Axure从基础到进阶的几个方法(附组件库下载)

产品经理用Axure制作高保真原型 or 低保真原型,很多前辈大神都有各自的见解,这个不在咱们今天话题范围内,毕竟菜鸟一枚,能够利用休息时间和下班时间哼哧哼哧学习,去提升自己,这很重要。
今天咱们来说说快速掌握Axure的几个方法。
基础篇
元件的使用
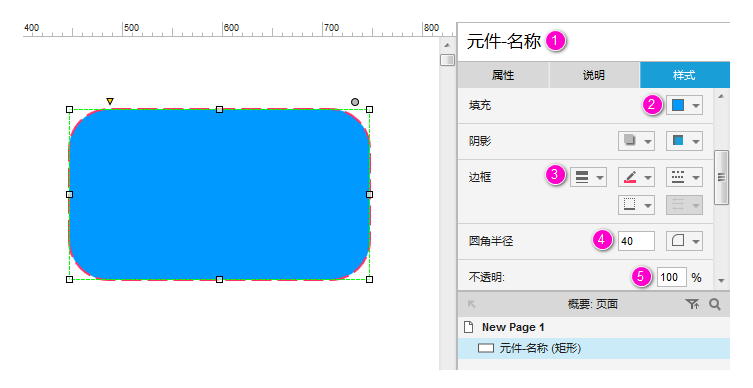
从添加元件到画布——修改元件名称——设置颜色/透明——边框线型/颜色——设置形状或图片圆角

文本框的使用
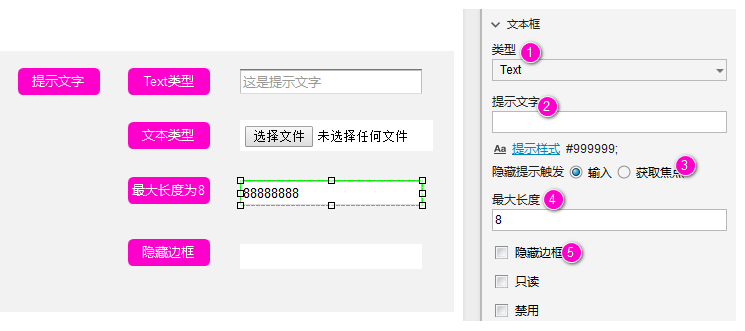
- 设置文本框的类型,常用text、密码、文件;
- 设置提示文字
- 设置隐藏的触发条件, 输入/获取焦点时隐藏(预览才可看到实际效果)
- 设置最大长度,账号/密码输入框比较常用
- 隐藏边框, 矩形+文本框时一般会隐藏文本框的边框

元件的默认选中/禁用
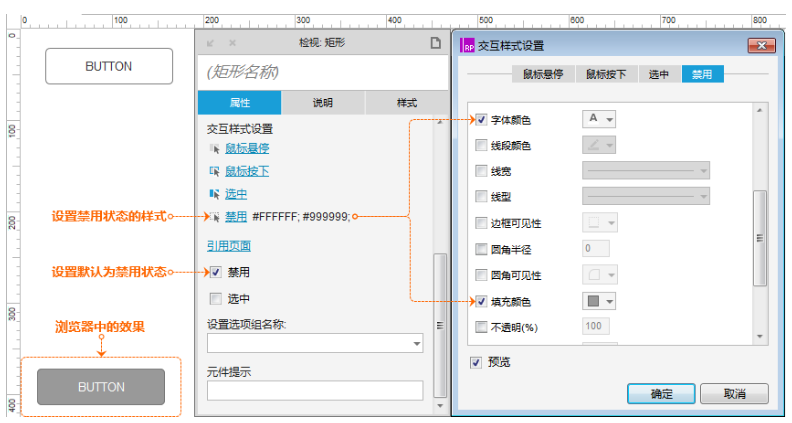
元件的属性可以对一些元件的默认状态进行设置,可以设置为默认选中/禁用, 常见的比如未输入账号密码可以默认登录按钮为禁用的灰色。操作步骤①添加一个矩形②交互样式设置选择禁用③设置禁用样式下的字体颜色/填充颜色。

交互样式设置
在网页/APP的需求设计中,经常会用到一些很简单的交互样式,比如鼠标悬停/鼠标按下/选中/禁用,上面我介绍了禁用的操作步骤, 其他的悬停/按下的设置步骤和禁用类似,这里就不一一介绍了,容我偷个懒~
添加用例(简单)
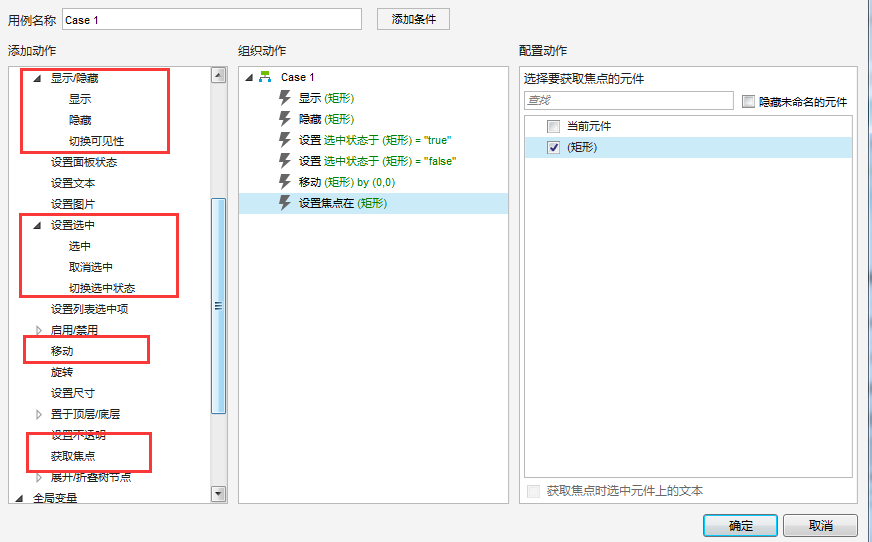
- 鼠标单击时打开链接
- 鼠标单击时显示/隐藏
- 鼠标单击时选中/取消选中
- 鼠标单击时移动
- 鼠标单击时获取焦点
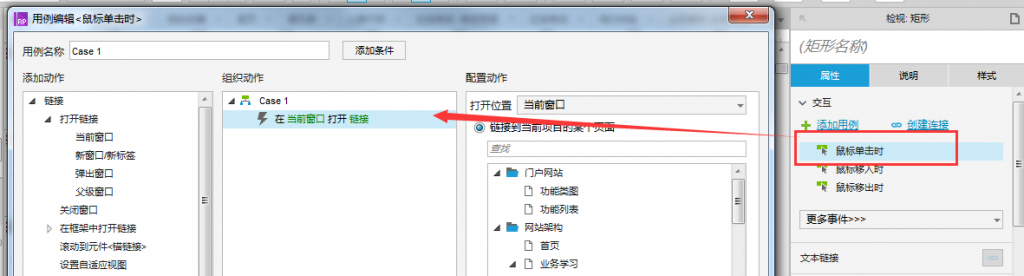
以鼠标单击时打开链接为例,元件属性里选择鼠标单击时——打开链接——当前窗口/新窗口——选择链接到某个页面

2-5的设置方式主要是左侧添加对应的动作,如下图所示,里面部分设计到一些复杂的用法,会在下文中单独介绍。

进阶篇
擅用母版
母版的使用应该分三个阶段:① 什么时候用母版 @ 怎么去使用母版 @ 如何更好的优化母版。
如果是Axure初学者,在摸索所有功能怎么玩,然后尝试自己去做一个APP/Web的原型的时候,可能觉得一个界面一个界面的慢慢做,其实还不错,要用母版干啥? No no no ,当需要对原型进行修改时,牵一发而动全身的痛想必每个产品dog都经历过。我的定义是当组合元件在多个页面显示或者在一个页面多次显示,我就会把其转化为母版。
怎么去用母版呢?
- 添加母版,左侧可以直接添加母版,然后进行编辑;选中元件直接右键转换为母版
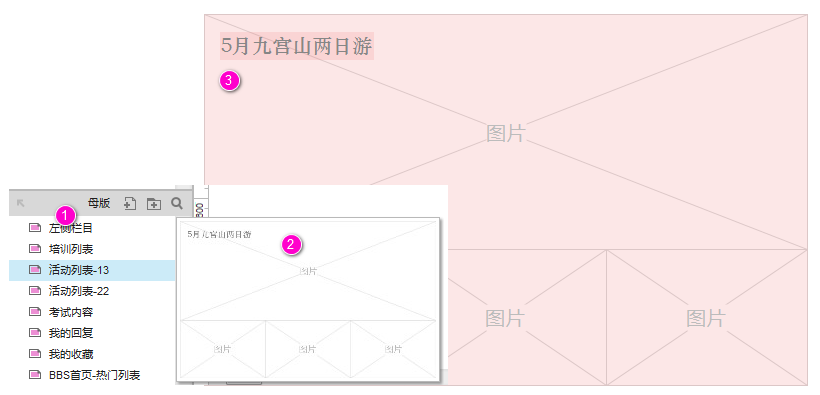
- 使用母版,如下图所示

母版的命名可以根据自己的需求来,建议有一定的规律,否则母版太多就会忘;母版支持预览,鼠标悬停就可以预览母版的大概样式;单击母版挪到工作区,就表示使用这个母版 , 注意:母版只能在左侧双击后进行编辑,使用后是不支持编辑的,不过脱离母版后可编辑。
总而言之,母版其实能很大的方便我们完成原型,使用频率很高,后期修改非常快捷,后面说的优化母版,实际是在使用的过程中去发掘更好的使用方法,既不用频繁的使用“脱离母版”,又能达到我们的目的,这个我还在修炼,待我出师再来聊聊~
元件库
形成自己的元件库很重要啊喂,教你几招轻轻松松搞定!
- 先偷点懒呗,去Axure中文官网逛逛,看看别人分享的元件库是啥样的,觉得挺有用的可以copy过来
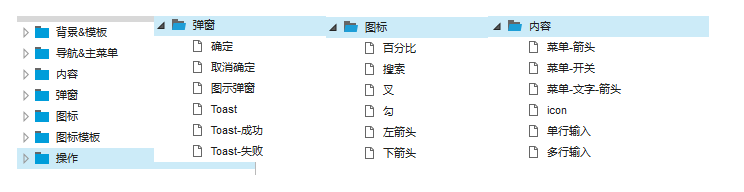
- 自己要有意识的去主动添加元件,我制作了一个组合元件,但是可能以后会用到,我会优化一下,然后添加到我的元件库 ,下图就是我的元件库,大家可以看下

我按照自己的使用习惯,对元件进行了分类 ,其中比较常用的应该是内容/弹窗/图标 ,在使用过程中也会扩充~ 预览地址文末会附上~
进阶我决定单独开个文章来写,篇幅太多了,这一时半会也也不玩呀~
小技巧
- FontAwesome字体的使用,能够灵活的改变图标的颜色(实际是通过修改字体颜色,把图标定义为文字),附上链接:http://www.woshipm.com/rp/130956.html
- 图标网站iconfont http://www.iconfont.cn/collections?personal=1 ,海量图标而且支持在线编辑颜色,自从使用这个之后,感觉我的世界从灰暗变成了光明。
- 其他小技巧暂时保密~ 保持学习,保持专注。
总结
元件库预览地址:http://5awi9u.axshare.com/#g=1 ,
元件库下载地址:
链接:http://pan.baidu.com/s/1eShYiki 密码:12qp
官方地址:链接: http://pan.baidu.com/s/1o8rlr2i 密码: tnkh
个人慢慢积累的,去下载的兄弟姐妹是否顺手关注下公众号呢, 后期还会更新的~
作者:酒肉和尚,武汉产品新人一枚,大家多交流沟通。微信号(wt8876),微信公众号(ChanpinYidu)
本文由 @酒肉和尚 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








您好,文件已损坏,能评论发个新链接吗? 感谢~
版主,你好,文件下载损坏,可否单独发送一份,1165889793@qq.com,十分感谢
版主,你好,文件下载损坏,可否单独发送一份,1657443693@qq.com,十分感谢
版主,你好,文件下载损坏,可否单独发送一份,772607830@qq.com,十分感谢
版主,下载文件损坏,可否单发一份,谢谢 458561385@qq.com
版主,下载文件损坏,可否单发一份,谢谢100743550@qq.com
版主,你好,元件库可否发我一份,很感兴趣!23498714@qq.com
求大神打包 文件损坏啊啊啊啊 😥
楼主求元件库,1990559268@qq.com
你好,我想问下阿里巴巴图标库那个怎么在线编辑颜色呢?
点击下载预览,就可以切换颜色了啊
求一份呀楼主,478650851@qq.com,万分感谢~~~ 😀
楼主单独求一份 😈
啊 文件损坏, 那我打个压缩包吧~
元件库很有用啊,不过两个下载后,都提示文件损毁呢