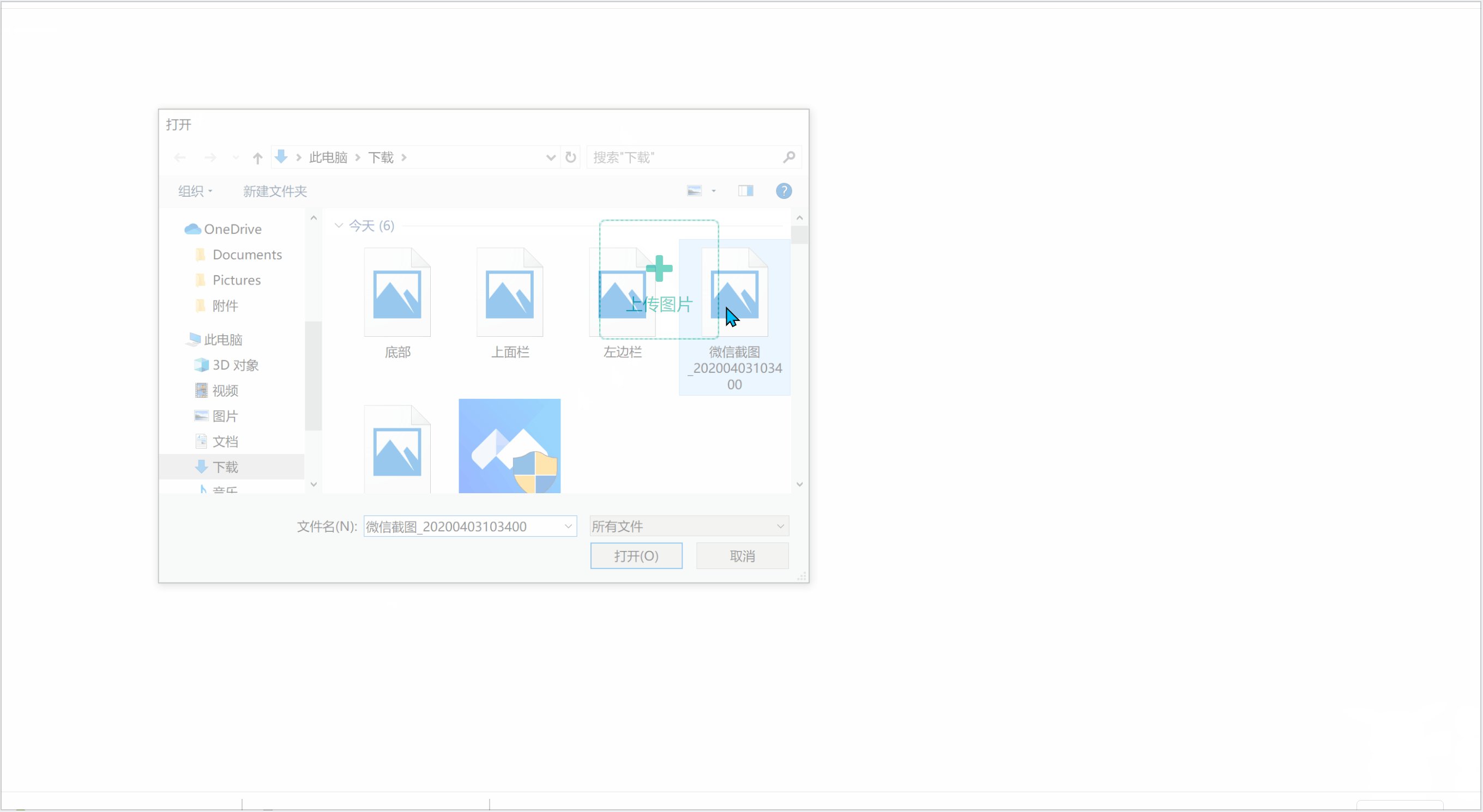
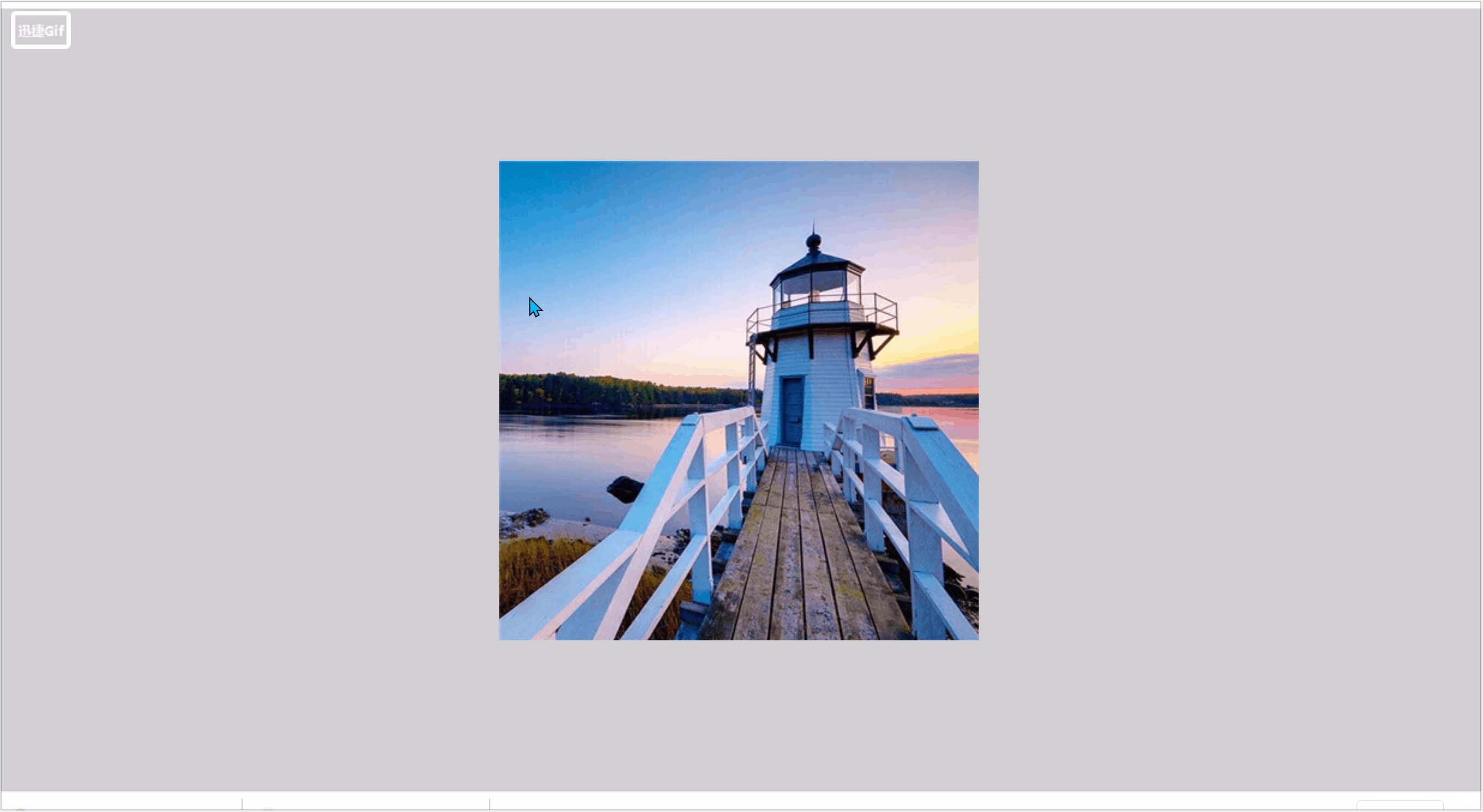
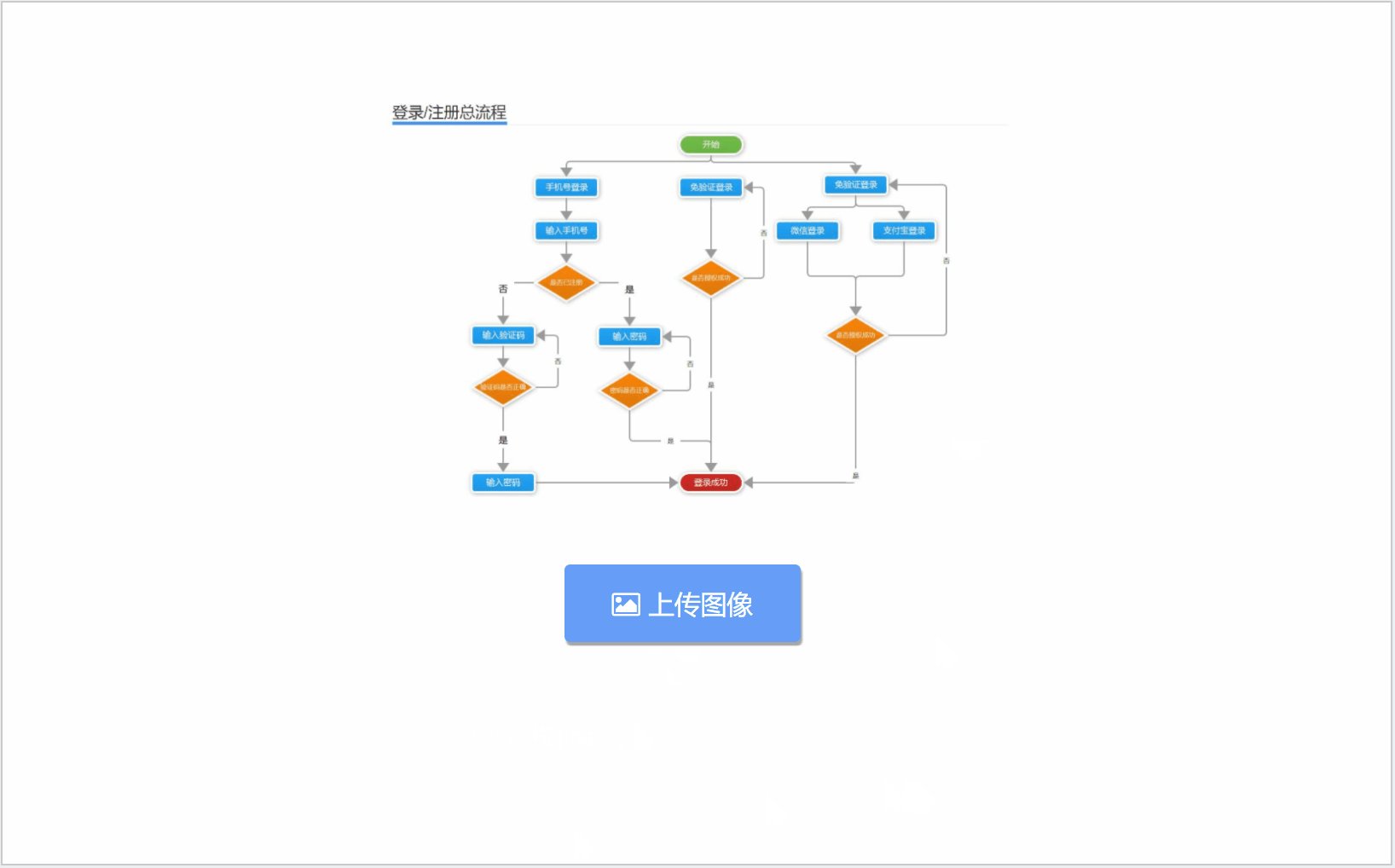
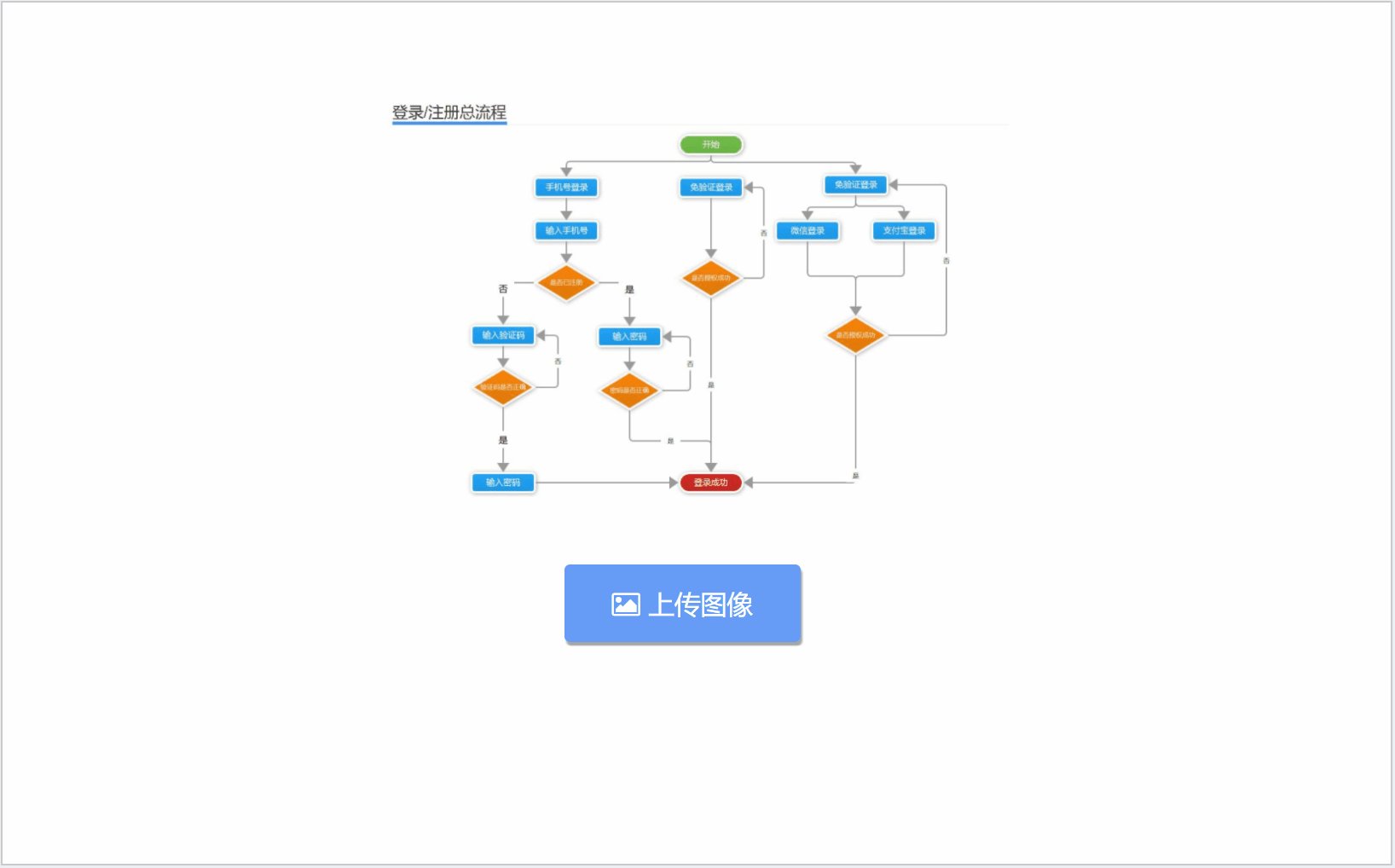
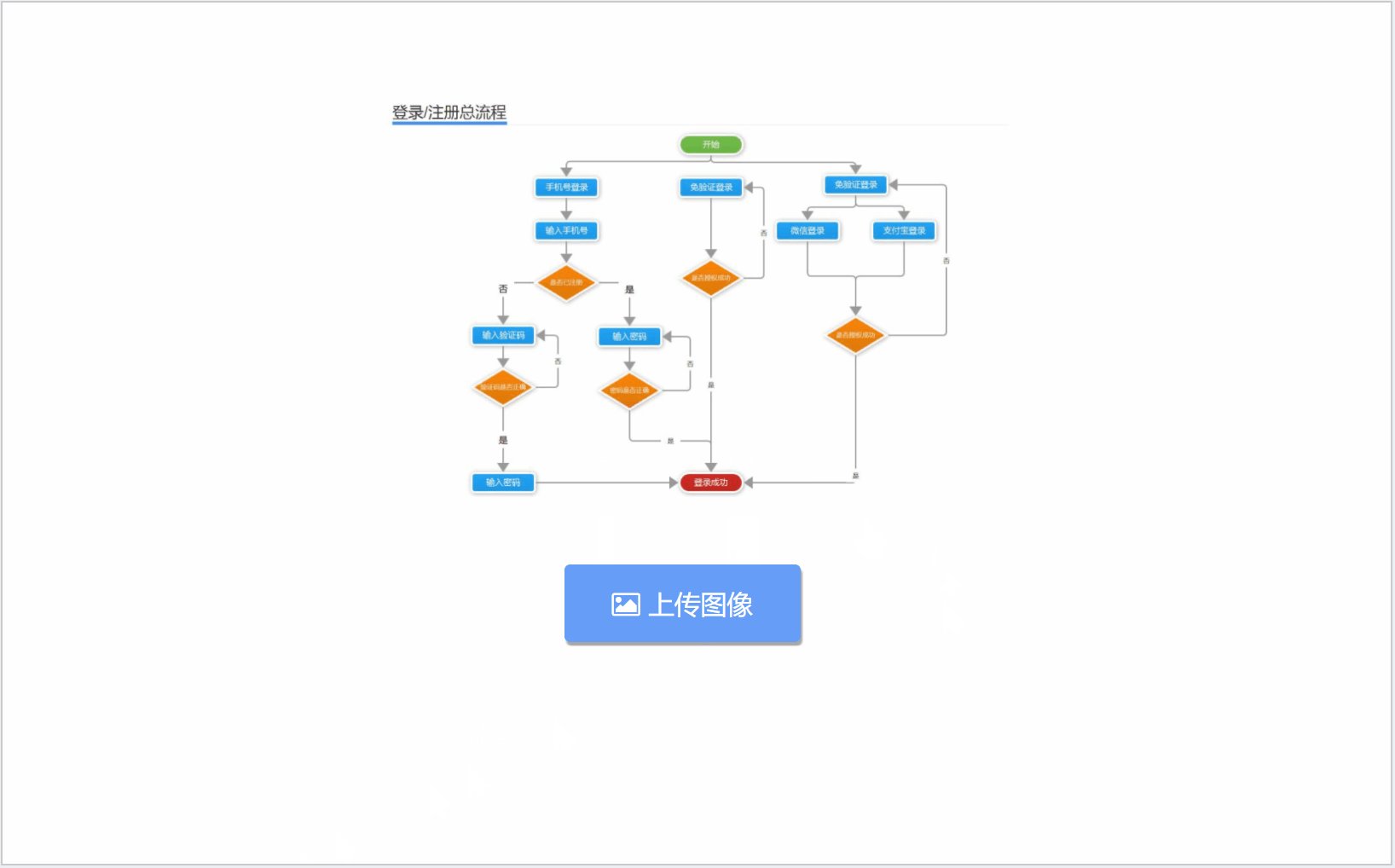
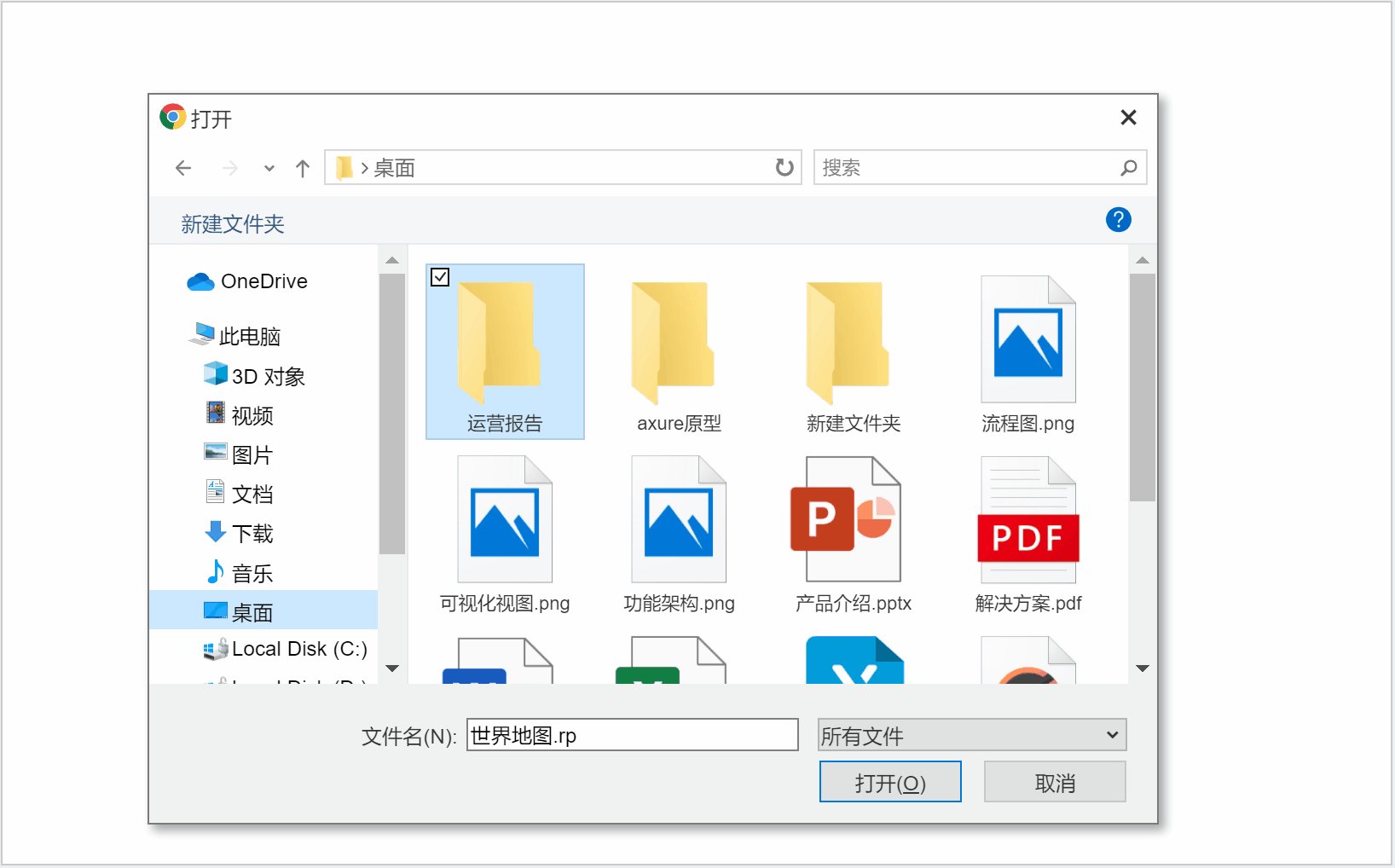
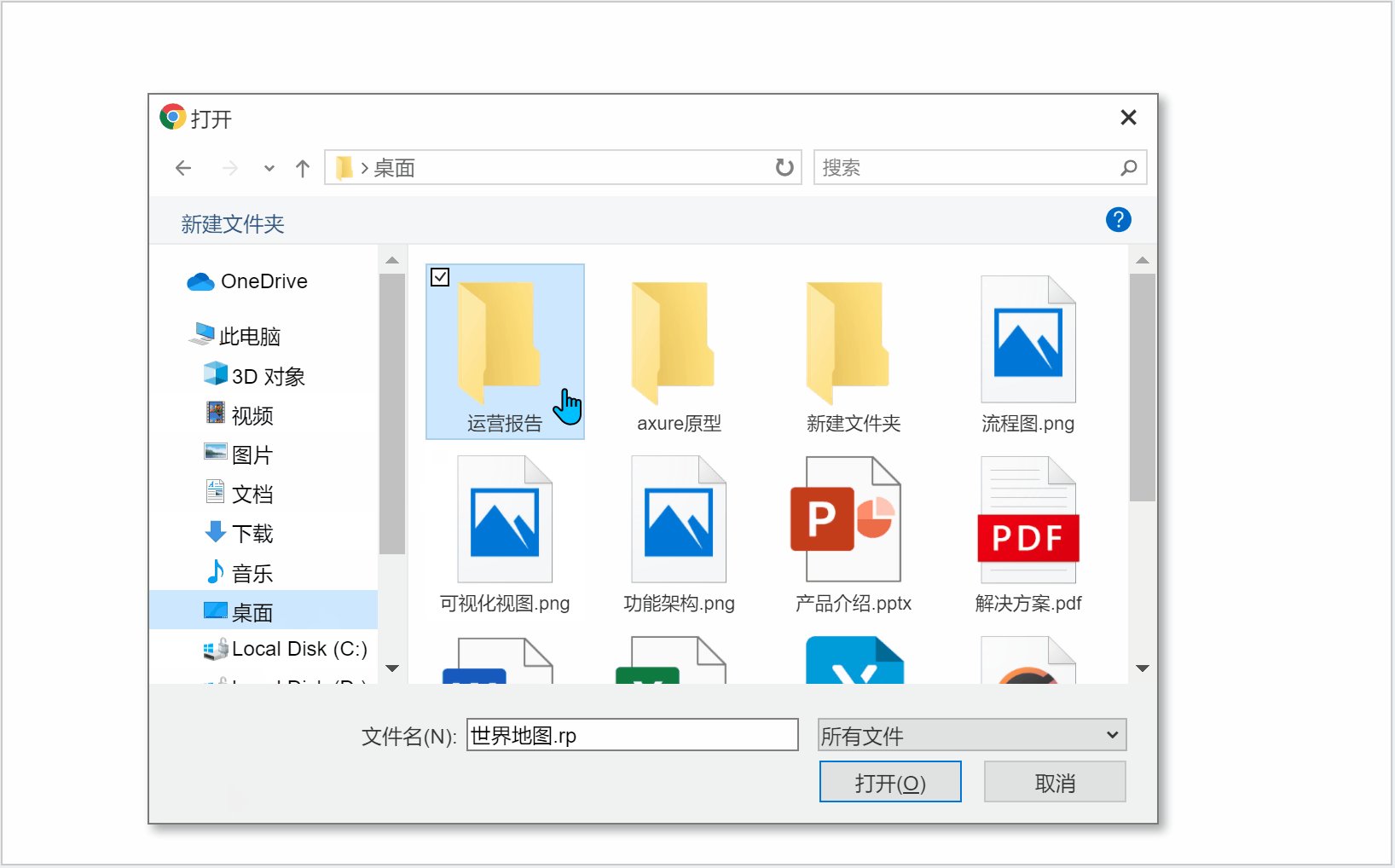
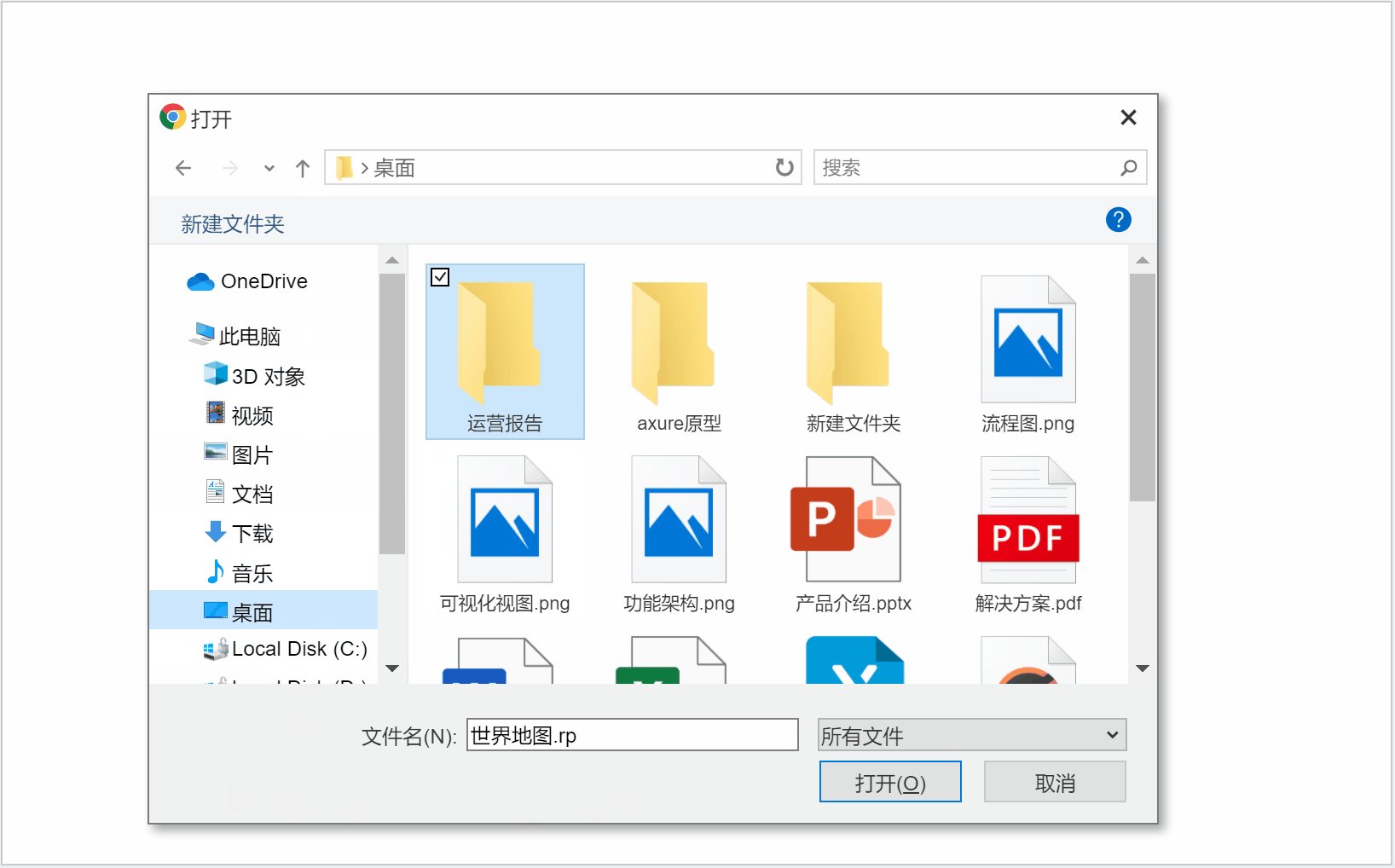
(1)上传图片
正常上传效果:

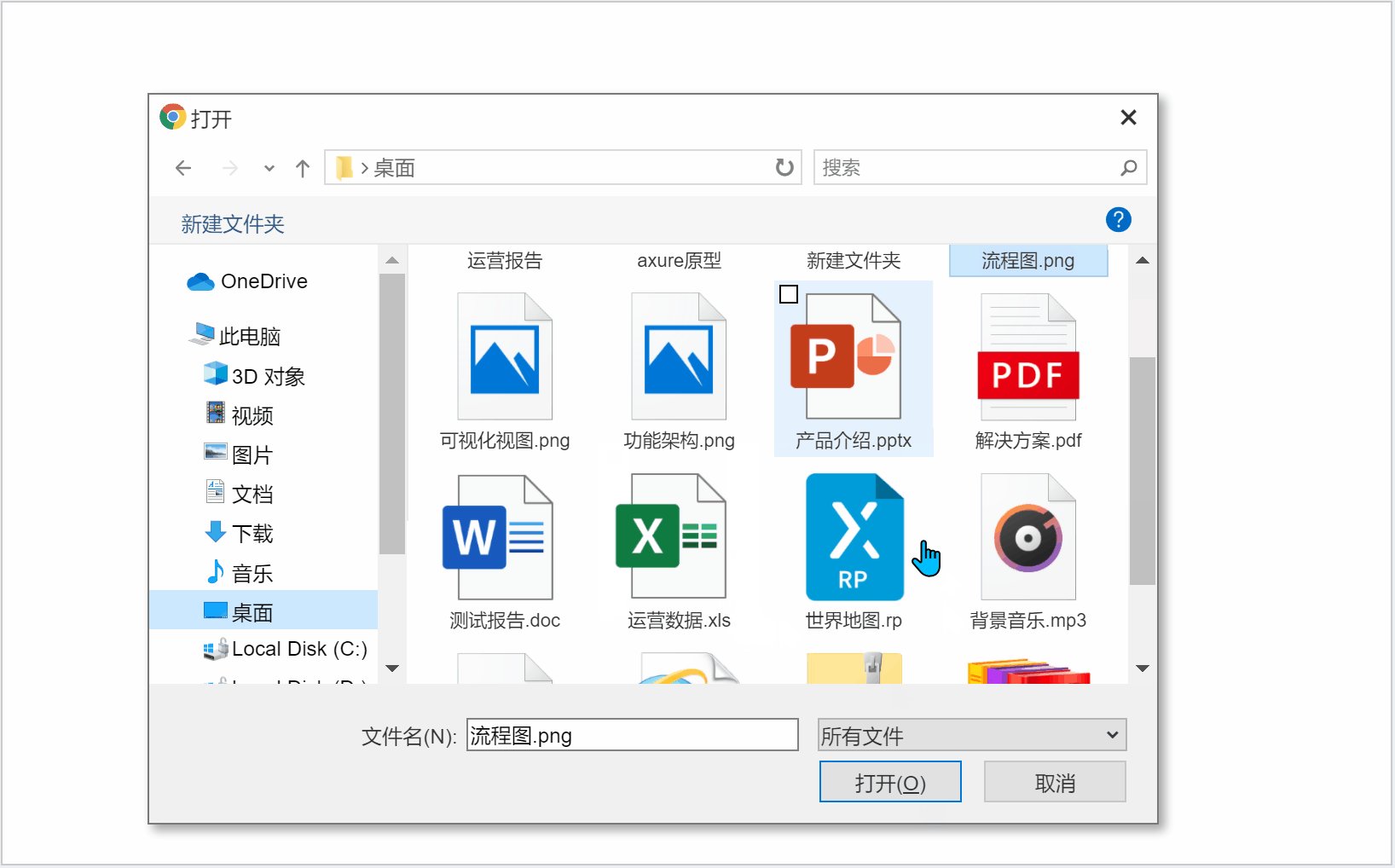
上传格式不是图片的时候:

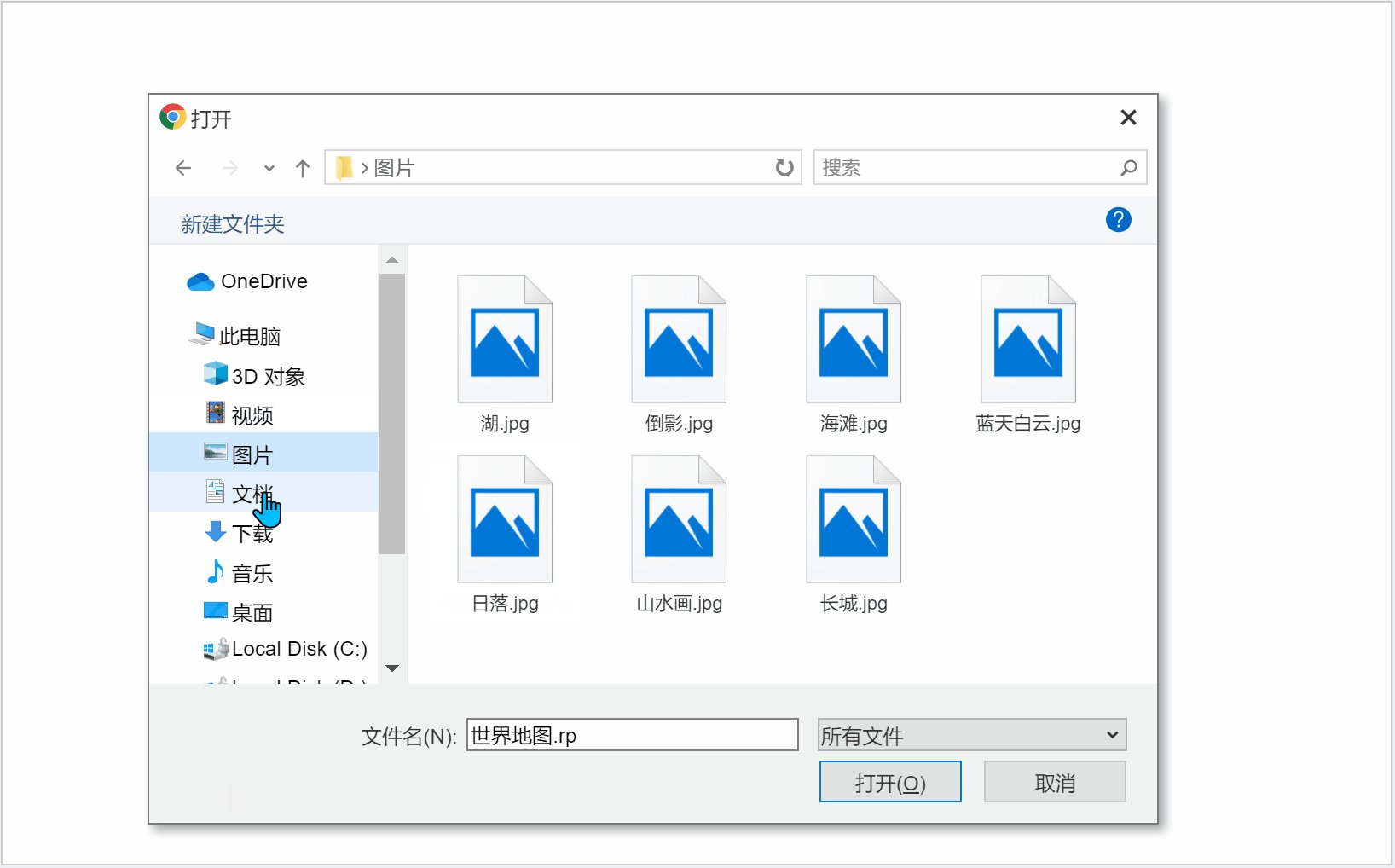
分类查看:

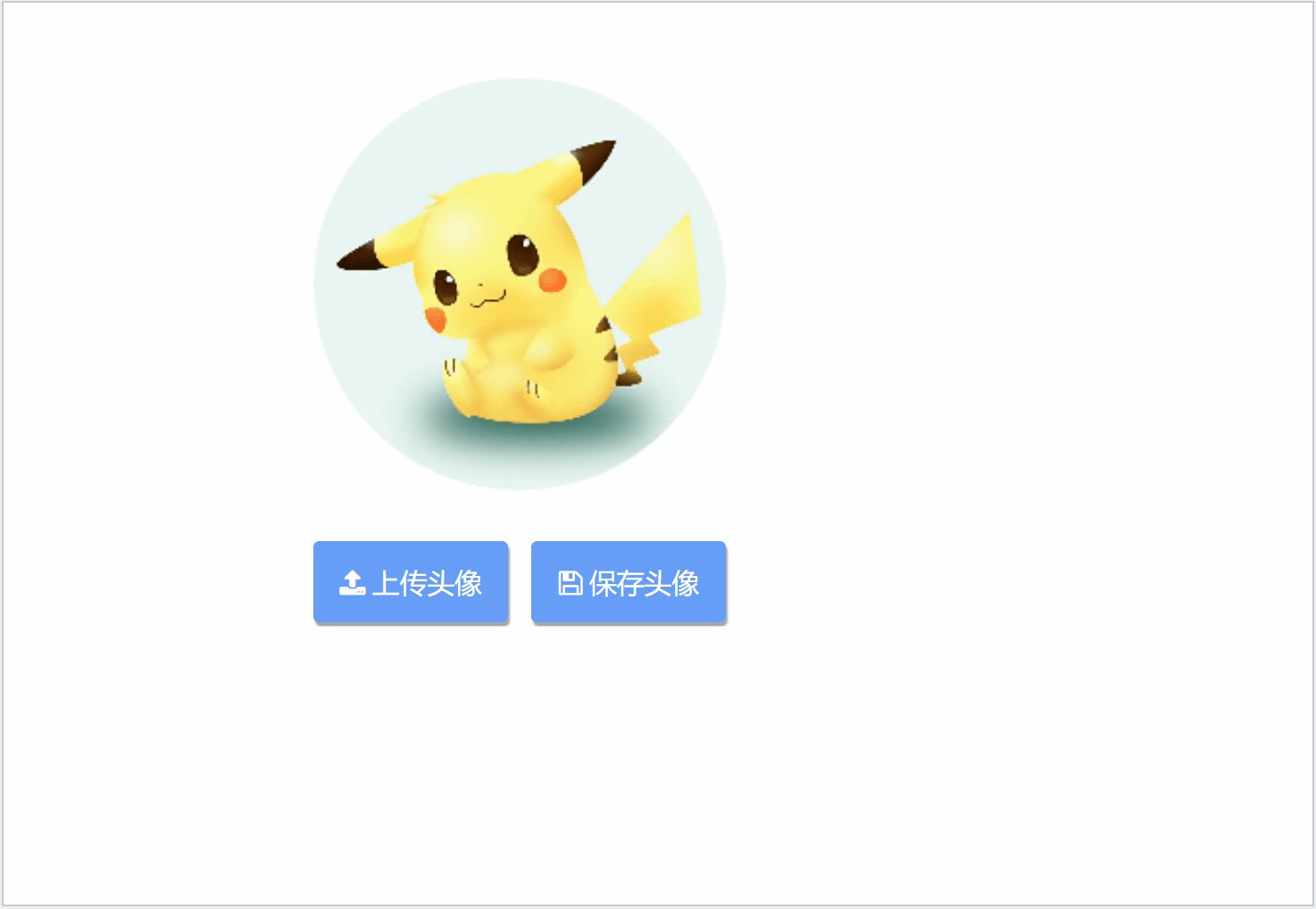
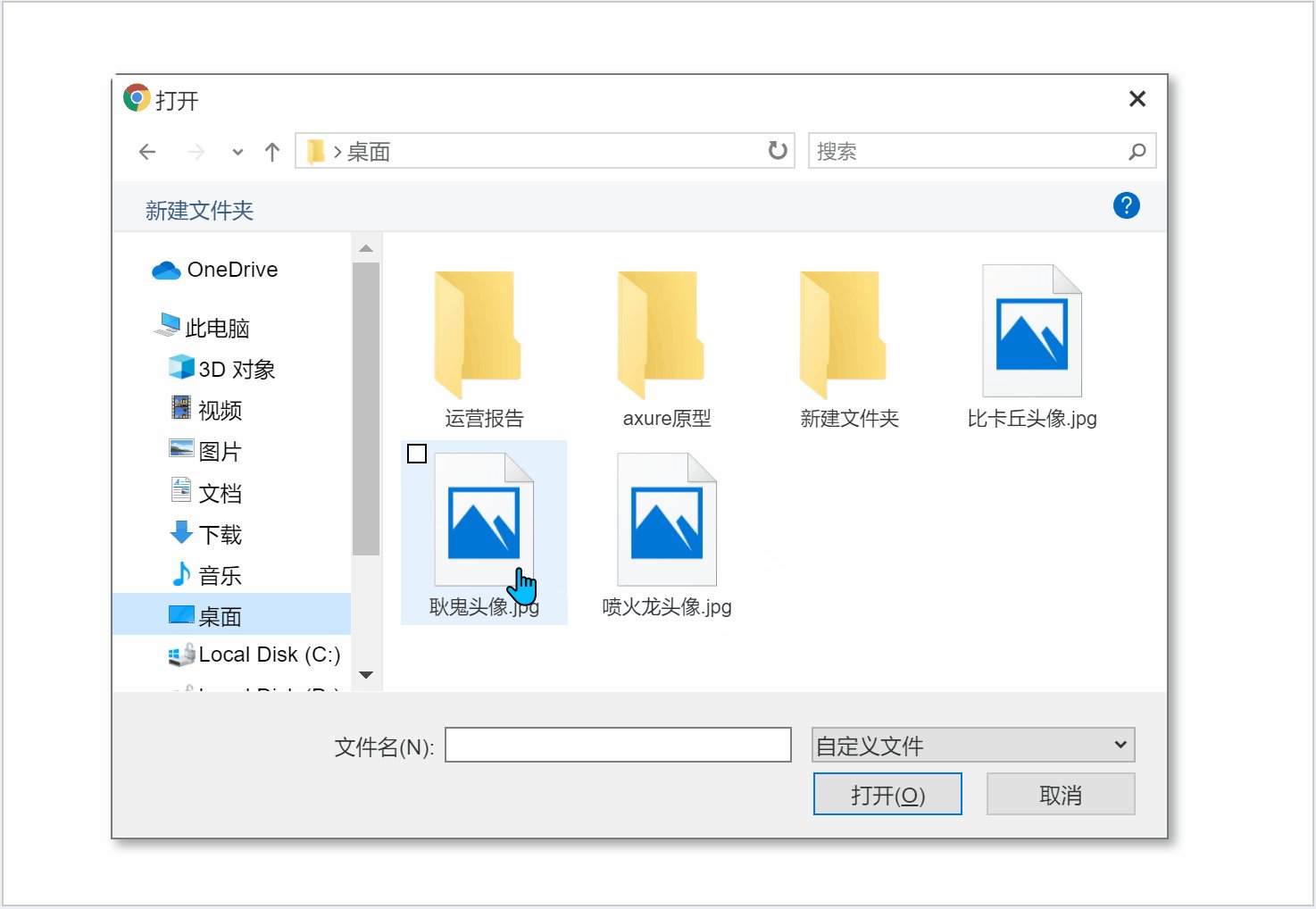
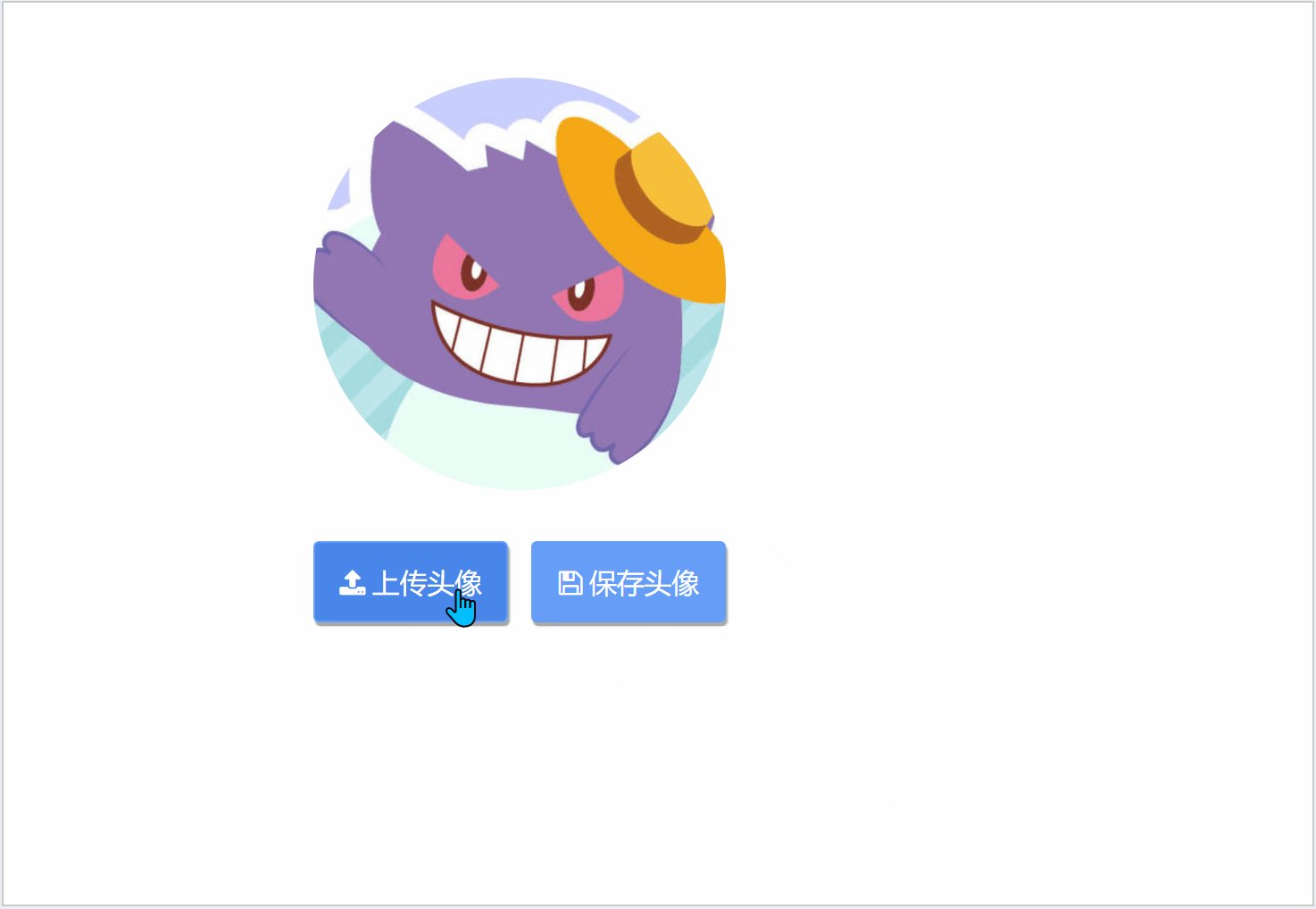
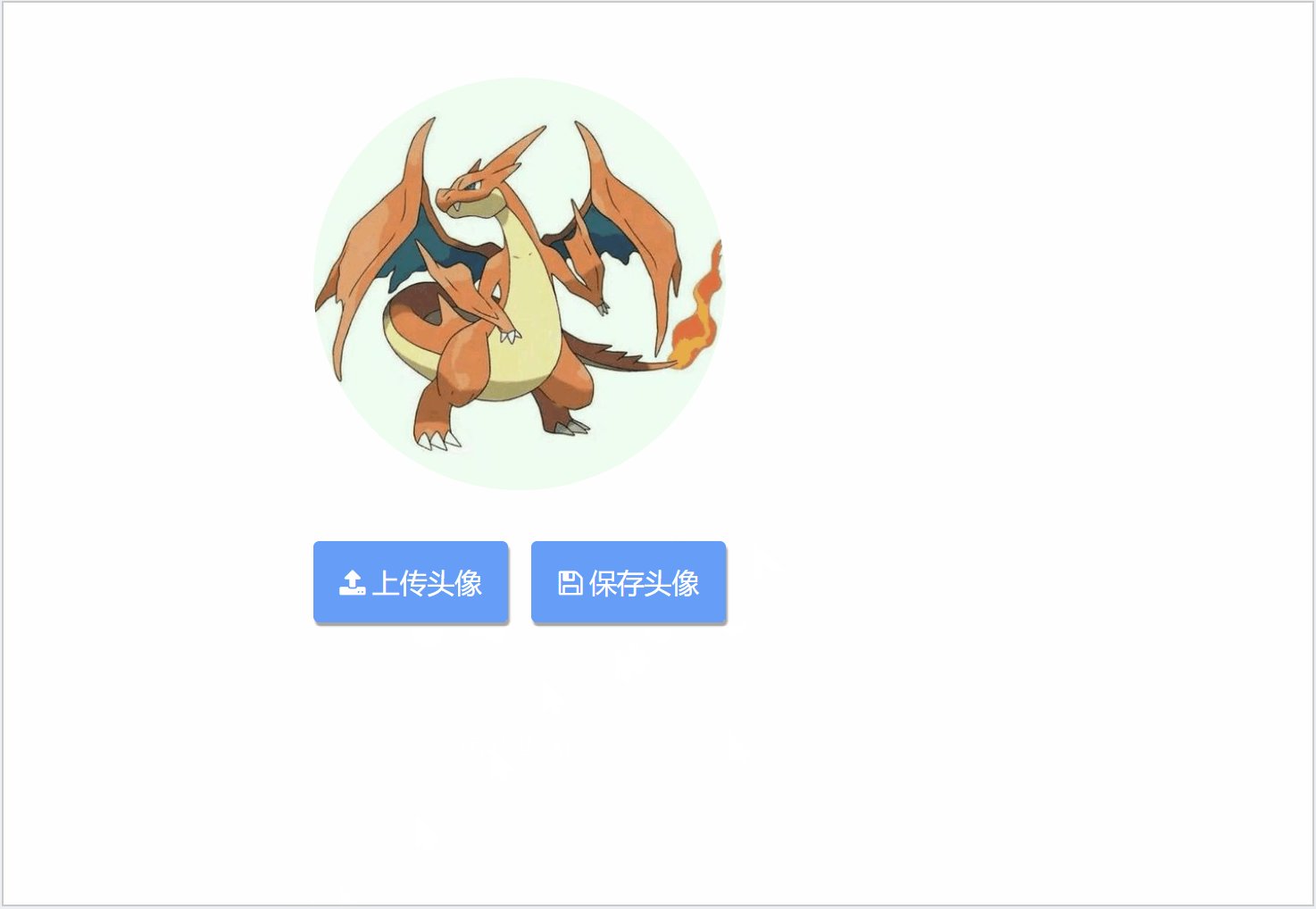
(2)上传头像

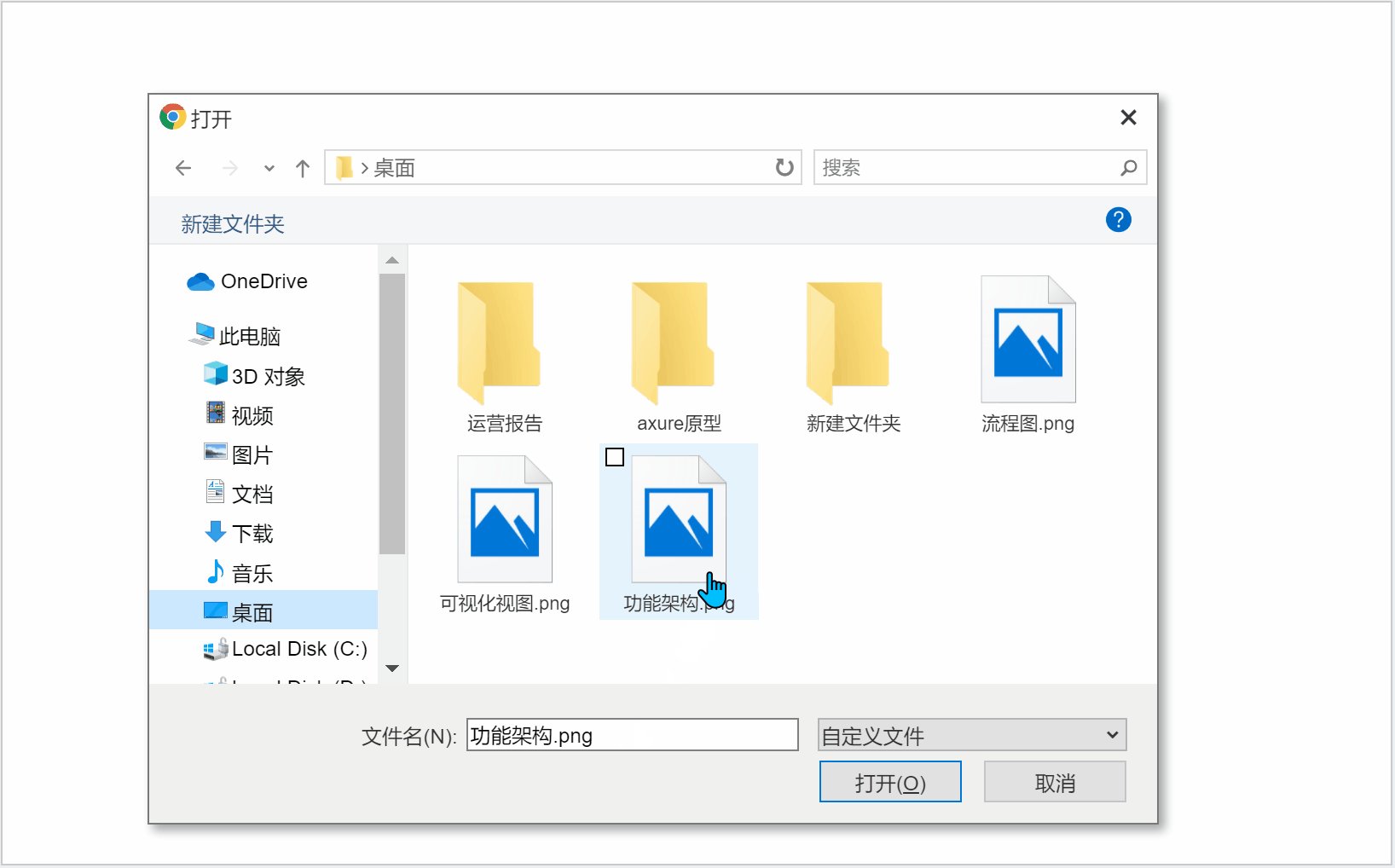
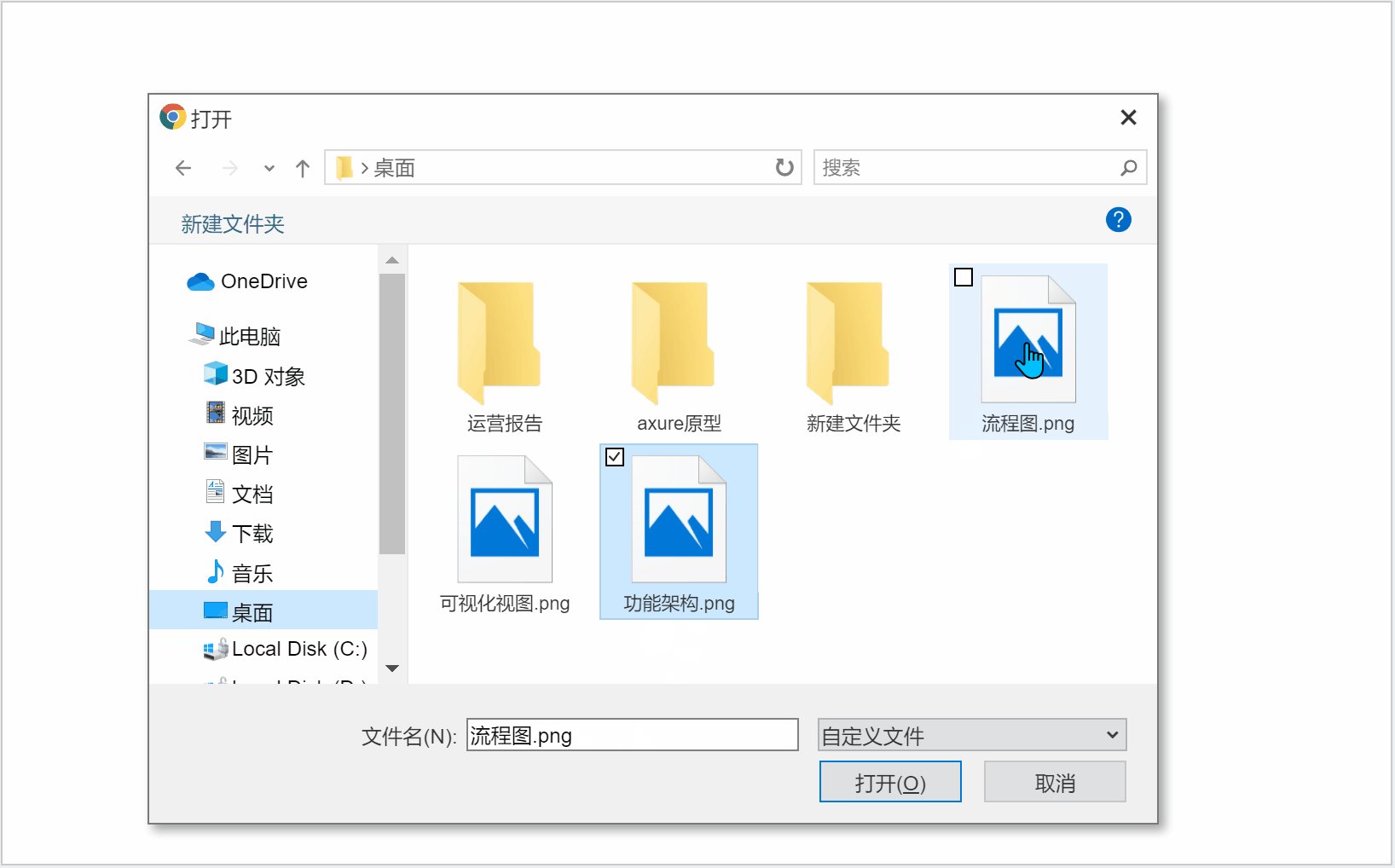
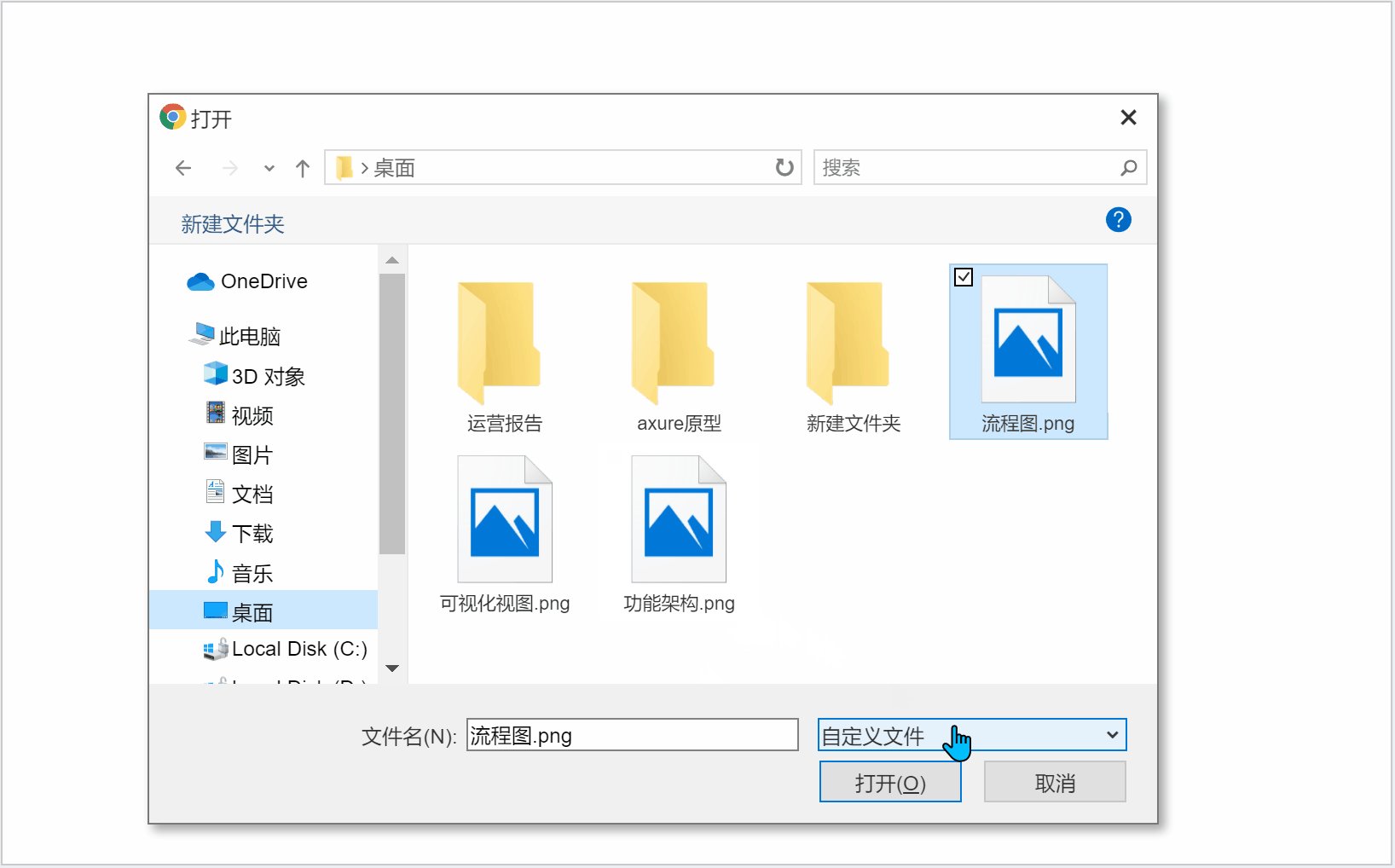
(3)上传文件

还有更多交互,例如新建文件夹等,大家可以自己尝试哦。
使用方法
该原型最重要的就是内容中继器
type:填写类型文件夹、图片、视频、ppt等等,如果控麦的就默认其他文件,可以参考之前的填写,或者自己增加也可以(其实大部分类型都有了)。
自己增加的时候需要注意,在每项加载时复制下面的事件,类型填你新增的类型,然后设置图片导入对应的图片即可

- name:填写文件名,如果是图片的话,右键导入图片即可
- address:地址,例如该文件在“桌面”的“文件夹1”里面,填写“桌面-文件夹1”
- rank:如果是文件可以不用填,类型是文件夹填1,硬盘填2,为了排序好看一点
- jingyong:不用填写默认为空,只做逻辑处理

制作方法
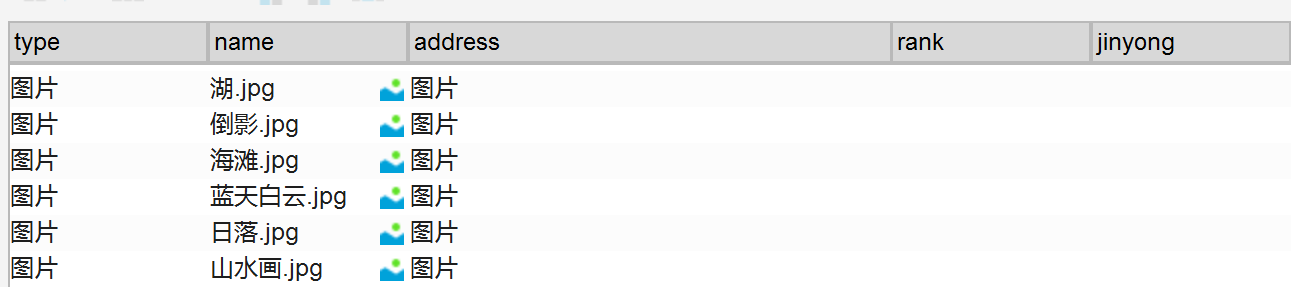
1. 中部文件中继器
这个是最重要的一部分内容,中部中继器里包含图片,文本,多选框,和透明背景框一个,如下图所示摆放 透明背景框的作用是移入和选中时有一个颜色变化的效果
透明背景框的作用是移入和选中时有一个颜色变化的效果
多选框的话大家可以有系统的多选框,如果觉得样式不好看的话可以自己制作,具体可以参考我之前的文章建议收藏:Axure交互常用按钮组
交互事件:
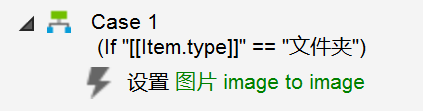
- type:每项加载时,如果tpye=pdf,设置图片=pdf图片,如果type=视频,设置图片=视频图片,如此类推
- name:每项加载时,设置文本name=item.name
- address:地址是后面筛选用到的,例如该文件在“桌面”的“文件夹1”里面,填写“桌面-文件夹1”
- rank:用于排序的,硬盘排在最前填写2,文件夹填写1即可。如果是文件就默认不用填写。中继器默认按rank降序排列
- jinyong:其实利用中继器记住那个选中了,jinyong=1,就让透明背景框变色,如果=0,设置无。
鼠标单击该组合时切换选中状态,双击时判断,如果rank=0,应该整个上传弹窗,就完成上传了。
如果rank!=0,进行筛选,条件是target.item.address=item.address+item.name
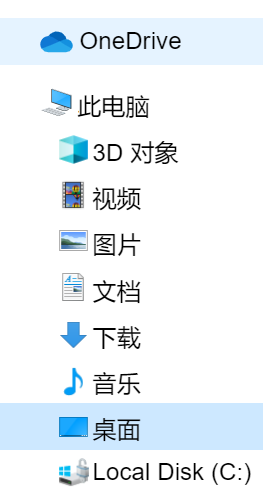
2. 左边栏
如下图所示利用图标文字和背景框制作
交互也简单,点击组合时,对上面中继器进行筛选item.address=文字即可

3. 上面栏
![]()
单击左边栏或双击中继器内组合设置中间文字=item.address,这里为了好看用replace函数将-换成→图标。
搜索的话,只需要进行模糊筛选中继器就可以了,如果不知道模糊筛选怎么做的话,可以参考我之前的文章建议收藏:高保真搜索框集合
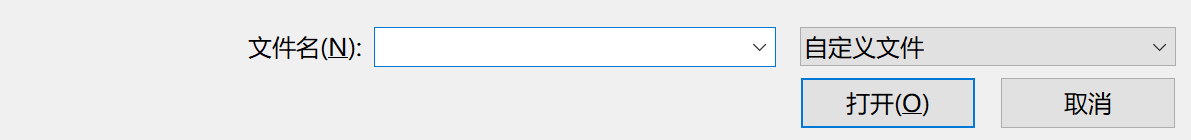
4. 底部栏

- 文件名:鼠标双击中继器内组合时设置文件名=item.name即可
- 打开:触发中继器中部组合鼠标双击时的时间
- 取消:隐藏整一个组合
- 自定义文件:一个筛选方式,如果我们是上传图片的话,设置点击自定义文件,只显示tpye=文件夹、硬盘和图片。点击所有文件,移除筛选即可。
本文由 @梓贤Vigo 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








原型预览及下载地址:
https://axhub.im/pro/03534190aec7bd40
上传证书