Axure 教程:顶部导航栏
当鼠标移入菜单时显示子菜单,当鼠标移出时子菜单自动隐藏,这样的交互在制作原型时相信会经常用到的一种交互。

如下图:

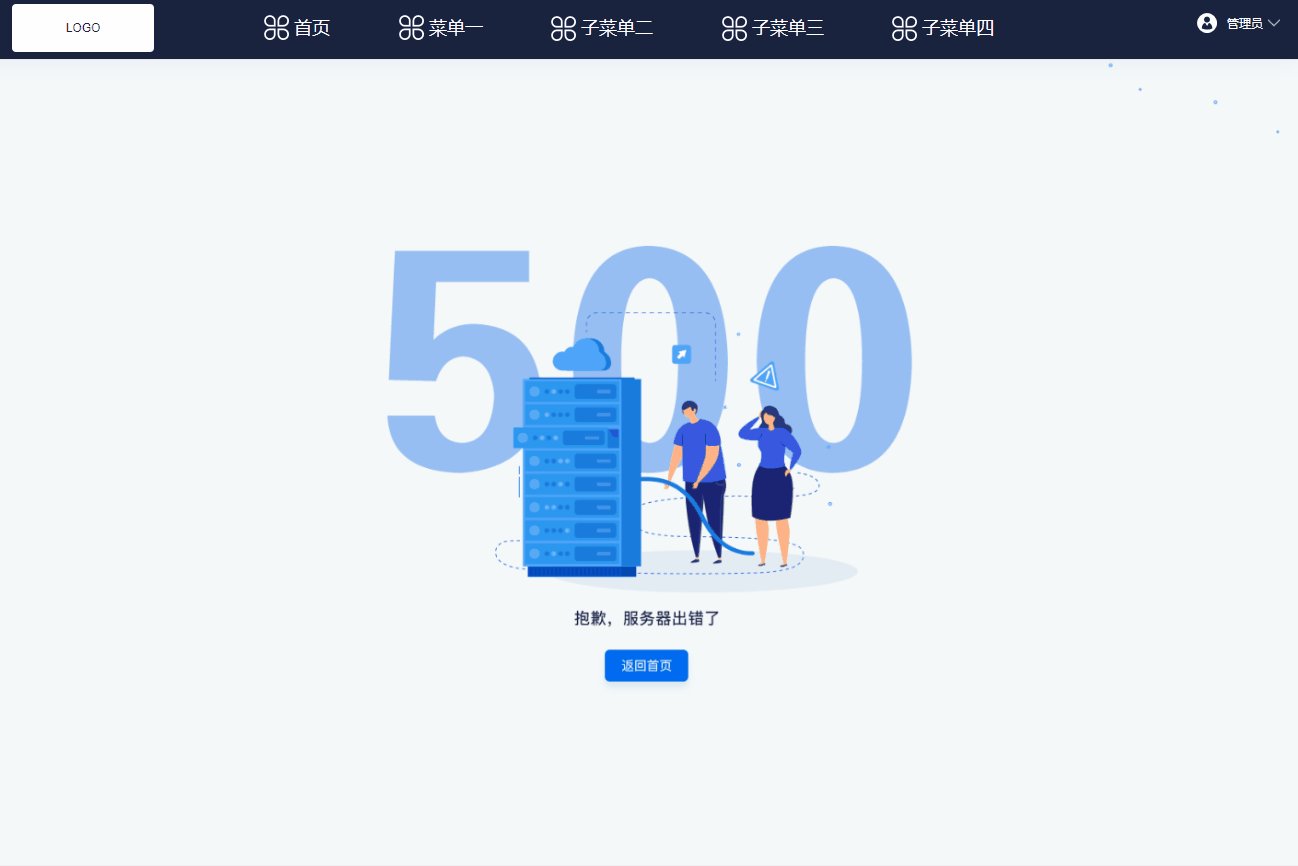
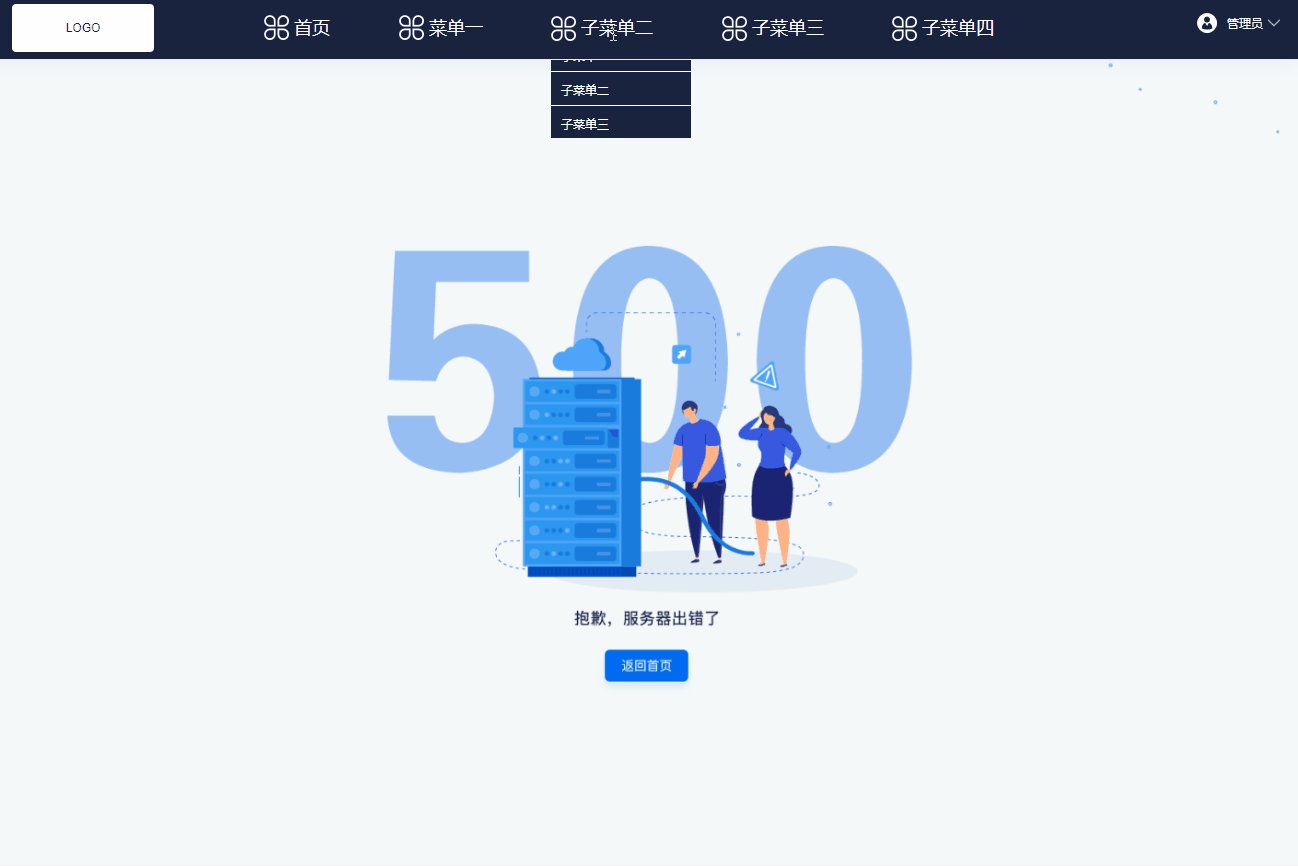
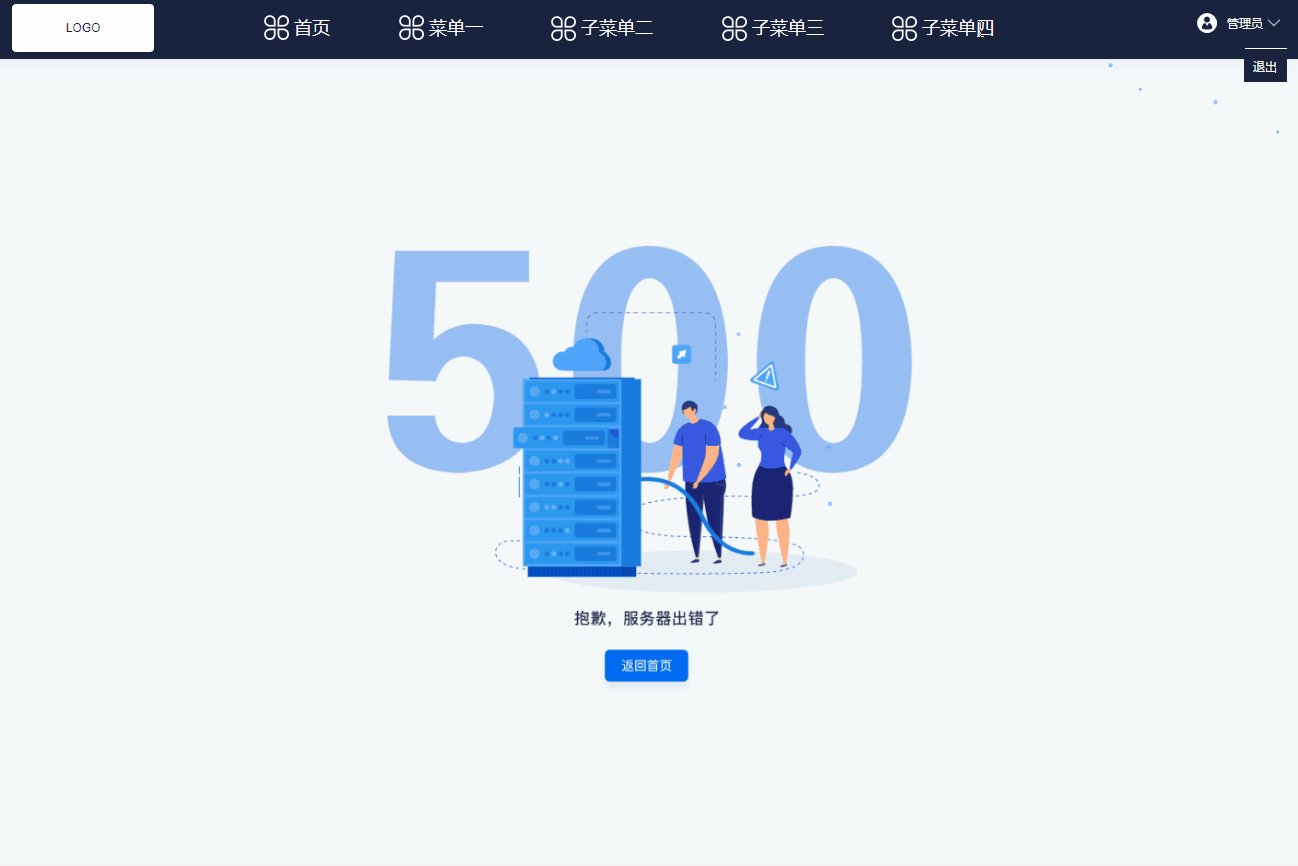
顶部导航栏(鼠标移入显示子栏目,移出隐藏)
线上效果图,查看:顶部导航栏(鼠标移入显示,移出隐藏)
制定方法
1. 菜单制作
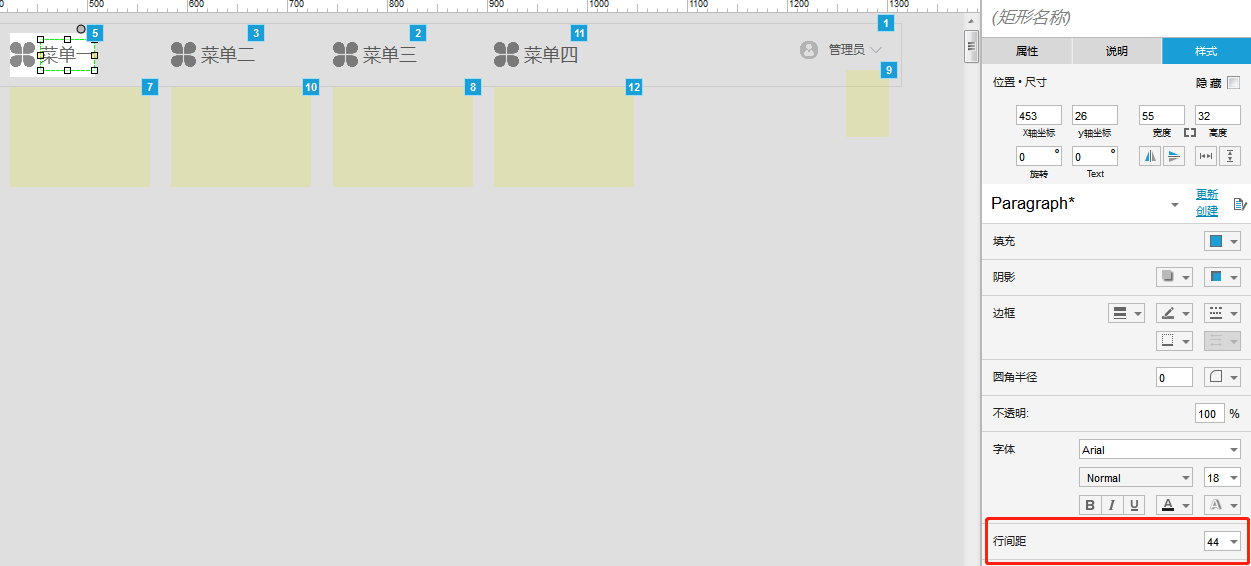
制作顶部菜单,使用基本元件:文本标签创建标题,设置标题大小并设置行间距。

菜单制作
2. 子菜单制作
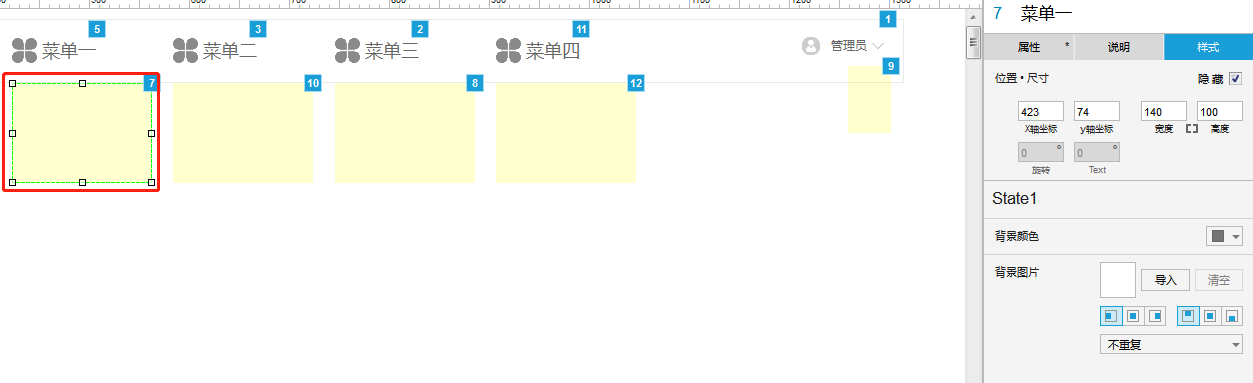
制作子菜单,使用基本元件:动态面板,并设置动态面板名称,进入动态面板。

子菜单制作
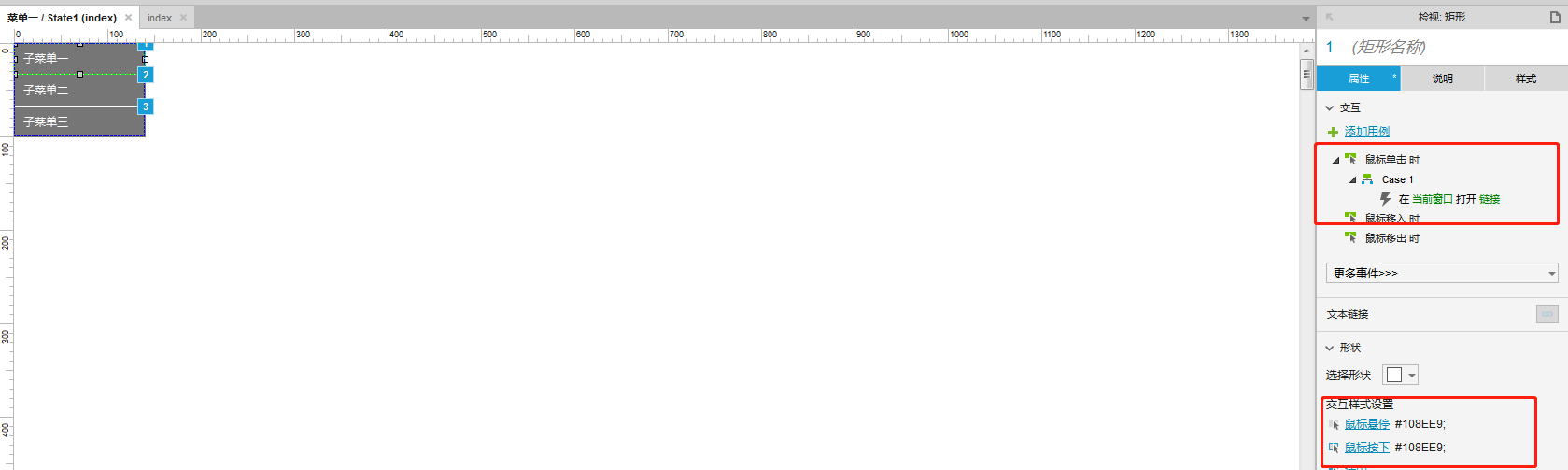
进入动态面板添加子菜单名称,可针对每个子菜单添加交互,如跳转链接,鼠标移上去字段交互等。

子菜单制作
3. 菜单交互
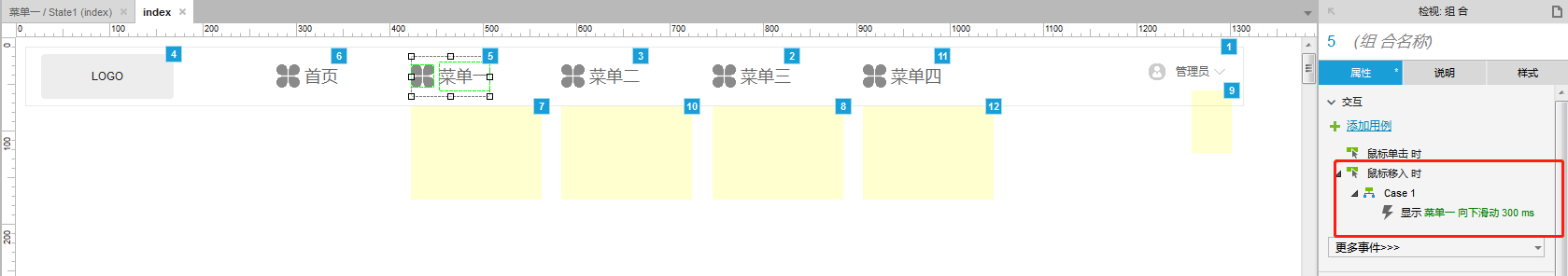
回到index页面,针对一级菜单添加交互,当鼠标移入时显示菜单一并向下滑动,时间动画300s。

一级菜单交互
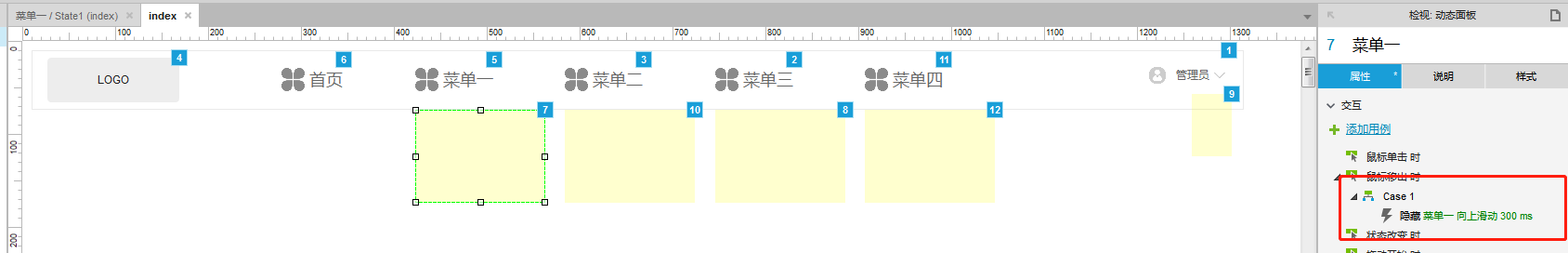
针对二级菜单添加交互,当鼠标移出时隐藏菜单一并向上滑动,时间动画300s。

子菜单交互
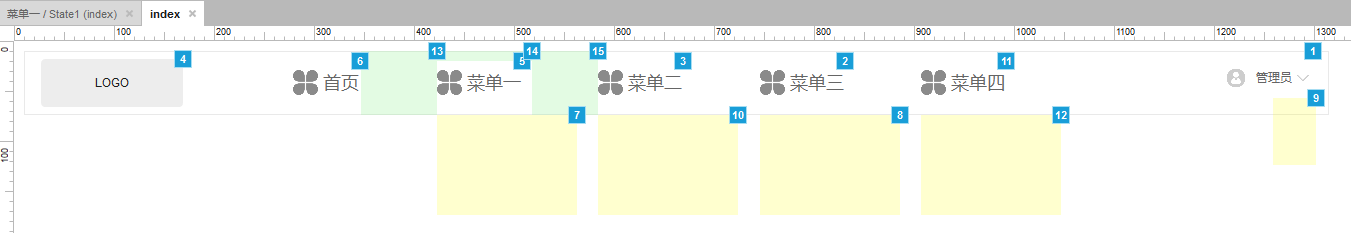
4. 热区添加
在菜单边加上热区交互,即可实现上述效果。

热区交互
本文由 @五百英里 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








可以分享下源文件吗?
直接用水平菜单就能解决吧?
实现有方式有多种,这只是其中一种