Axure9.0基础篇:单选按钮
如何在Axure中实现单选按钮的选中和取消,以及单选按钮和动态面板的配合,不同的单选按钮显示不同的内容。

解决的问题:
- 单选按钮的选中和取消;
- 单选按钮和动态面板的配合,不同的单选按钮显示不同的内容。
如何解决?
第一个问题:
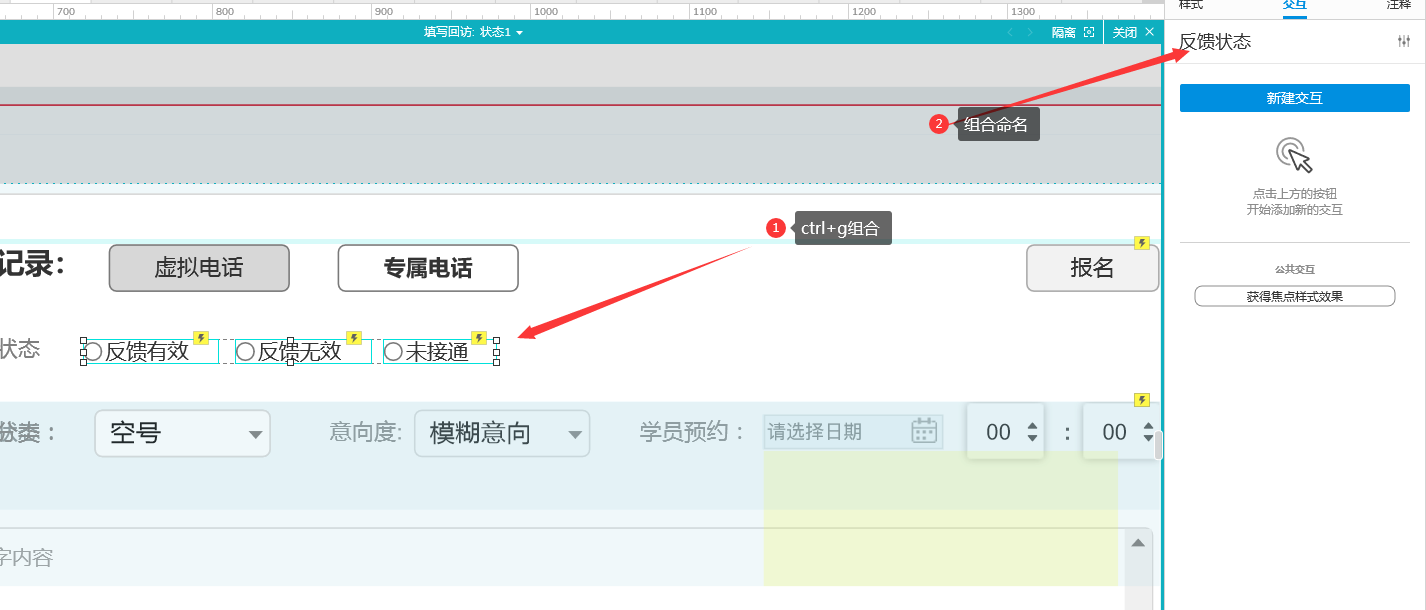
1)将多个单选按钮CTRL+G组合命名
如下图:

2)指定单选按钮组命名
如下图:

3)预览查看,单选按钮组只能有一个是选中状态。
第二个问题:
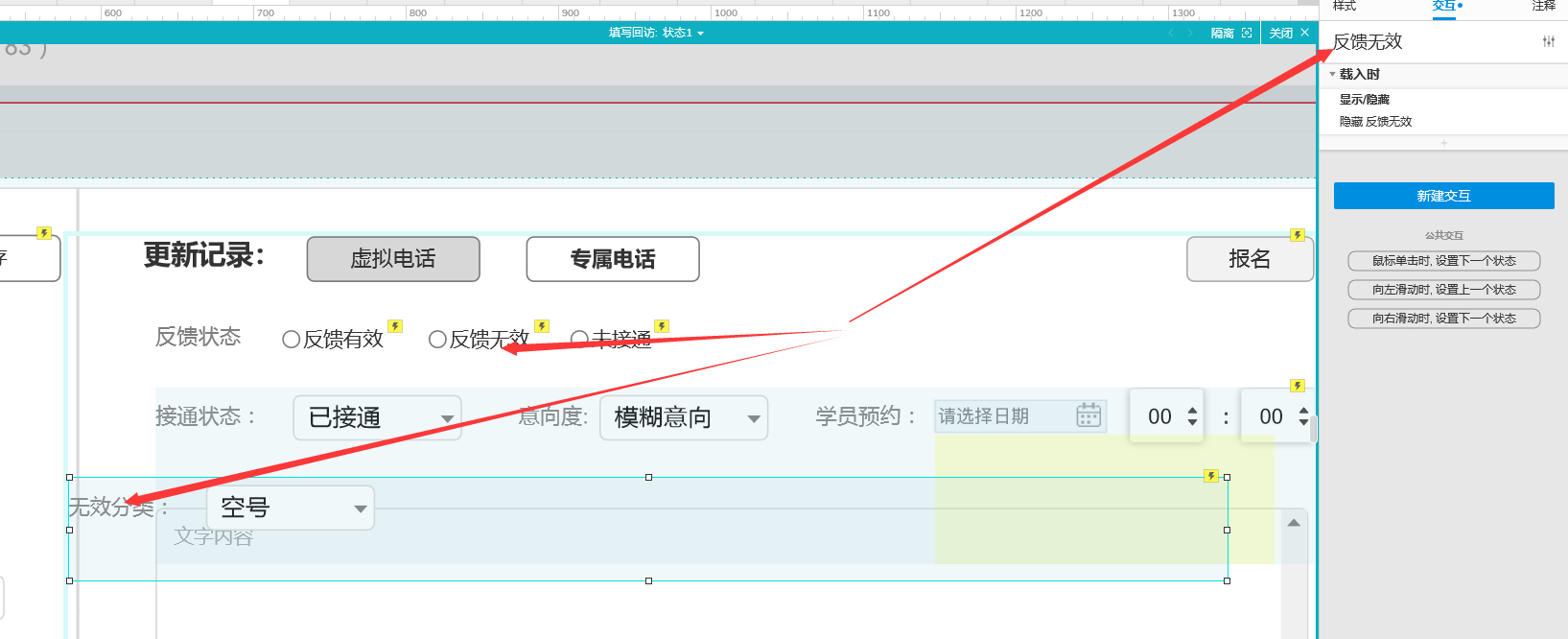
1)创建两个动态面板,并分别命名(名称和单选按钮的保持一致),设置交互状态载入时隐藏。
如下图:图一(反馈无效的动态面板和反馈无效的单选按钮一致)

第二个动态面板的名称和反馈有效的单选按钮名称一致。
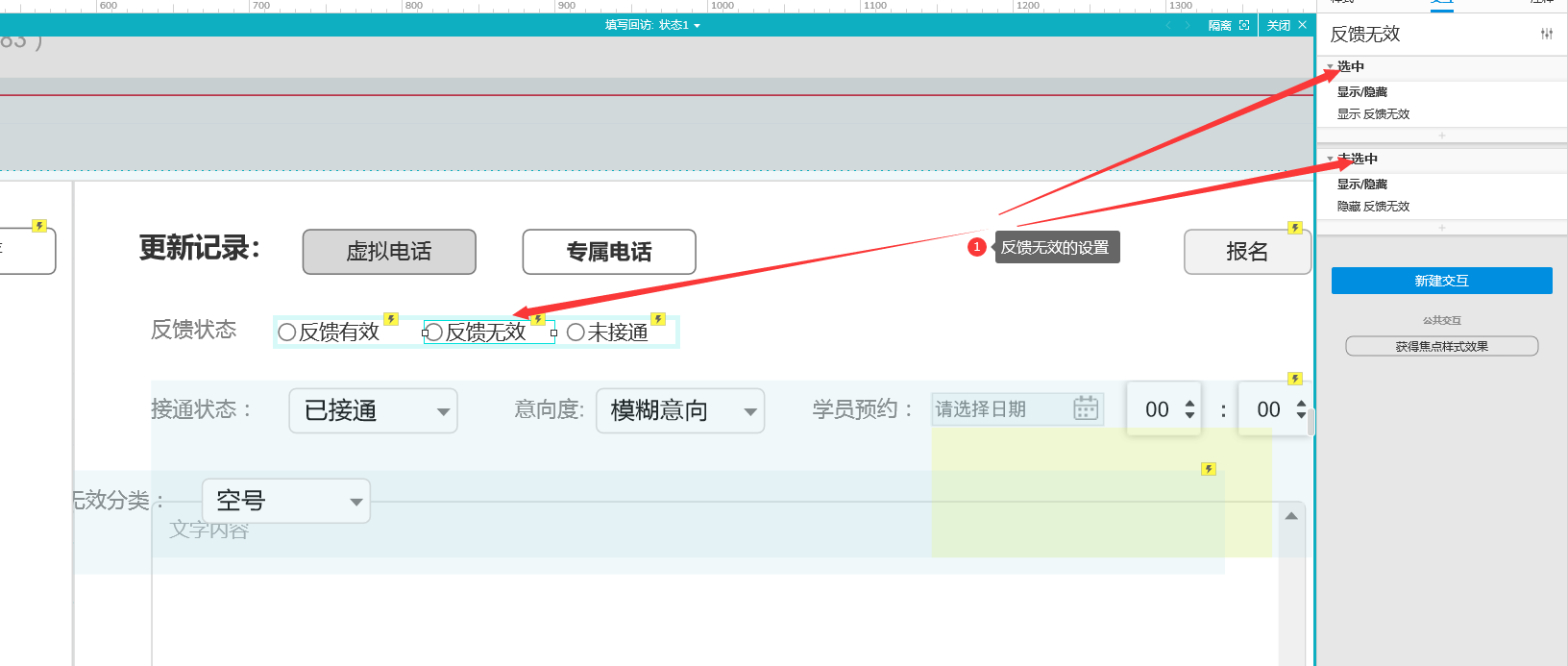
2)单选按钮和动态面板的关联(设置单选按钮的交互动作)
有两种方法(任选其一):
①分别设置选中时显示动态面板,未选中时隐藏动态面板,如下图:

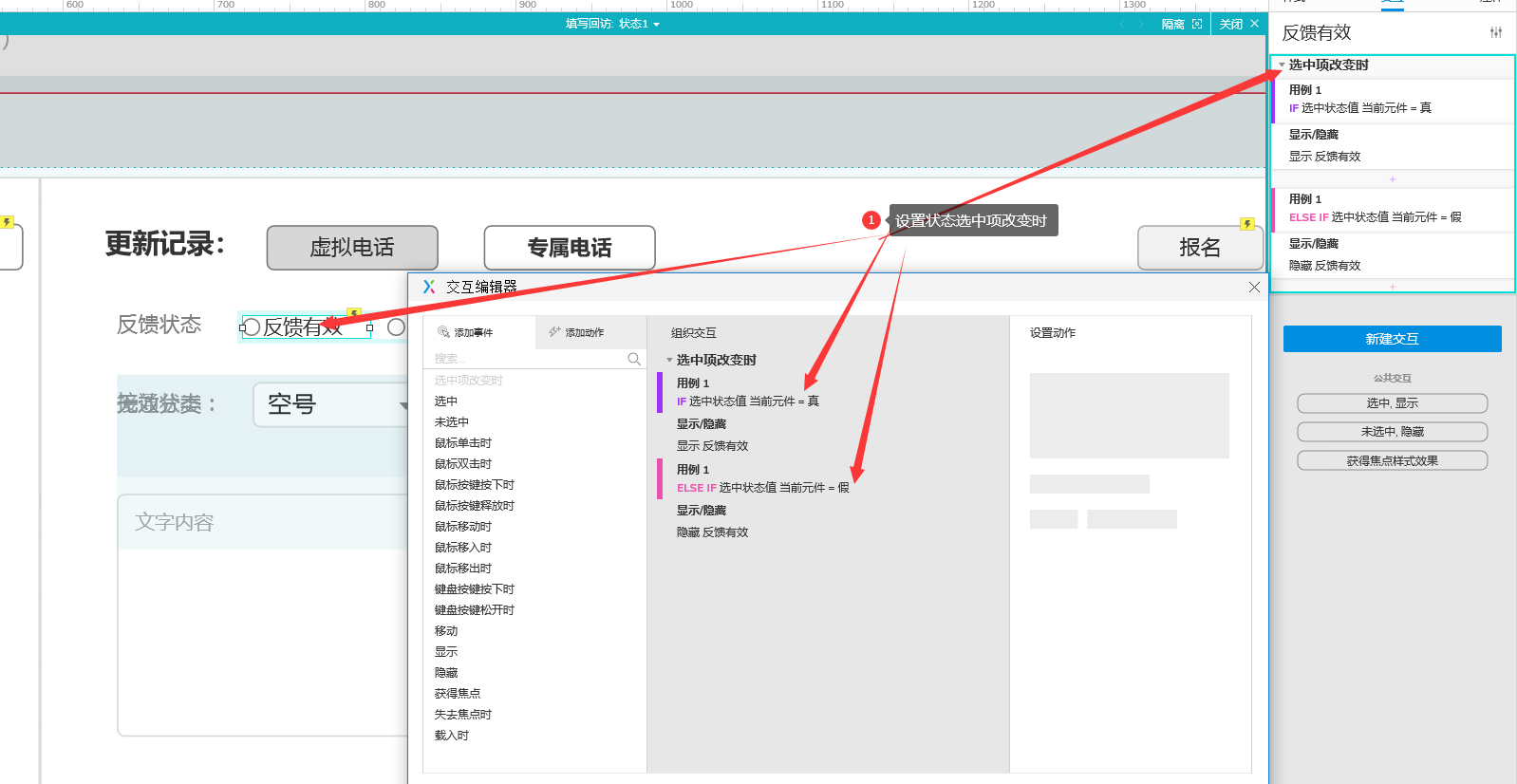
②设置状态改变时的值的真假,如值是真,则显示,如值是假则隐藏,如下图:

本文由 @三点多线 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








有没有视频啊,跟着学