Axure 教程:动态图表——排名图
之前的文章Axure教程:可视化视图和大家分享了怎样用中继器来制作图表。后来有粉丝问我可不可以用中继器做成动态的图表。所以现在作者就教大家怎么用axure来制作动态图表,今天先来制作排名图。

这个原型制作完成之后,使用很简单,只需要填写中继器表格既可以了。喜欢、想要该原型的伙伴或者有很多问题的小朋友都可以在评论给我留言哦。
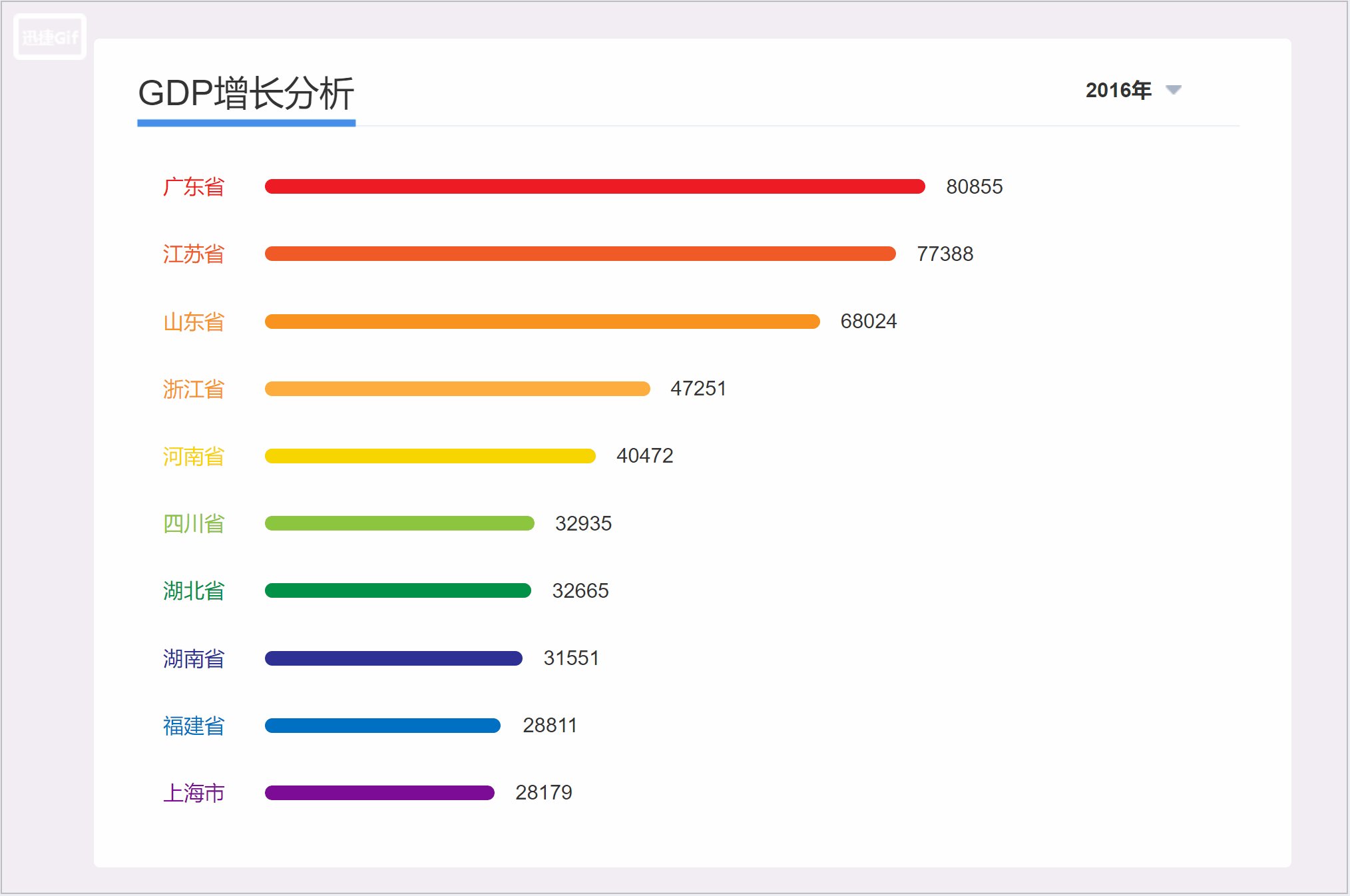
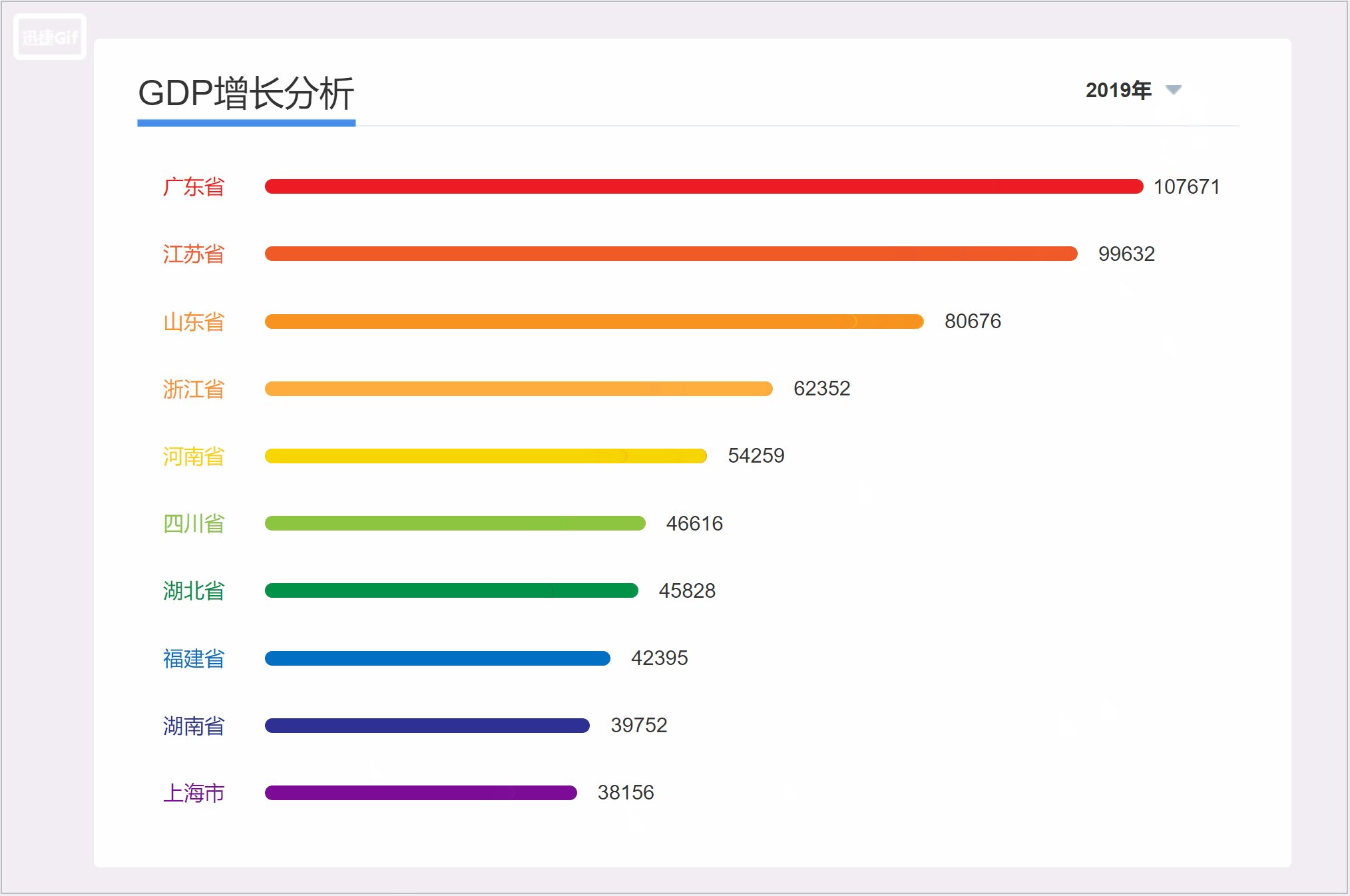
效果演示
1. 自动轮播效果

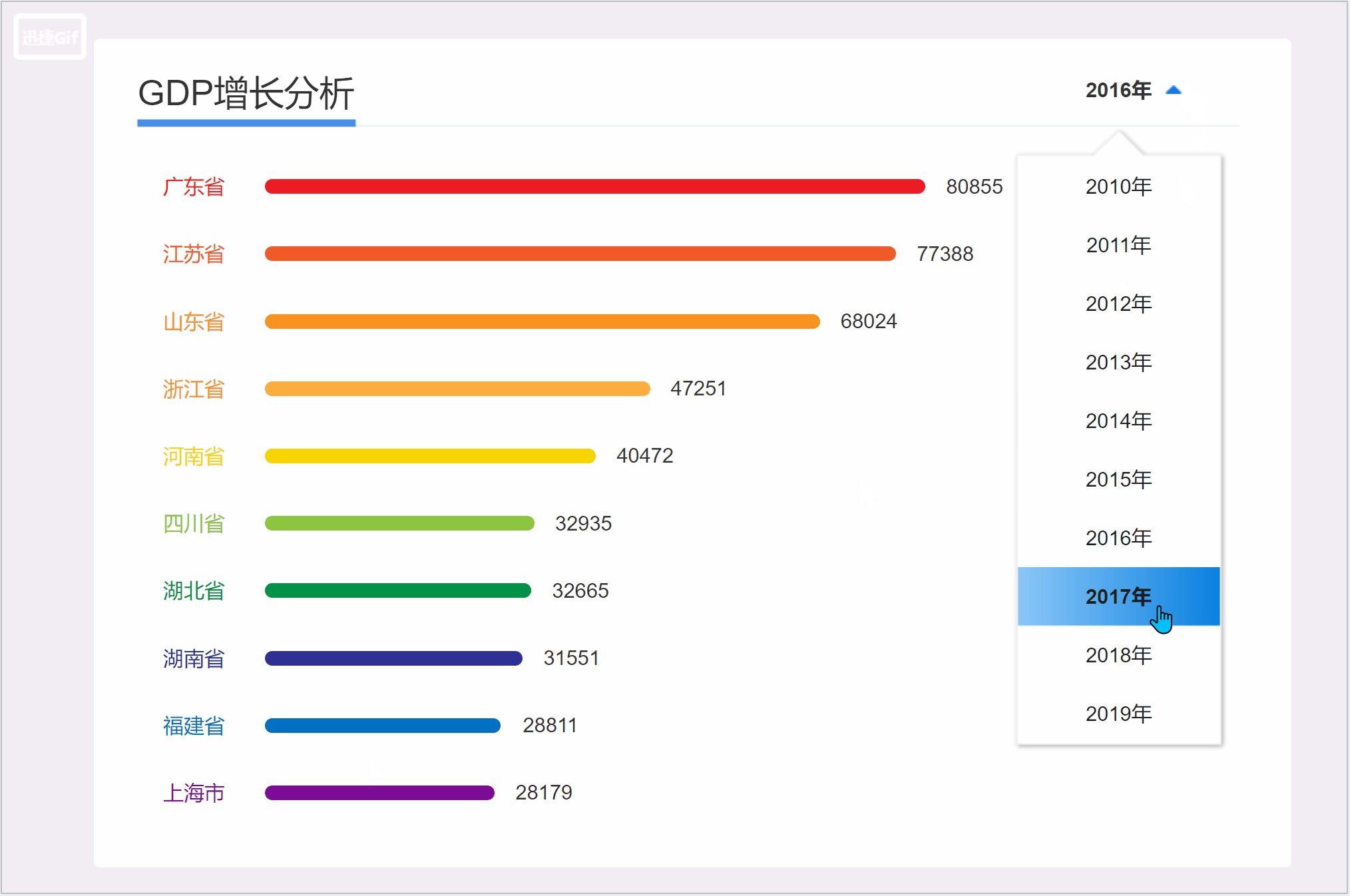
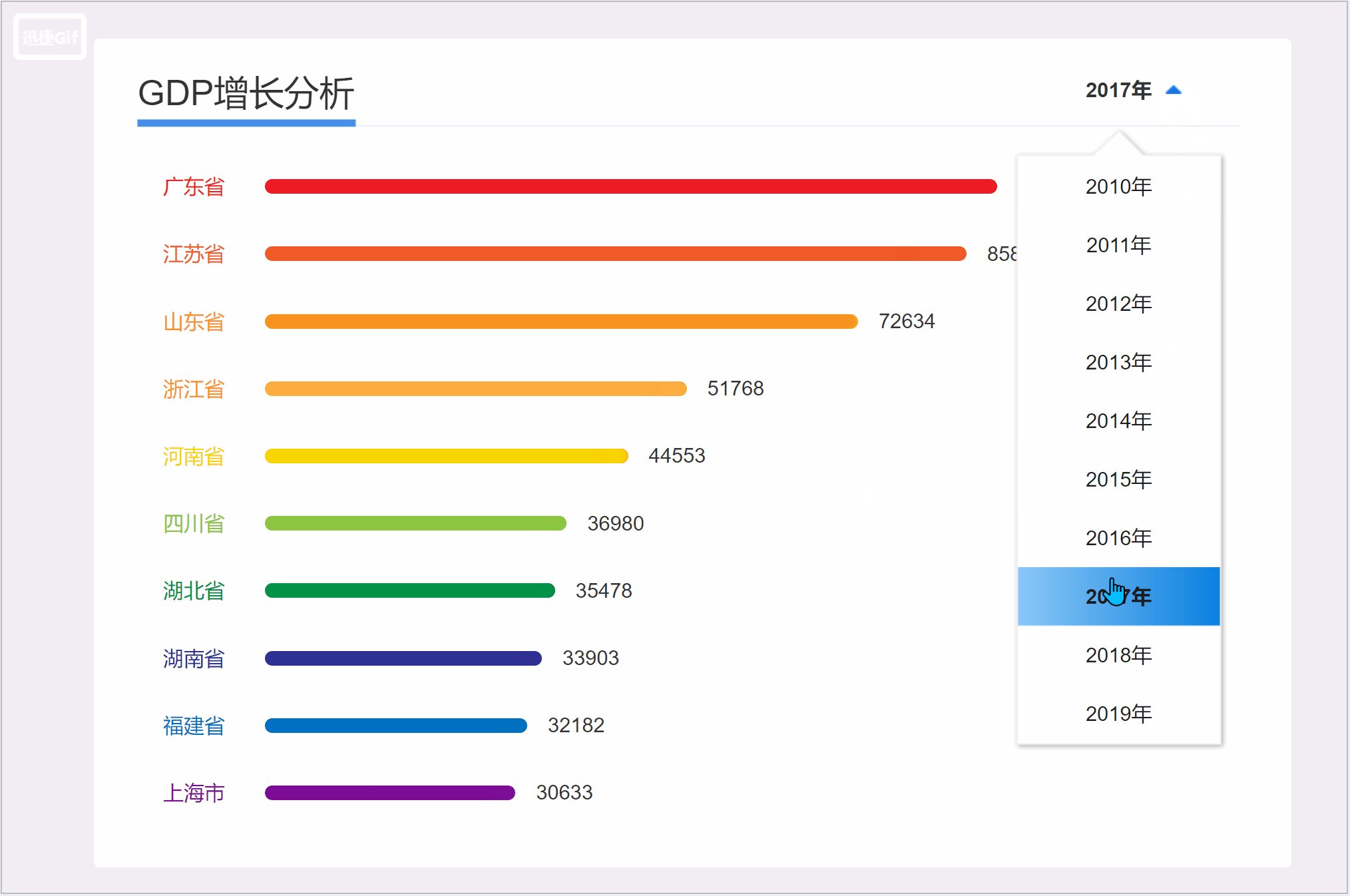
2. 点击选择效果

使用说明
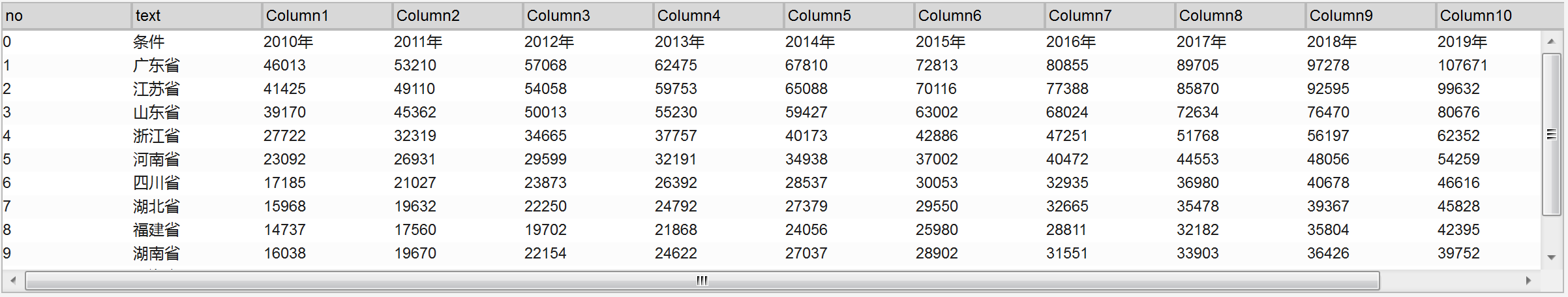
如下图填写“数据中继器”的表格即可。
第一行column1-10为标题,填写完之后,可以自动填写到下拉列表。
- no列不需要修改
- text为纵坐标,例如广东省、江苏省……
- column1-10,除了第一行外,其他填写数据即可。

另外,还有两个文本框需要填写:
- “逻辑最大值”:即中继器表格数据里面的最大值。
- “条形最大长度”:即条形最大值的宽度,案例中为600,用于运算各个数据的条形的长度。
制作方法
(1)制作动态面板
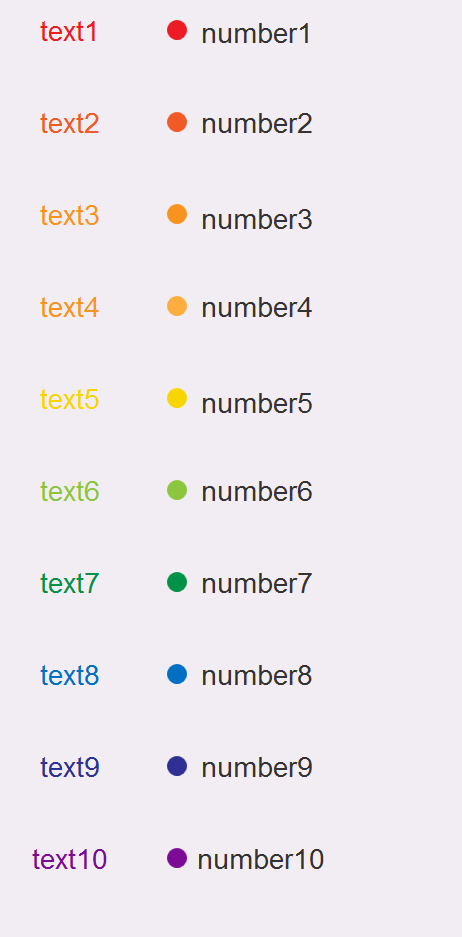
材料10个text文本框,10个条形,10个number文本框,如下图摆放。

(2)制作下拉列表
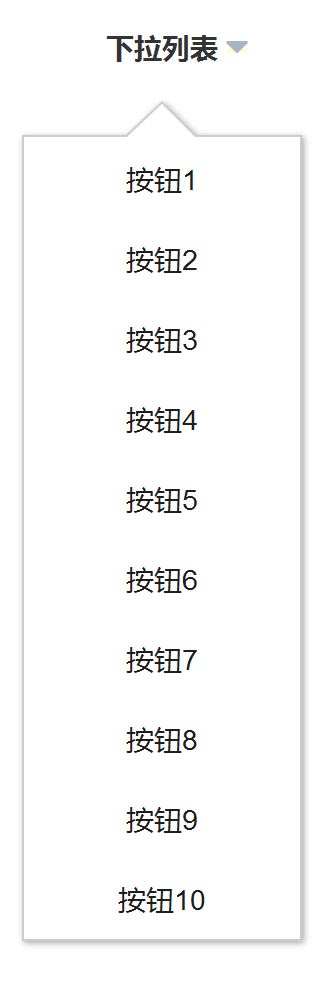
如下图所示制作下拉列表,按钮1-10组成组合按钮组,点击下拉列表是显示按钮组,点击按钮或空白地方隐藏按钮组。

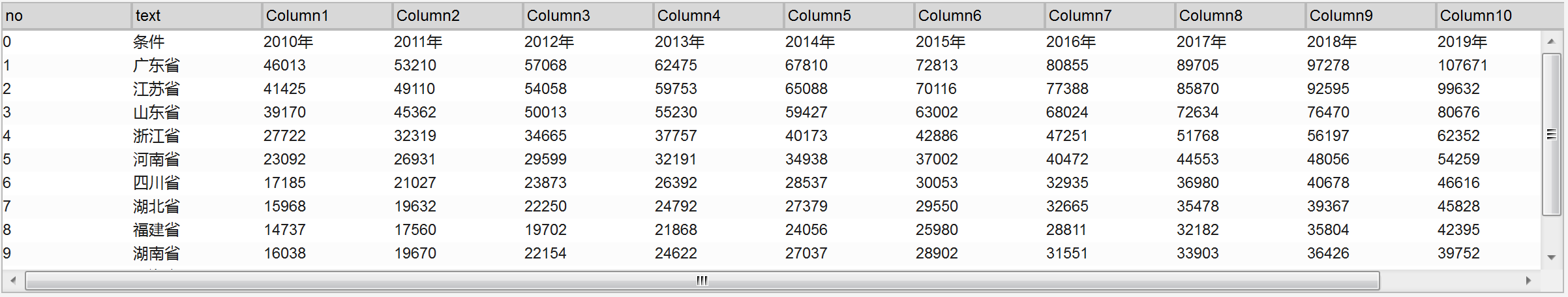
(3)制作中继器
如下图所示制作中继器,只需要填写好表格即可,中继器只是做逻辑处理。

(4)中继器交互
每项加载时:
- 如果no=0,设置按钮1=item.column1;……;按钮10=item.column10
- 如果no=1,设置text1=item.text;……如果no=10,设置text10=item.text
(5)按钮的交互
点击按钮1时,设置number1=no1行的column1值;……;number1=no10行的column1值。
设置条形1和text1的尺寸=number1*系数,系数=条形最大长度/逻辑最大值,动画为线性;
设置上下移动:这里需要对中继器进行排序(按column1的降序排列),排列之后,找到no1的index序号。例如如果no1的序号为1,证明他还是排在第一,no1的序号为2,证明已经跌到第二了。所以我们移动text1、条形1、text1的组合,这里注意要移动到绝对位置,x=0,y=(no1的序号-1)*组合的高度,记得动画也是线性。
其余案例同样思路完成。到这里恭喜你已经完成了点击选择的动态效果了。
(6)自动播放
这个其实很简单,鼠标单击按钮时,先等待动画时间结束,再触发点击下一个按钮,如此类推就可以了。
本期分享就到此结束了,喜欢、想要的该原型的伙伴或者有很多问题的小朋友都可以在评论给我留言哦。
本文由 @梓贤Vigo 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








原型预览及下载地址:
https://axhub.im/pro/1882d0a30c3301c9
想问下轮播效果的页面,在载入时怎么触发的第一个点击事件呀
触发事件
这个还收钱,有没有免费提供原型的?