Axure 教程:兴趣选择
在新浪微博注册的时候,通常会让注册用户选择兴趣爱好,这样就方便爱好给用户推荐朋友和资讯,今天我们来看看如何通过axure实现兴趣选择功能。通过本练习,主要让大家掌握全局变量和选中\取消选中的事件。

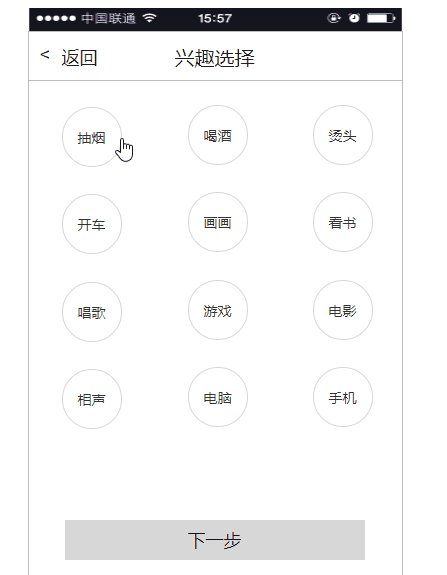
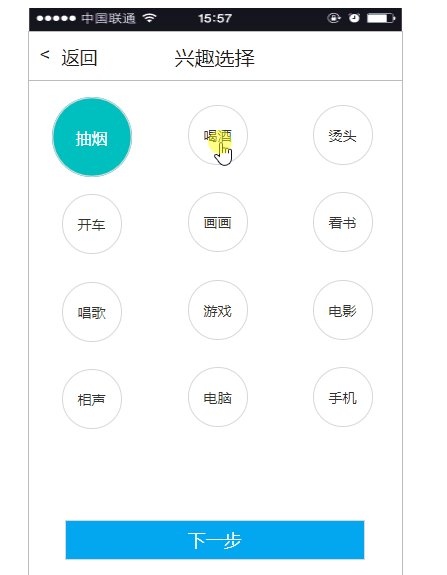
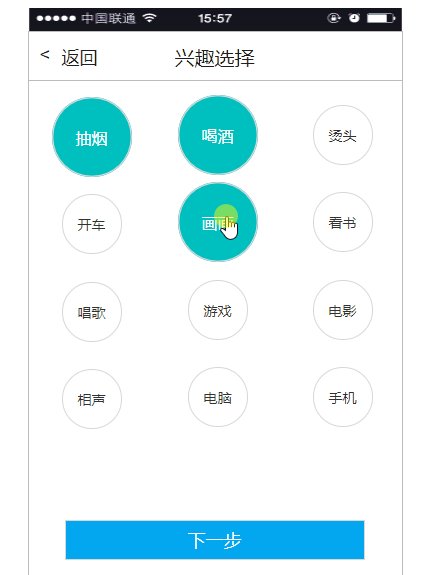
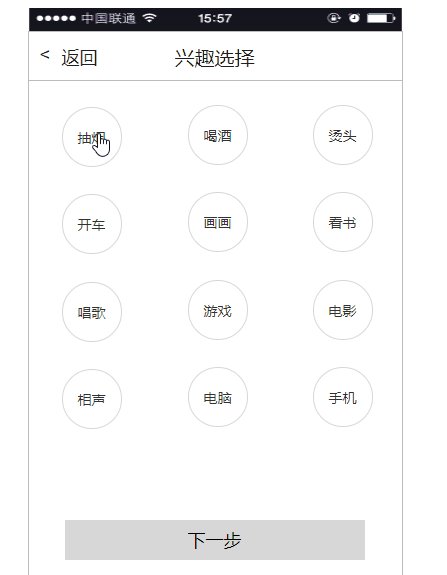
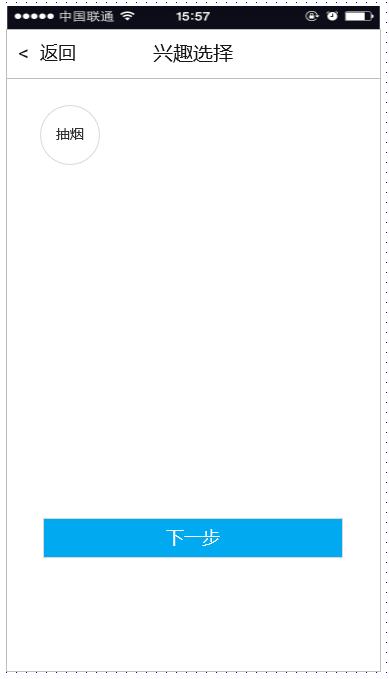
效果图如下:

需求分析
1、兴趣节点在选中之后,圆圈变大,背景变色,字体变大变色;
2、兴趣节点在取消选中之后,圆圈大小、背景颜色、字体恢复;
3、当有兴趣节点选中之后,“下一步”按钮可用(变蓝);
4、如果没有兴趣节点选中,“下一步”按钮禁用(灰色)。
原型设计
1、拖入一个矩形框,作为手机背景,当然你有其他的手机背景,也可以拖入,这里不做赘述;
2、拖入一个圆形框,设置尺寸为60*60 , 写上抽烟,其他的兴趣框先不拖入;
3、拖入一个按钮,作为下一步按钮,设置为禁用;
4、到了这里,原型就算设计完成了。

交互设计
1、设置全局变量select_amount,用于记录当前选中的兴趣数量,初始值=0;
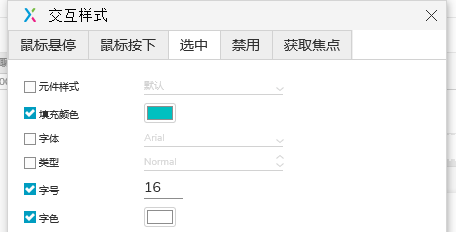
2、设置兴趣选择的交互样式,即选择中的时候,字号变成16,字色变成白色,背景变成绿色;

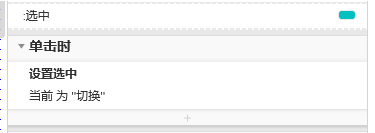
3、设置兴趣选择的鼠标单击事件,当鼠标单击的时候,兴趣选择器在选中和取消选中之间切换;

4、当兴趣被选中时候,被选中的数量select_amount+1,设置被选中元件尺寸为80*80;当取消取消选中的时候,被选中数量select_amount-1,设置被选中元件尺寸为60*60;

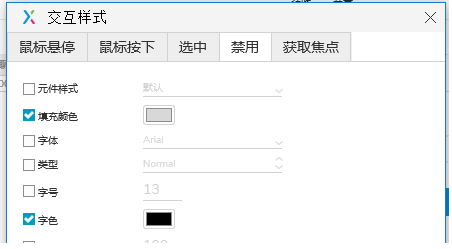
5、设置“下一步”按钮的交互样式,当禁用的时候,设置背景颜色为灰色,字色为黑色;

6、设置兴趣框的尺寸改变事件,当尺寸改变时候,判断如果select_amount>0,设置“下一步”按钮为启用;当select_amount<=0 , 设置“下一步”按钮禁用;

7、复制“抽烟”兴趣框,修改为其他兴趣爱好,至此,兴趣选择的原型就制作好了。
本文由 @马白龙 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益














没太看懂 求源文件
点了三个按钮才变为启用,全局变量为3,可判断条件写的是大于0,o(╥﹏╥)o
我想问为什么我把所有的兴趣节点组合在一起之后,点兴趣节点它的位置都变啊 就是排版会乱 请问有什么解决方法吗
啊这,从第三步开始就没找到……请问用的是axure9吗
搞定
有这么复杂??????
同样求问,设置全局变量select_amount这个能不能讲详细一点,在后面添加交互那边设置时添加了变量,但是没有选中时,禁用下一步没有变色(抱拳)
我发现只有预览一进去的时候,这个按钮一定是蓝色的,先选几个然后全部取消后才会变灰色禁用状态
能不能用axure9再描述一遍呢?不然用不了呢
这个就是rp9吧
表示第六步也没明白
点击兴趣 “下一步”按钮可用 再点击兴趣来取消选中 但按钮没有变为禁用 请问是哪一步出错了
你可以刷新看看
出现同样的问题