Axure 教程:条件查询
条件查询是经常会使用的功能,今天小猿带大家看看如何实现条件查询。通过这个练习,大家可以掌握局部变量和中继器。

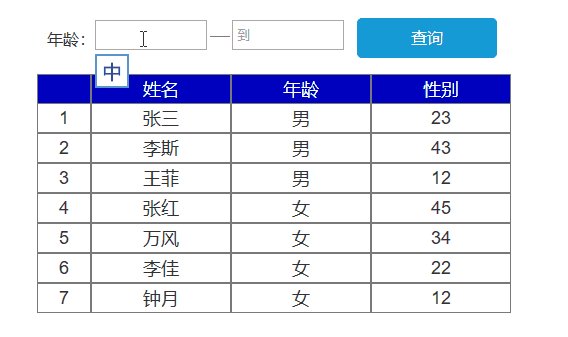
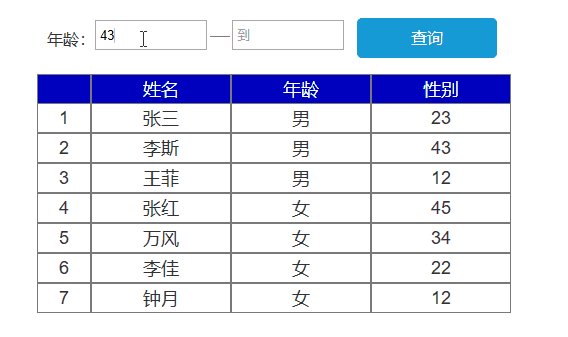
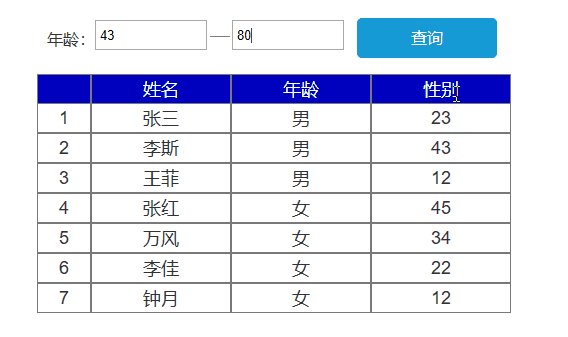
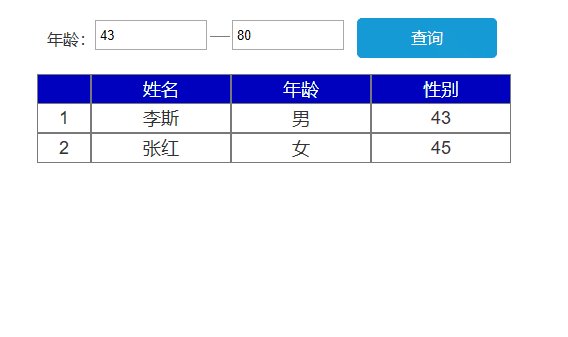
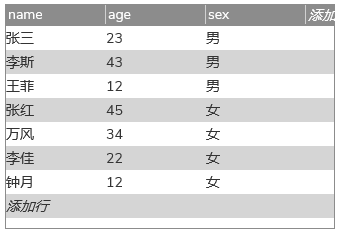
效果如下显示:

需求分析
1、默认展示所有用户的列表,共7条记录;
2、输入年龄区间(最大和最小值),点击查询以后,显示年龄介于输入条件的用户;
3、如果只输入年龄上限,点击查询以后,显示小于年龄上限的用户;
4、如果只输入年龄下限,点击查询以后,显示大于年龄下限的用户;
5、如果上限、下限都不输入,点击查询以后,显示所有用户;
原型设计
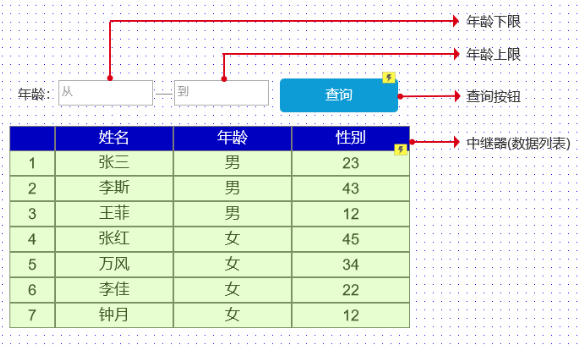
1、拖入两个输入框from和to到画布,作为年龄上下限输入框;
2、拖入一个查询按钮;
3、拖入中继器,显示用户列表;

4、设置中继器里面的列和数据;

交互设计
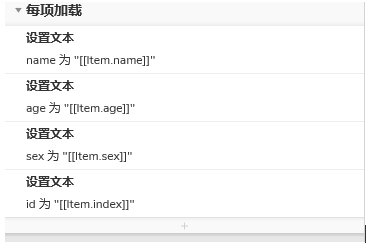
1、中继器初始化:设置中继器的每项加载函数,分别设置中继器里面对应的列值;

2、设置查询按钮的点击事件:


到了这一步,条件查询就算做好了。同学们赶紧去试试吧。
本文由 @马白龙 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








一直有疑问,产品原型需要做到这么详细吗?
没必要
你们怎么这么天真,这明显是抛砖引玉,想学干货得交钱啊,得买课啊
哈哈是的
照着步骤做没成功,不知道问题出哪儿了
为什么我的也是 点击按钮之后所有的都消失
我做的效果和你的一样,点击查询就全不见了
我测试过了,可以正常使用
原型预览:http://www.axurestudy.cn/pr/#id=6oms29&p=%E7%9B%AE%E5%BD%95
原型怎么下载呢