Axure教程:用中继器做手机版日期选择器和手机日历
本文仔细介绍了中继器制作手机版日历的步骤与注意要点,希望对你有所启发。

今天和大家分享怎么用中继器制作手机版的日历。该原型使用方便,可直接使用,而且交互齐全完善,所以推荐给大家使用。这期的内容,数学公式比较多,可能有些小伙伴会不明白,喜欢原型或者有疑问的小伙伴们可以在下方评论处给我留言哦。
原型预览地址:http://cloud.axureshop.com/i7e23d/#id=0z1y1z&p=%E6%89%8B%E6%9C%BA%E6%97%A5%E5%8E%86&g=1
01 效果演示
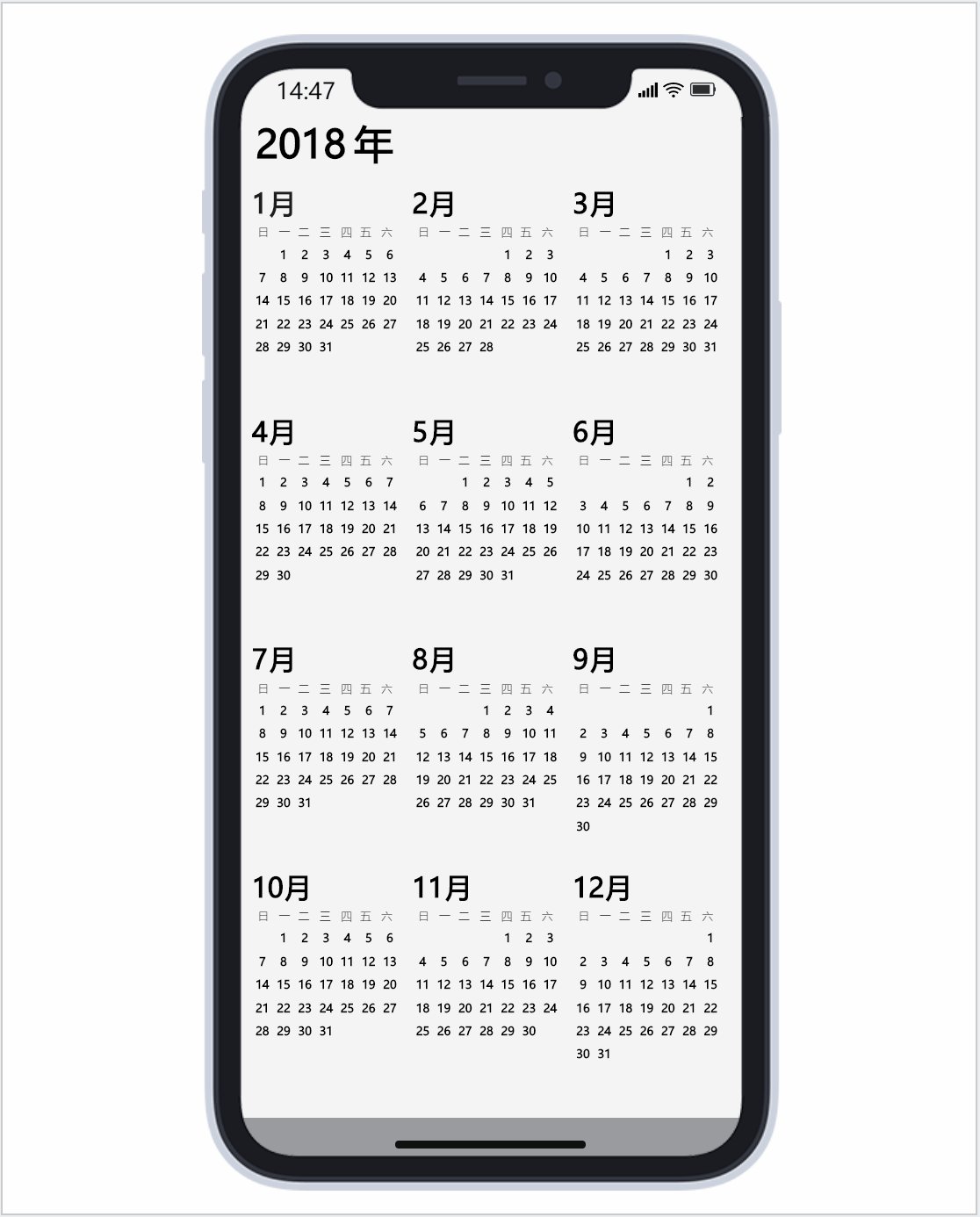
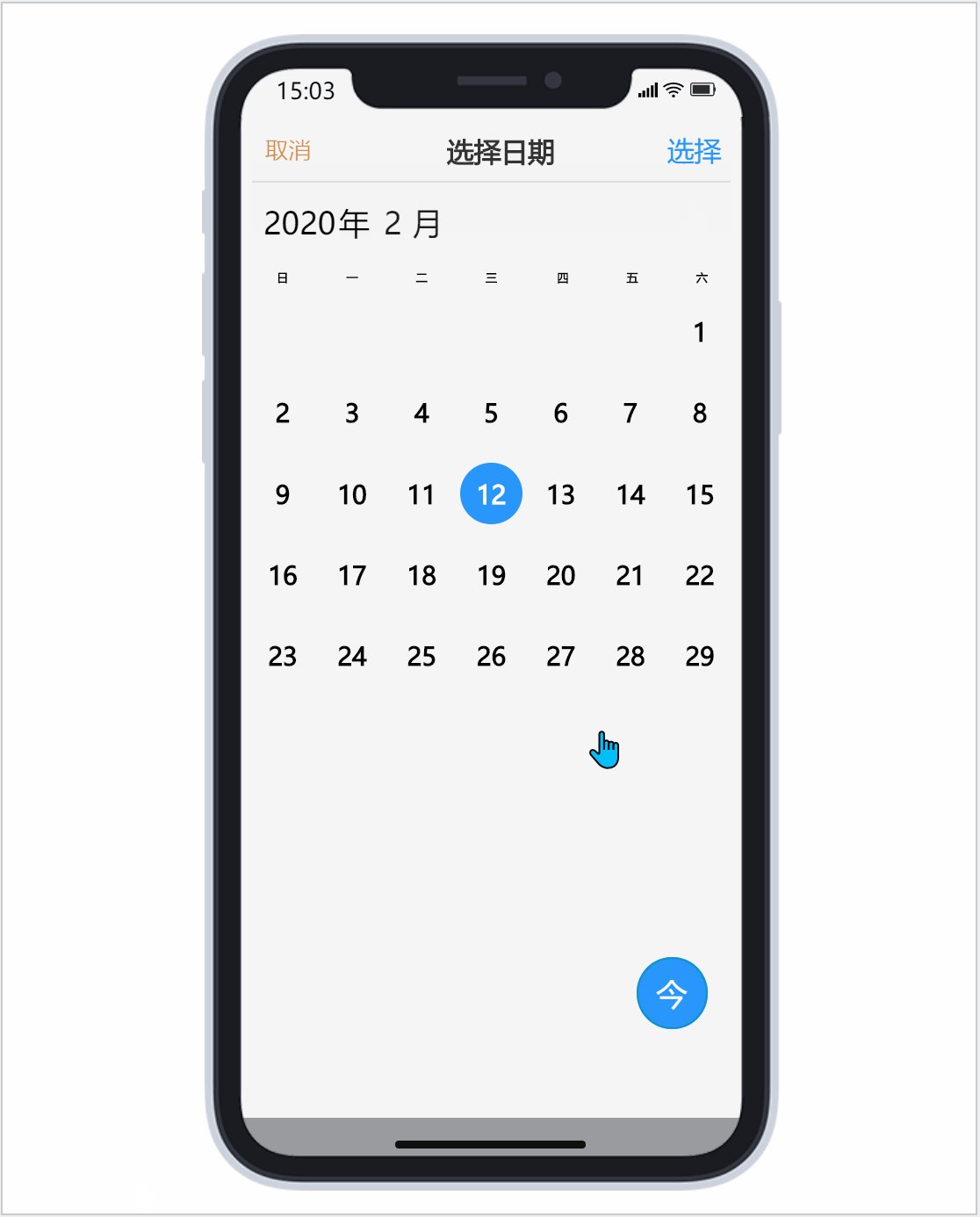
1. 手机日历
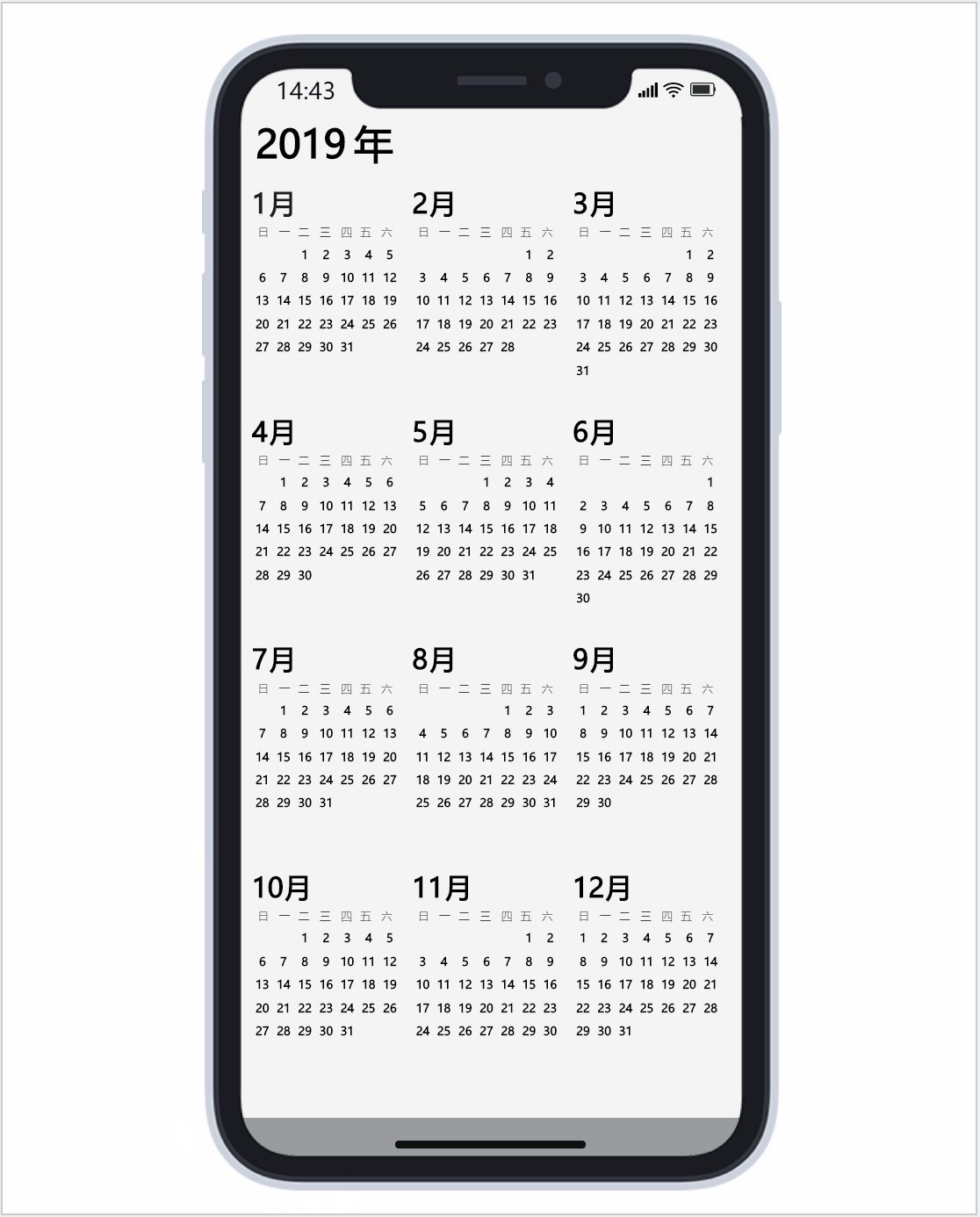
1.1 鼠标上下、左右滑动效果
这里手机真实效果一直哈。而且日历都是标准的日历,不会有错哦,还不需要联网。

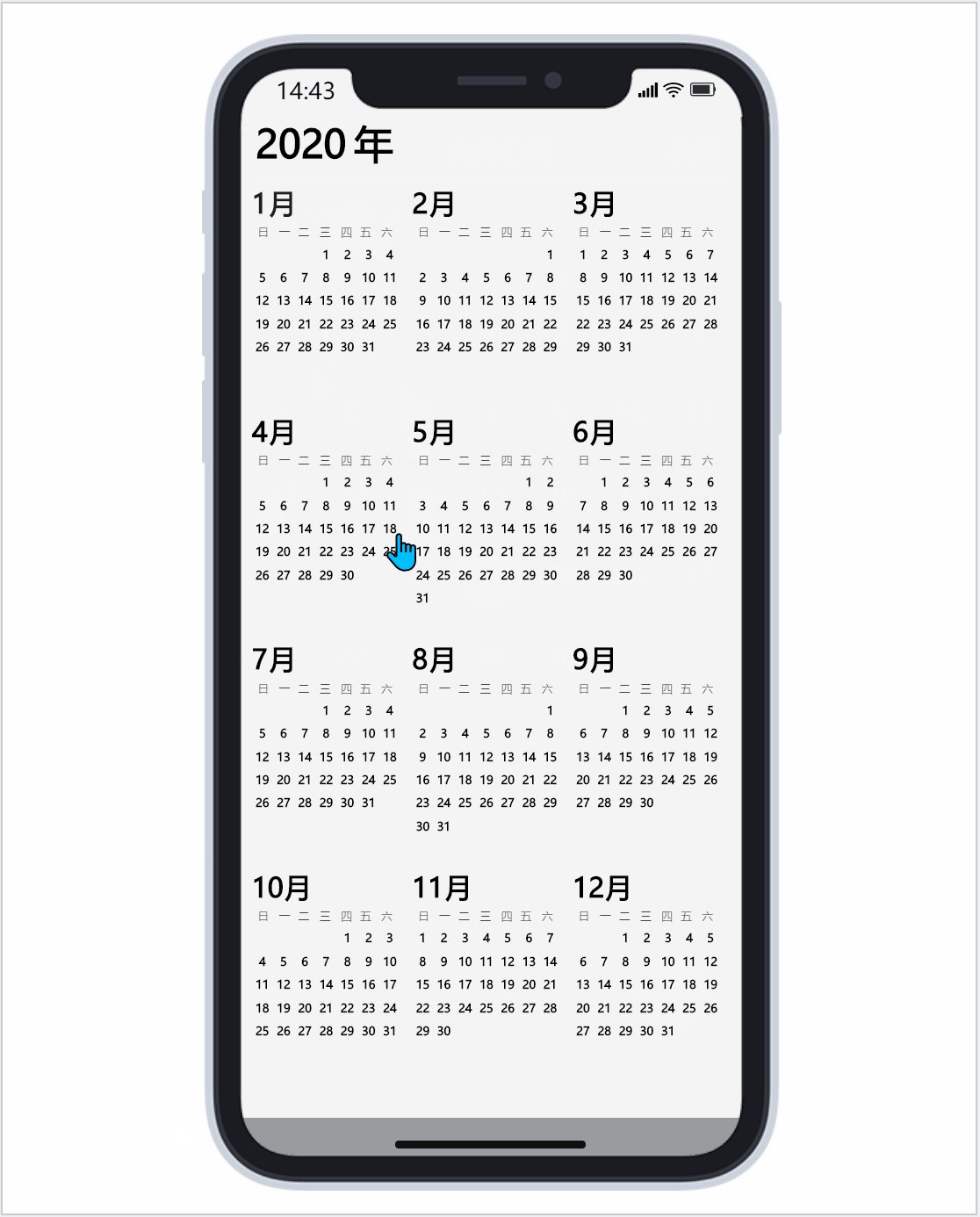
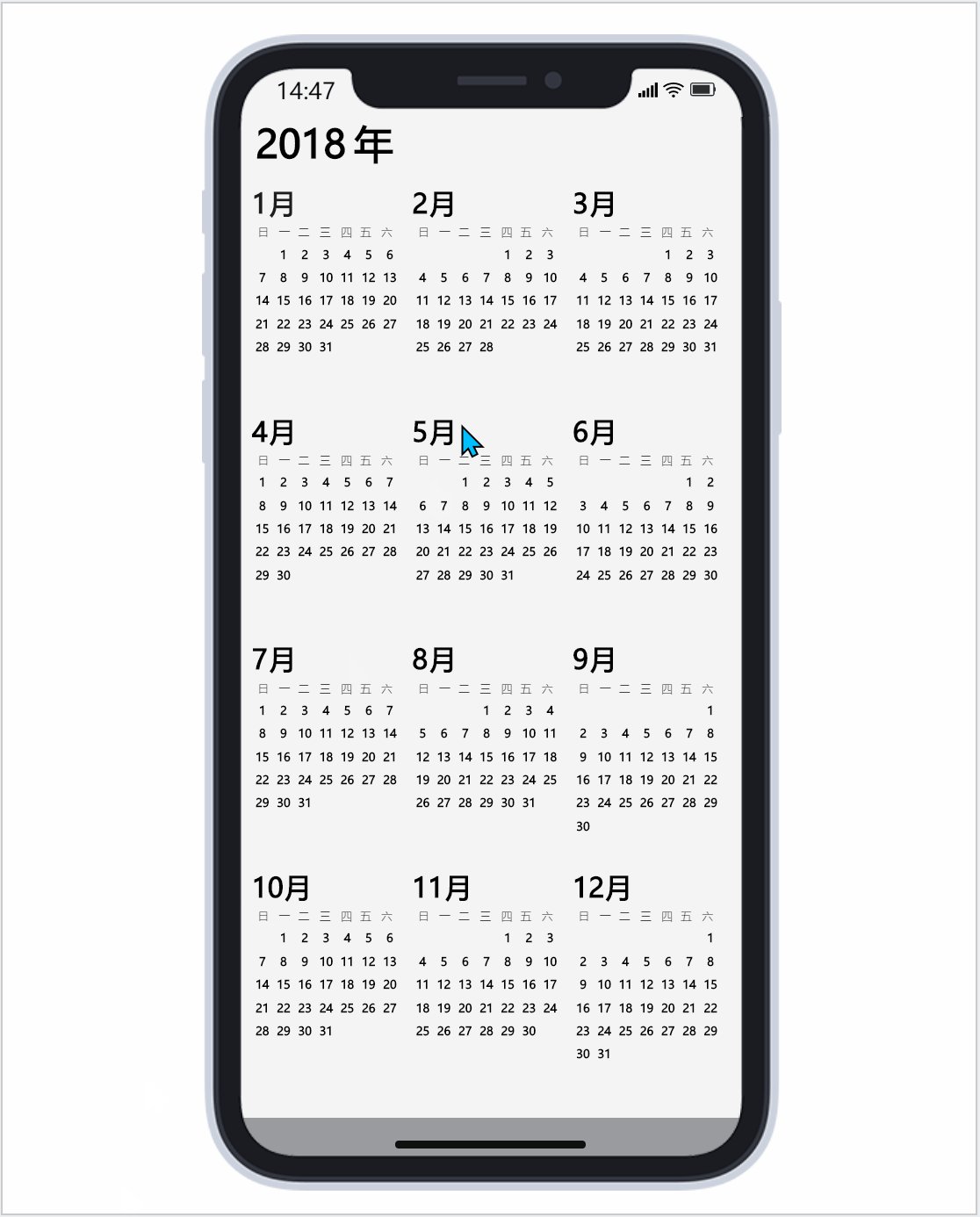
1.2 点击查看年视图
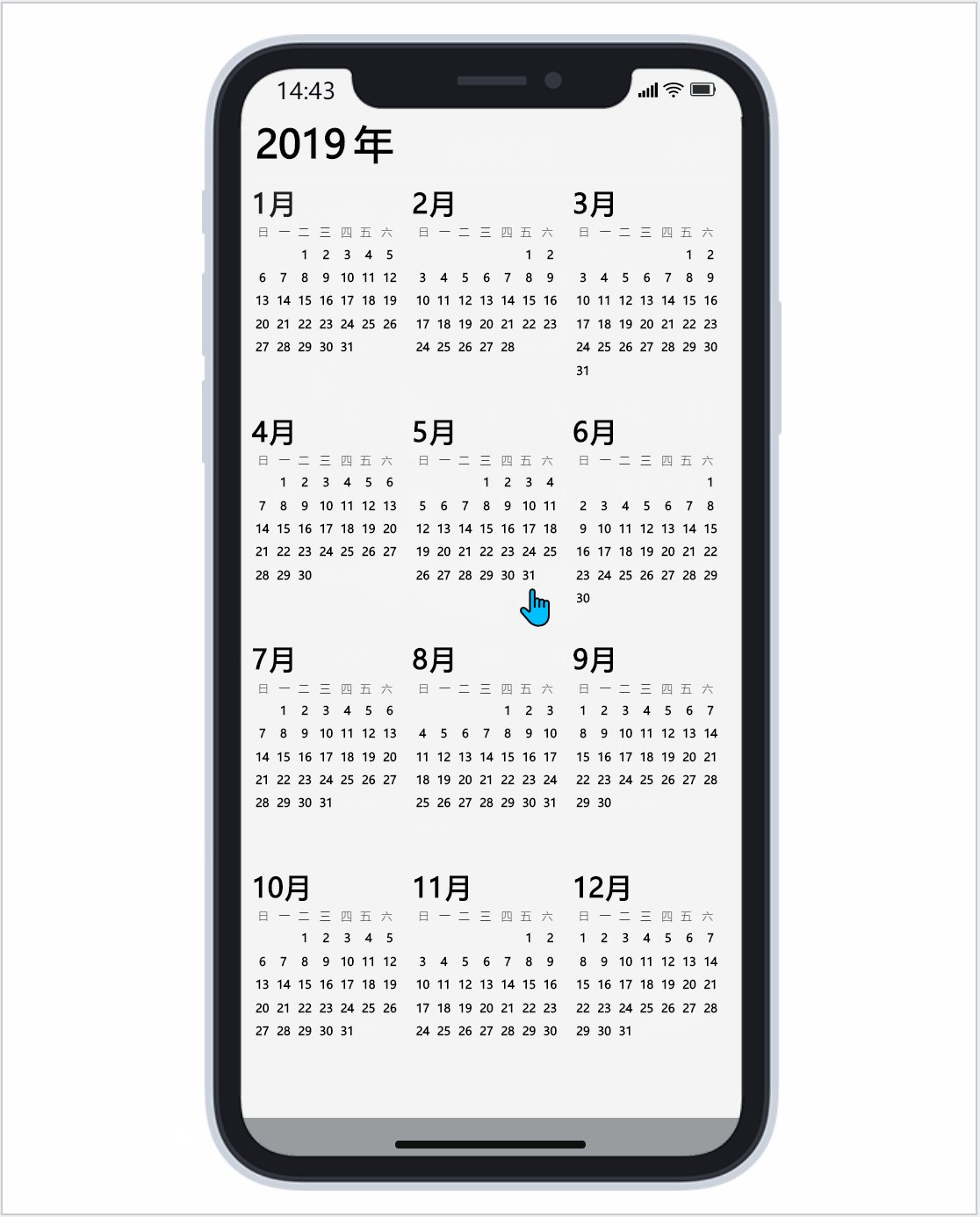
同样的年视图里面也可以上下左右滑动选择年份哦。

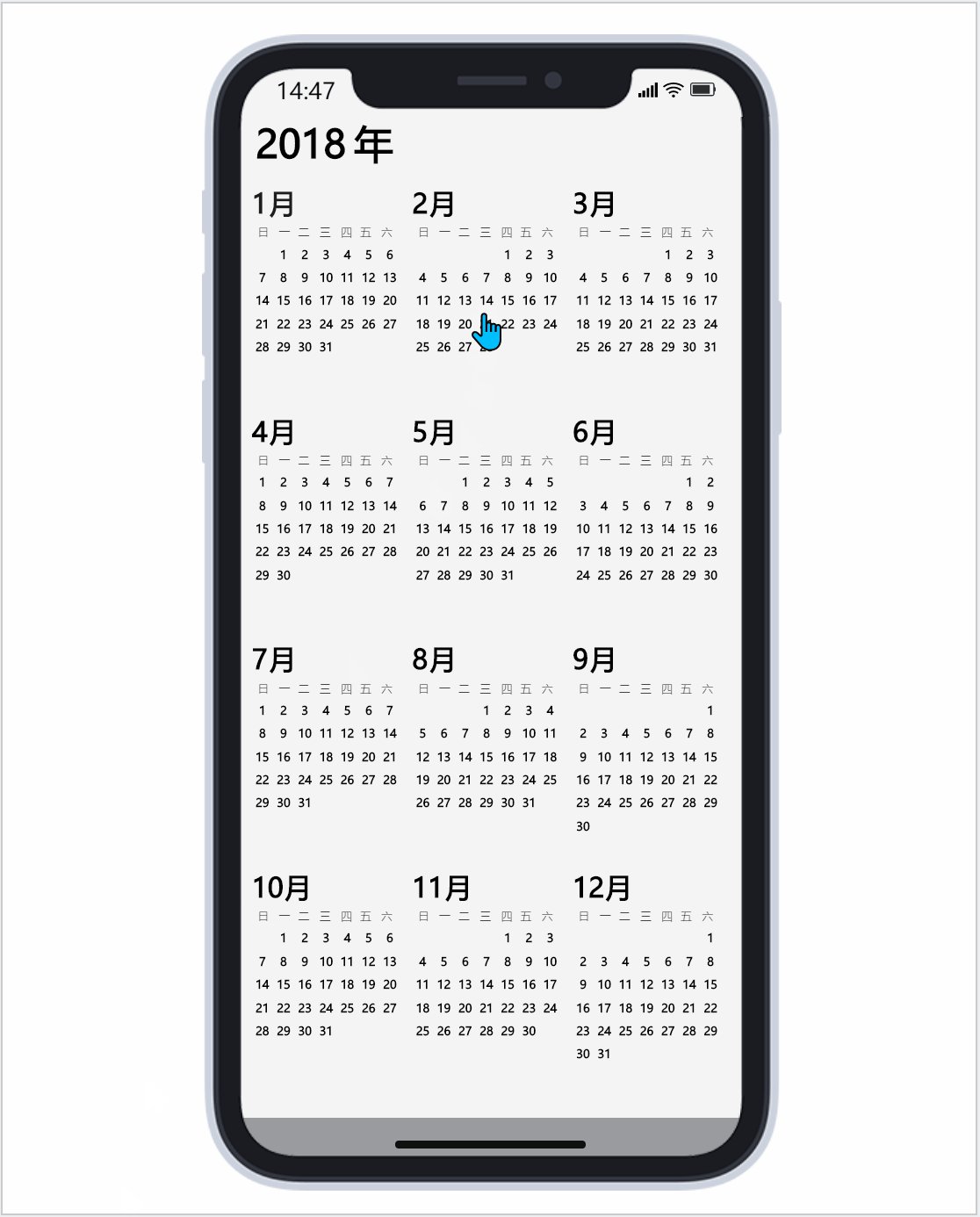
1.3 点击月份回到月视图

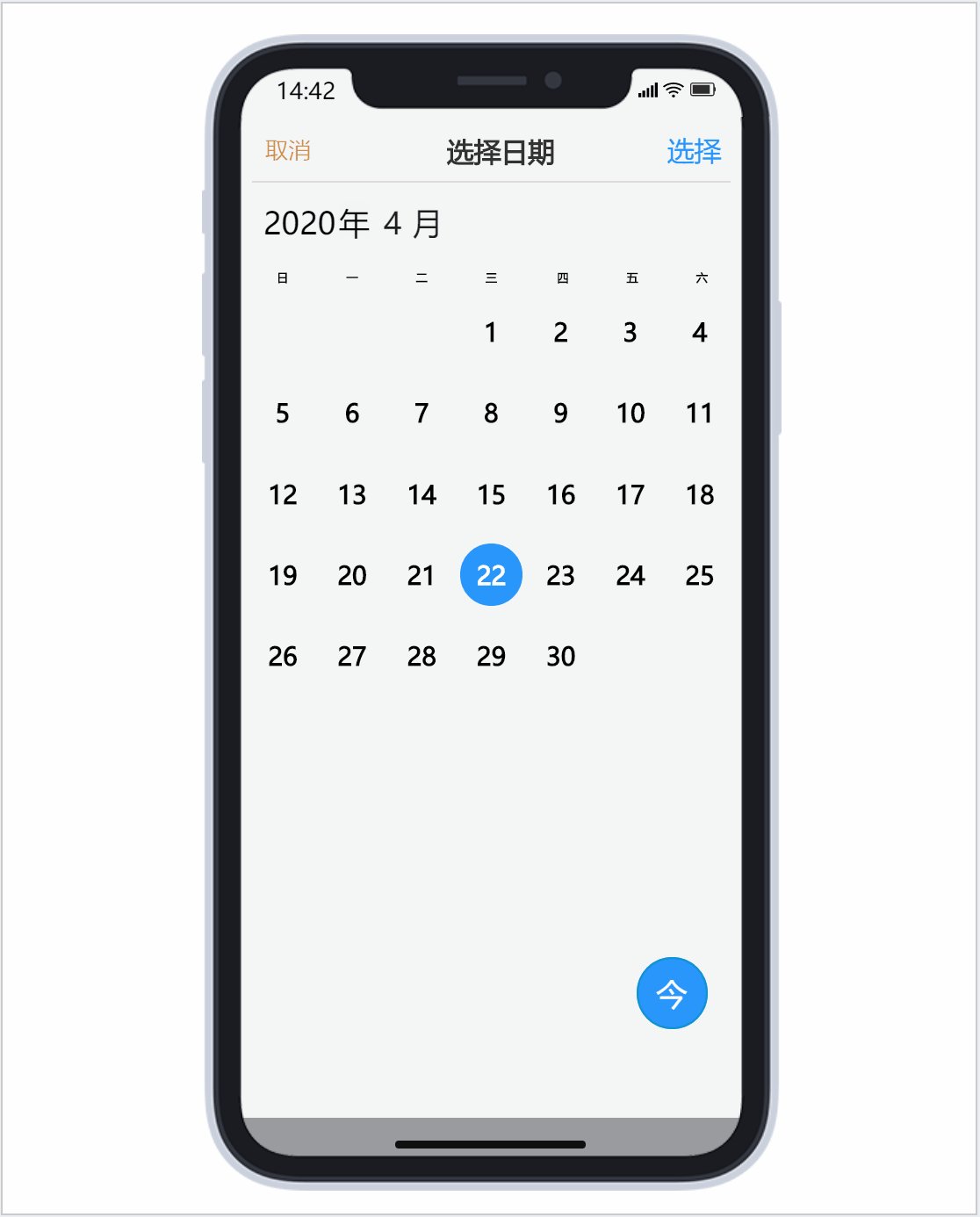
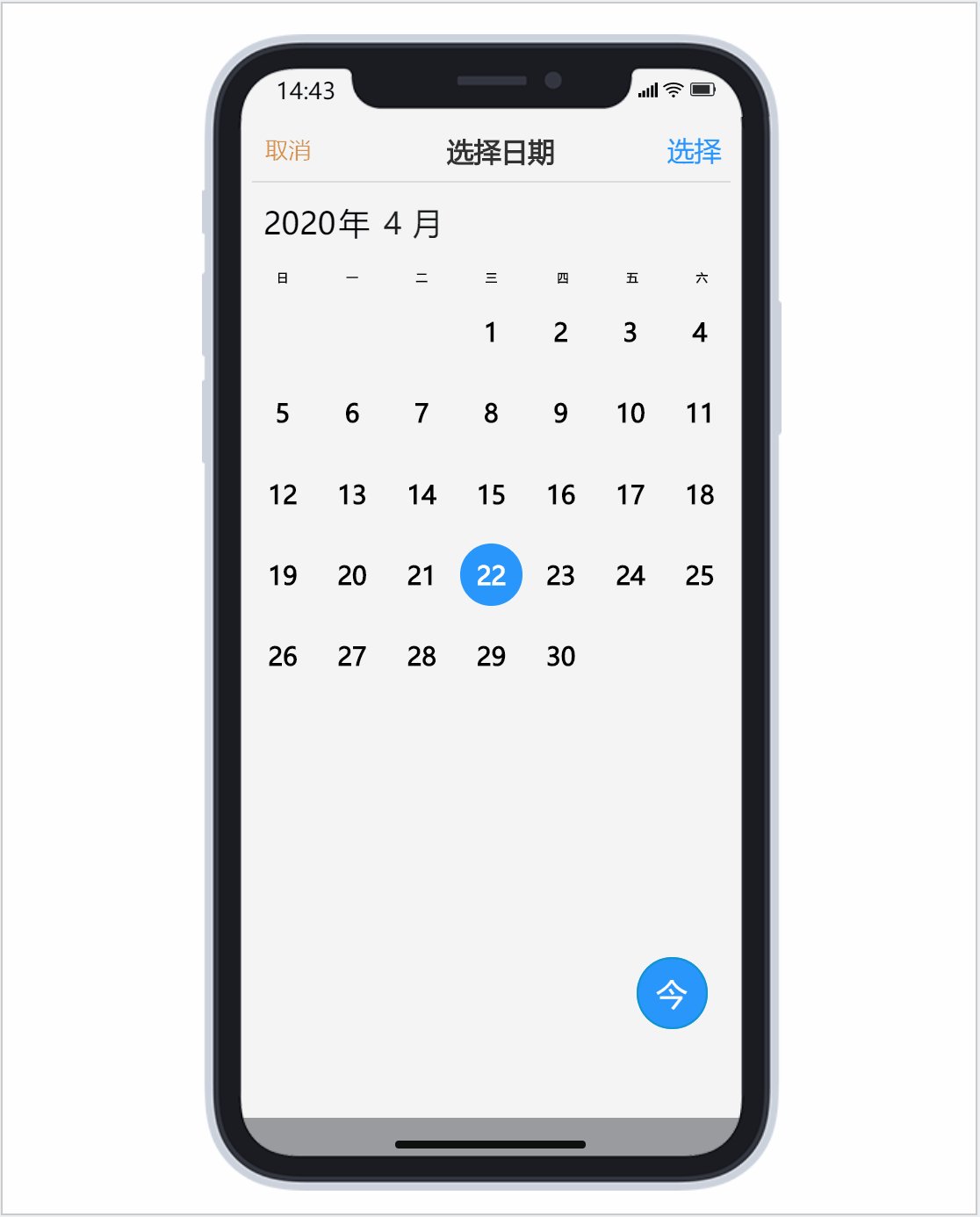
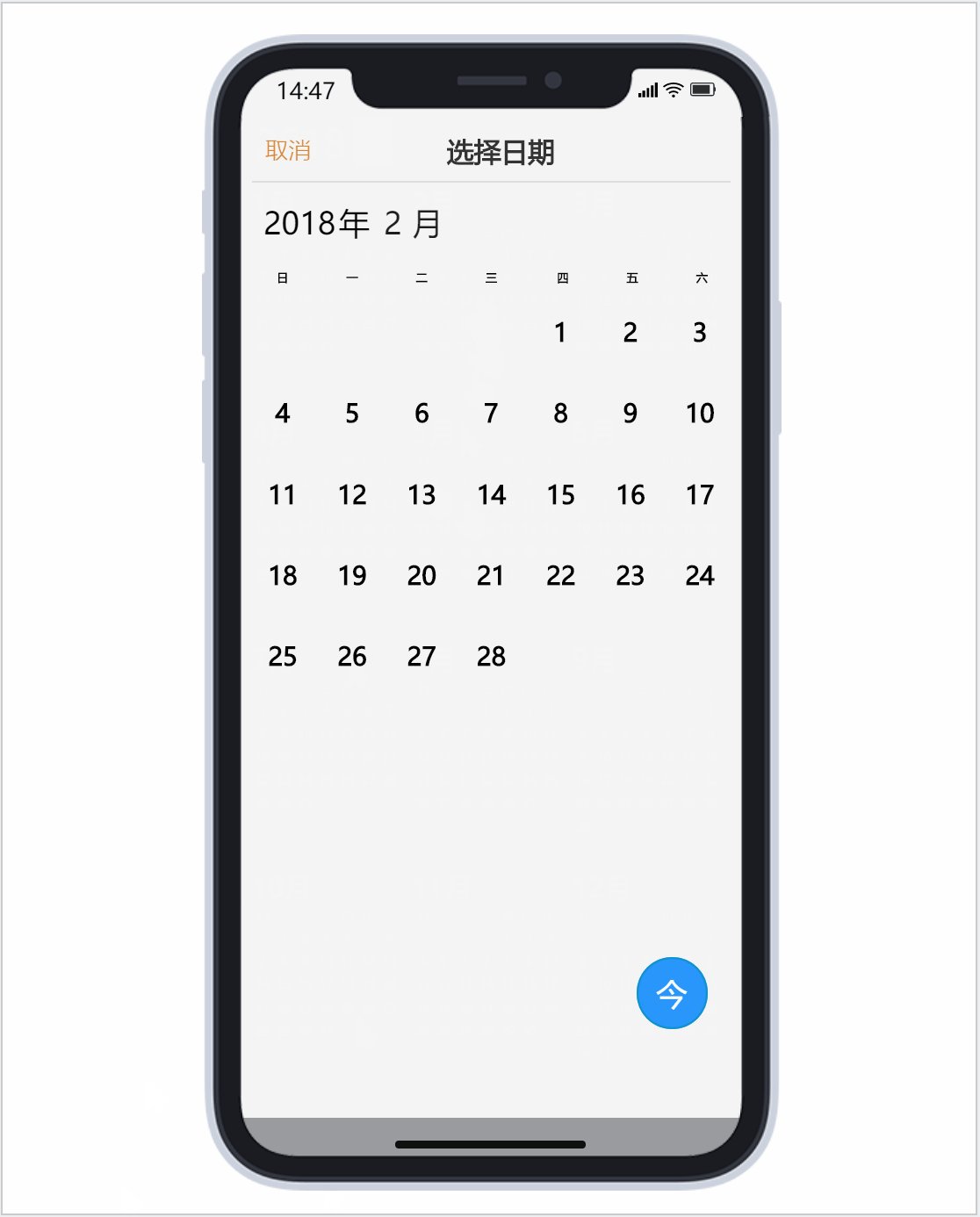
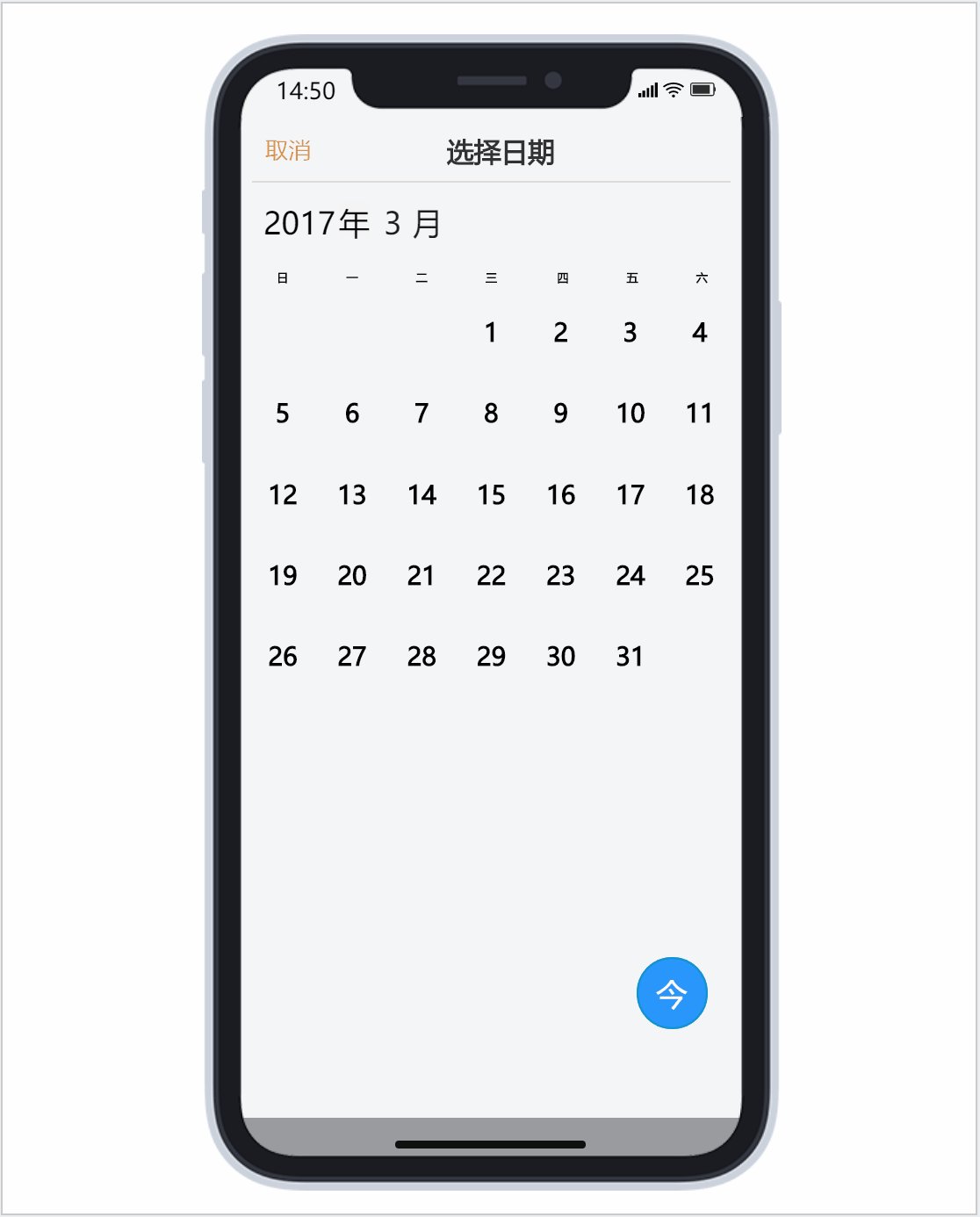
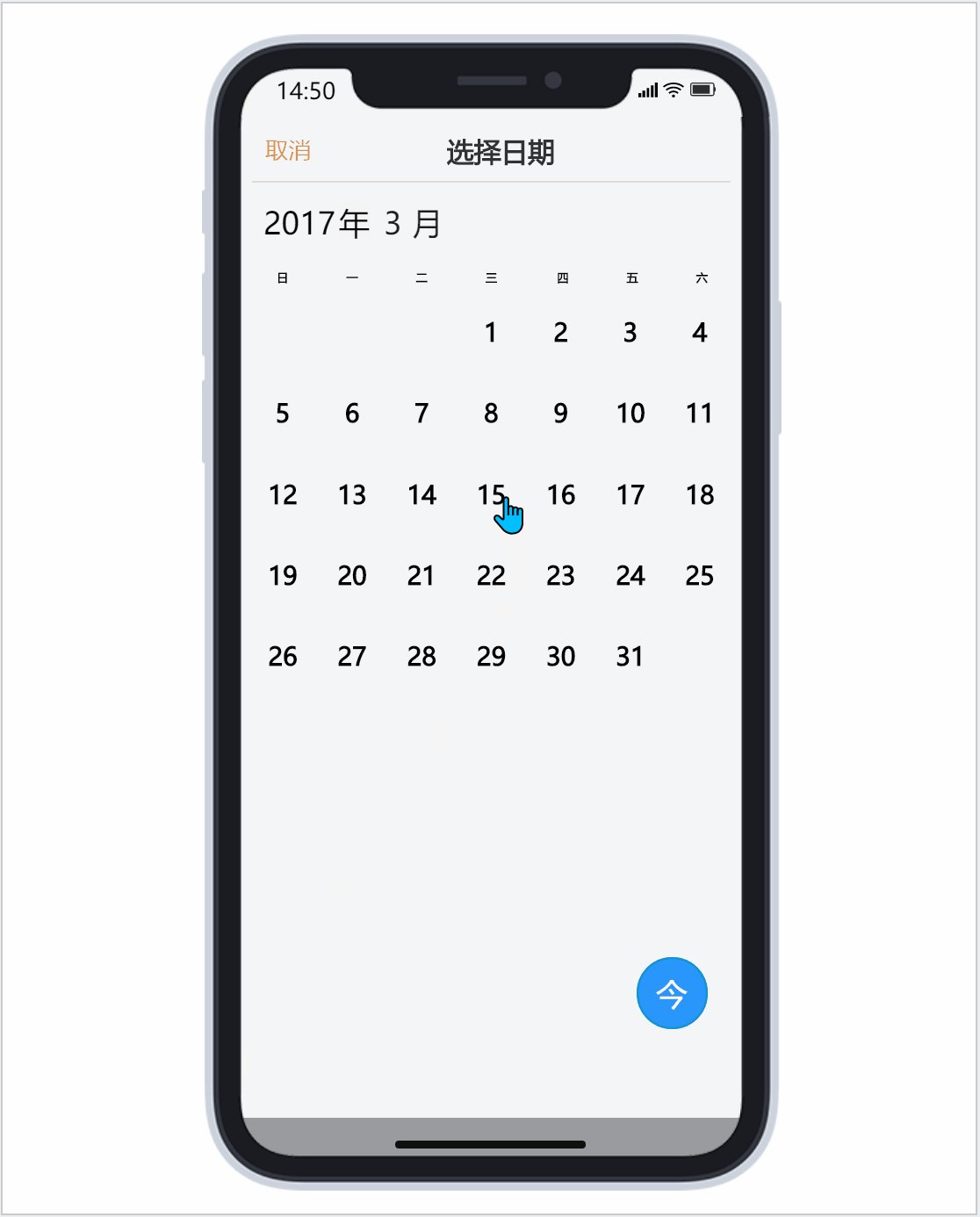
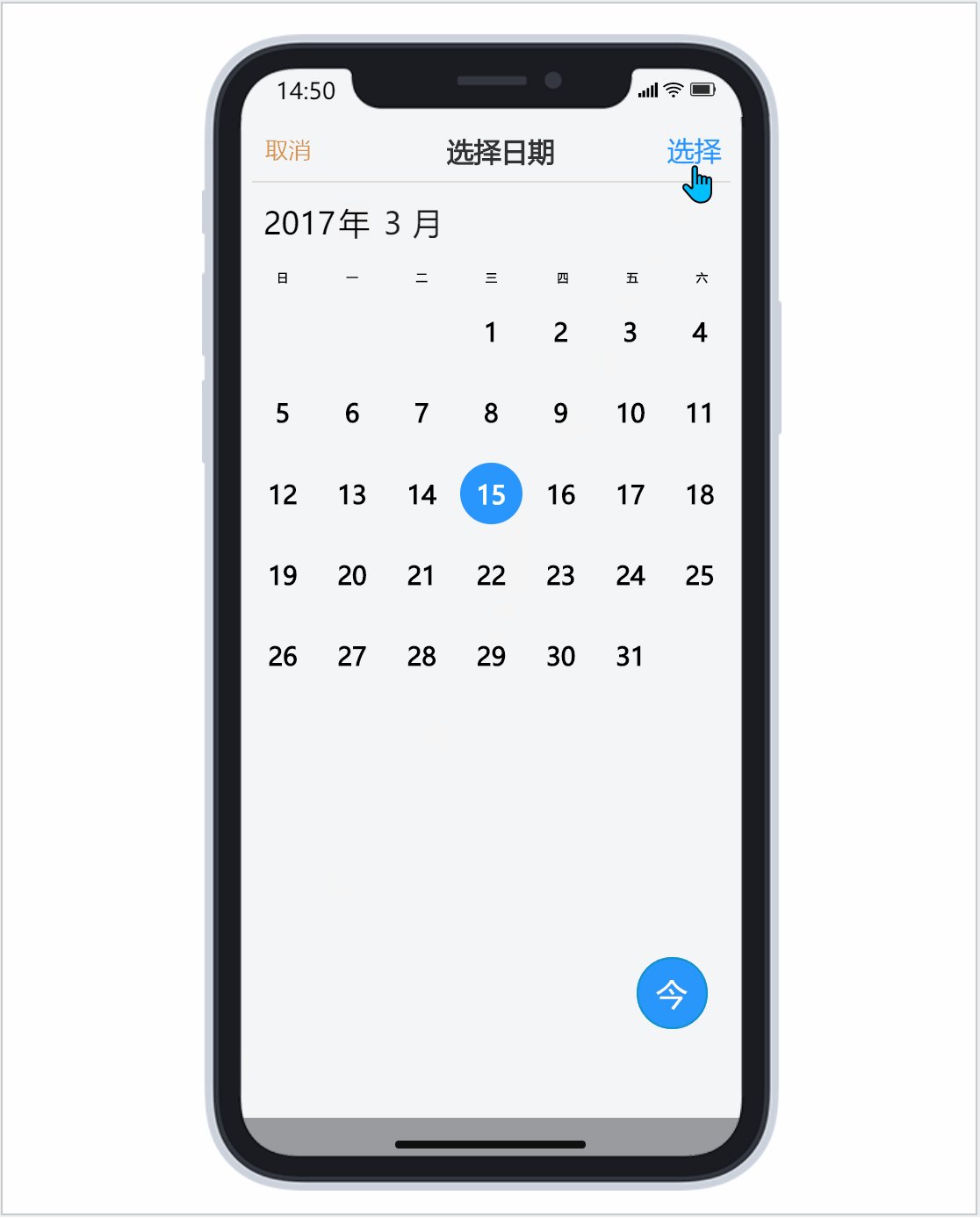
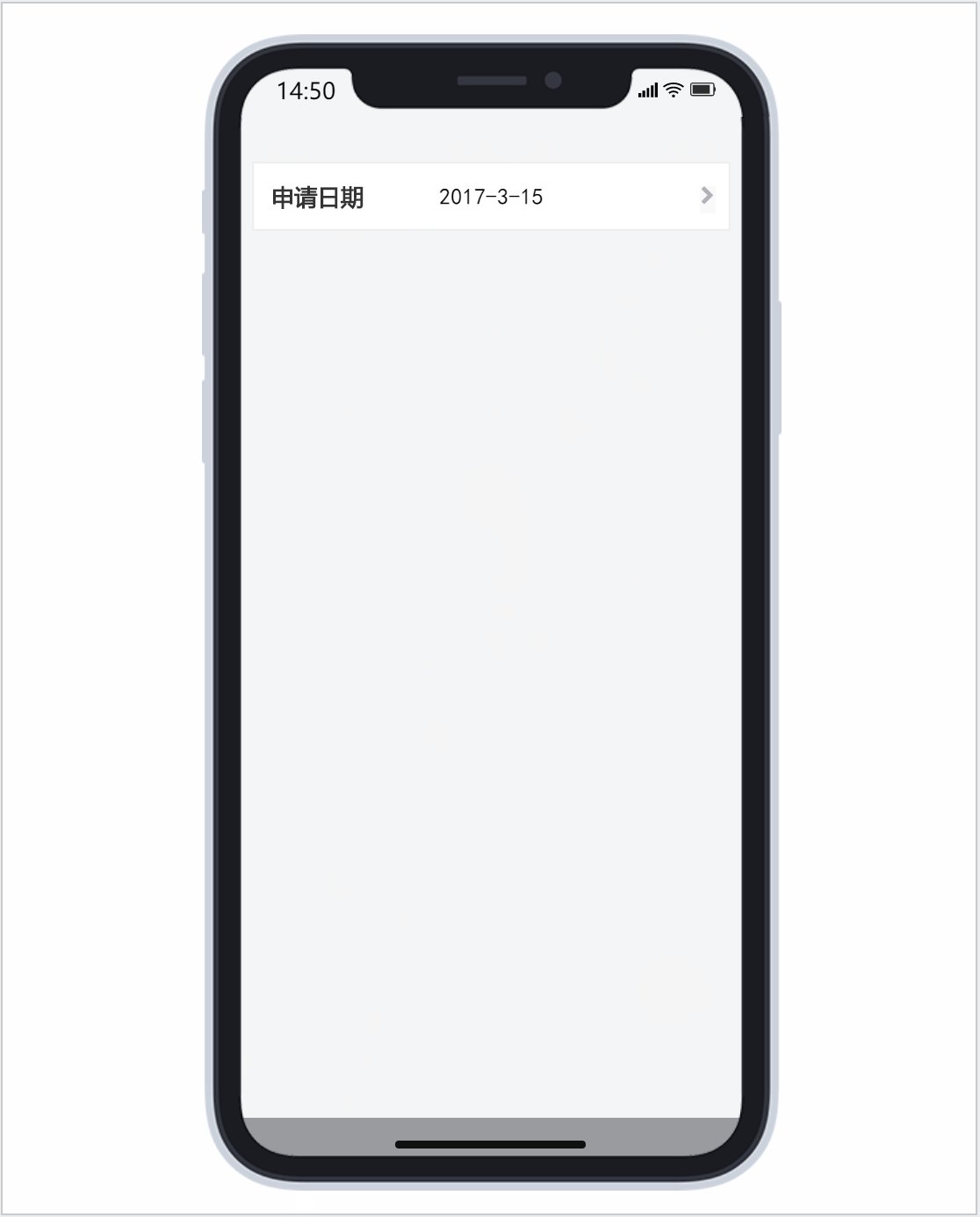
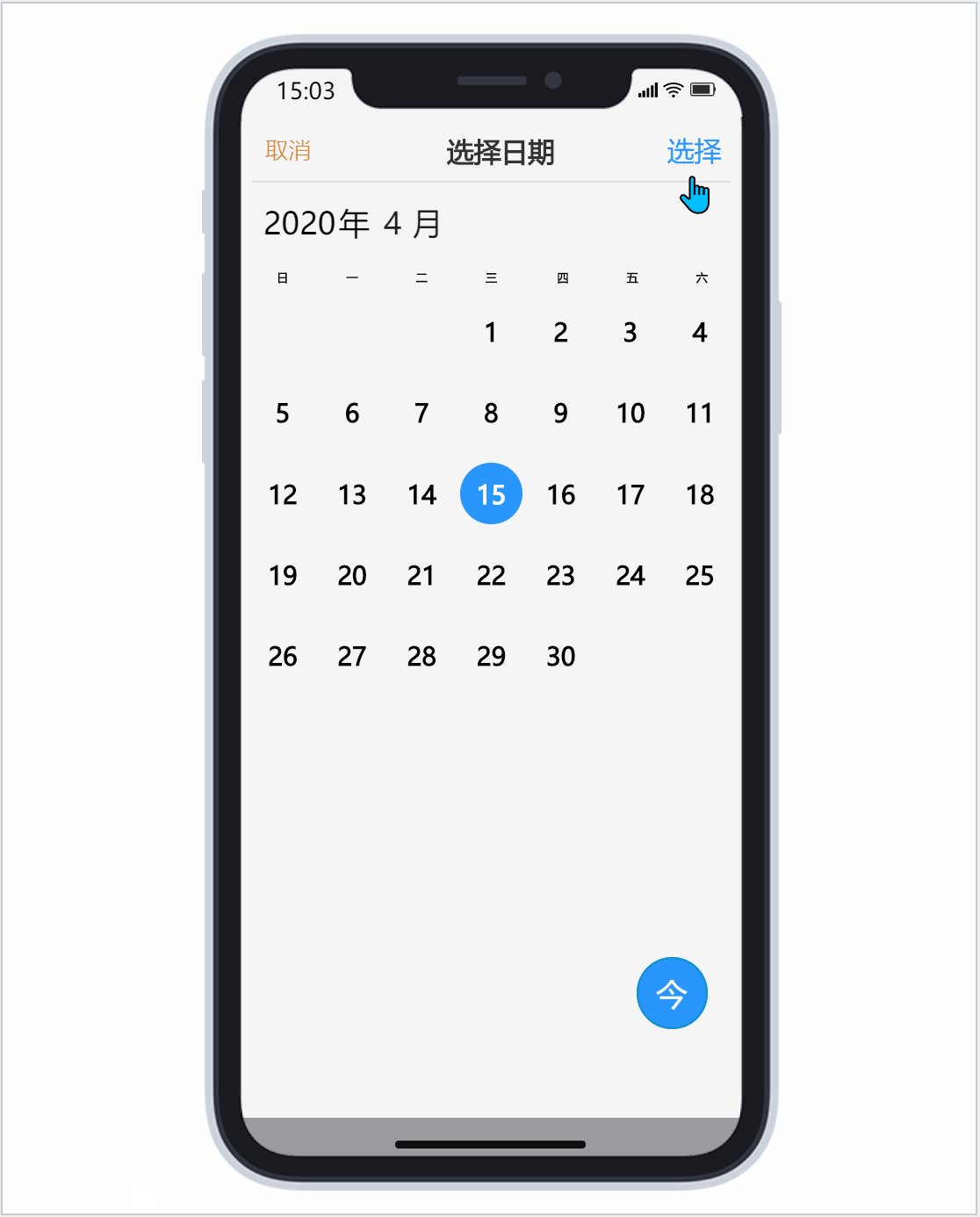
1.4 选择日期

1.4 选择今日

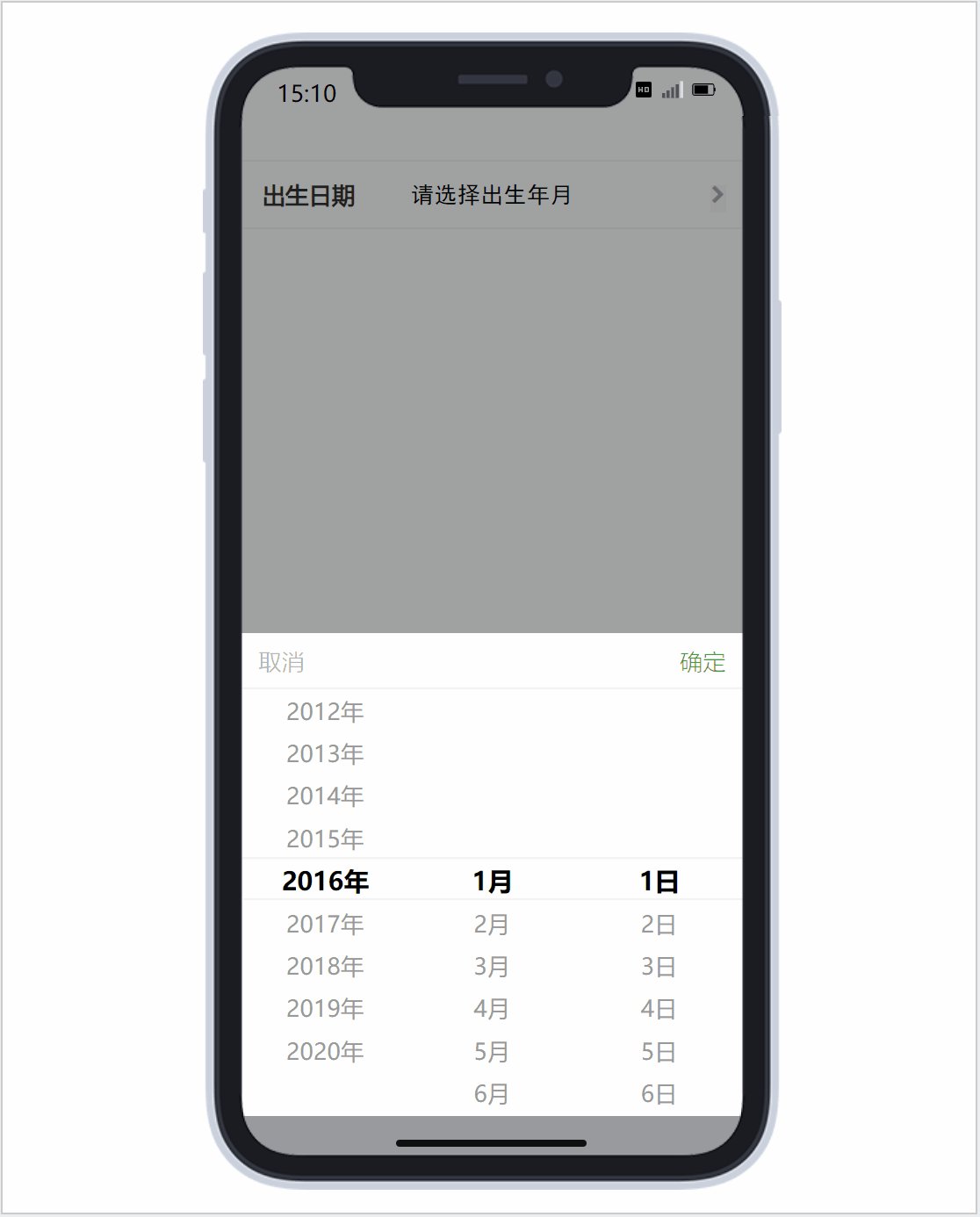
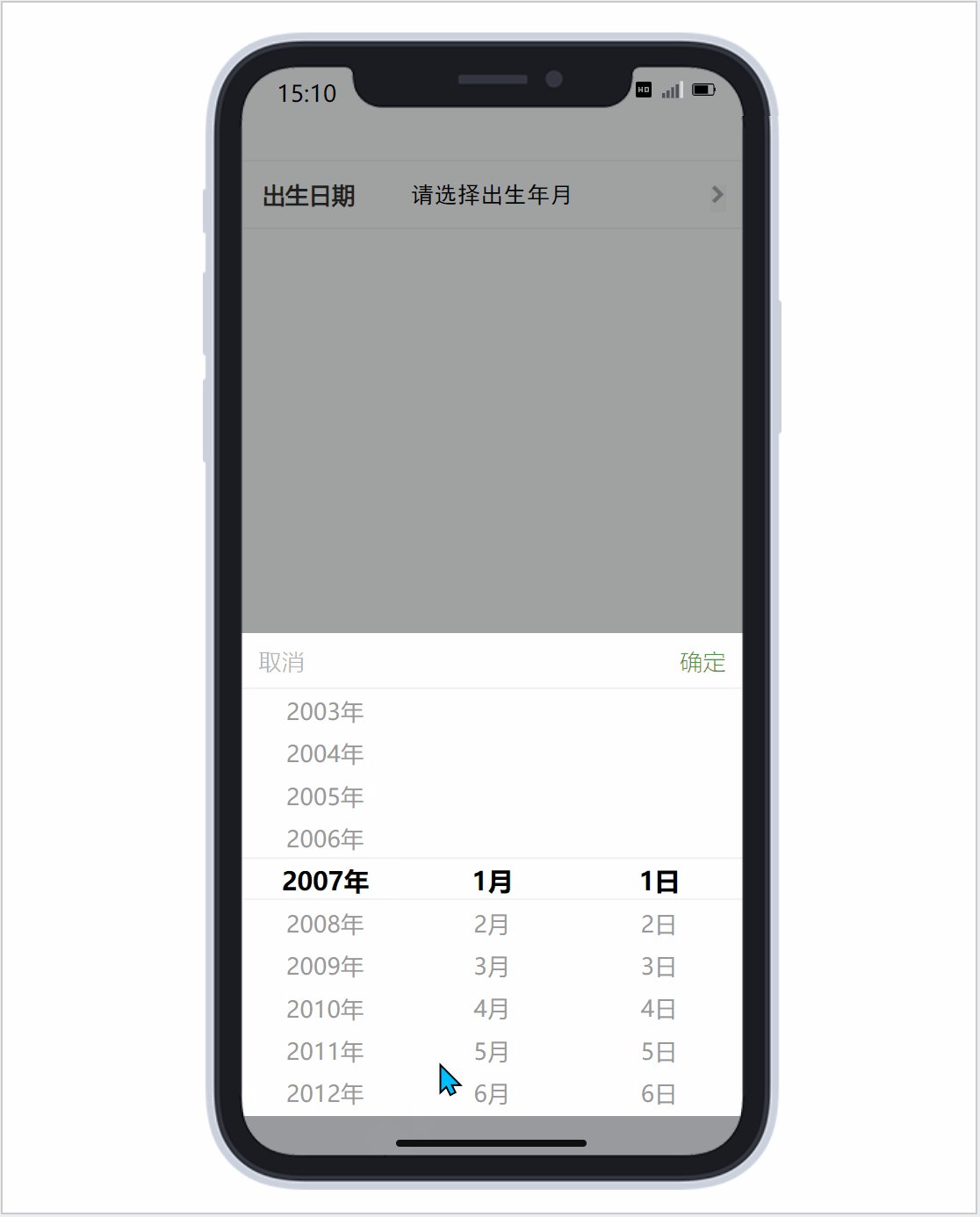
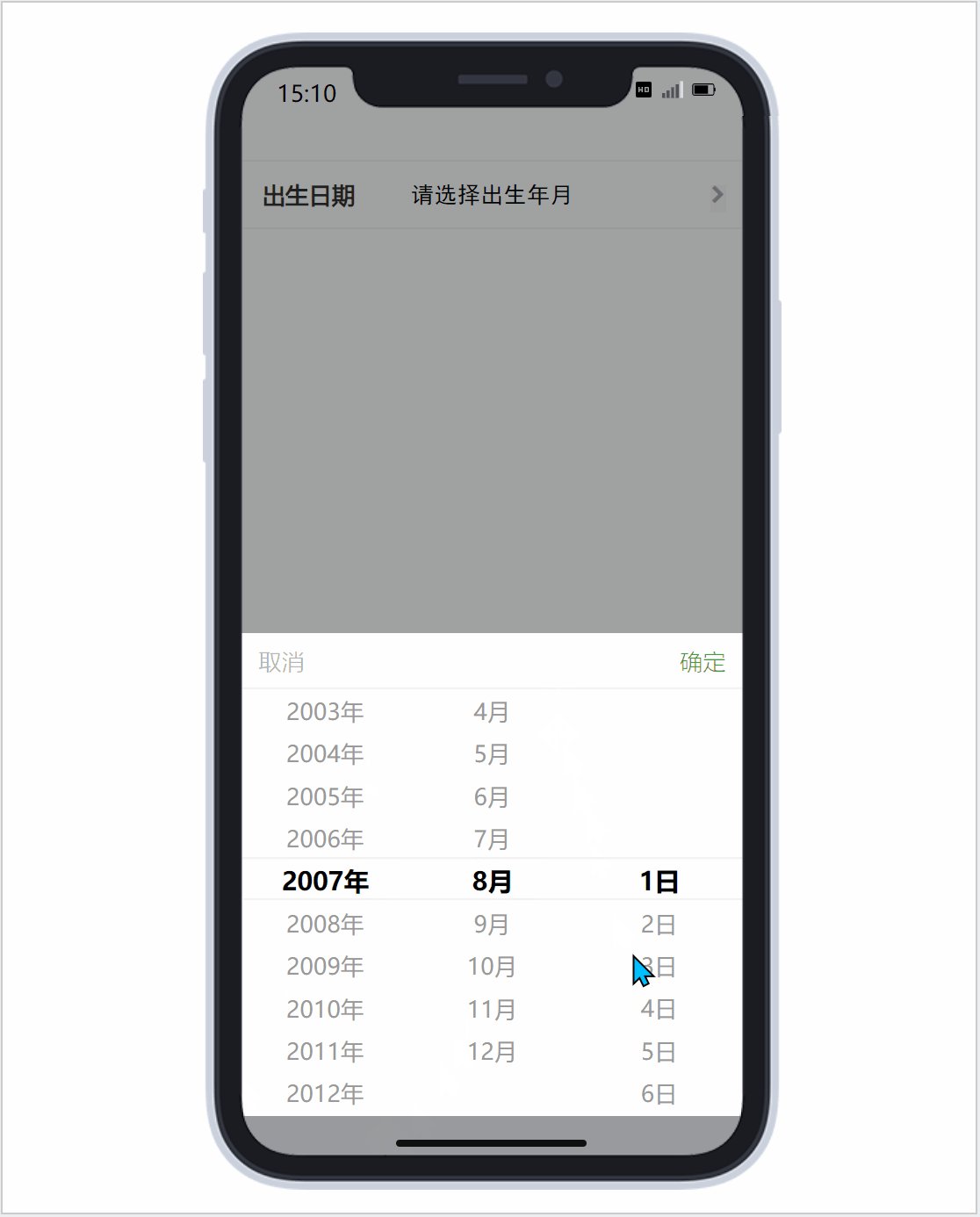
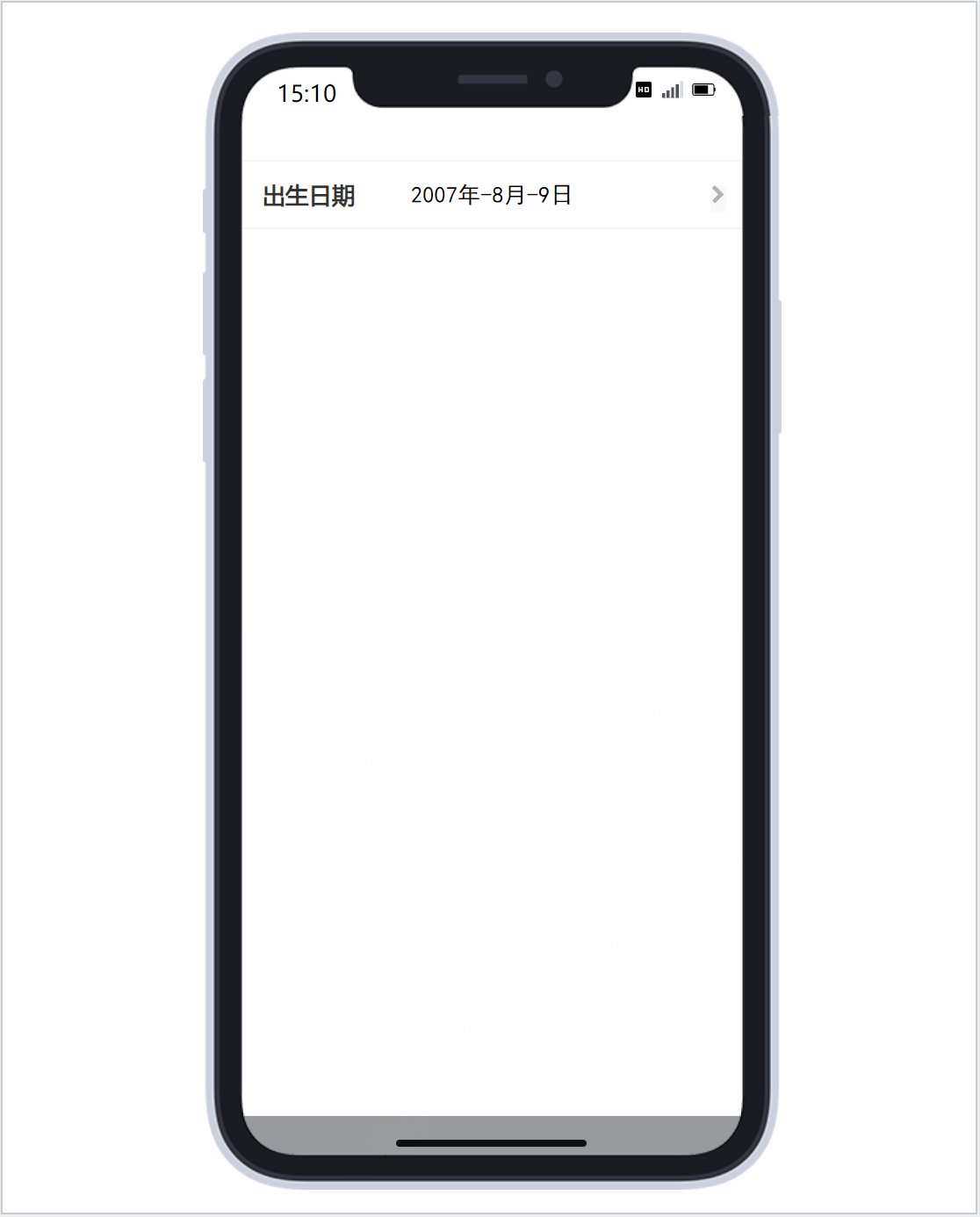
2. 滑动日期选择器

02 制作教学
1. 手机版日历
首先我们要做这个页面

用中继器做,中继器内只需要两列column0和xuanzhong
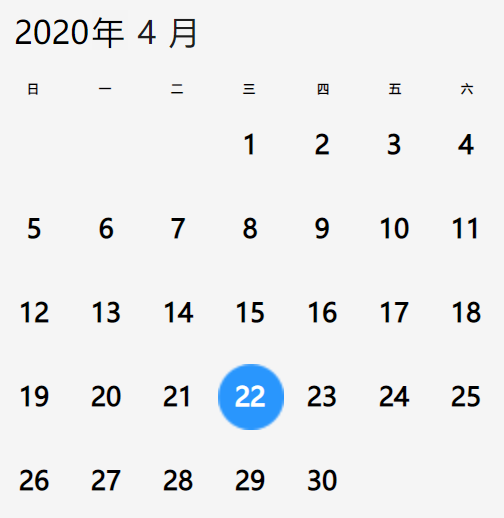
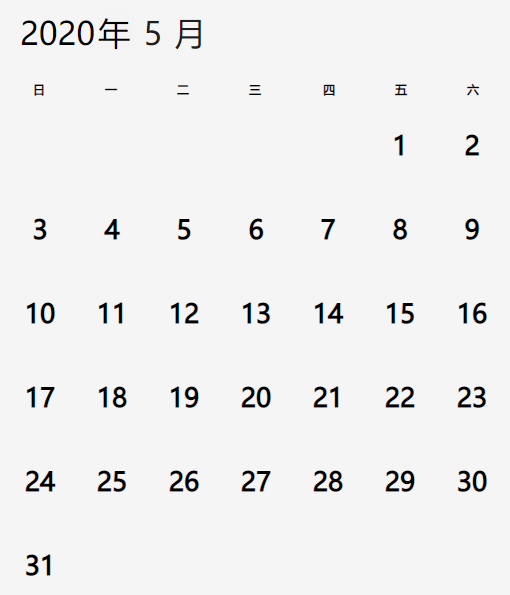
中继器新增42行,因为6*7日=42,有的同学可能会问,老师5行不够吗,你们看一下下图就知道为什么要六行了。

中继器网格分布,每排项目数为7,列表格什么都不需要填,只是用于逻辑处理。
下面我们简单说一下逻辑,我们要找到某年某月的第一天是星期几,然后设置中继器那一格显示1,之后的按2、3、4……下去即可。这里有一点需要注意的,我们要记住1、3、5、7、8、10、12月有31天,4、6、9、11月有30天,2月有28或29天。
我们先处理简单的
用now函数可以获取现在的日期,然后用get.date函数获取今天是几号,再计算今天距离1号隔了几天,例如今天是2019年5月22日,那么距离2019年5月1日就隔了-21日,然后用add函数,[[Now.addDays(days)]],(days)就是填隔了多少天,上述案例是-21,接着用get.day函数,就可以得到是周几了,注意,如果是周日get.day的值是0,周一是1……,案例中get.day的值为5.
那如果中继器的序号小于等于get.day的值,设置文本为空(就是中继器前5行为空值);如果序号大于get.day+31,也是设置文本为空,这里需要分情况,如果是1、3、5、7、8、10、12月的话是31,代表已经是下个月的日期了。那如果是4、6、9、11月应该是30天,2月应为28或29天,那怎么判断是28还是29呢。用年份/4,如果结果包含小数点的就是28天,没包含的就是29天。其余情况中继器内文本=序号-get.day的值
上面就是计算当月的,那怎么计算其他月份的呢,用add.month函数,计算年的就用add.year函数就可。鼠标向左拖动结束的时候,add.month+1,然后重复上述操作。年视图也是一样,左拖动时,add.year+1,重复上面操作。
那么右滑动其实就是-1。
然后xuanzhong就是,鼠标单击时,显示选中的颜色,开始进去的时候我们可以默认更新行,让今天日期被选中。
上面就是制作手机版日历的教程了。
然后日期滑动选择器的制作跟上期我们讲的地区选择器的制作方法基本一致。有兴趣的小伙伴可以看回我之前的文章Axure教程:手机版地区选择器原型
那么我们这期的分享就到这里结束了,
这期的内容,数学公式比较多,可能有些小伙伴会不明白,喜欢原型或者有疑问的小伙伴们可以在下方评论处给我留言哦。
本文由 @梓贤Vigo 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








你要写就好好写
原型预览及下载地址:
https://axhub.im/ax9/e4f2832e83281a58
滑动日期三级请问有视频吗
大佬
滑动日期选择的教程可以出吗?
视频?上期做了地区的视频,没有一个人看,浪费了一天录视频的时间,所以应该不会出了
好吧。我刚发现大神的文章,准备一个一个跟着学一遍
想学日期选择